自定义事件
1. 概述
产品支持对各类组件设置自定义事件,通过点击当前组件驱动页面内其他组件状态。自定义事件在编辑页面设置完成后,需要保存并返回到阅览/预览页面才会生效。
2. 快速入门
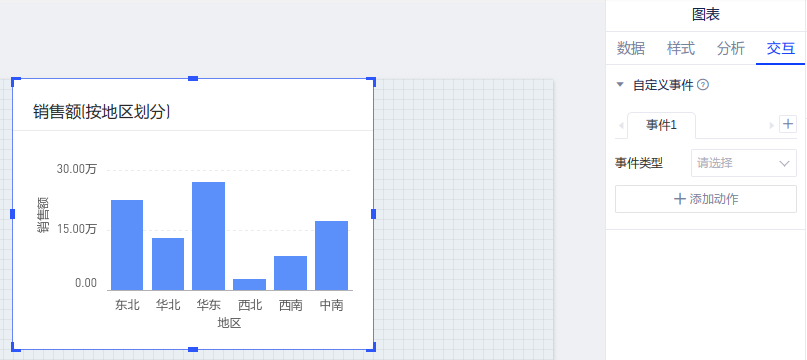
第一步:进入报告编辑页面,选中需要设置事件的图表,然后在图表右上角的交互面板,即可看到自定义事件设置入口;

第二步:选择事件类型,添加动作,选择目标组件。动作的选项支持显示、隐藏、显隐切换、Tab切换四种,只有添加动作后才能选择组件;您可以添加多个事件,每个事件又可以添加多个动作,如下图所示:

第三步:保存并退出编辑页面,在阅览状态下点击图表组件即可看到设置的交互效果。
3. 演示案例
3.1 案例目标
以超市数据模型为例,使用自定义交互事件功能搭建一个指标+文本+图表组件之间可以联动的可视化分析页面:
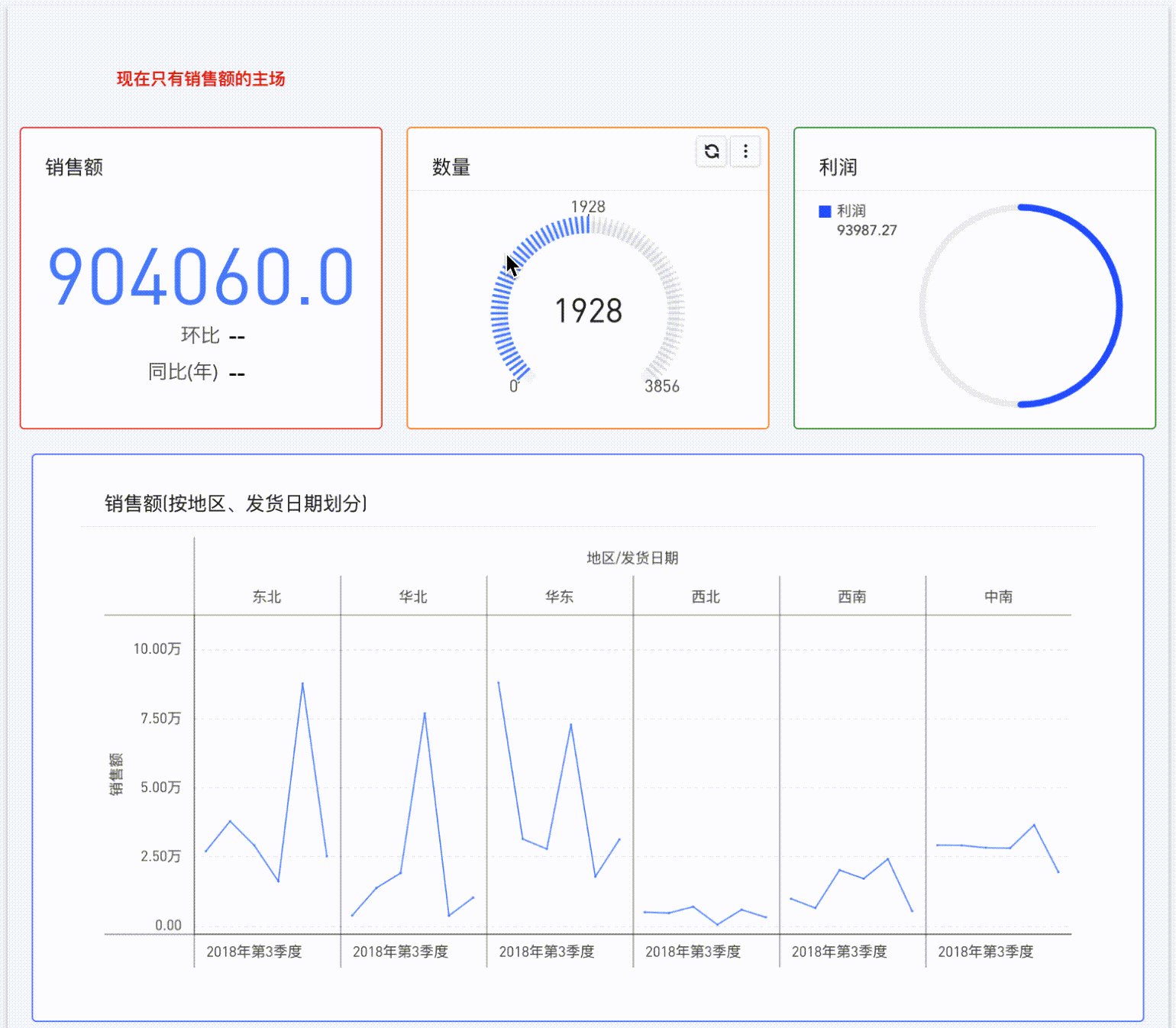
点击【销售额】指标卡时,上方显示对应文字,下方展示销售额相关的图表。

