拓扑图
拓扑图
拓扑图的入口路径
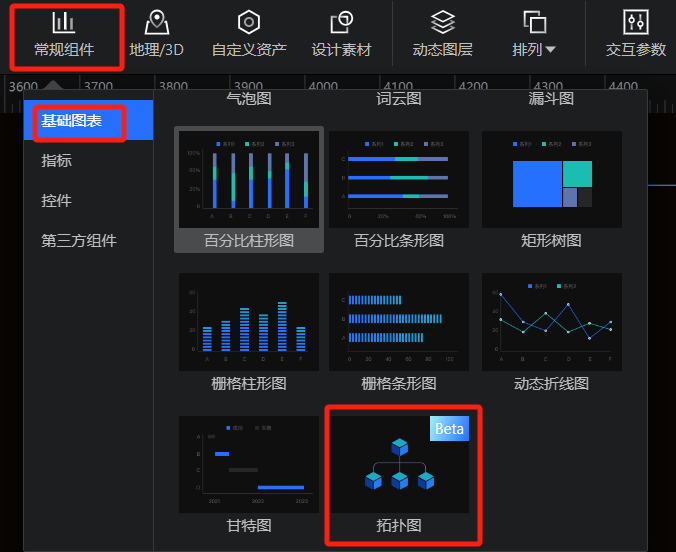
拓扑图位于“常规组件”-“基础图表”部分。

在编辑状态下点击拓扑图组件即可对其进行配置,配置内容分为样式、数据和交互三个Tab。(本节仅介绍拓扑图特有属性的配置,基础图表共性的配置请参考下文“组件配置”)
拓扑图的组件背景
在大屏制作中,有时会需要展示节点与边的关系,比如电网中电流流向,网络中数据流向等。在这些情况下通常会采用自定义组件来做定制化开发,但对于通用型的功能,我们提供了拓扑图的组件,来支持这些需求。在此组件中,节点和边的位置是固定的,也不一定有严格拓扑结构,可以存在环或森林,这一点与学术意义上的拓扑图并不完全相同。通常认为,一张图等于节点加边。在此组件中,需要先确定节点和边的位置,再进行数据绑定以及样式设置。
拓扑图的制作步骤
step1:样式-整体布局
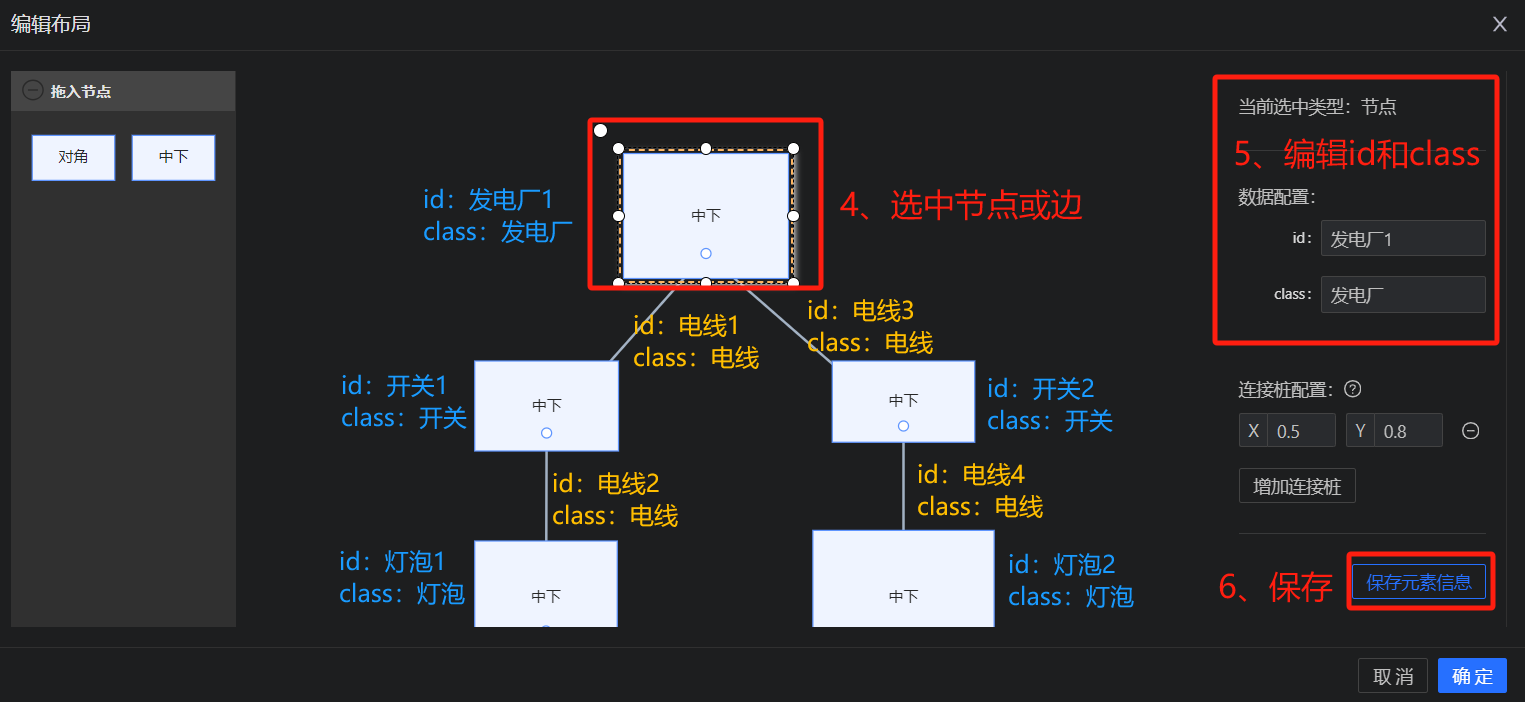
首先是“编辑布局”。在配置栏中点击编辑布局按钮可以打开编辑窗,从左侧可以将节点拖到画布中并调整位置和大小,拖入后可连接边。