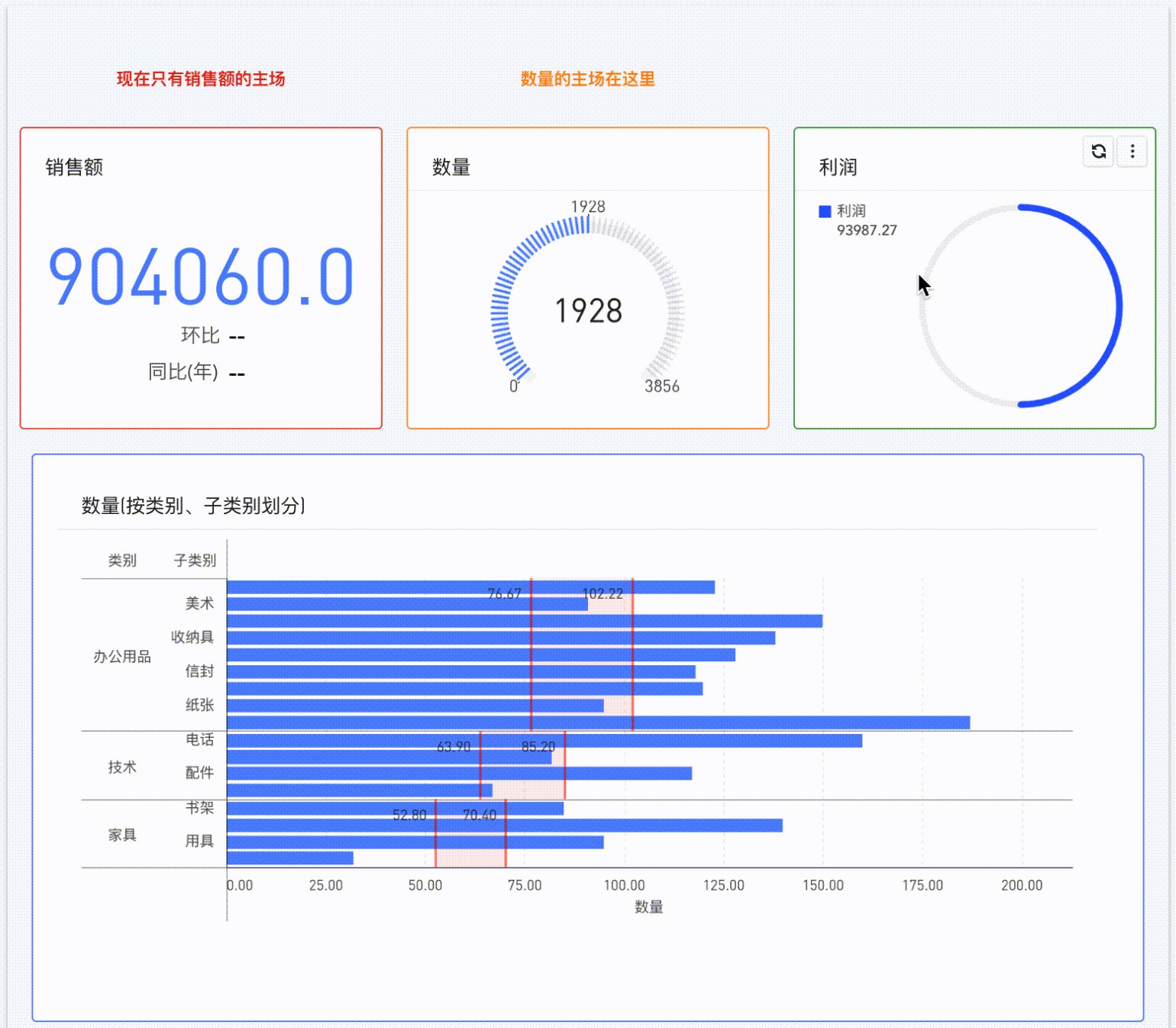
点击【数量】仪表图时,上方显示对应描述文字,下方Tab同时切换至数量相关的图表。

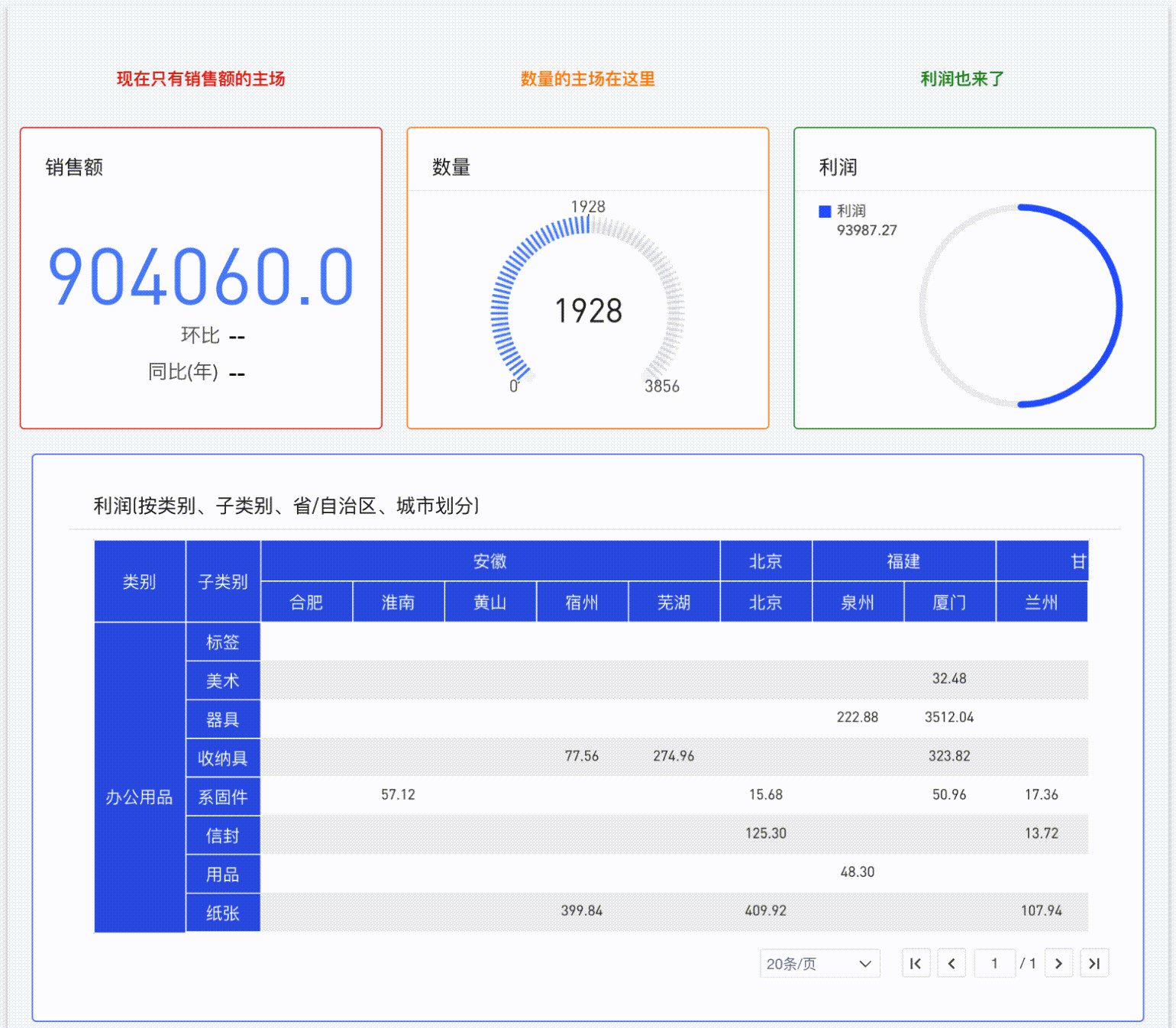
点击【利润】得分环时,上方显示对应描述文字,下方Tab同时切换至利润相关的图表。

3.2 制作报告内容 - 指标部分
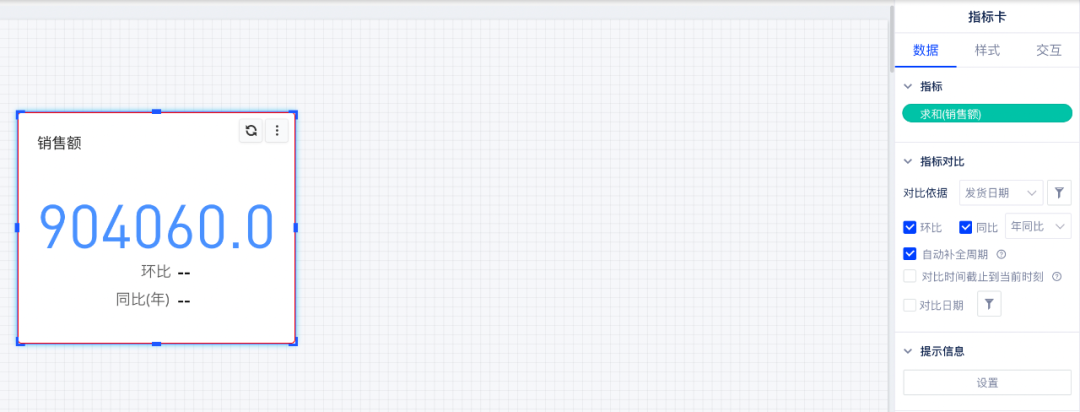
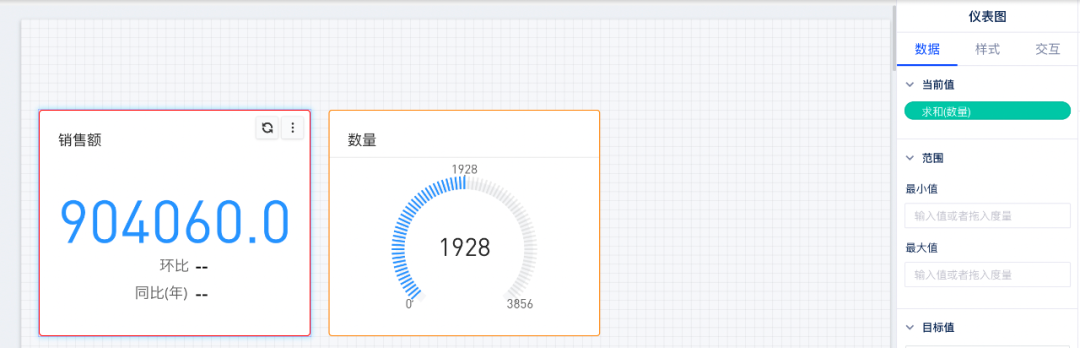
(1)拖入【指标卡】组件