- alt + g切换是否显示背景网格(会影响节点移动步长)
- alt + t 切换移动时是否吸附
- alt + u 切换边在节点上还是下(边在节点上时,会影响同一连接桩拖出多根线)
单击选中节点或边,右侧会显示相关信息,即可编辑id和class。其中,id用来绑定数据,class用来设置样式。例如,设置1个发电厂、2个开关和2个灯泡的简单拓扑图可如图编辑(节点信息为蓝色,边信息为黄色)。

“编辑布局”完成后,可进行其他整体布局设置,主要包括:全局样式、边粗细和动画效果。
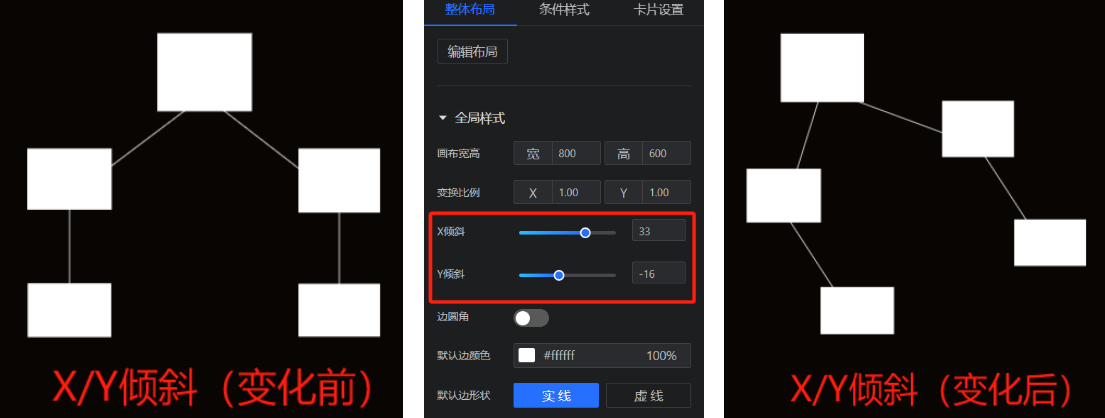
全局样式:包括画布宽高、变换比例、X/Y倾斜、边圆角等。其中,画布尺寸为布局的展示区域,与组件的大小无关(如果了解svg的话,可以理解为viewbox)。下图为X/Y倾斜变化前后示意图。