- 将度量字段【销售额】拖入数据面板 - 指标内
- 勾选指标对比下【同比】、【环比】(当前数据内确实啥也没有)
- 可以根据个人喜好调整样式中配置(以下组件同理)
(2)拖入【仪表图】组件,将度量字段【数量】拖入数据面板 - 当前值内

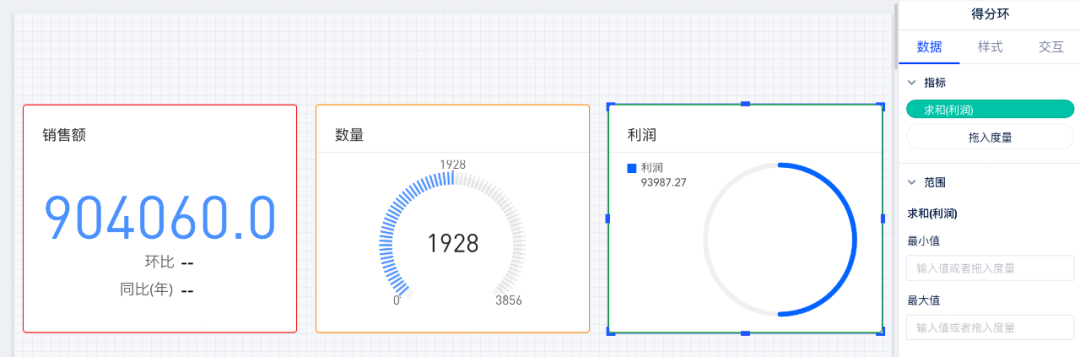
(3)拖入【得分环】组件,将度量字段【利润】拖入数据面板 - 指标内

3.3 制作报告内容 - 文本组件部分
拖入【文本】组件,在刚才新建的三个图表上方分别添加文本组件,输入任意文本,配置喜欢的样式,与下方度量所对应效果更佳。

3.4 制作报告内容 - Tab控件部分
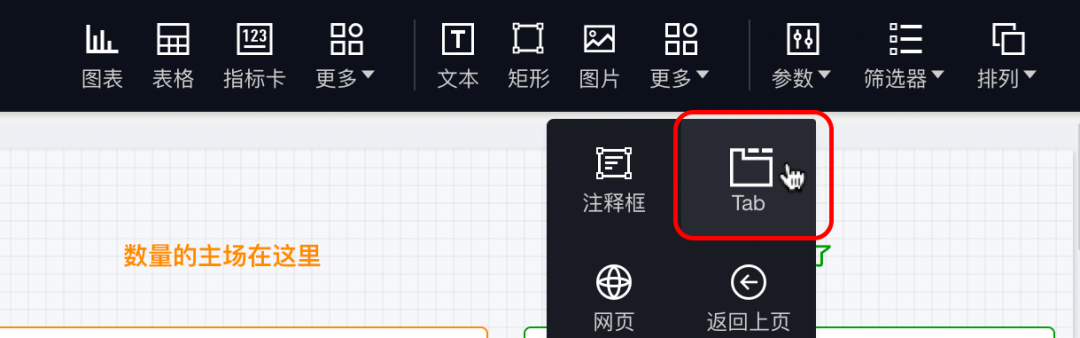
(1)拖入【Tab】组件

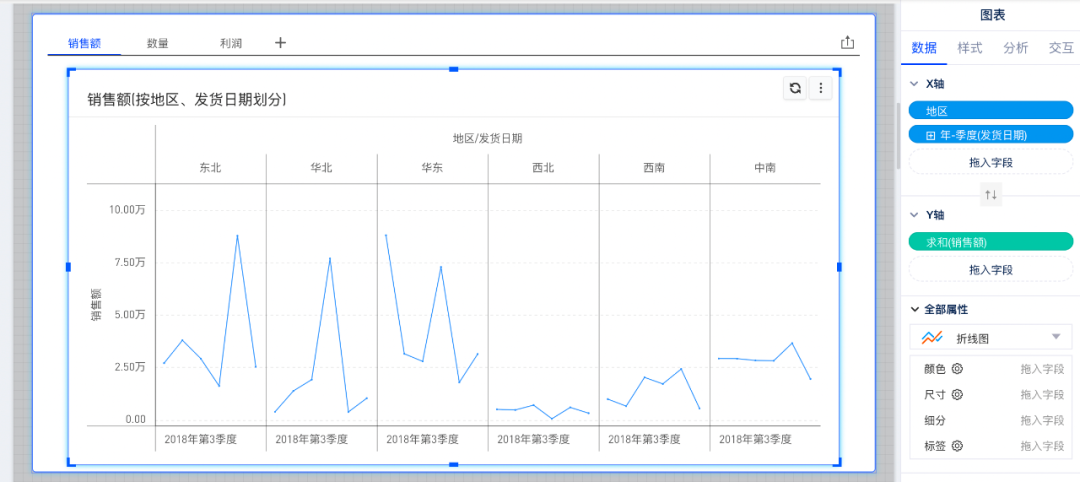
双击Tab组件进入编辑状态,点击添加标签,添加至三个标签页后,分别双击重命名成【销售额】、【数量、【利润】。

(2)选中【销售额】Tab页
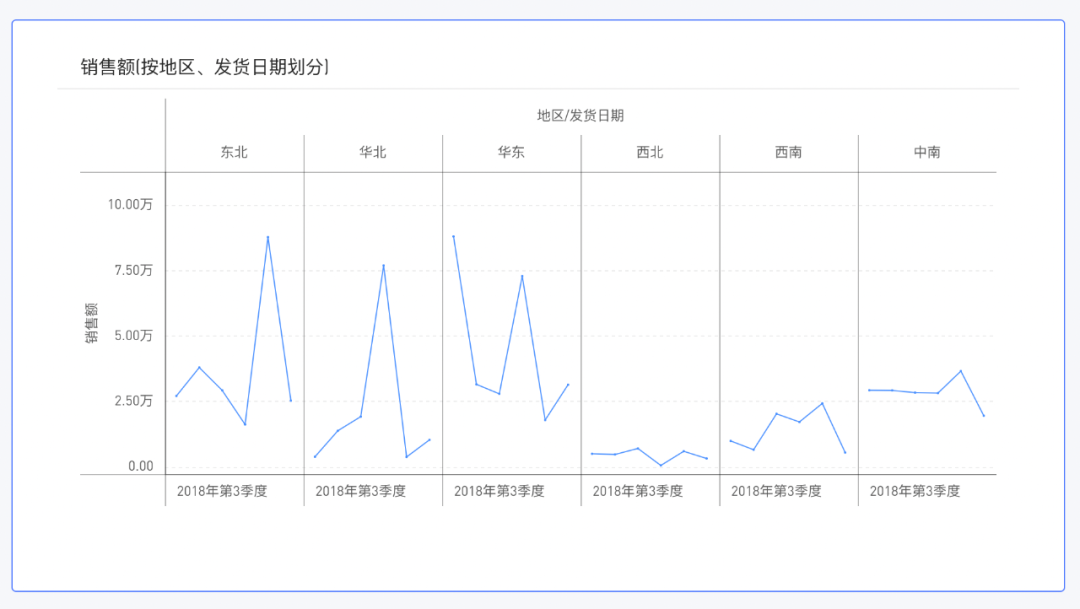
- 双击Tab组件进入编辑状态,拖入【图表】组件
- 数据面板放入字段:
- X轴: 地区、发货日期([日期类型] - 年-季度)
- Y轴: 销售额

(3)切换至【数量】Tab页
- 双击Tab组件进入编辑状态,拖入【图表】组件
- 数据面板放入字段:
- X轴: 数量
- Y轴: 类别、子类别
(4)切换至【利润】Tab页
- 双击Tab组件进入编辑状态,拖入【更多】-【交叉表】组件
- 数据面板放入字段:
- 列: 省/自治区、城市
- 行: 类别、子类别
- 指标: 利润