边粗细:可通过调整边粗细映射(线性、幂、对数)和粗细范围改变。
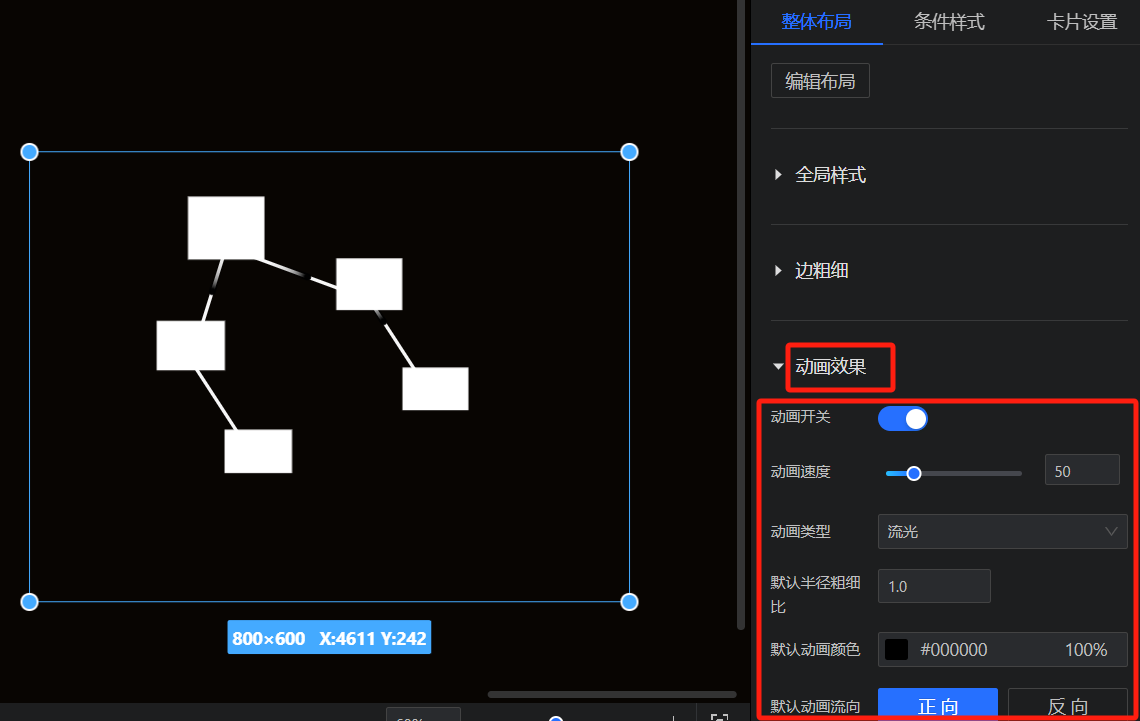
动画效果:打开动画开关后,可自由设置动画速度、类型、颜色、流向等。

step2:数据绑定
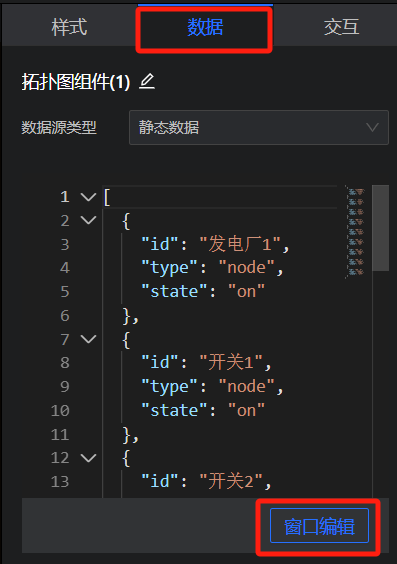
在配置栏中选择“数据”,可进行数据绑定,同样适配三种数据源类型(API、静态数据、数据模型)。此处以静态数据为例。