3.5 配置自定义交互事件
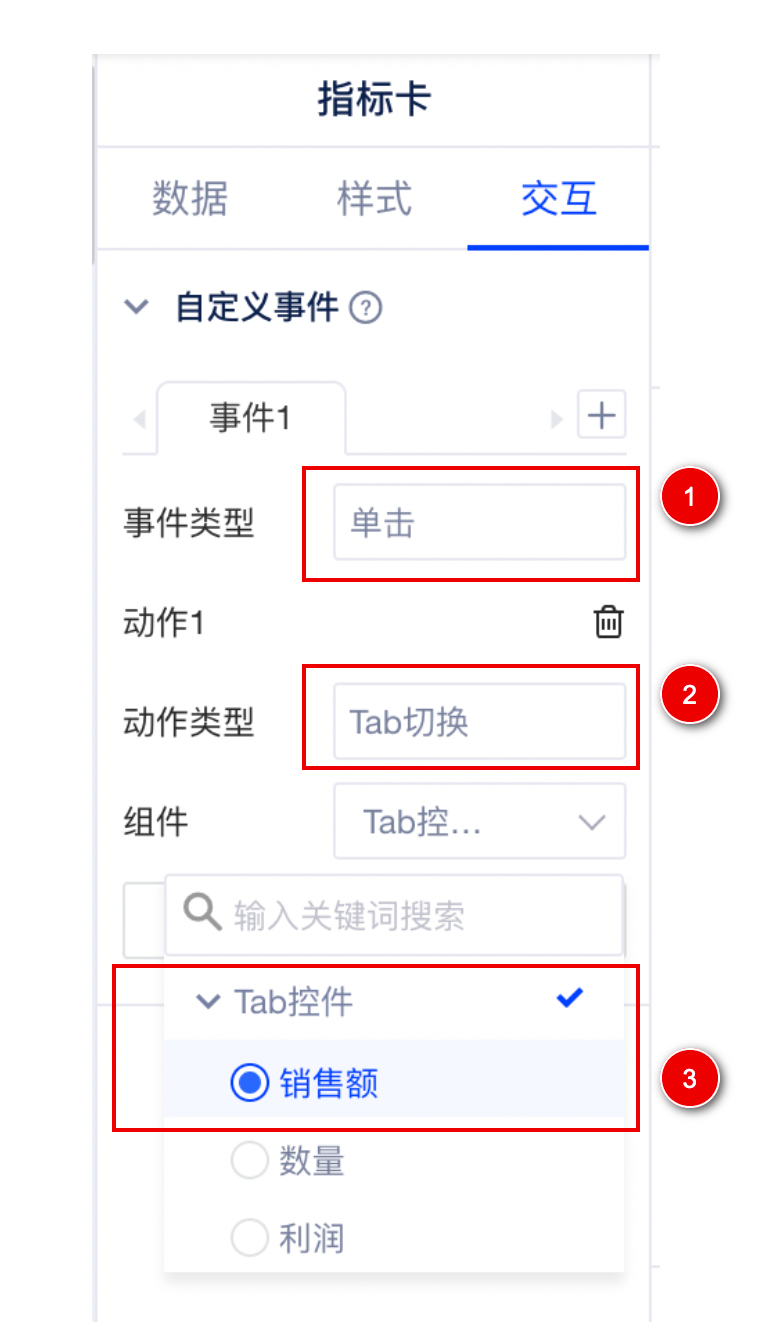
(1)以指标类组件作为选中【指标卡】组件,切换至交互面板:
- 事件类型选择【单击】
- 点击【添加动作】,动作1 - 动作类型选择【Tab切换】
组件选择【Tab控件】下的【销售额】页面
 ⬆️ 动作1 - 单击指标卡时Tab控件切换至销售额页面
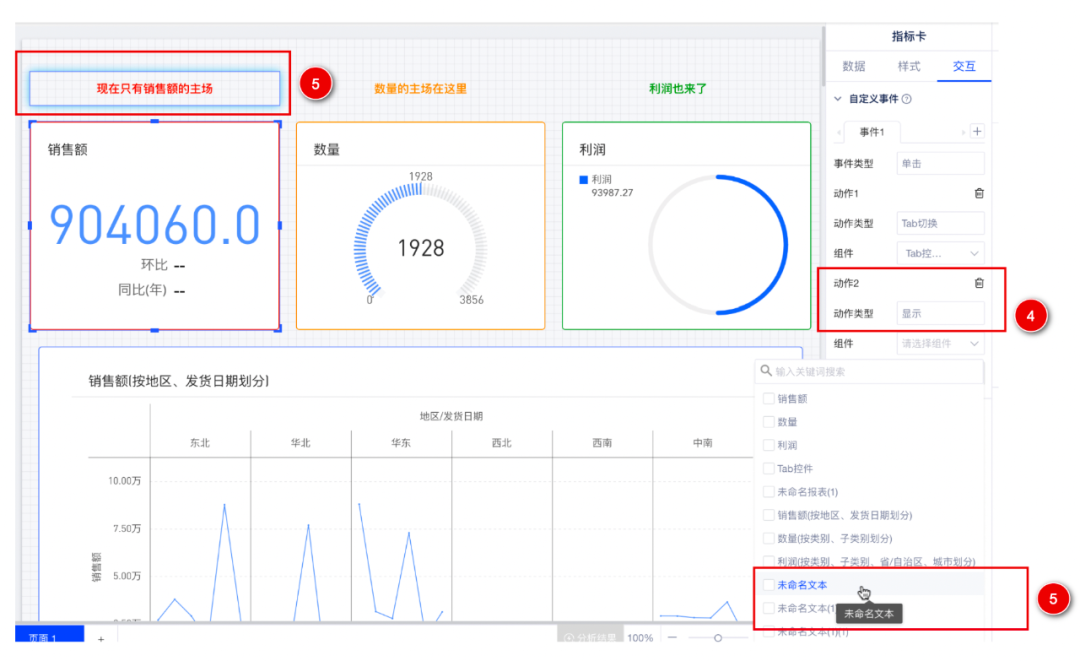
⬆️ 动作1 - 单击指标卡时Tab控件切换至销售额页面再次点击【添加动作】,动作2 - 动作类型选择【显示】
- 组件选择【未命名文本】(找到与销售额匹配的文本组件,标题与组件匹配时会高亮组件边框;由于目前文本组件还不支持设置独立标题,这边需要手动寻找下,其余组件找对应标题即可)
 ⬆️ 动作2 - 单击指标卡时显示该文本组件
⬆️ 动作2 - 单击指标卡时显示该文本组件
(2)【仪表图】和【得分环】的自定义交互事件配置与5.1中【指标卡】的操作内容一致:动作分别配置对应的【文本】组件与【Tab页面】
(3)由于我们对三个文本组件都配置了单击指标类组件时显示的交互动作,为了效果更明显,可以将这三个文本组件在对应样式面板下将【初始状态】勾选框取消勾选(即新页面加载时不显示该组件)