当前的数据格式需要手动制造,数据中需要配置id、type和state三个字段。
- id:与上一步中“编辑布局”时设置的id相对应。例如,发电厂1。
- type:node/edge。其中,node指的是节点,edge指的是边。
- state:对应后续“条件样式”的“节点状态”。
在上例中,可将5个组件和4个边的数据编辑如下。即,左侧的“开关1”和“灯泡1”状态为“on”;右侧的“开关2”和“灯泡2”状态为“off”。
[
{"id": "发电厂1","type": "node","state": "on"},
{"id": "开关1","type": "node", "state": "on"},
{"id": "开关2","type": "node","state": "off"},
{"id": "灯泡1","type": "node","state": "on"},
{"id": "灯泡2","type": "node", "state": "off"},
{"id": "电线1","type": "edge","state": "on"},
{"id": "电线2","type": "edge","state": "on"},
{"id": "电线3","type": "edge","state": "off"},
{"id": "电线4","type": "edge","state": "off"}
]注意,首尾需要添加“[ ]”符号。
step3:样式-条件样式
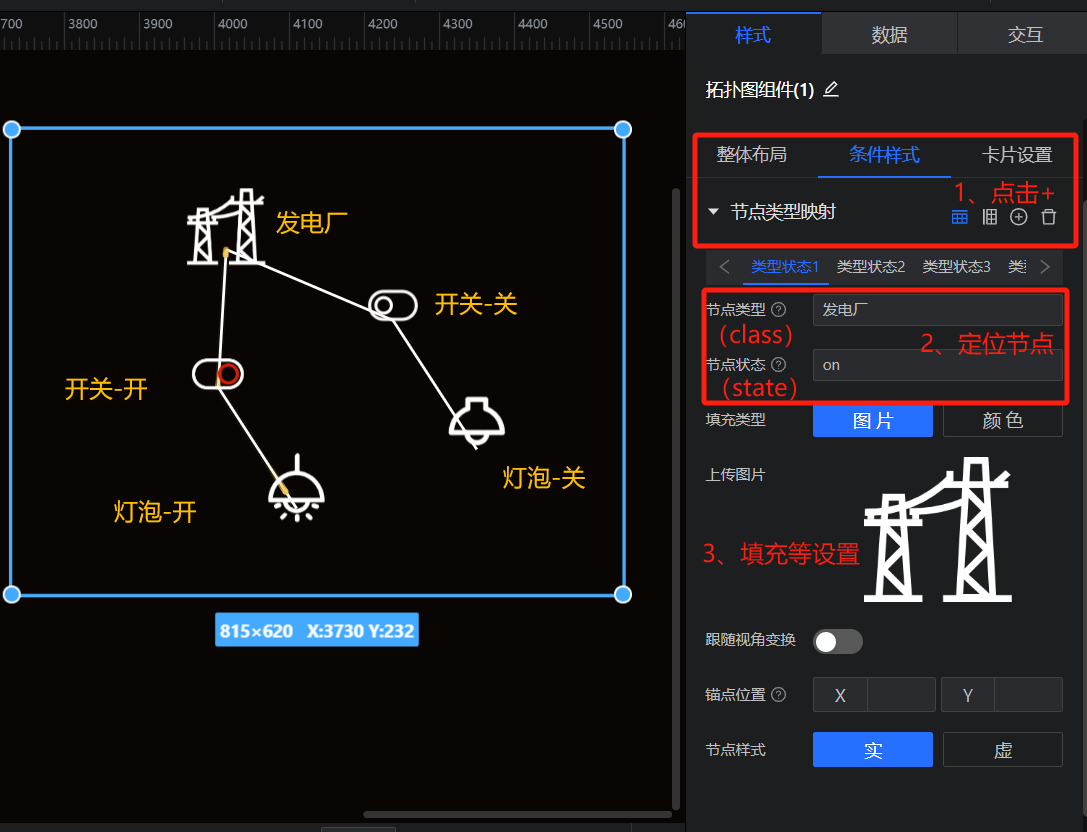
在配置栏中选择“样式”下的“条件样式”,打开“节点类型映射”,点击“+”号进行分别编辑。
通过节点类型(编辑布局时设置的class,例如发电厂)和节点状态(数据写入时的state,例如on)定位到具体节点,后可进行填充和样式等设置。其他节点设置方式也相同,下图为图片填充后的结果。

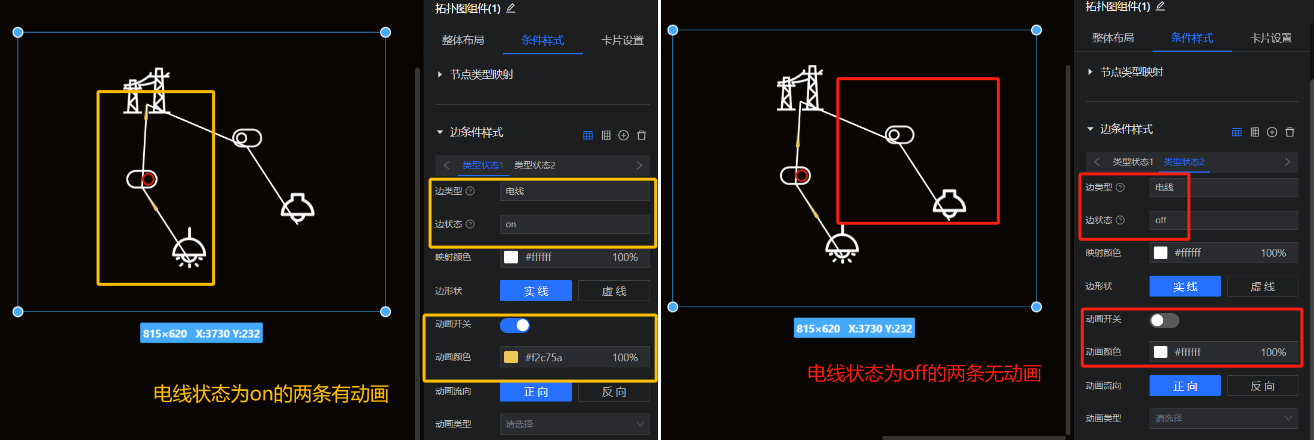
“边条件样式”设置于节点类似。如图将电线状态为on和off的状态进行了区分。

当然,拓扑图还可以实现更加高级的呈现效果。如图为“某虚拟电厂运行调控平台示意图”。