(4)可以将Tab控件的【标签页】勾选框取消勾选(即在阅览态不展示Tab控件的标签页部分,在编辑态时hover Tab控件时显示标签页悬浮窗来进行页面内编辑),在有交互动作时达到Tab页切换的同时,展现更美观的报告页面。


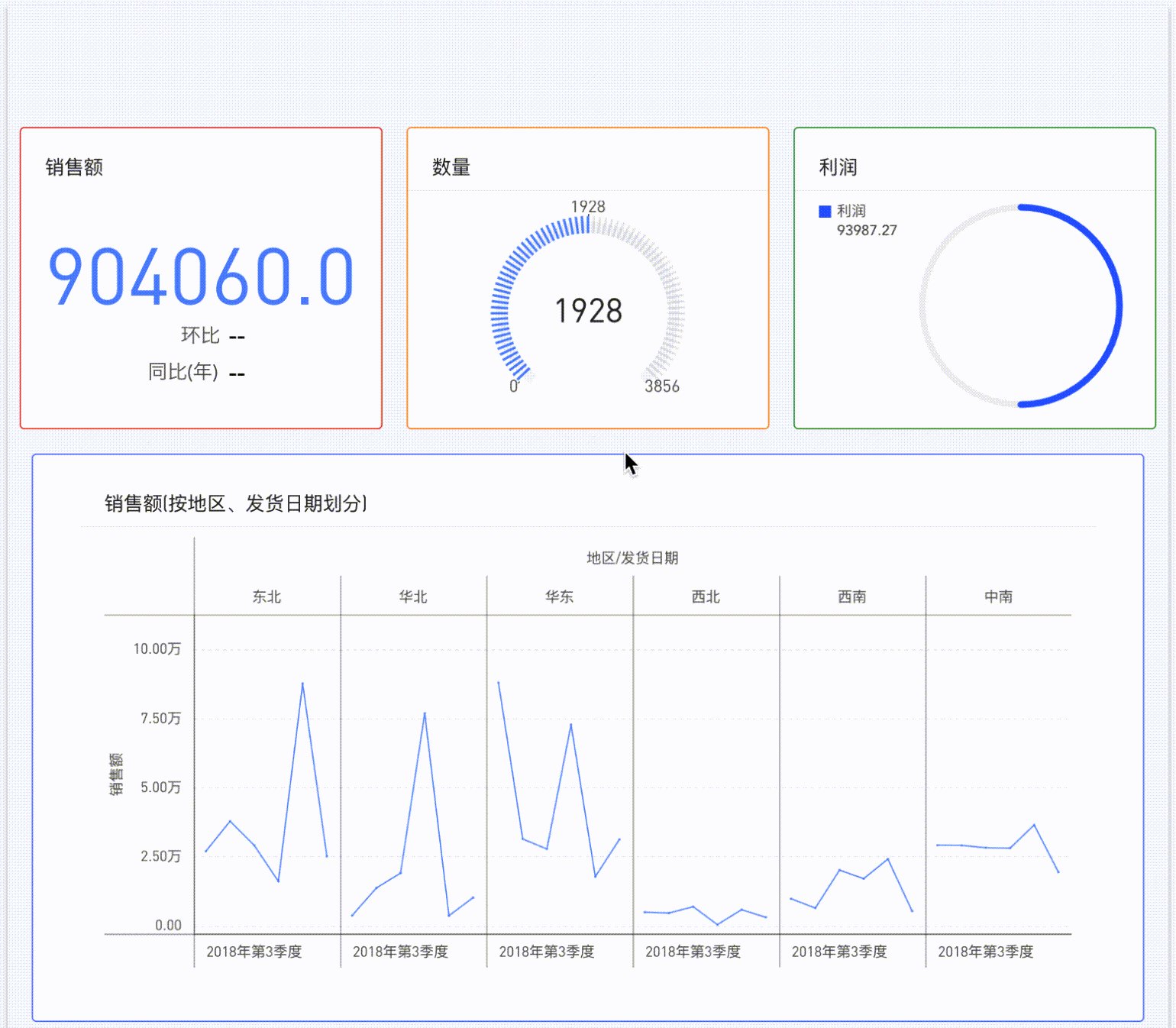
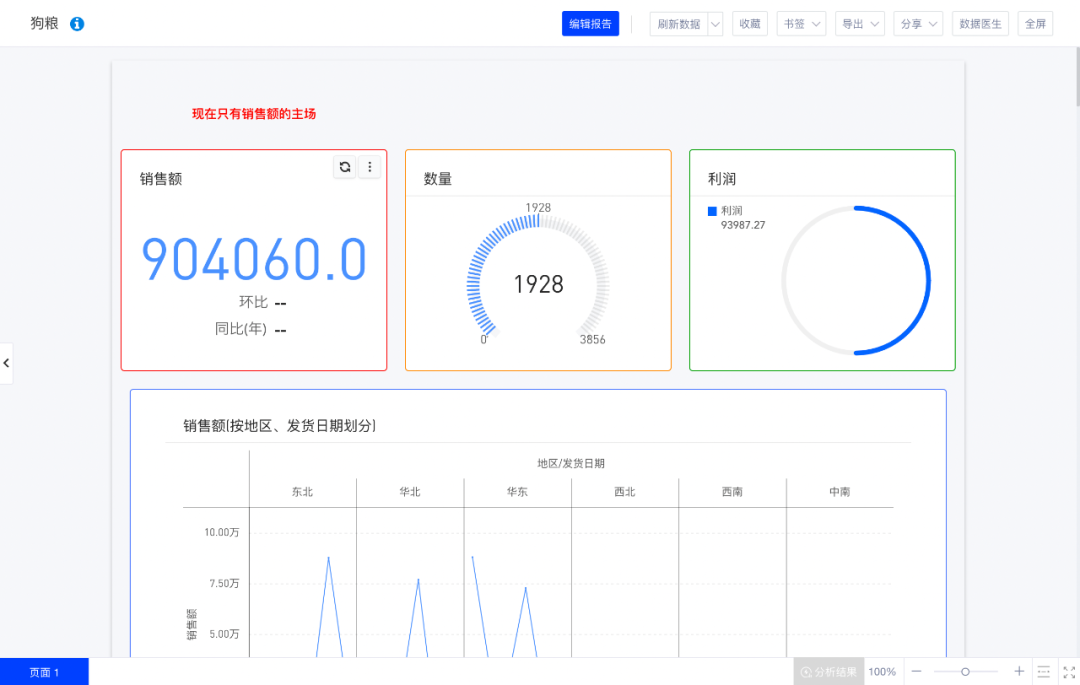
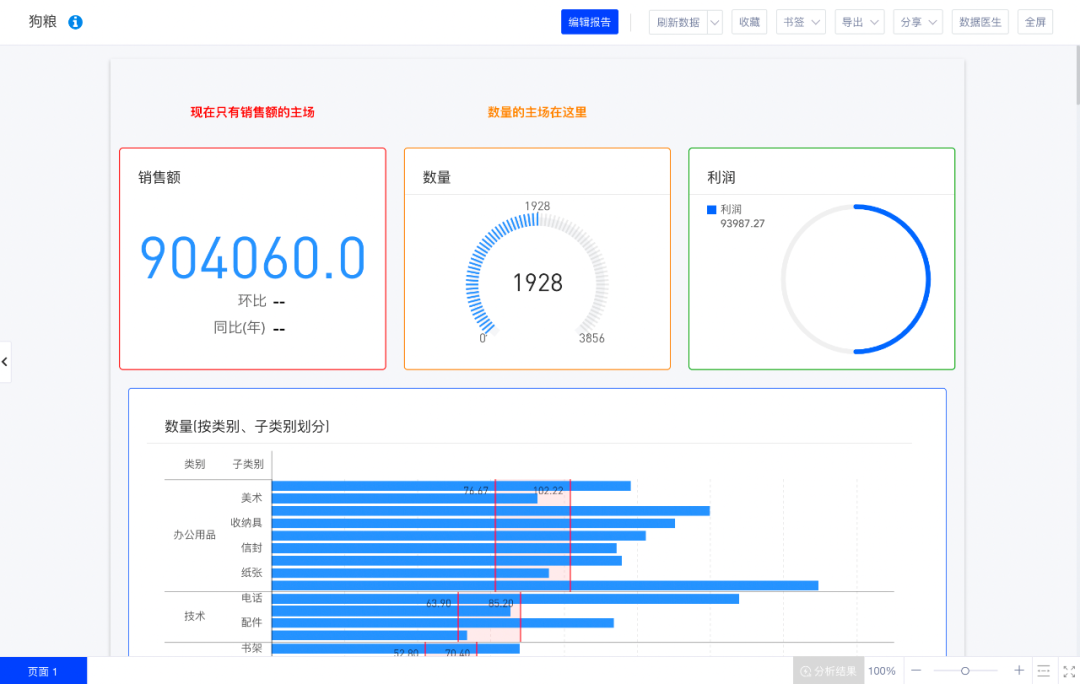
3.6 最终效果
保存并退出编辑页面,在阅览状态下可查看动态交互效果图: