交互配置
交互配置
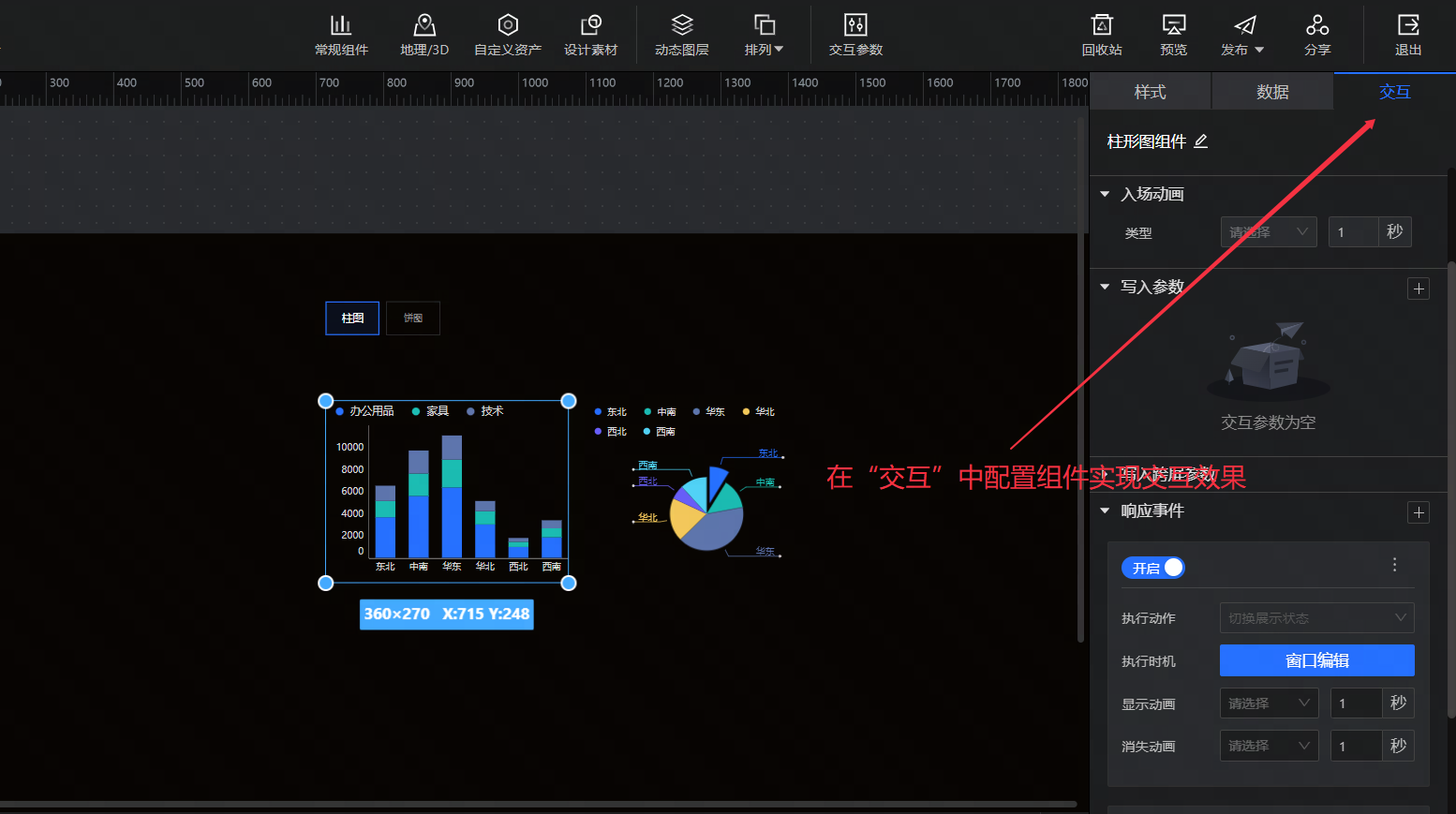
选中组件后,右侧的设置面板,第三个Tab就是“交互”设置,可以在这里设置组件要实现的交互效果。

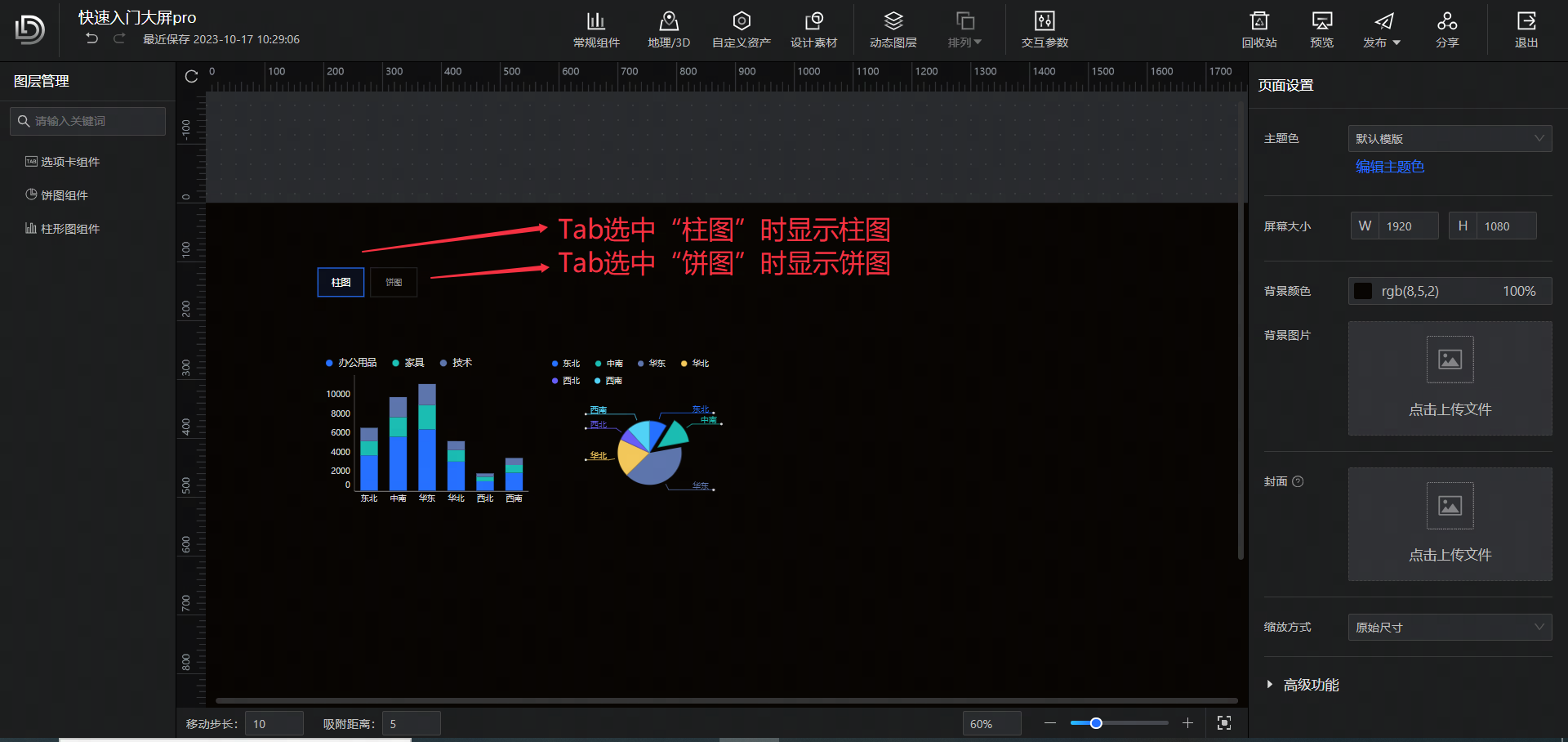
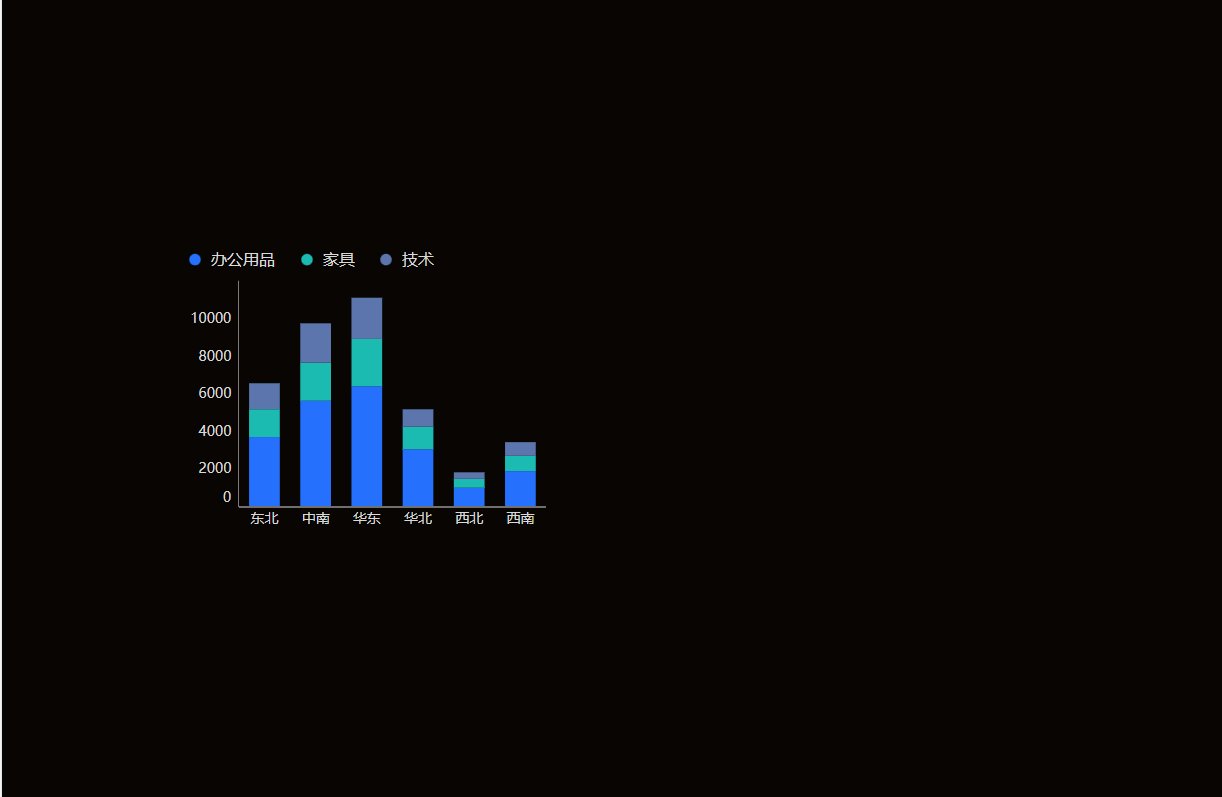
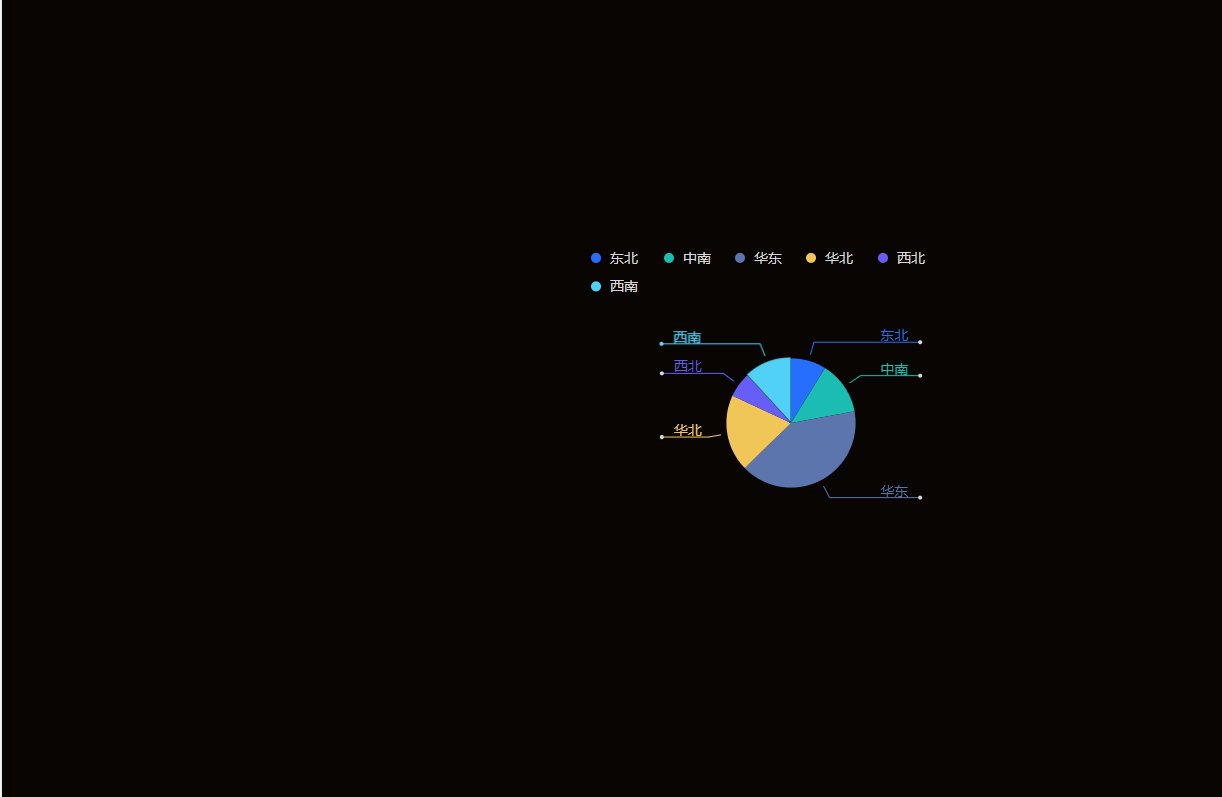
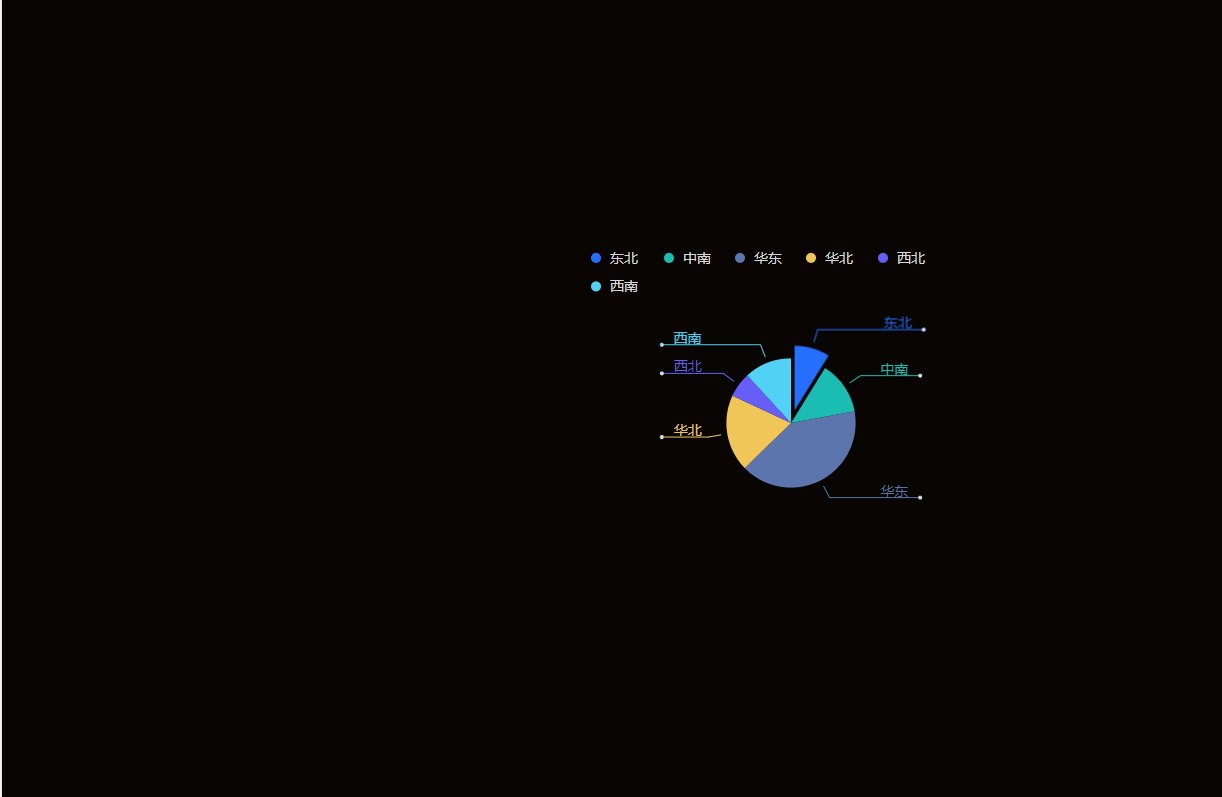
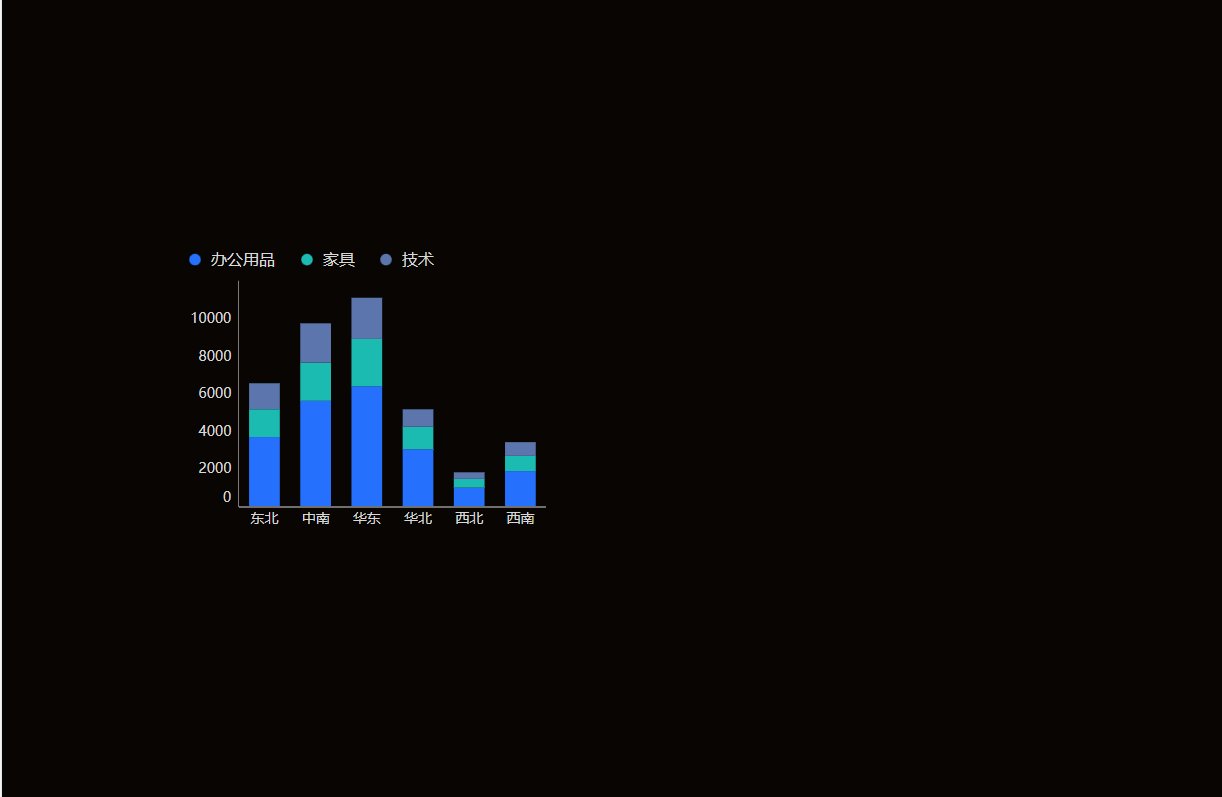
比如,通过Tab控件来控制不同组件的展示状态。

交互参数
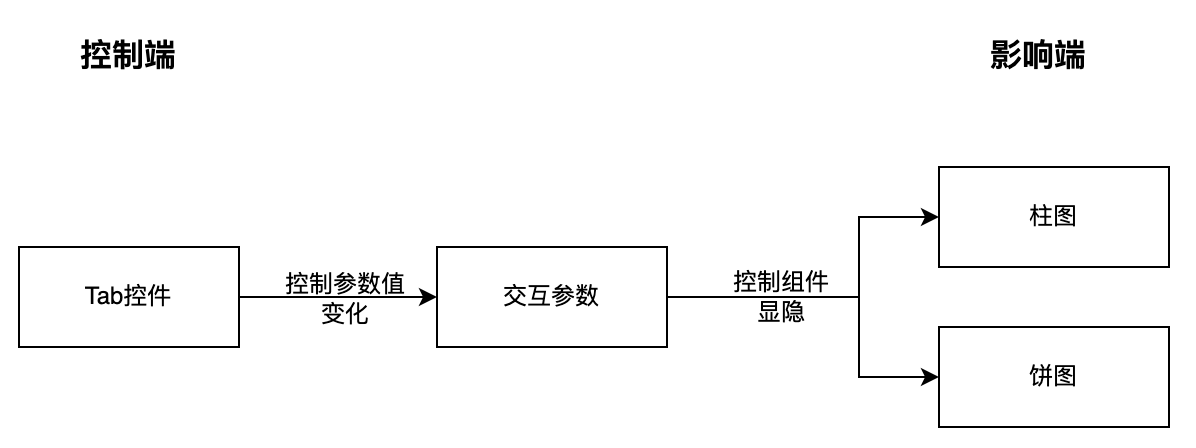
上方举的例子,Tab控件控制柱图/饼图的展示切换。是借助“交互参数”功能实现的。大致的逻辑关系如下图所示:
- Tab控件是控制端,柱图、饼图是影响端,交互参数则是控制端向影响端传递信息的媒介
- 控制端的Tab控件发生切换时,会触发交互参数的值发生变化
- 影响端的柱图、饼图,依据交互参数值的变化去执行响应的动作(比如显示、隐藏)

详细的操作步骤如下(以“Tab控件控制柱图/饼图的展示切换”举例)
(1)添加选项卡控件跟柱图、饼图
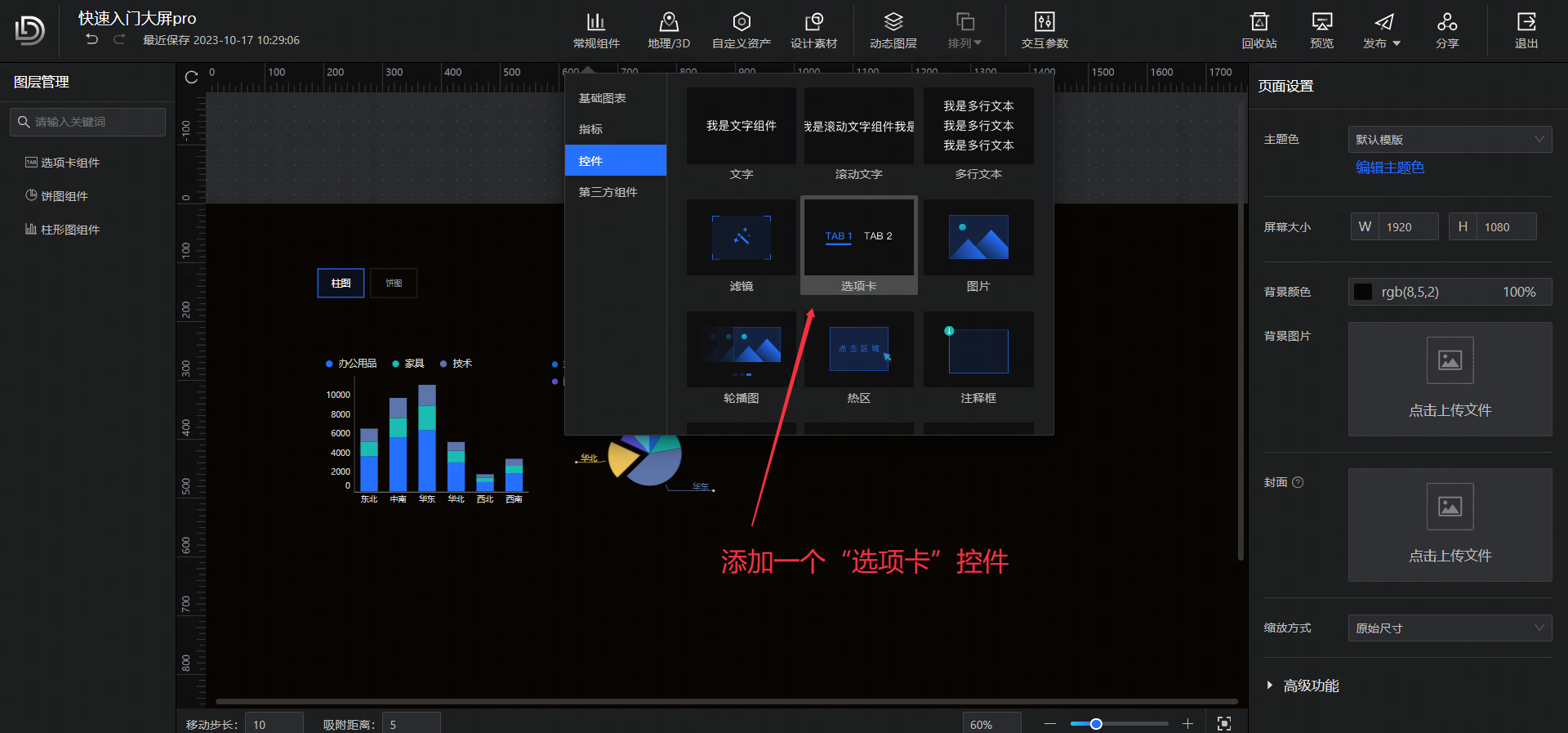
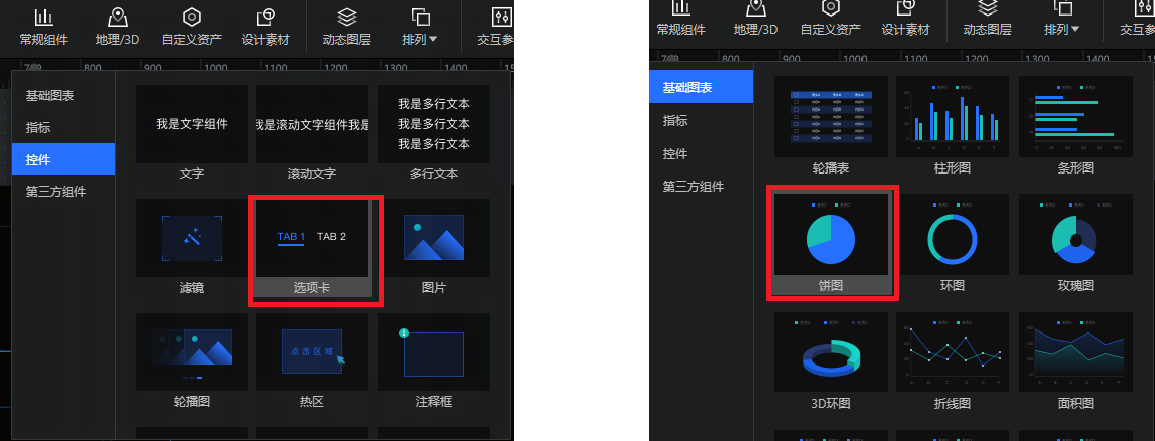
添加一个“选项卡”控件。

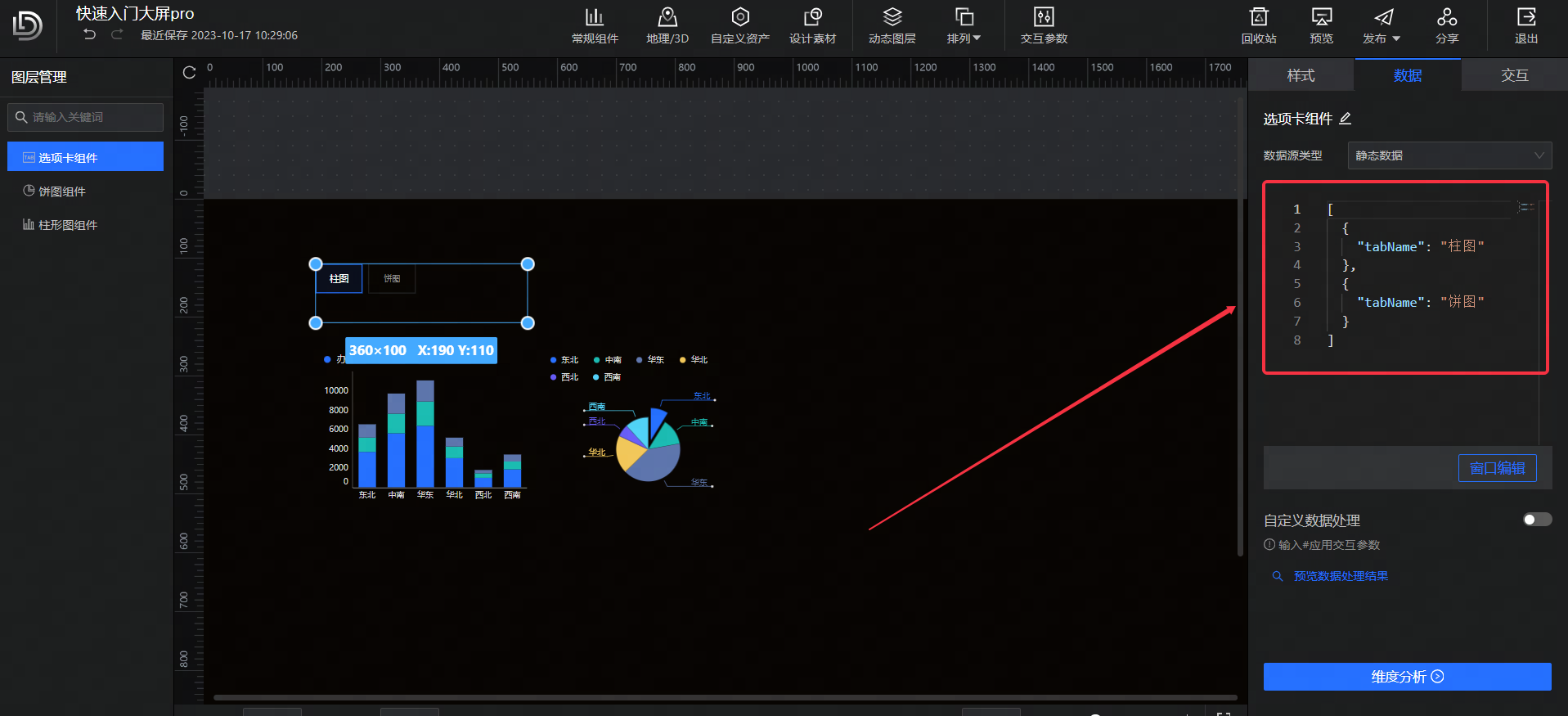
将“选项卡”的数据设置为柱图、饼图。
[ { "tabName": "柱图" }, { "tabName": "饼图" } ]

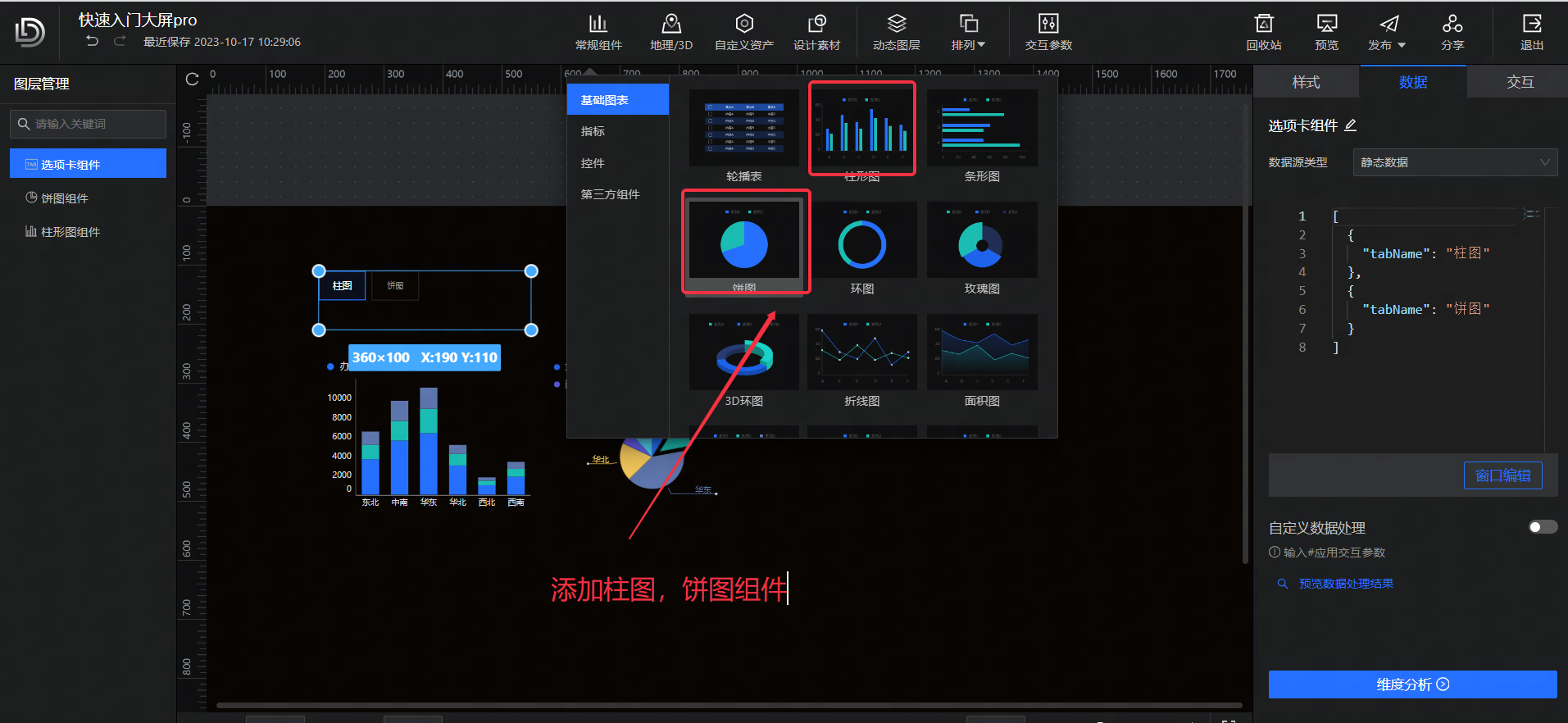
添加柱图、饼图组件。

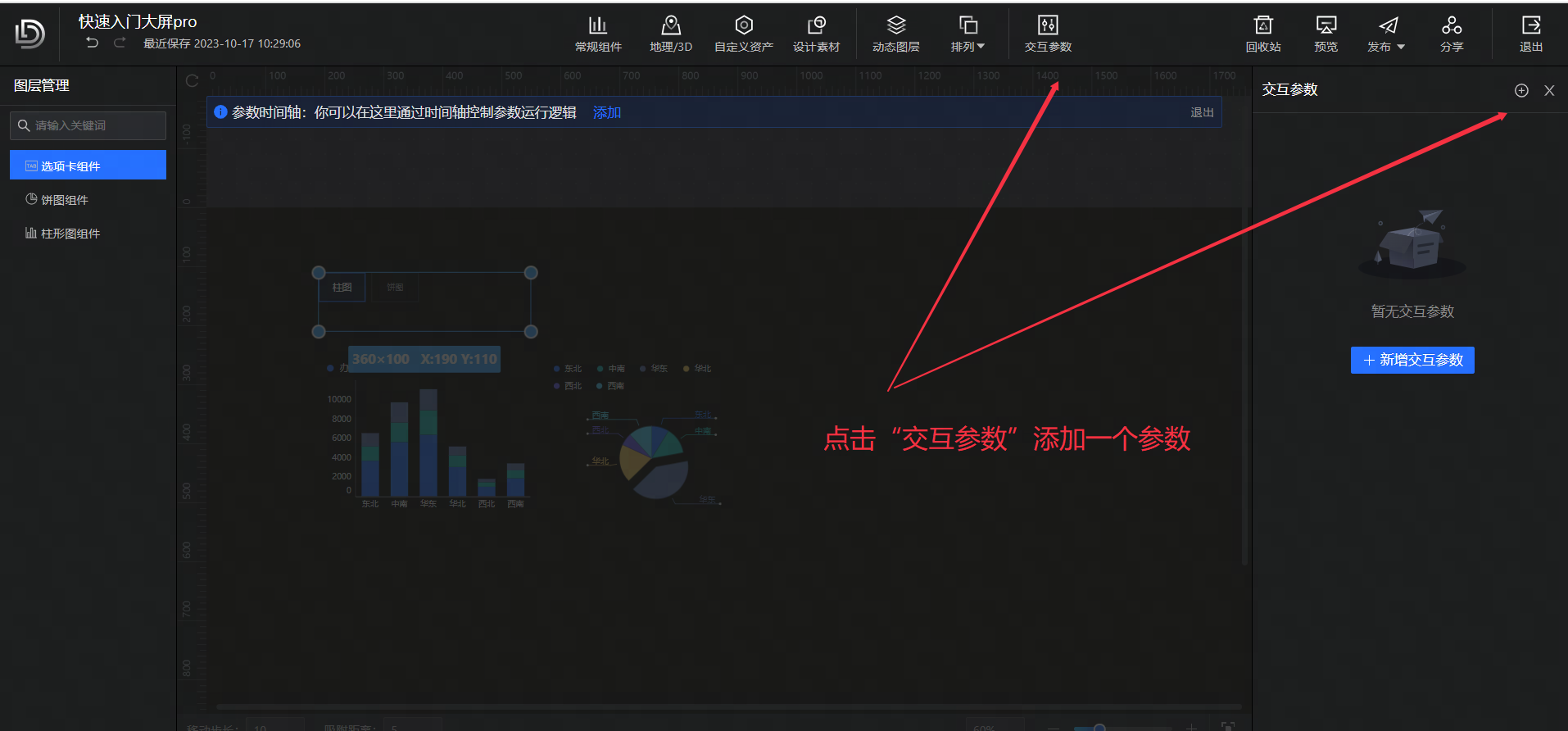
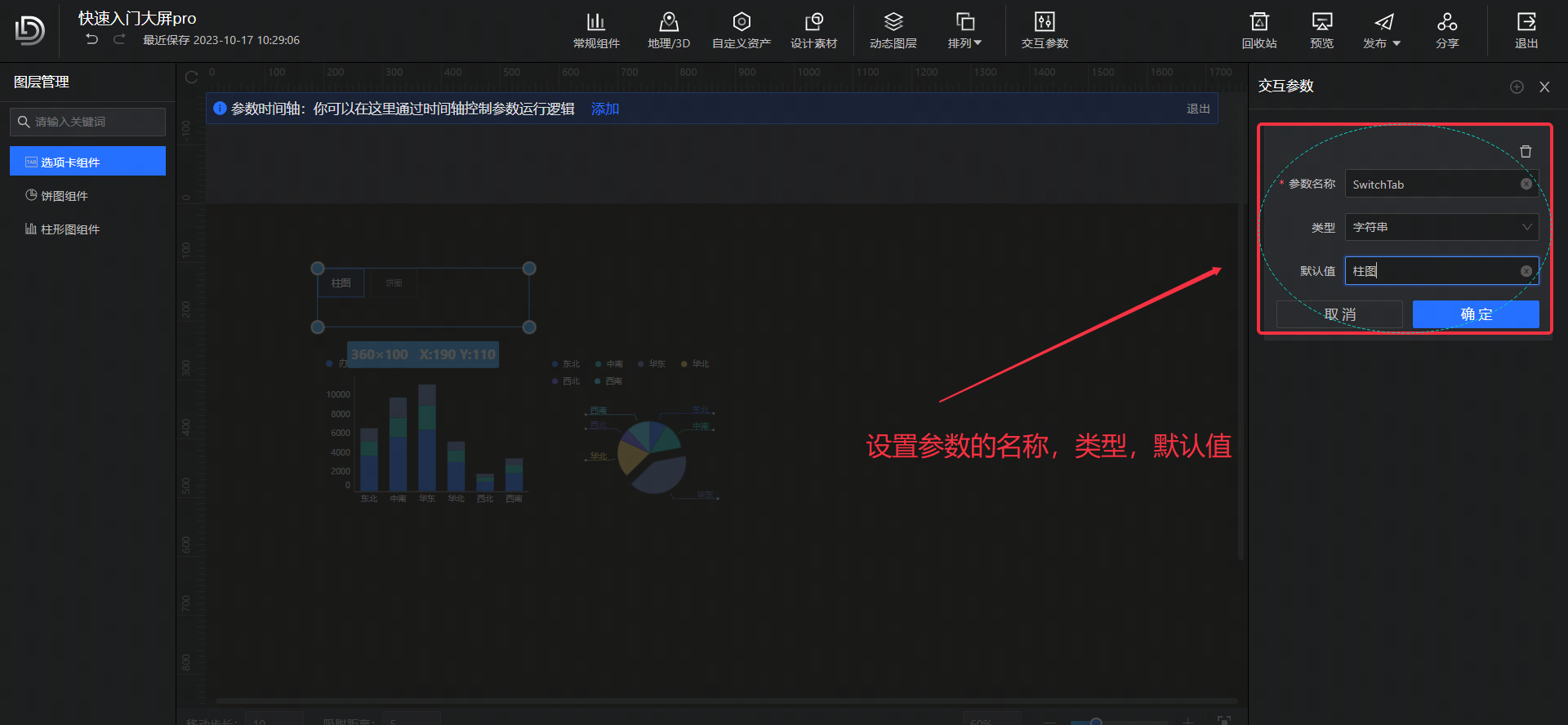
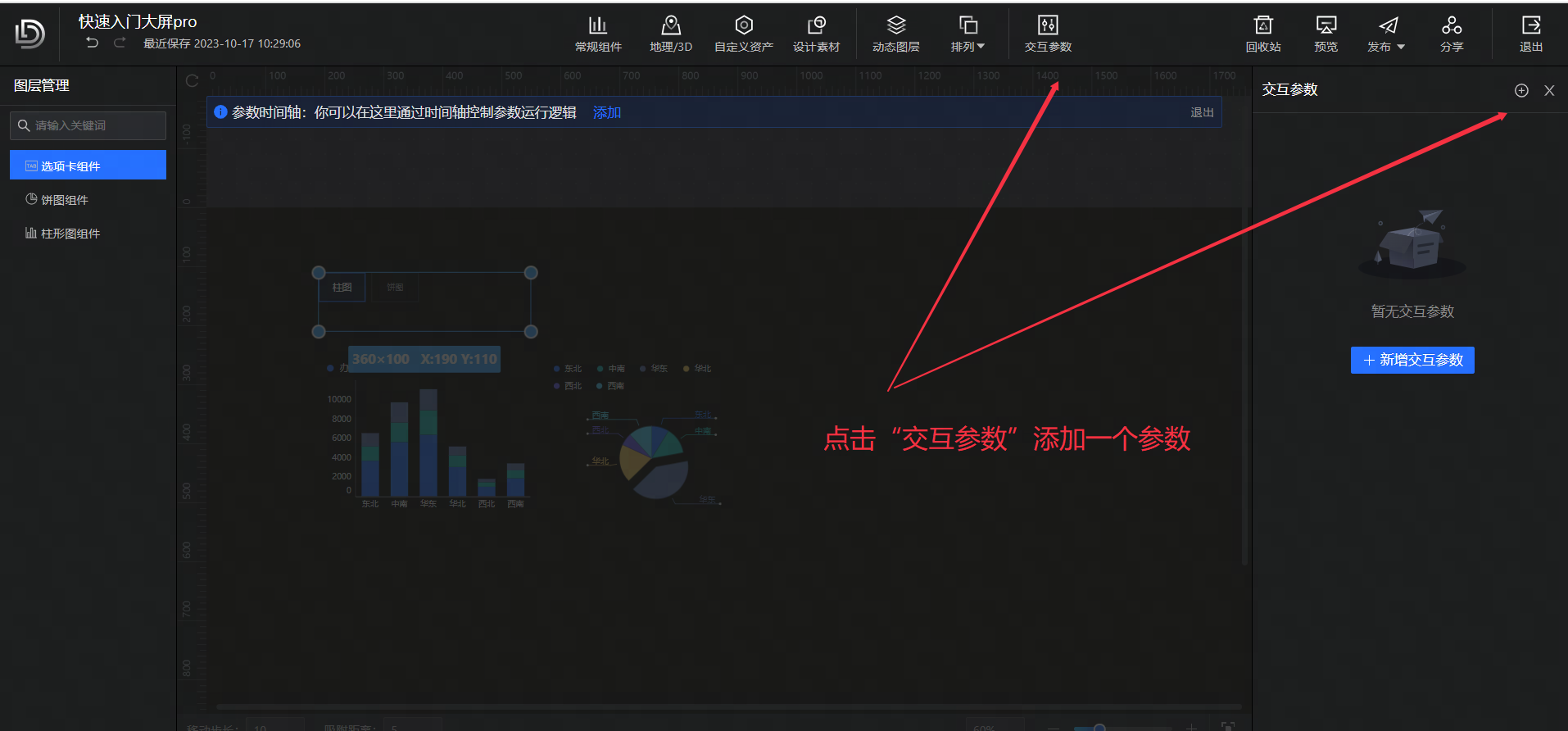
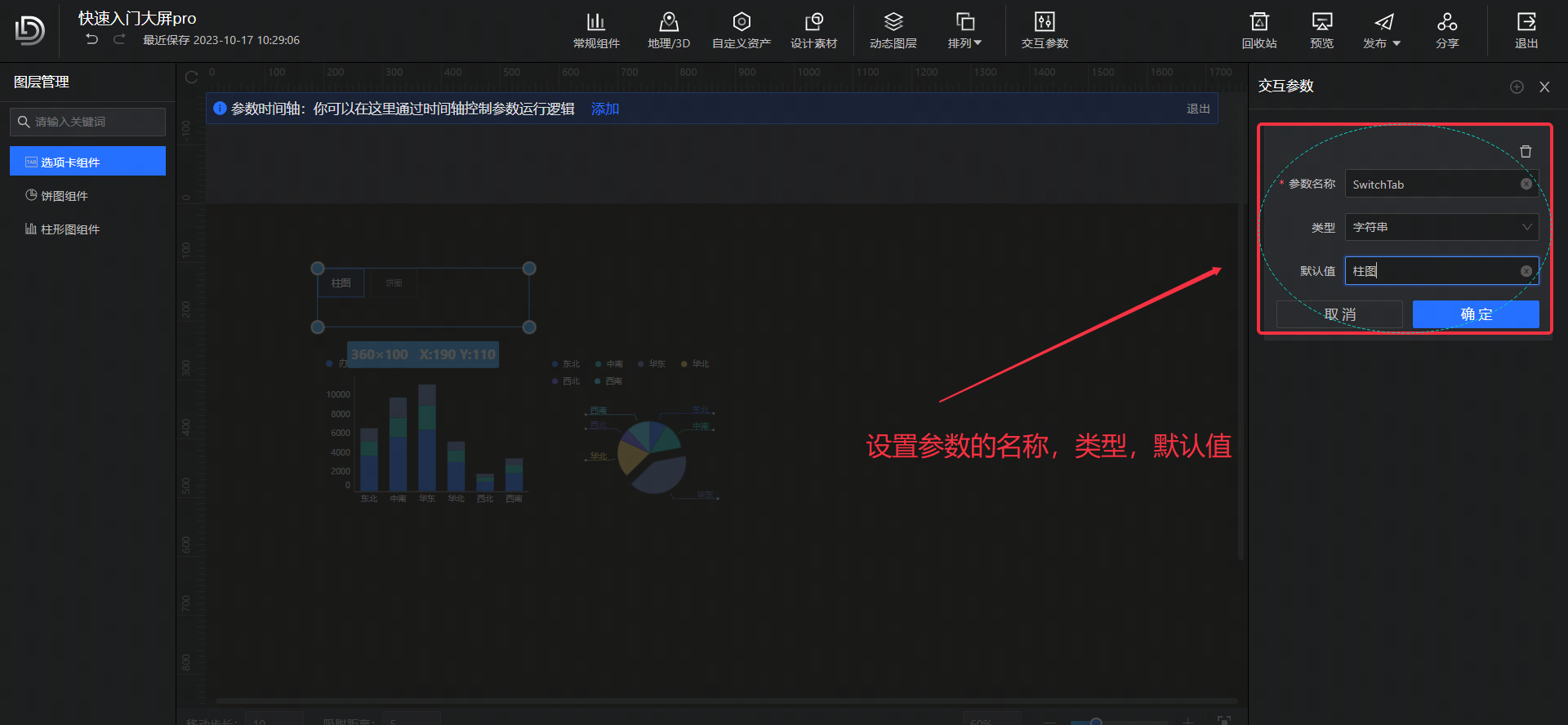
(2)创建一个交互参数

设置参数的信息。
- 参数名称:SwitchTab
- 类型:字符串
- 默认值:柱图

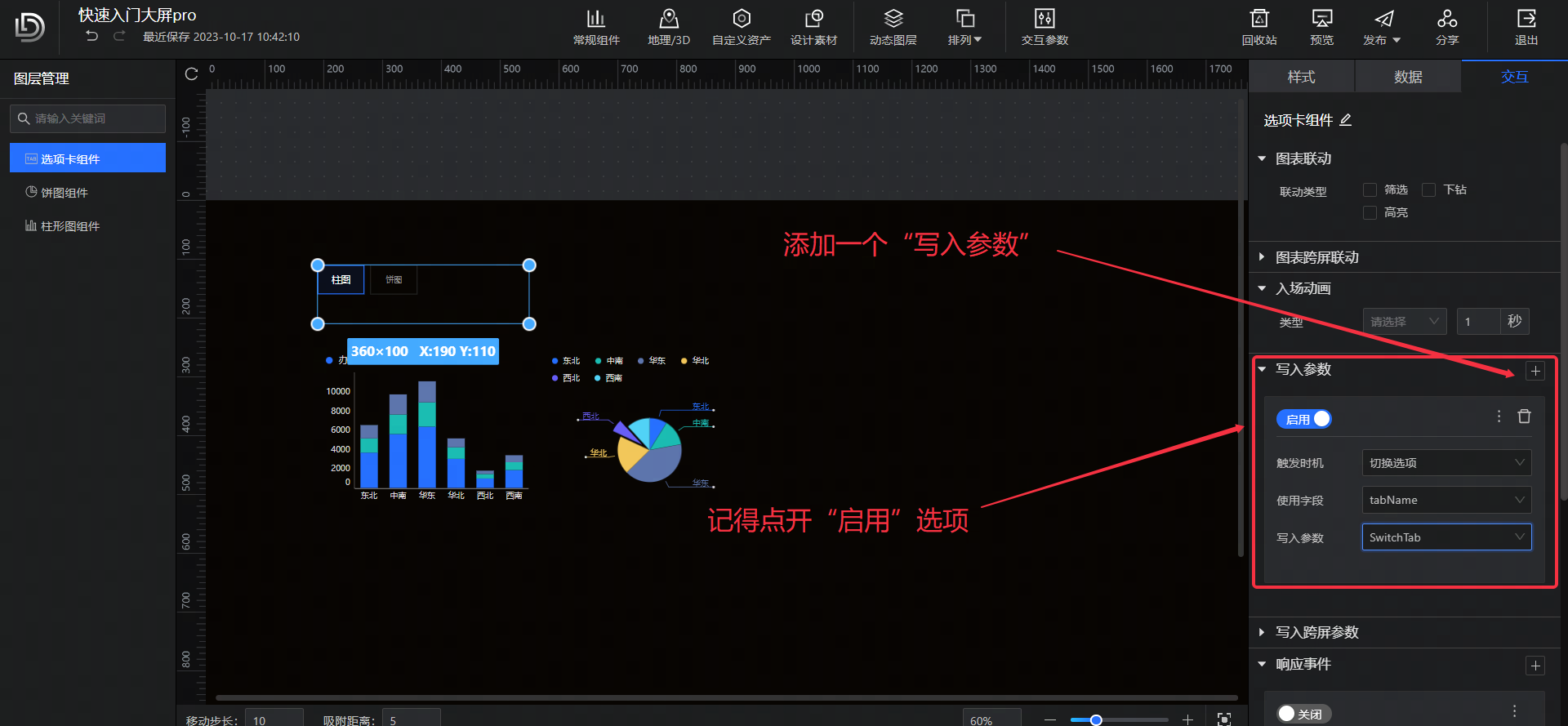
(3)将Tab控件跟参数绑定
在Tab控件的交互面板,添加一个写入参数。使得Tab的切换触发参数值的同步变化。
- 交互操作:切换选项
- 字段值:tabName
- 指定参数:SwitchTab(上一步创建的交互参数)

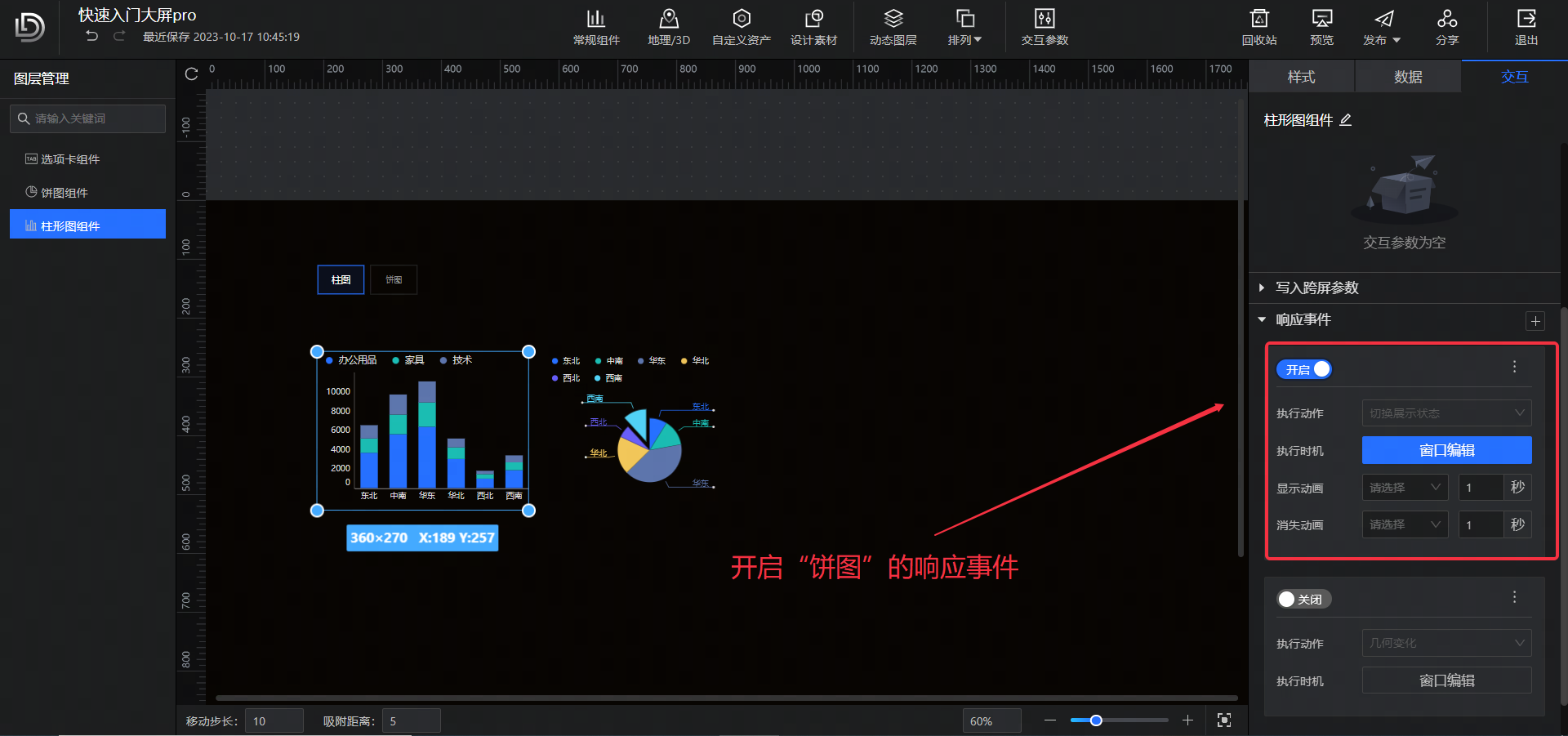
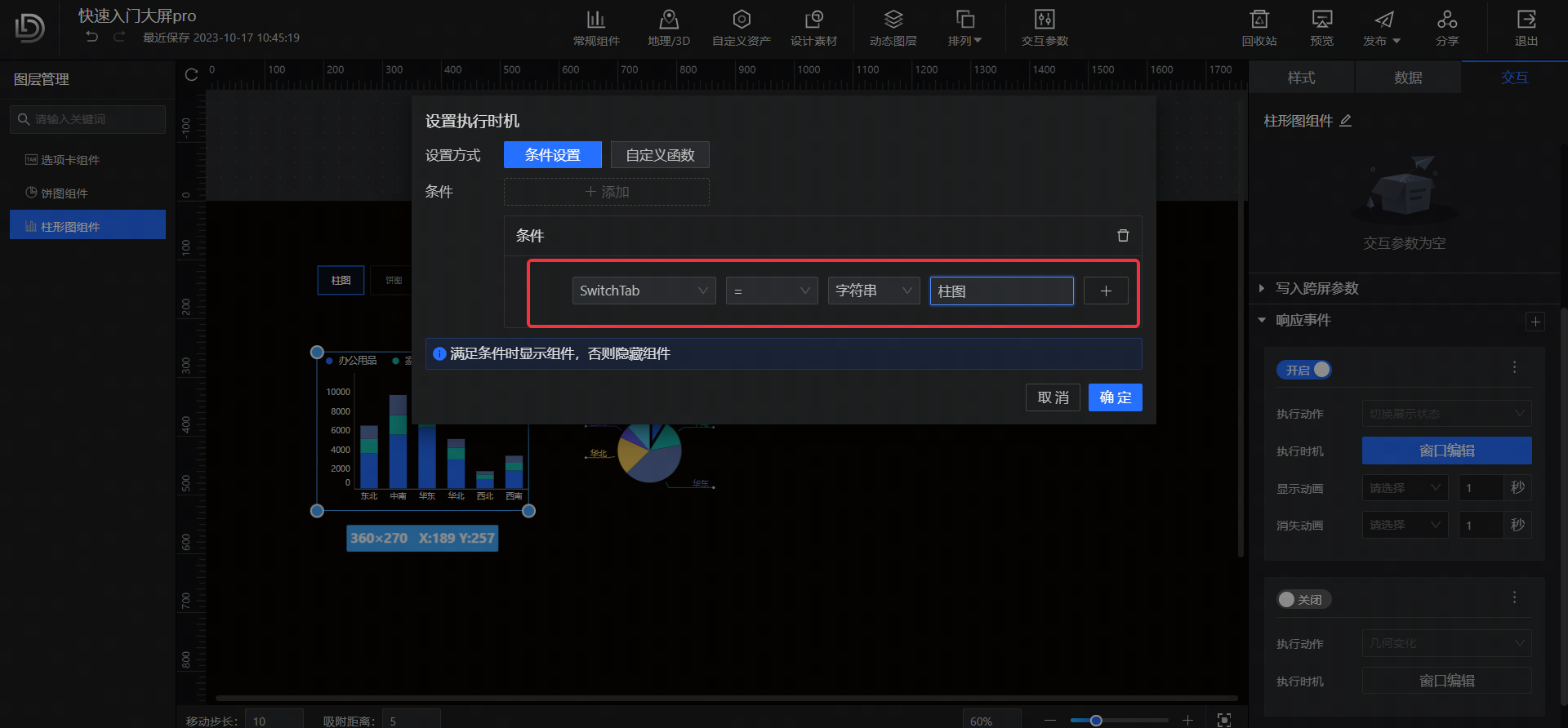
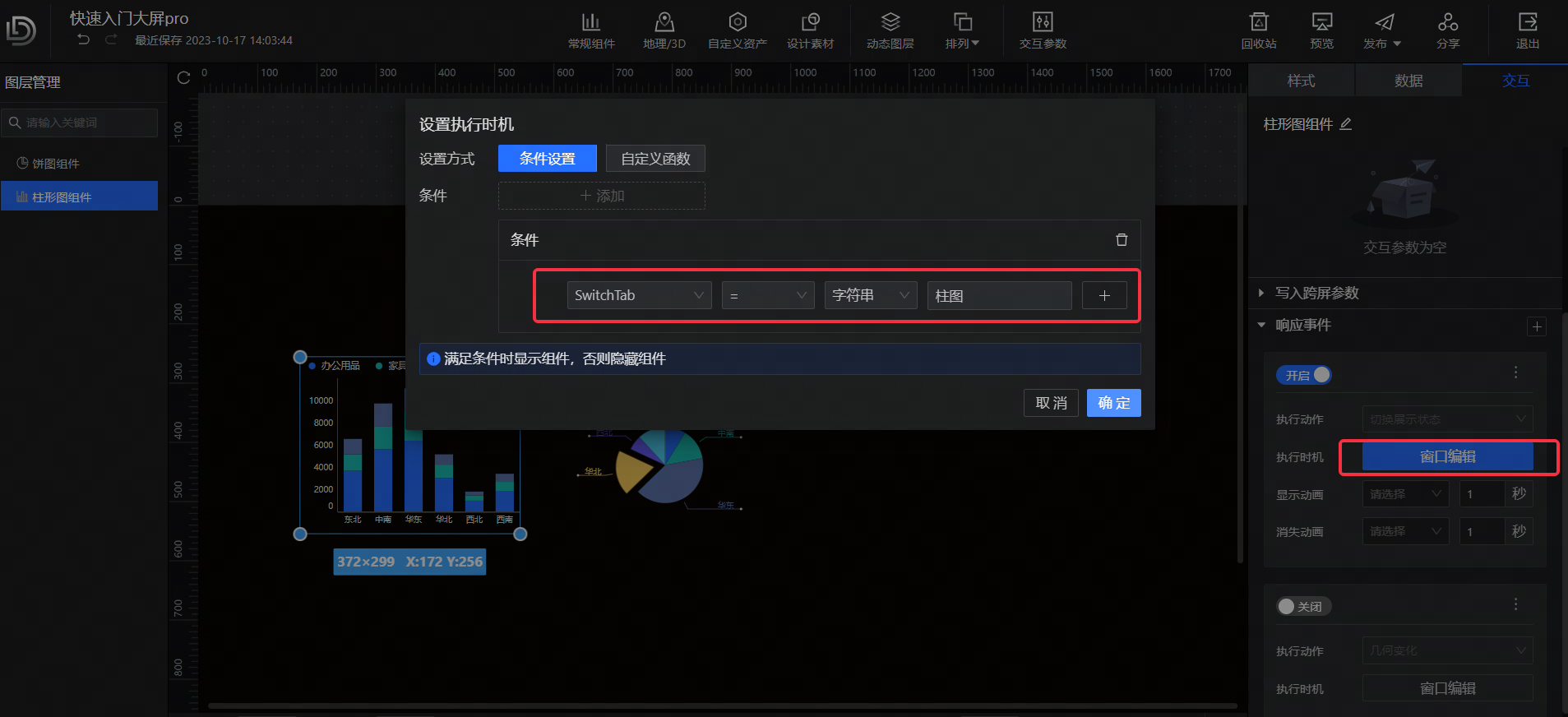
(4)设置柱图、饼图的响应事件
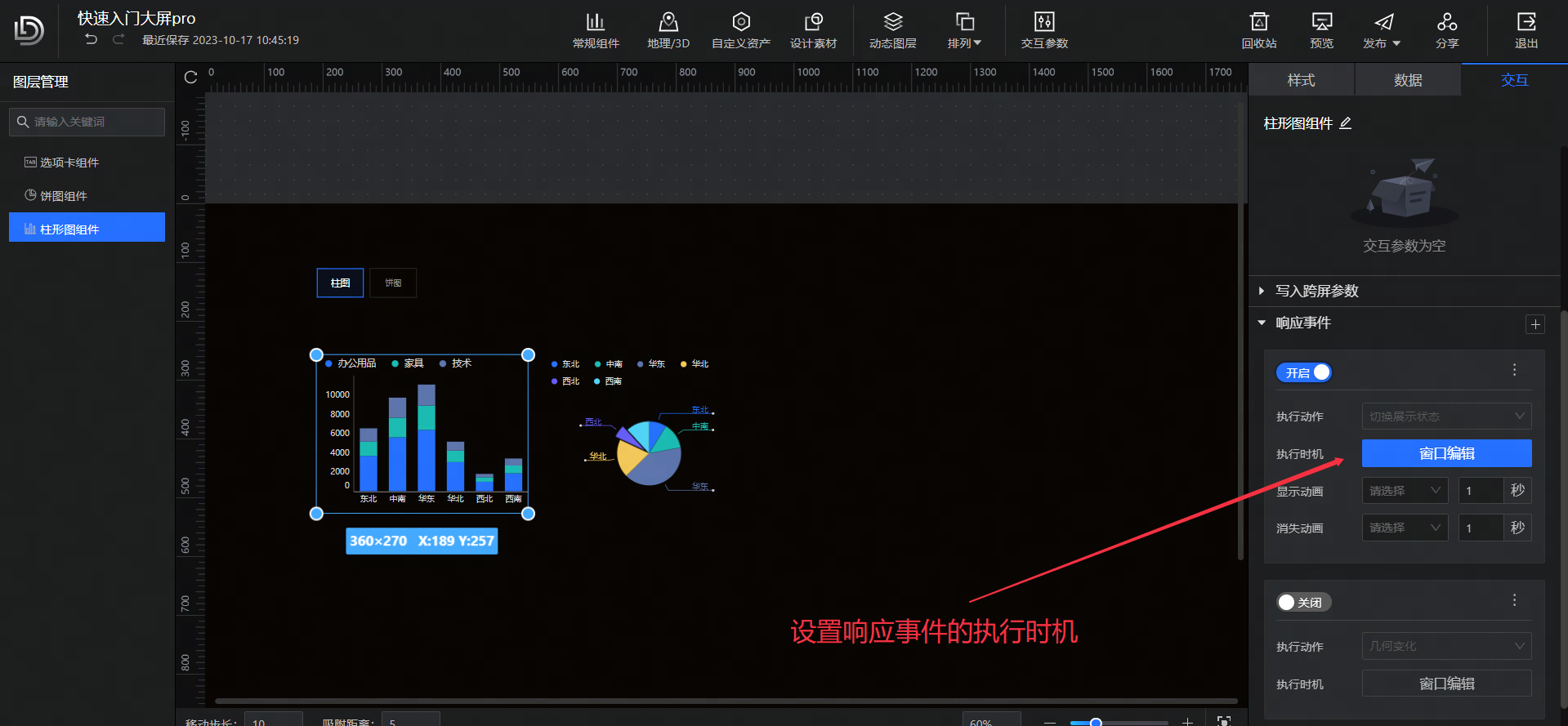
选中柱图组件,在交互面板中,开启响应事件。设置显示动画、消失动画。

设置事件响应的函数条件。

条件设置成参数“SwitchTab”等于“柱图”时展示。

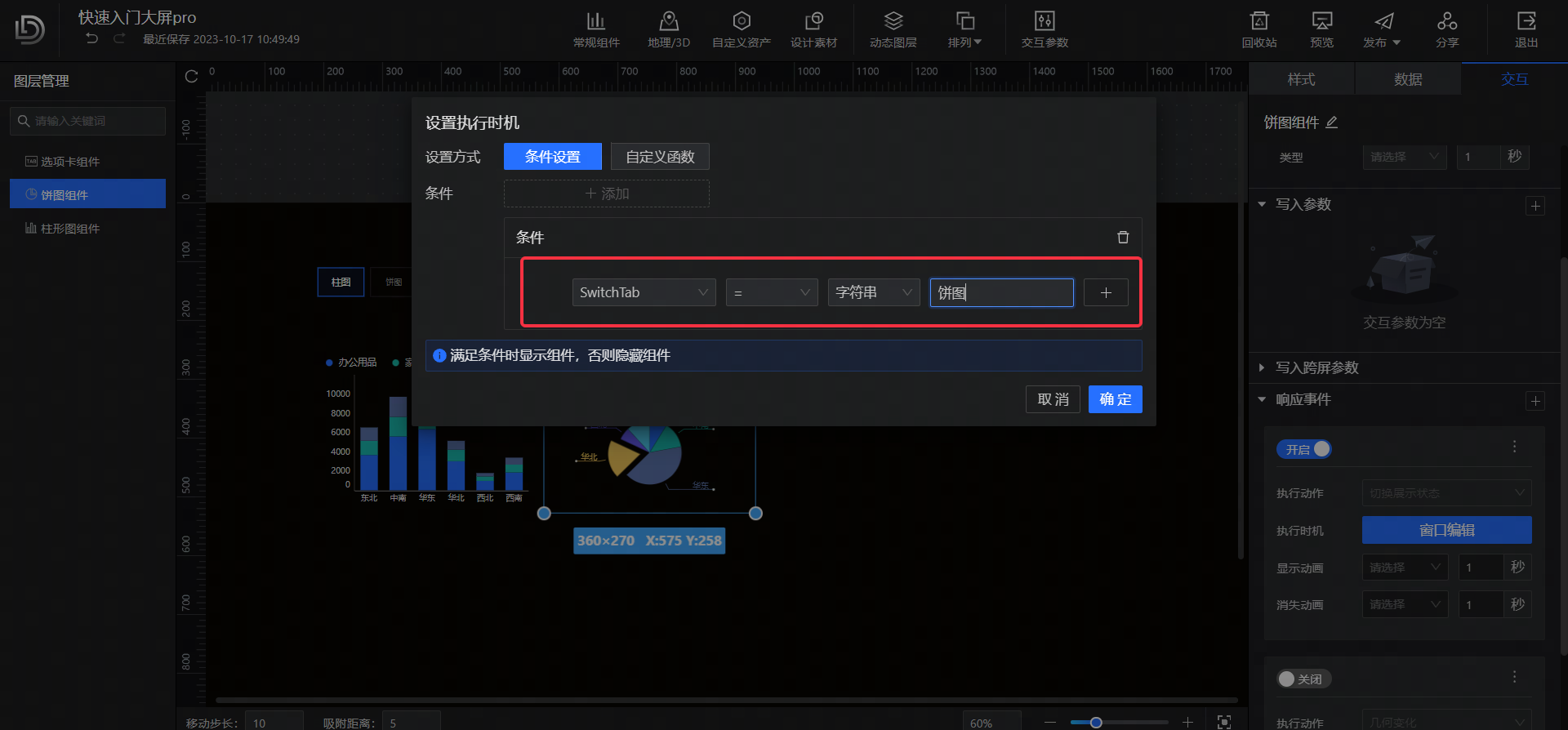
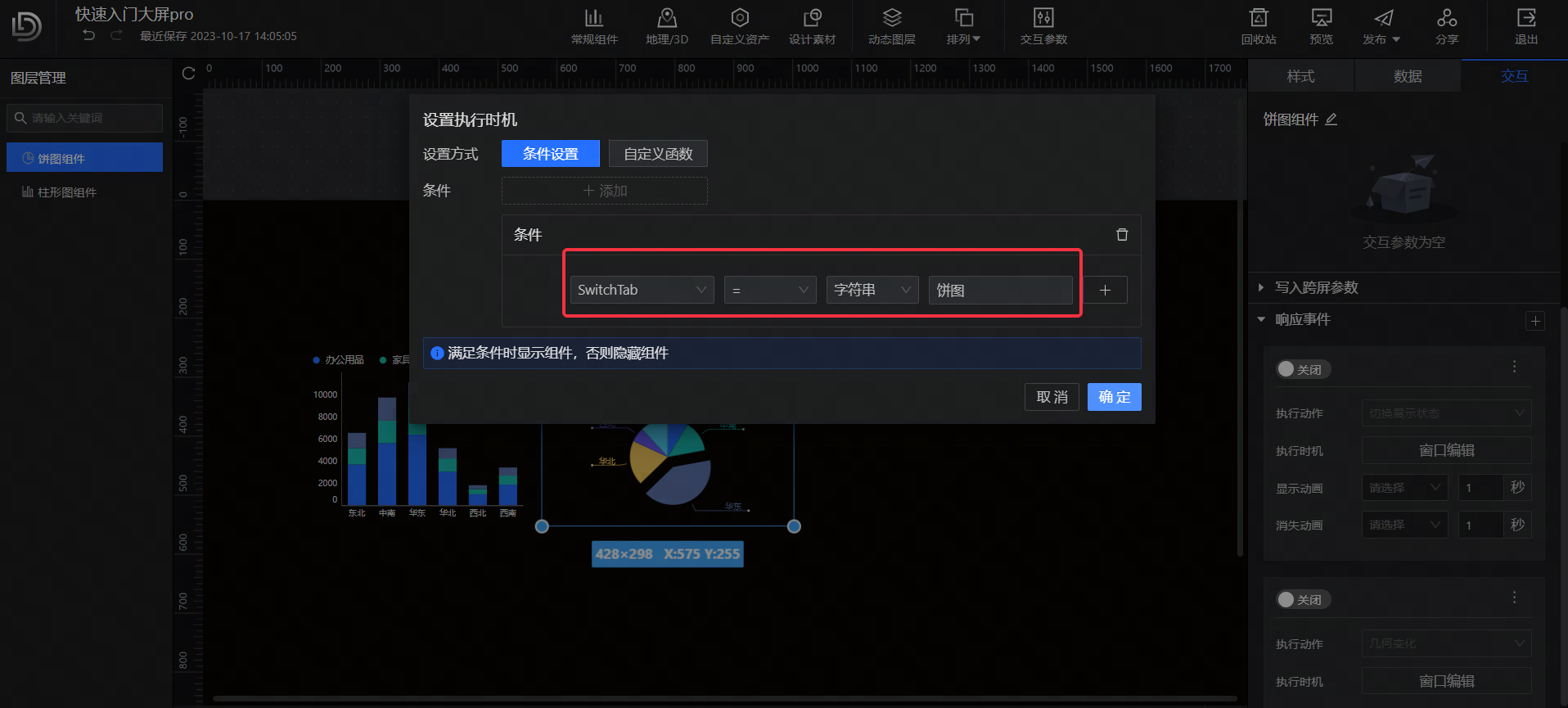
同理,选中饼图,在交互面板中,开启响应事件。设置显示动画、消失动画。设置事件响应的条件设置,设置参数“SwitchTab”为“饼图”时展示。

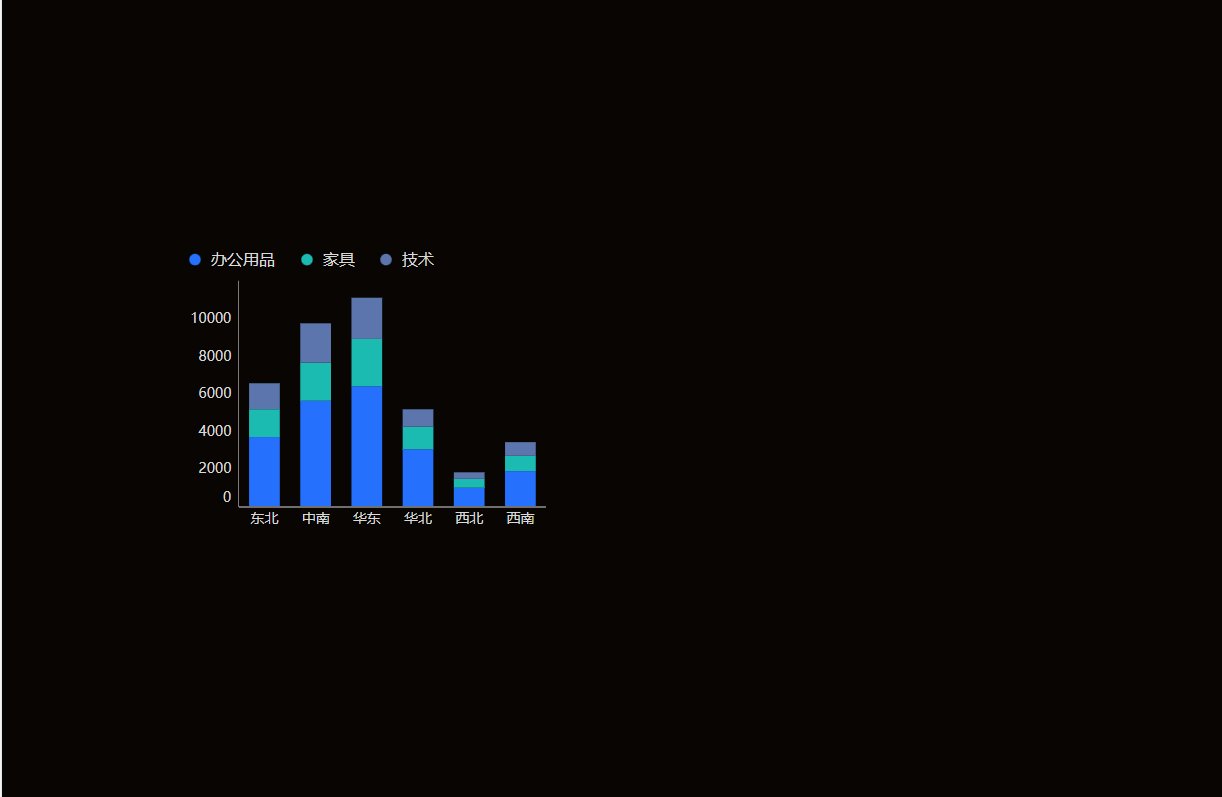
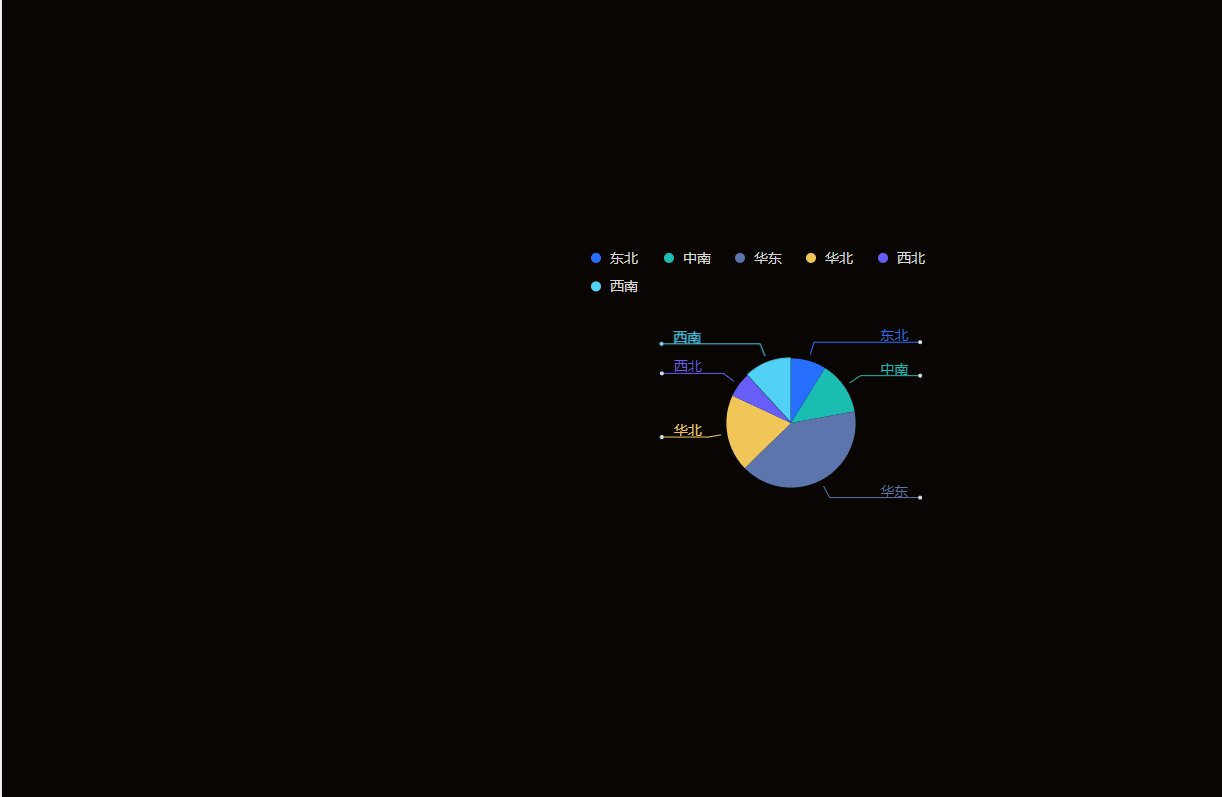
(5)完成设置,预览效果
如上,即完成了交互配置。点击右上角的“预览”可查看效果。

组件显隐
组件入场,以及响应事件切换显隐时,都能配置进场、出场动画。
参数时间轴
数据大屏Pro可以通过设置“参数时间轴”实现高自由度轮播,下面是使用柱形图和饼图,通过设置“参数时间轴”实现的自定义轮播。

具体操作
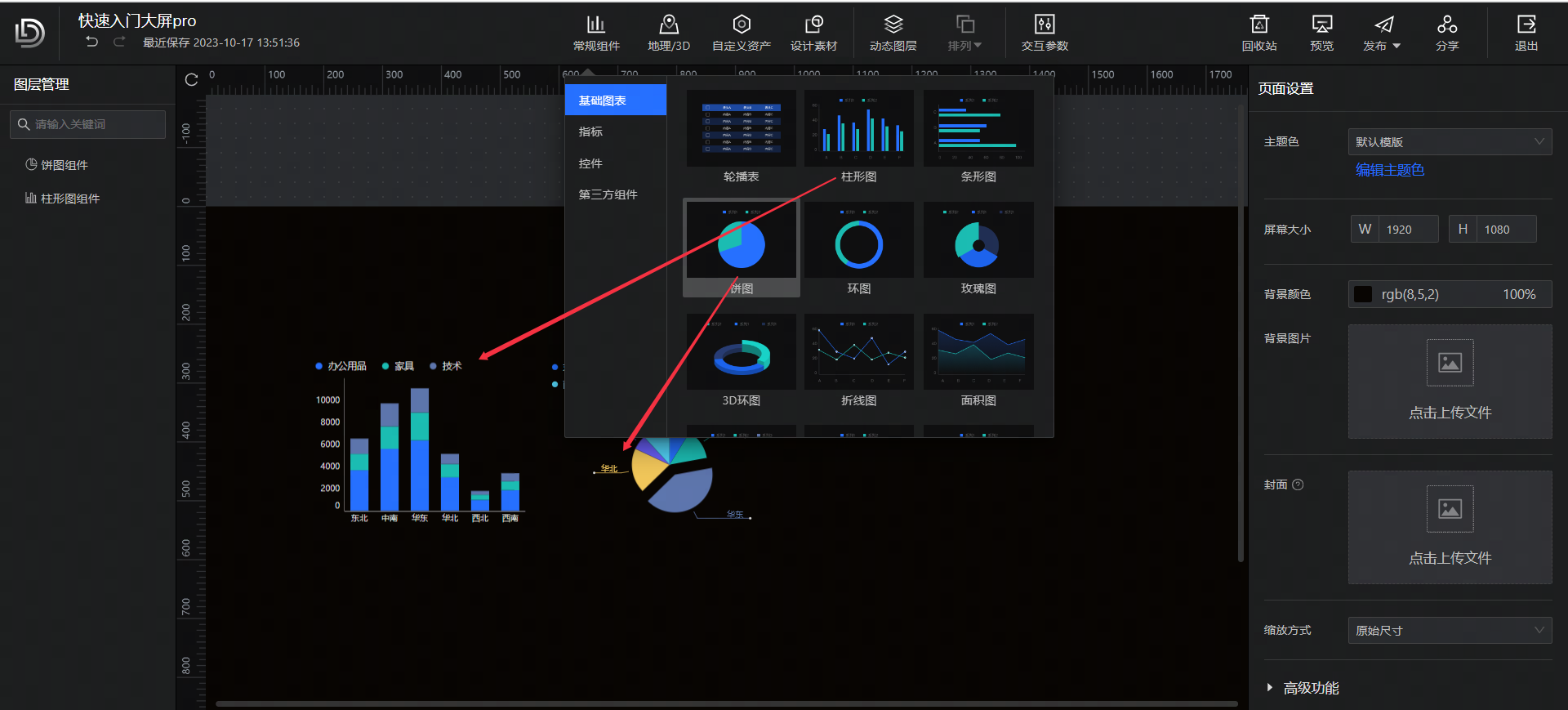
(1)添加柱形图,饼图组件

(2)创建一个交互参数

设置参数的信息。
- 参数名称:SwitchTab
- 类型:字符串
- 默认值:柱图

(3)绑定交互参数,选中柱形图,在交互面板中设置“响应事件”,设置参数“SwitchTab”为“柱形图”时展示。

同理,选中饼图,在交互面板中,开启响应事件。设置显示动画、消失动画。设置事件响应的条件设置,设置参数“SwitchTab”为“饼图”时展示。

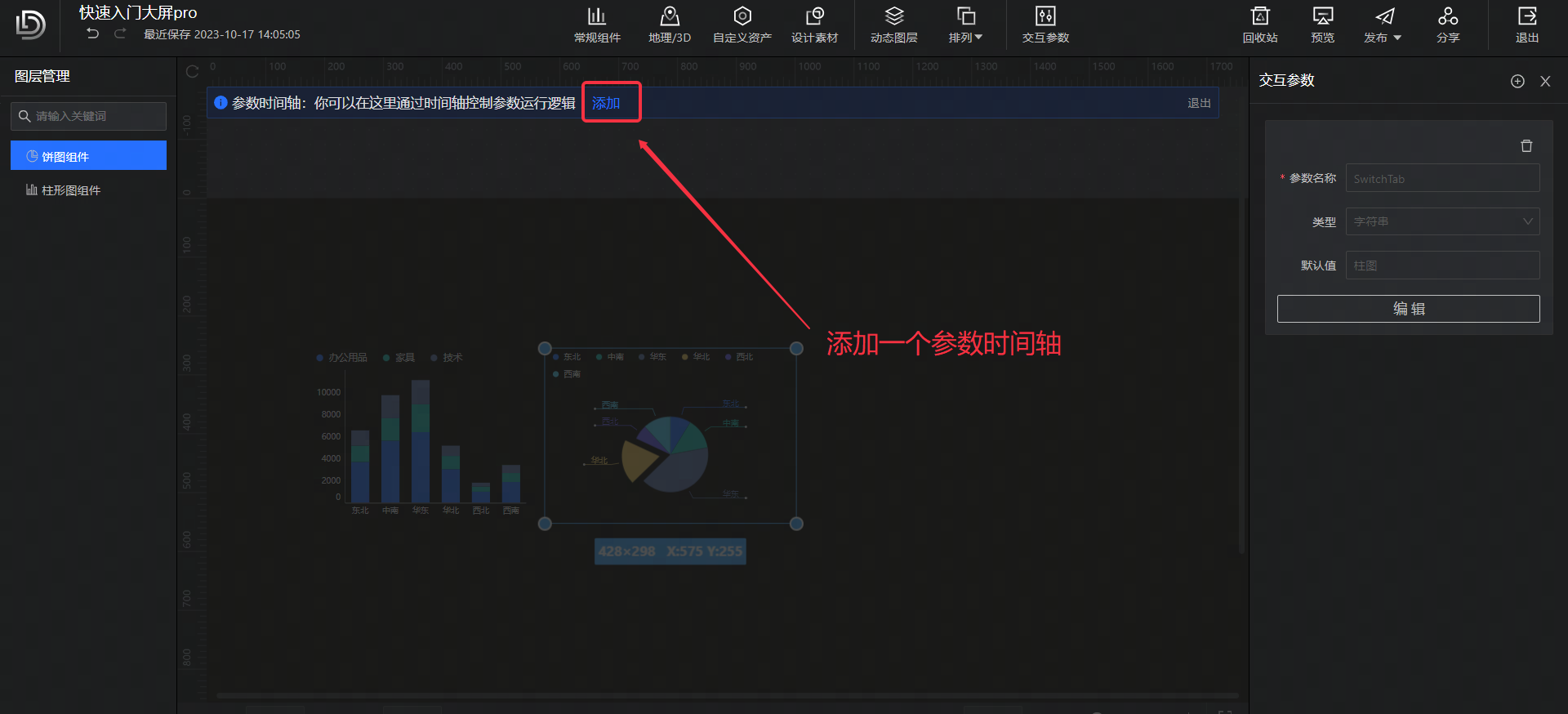
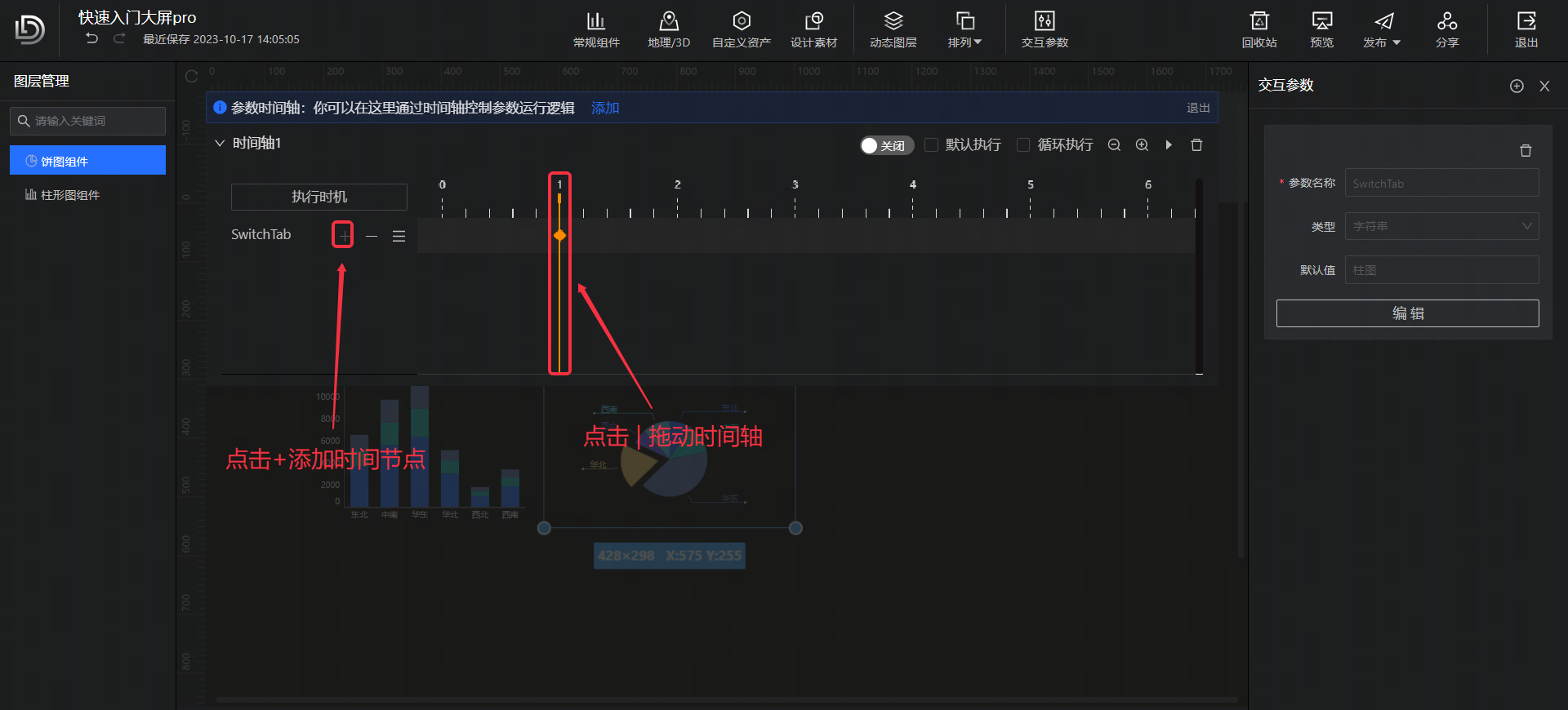
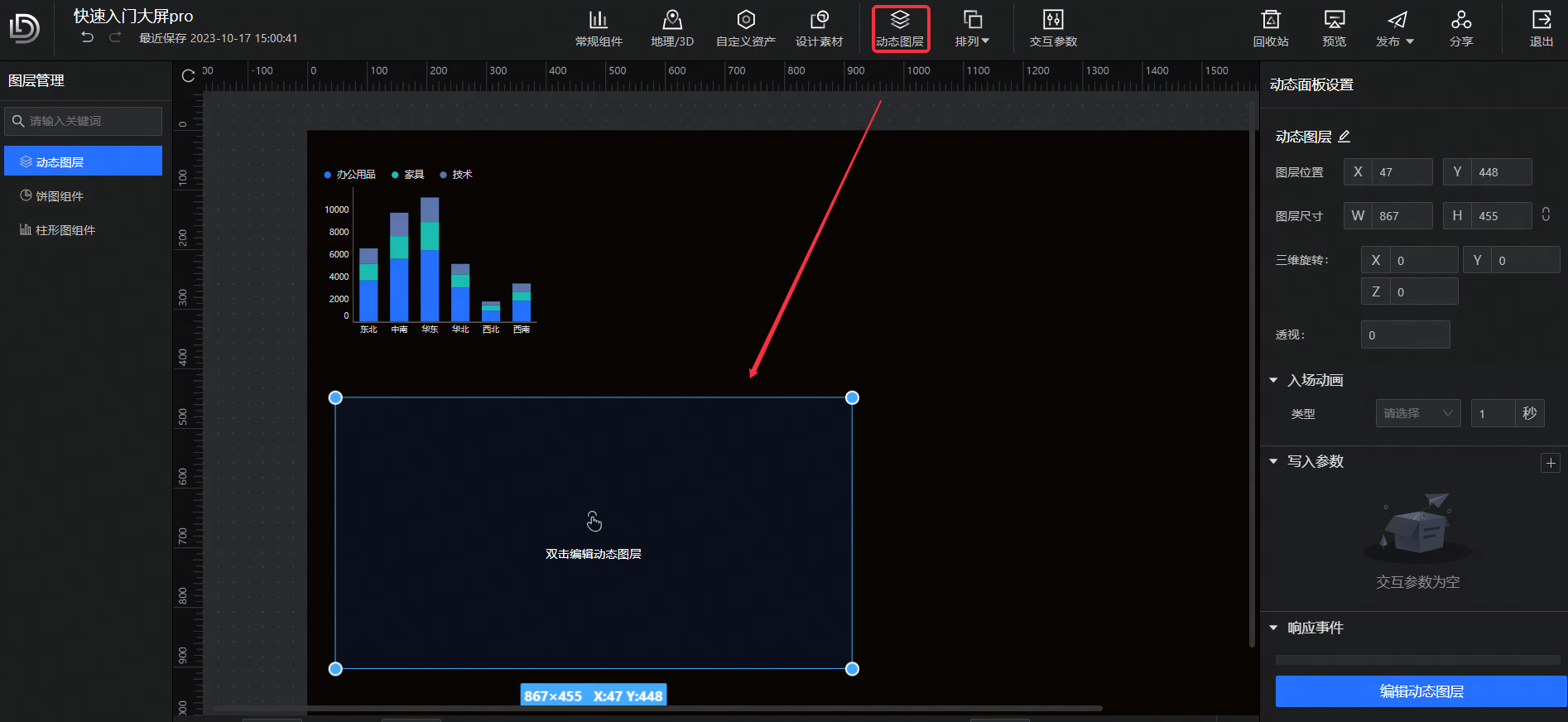
(4)添加“参数时间轴”。

(5)设置轮播时间范围,时间节点。

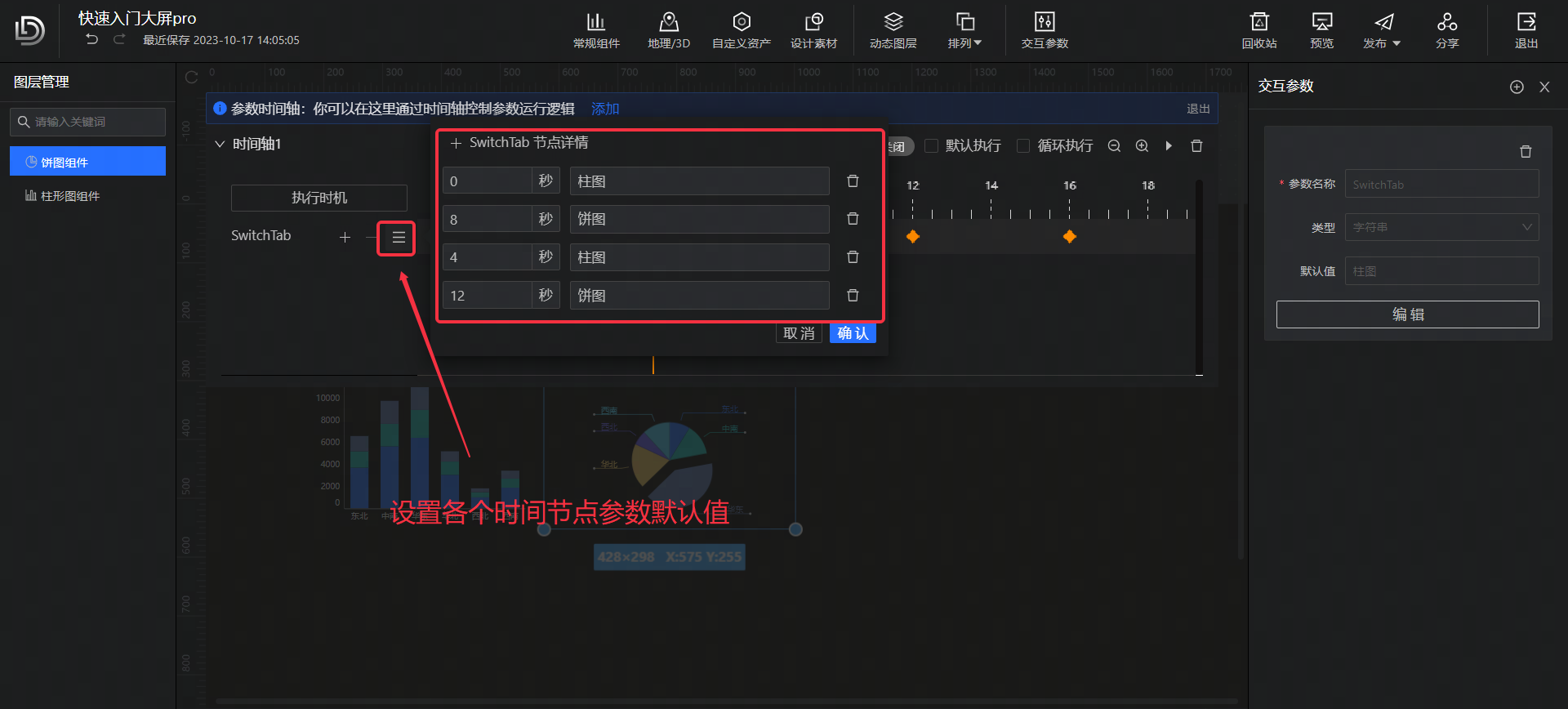
(6)设置时间节点参数的对应值。

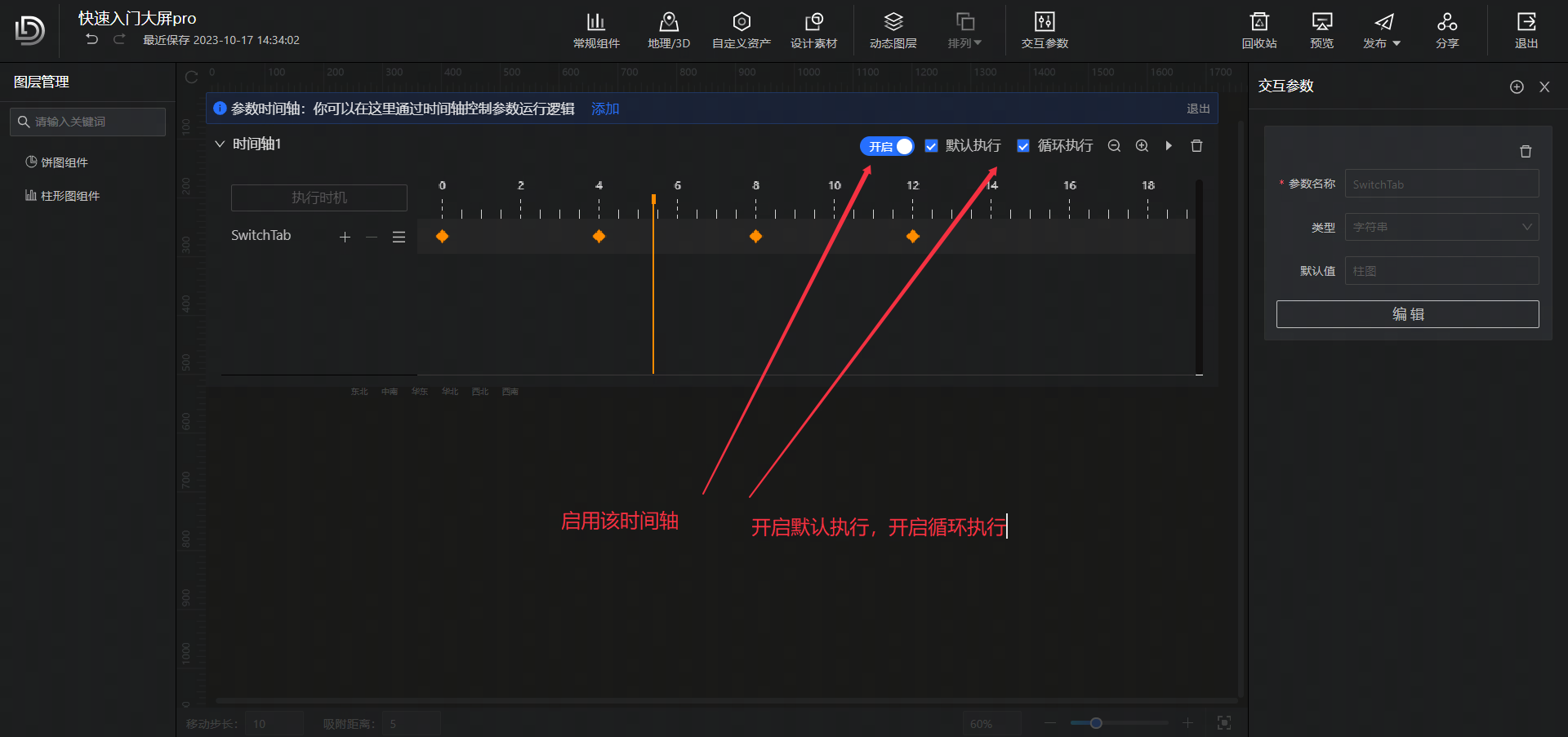
(7)应用该时间轴,开启循环设置,开启默认执行。

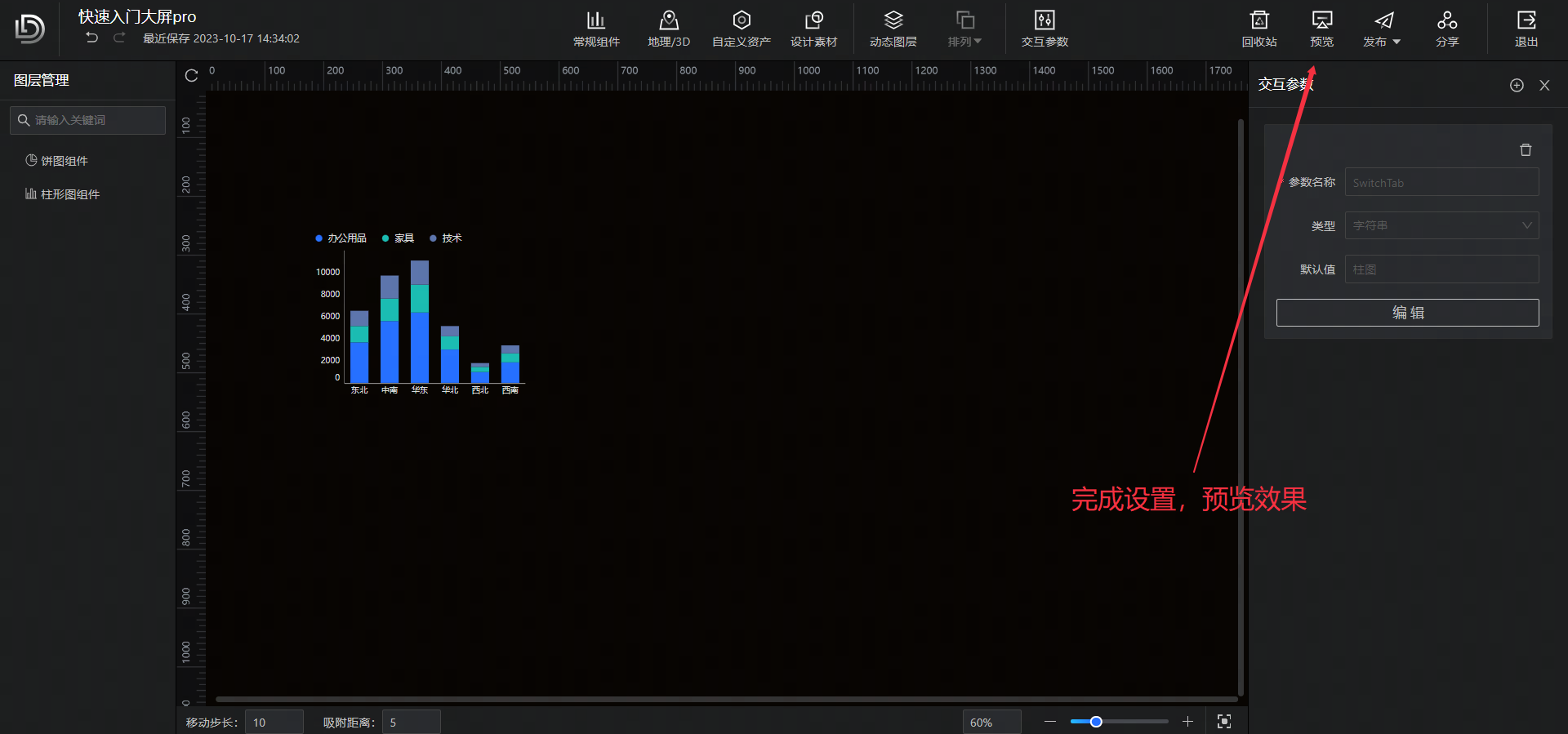
(8)完成设置,预览效果
如上,即完成了交互配置。点击右上角的“预览”可查看效果。

使用技巧
如果不需要执行时机判断勾选默认开启,每次进入页面就会直接执行。

在使用”参数时间轴“进行多个轮播时,建议放入动态图层中,即一个动态图层一个时间轴,可以提高编辑流畅性。

参数血缘
参数是血缘图的核心,所有与[参数]有关的[组件]和[时间轴]都会展示在参数血缘图中,方便用户快捷定位参数关联的组件和时间轴,方便修改。
(1)入口
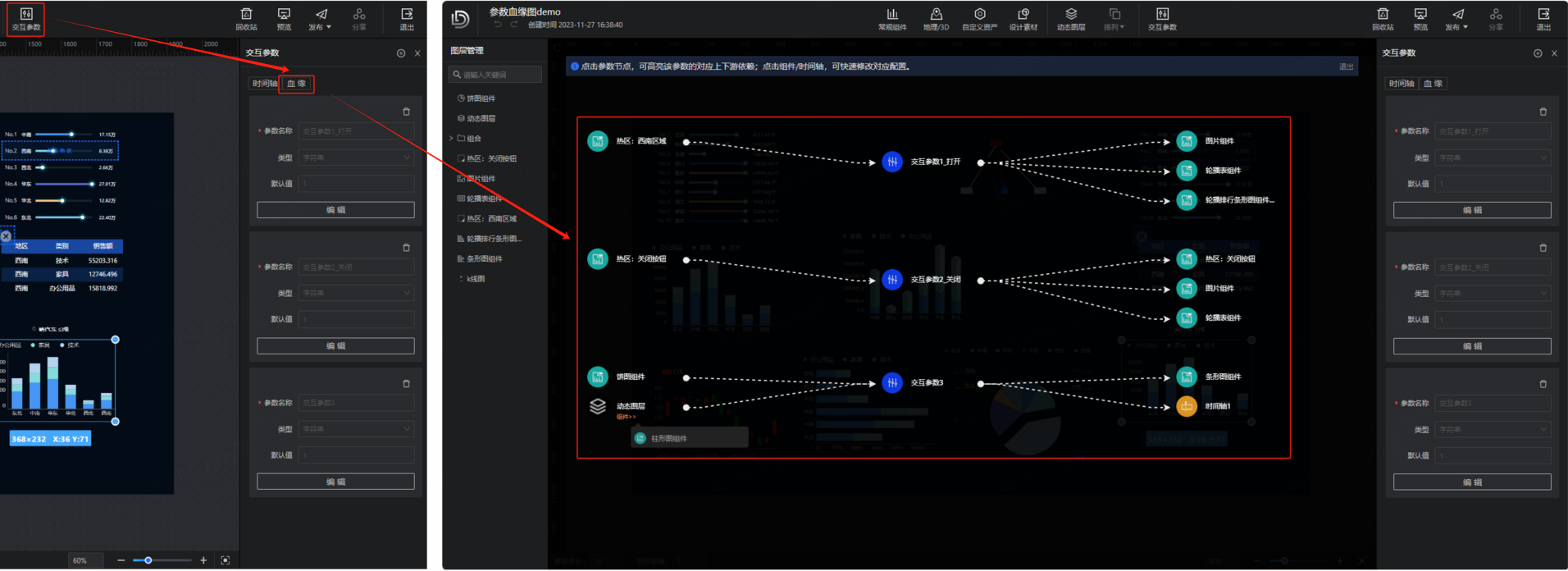
通过[交互参数]-[血缘]中打开,即可显示参数血缘图。

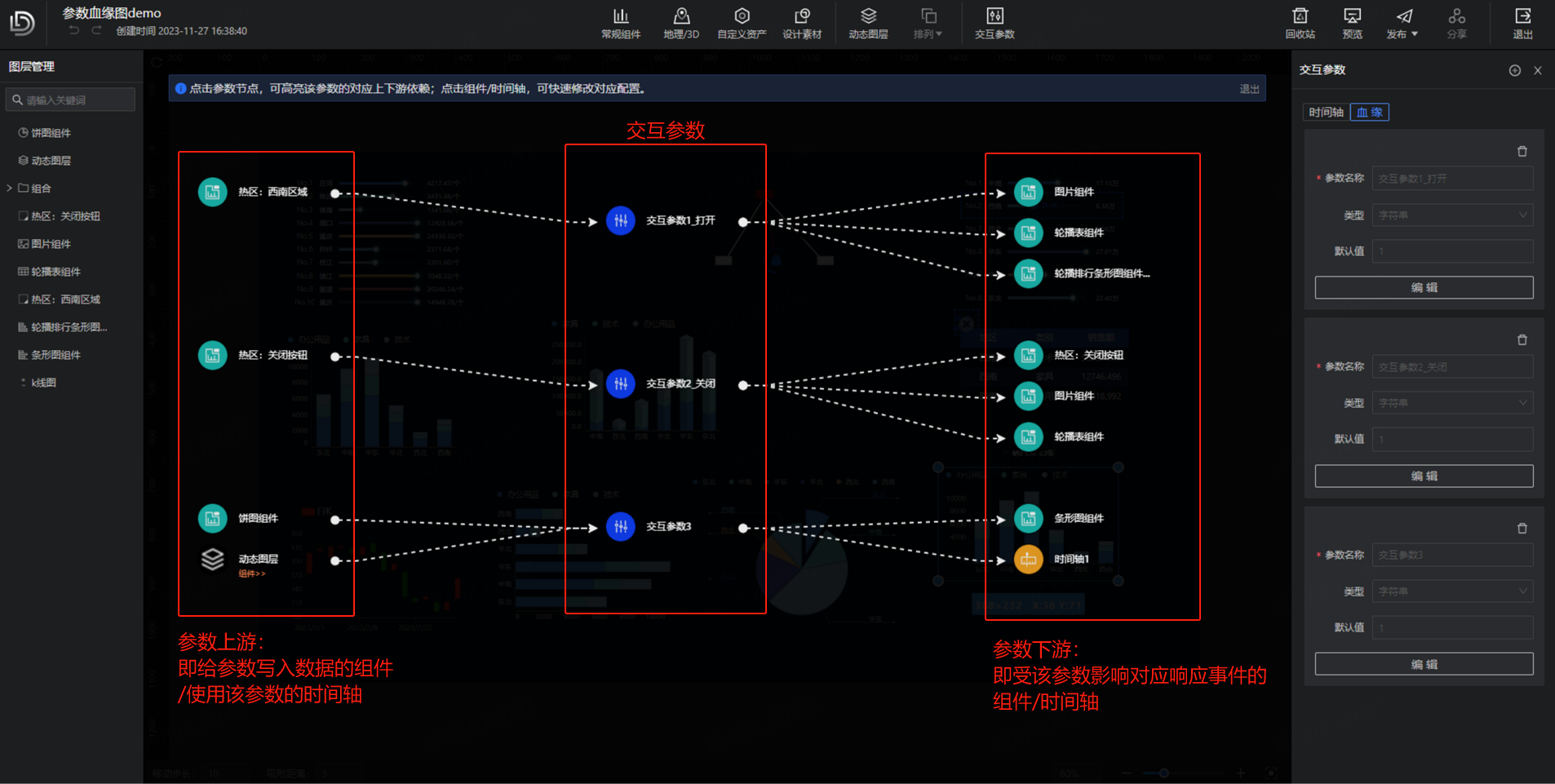
(2)界面介绍
在参数血缘图界面,从左到右依次为参数上游、交互参数、参数下游。
若组件存在于某个动态图层内,则动态图层框将其下的所有组件框在一起作展示。

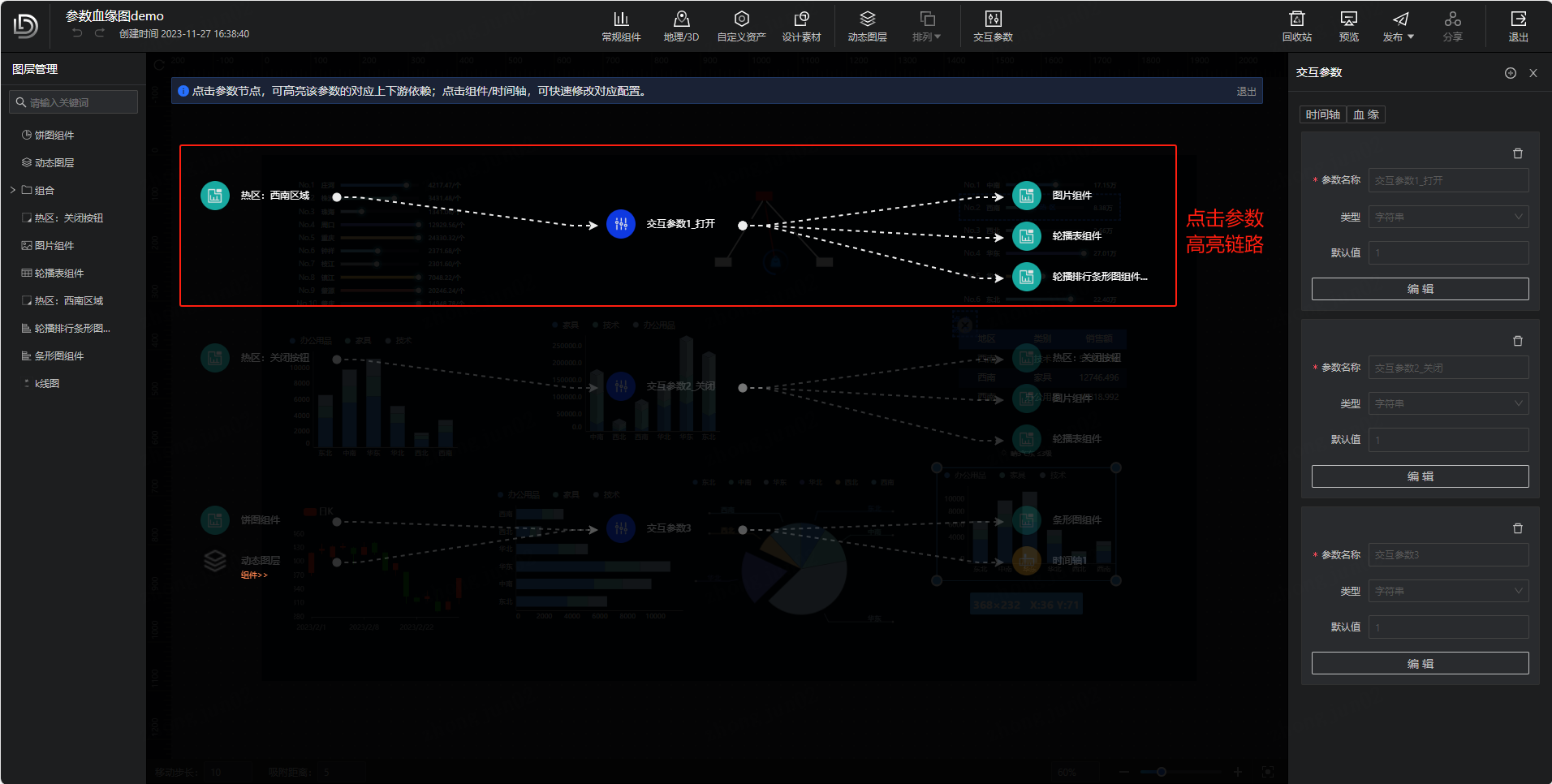
(3)功能
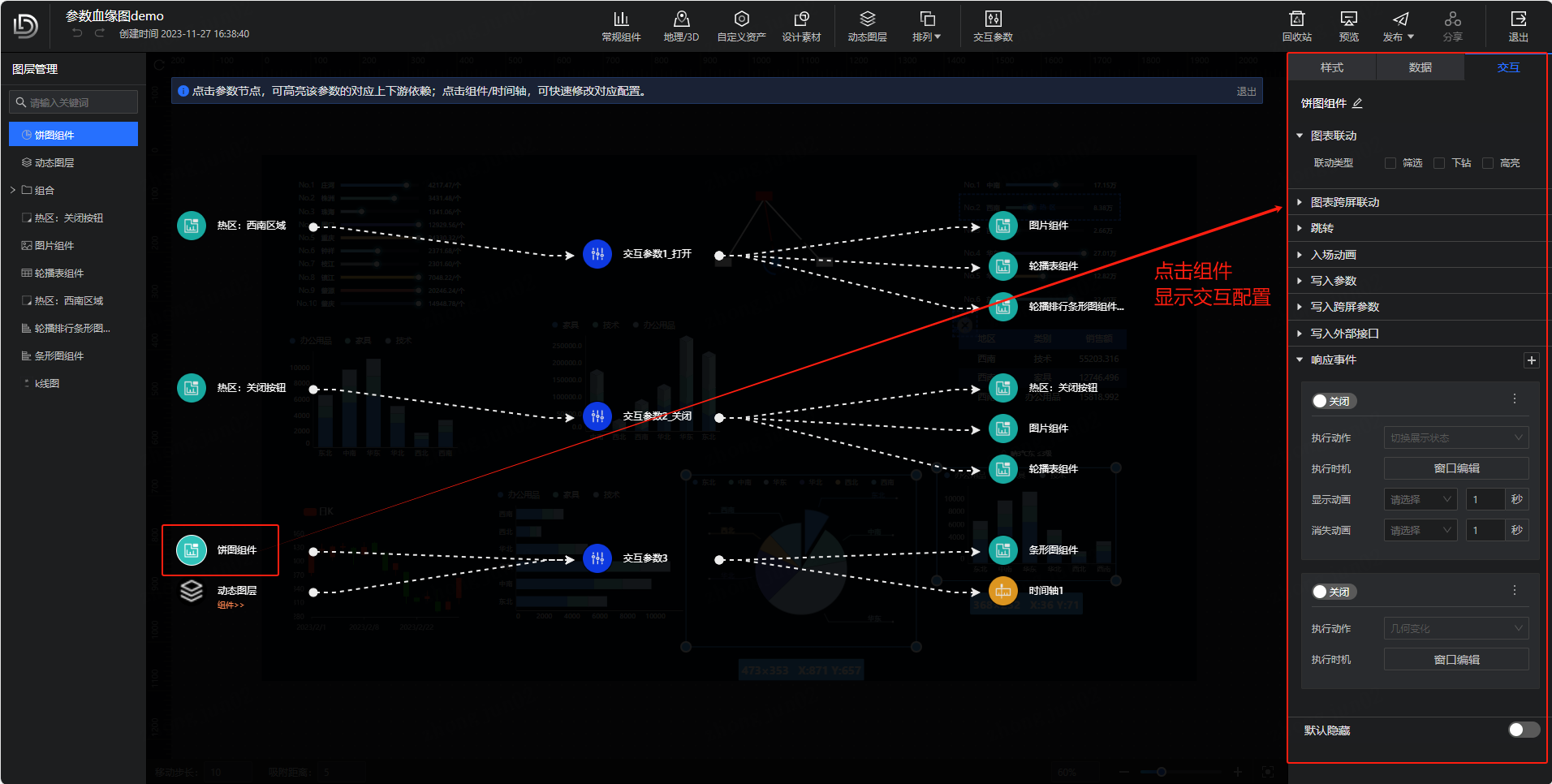
点击参数:高亮该参数的上下游链路。

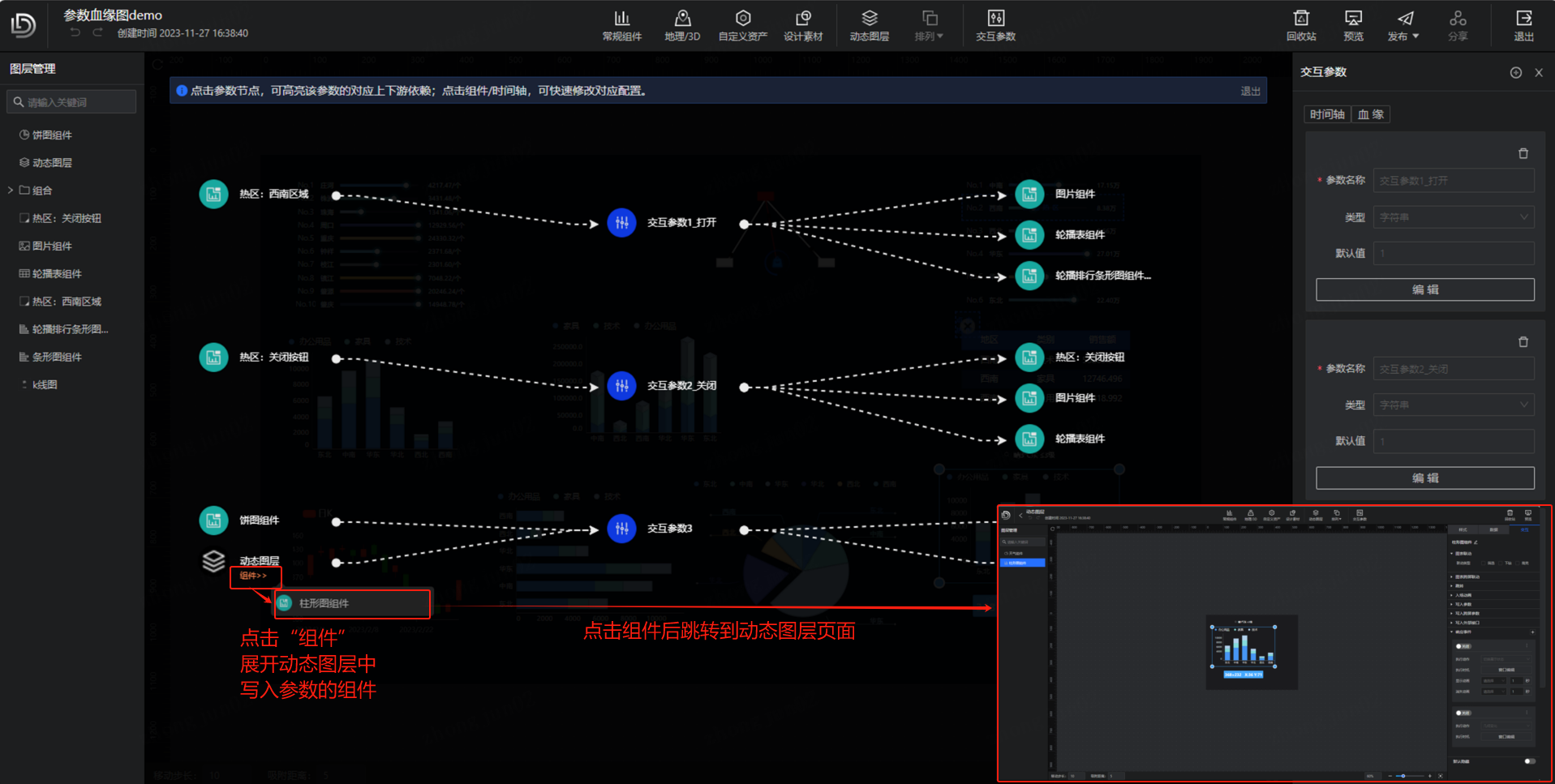
点击组件:右侧配置面板显示该组件的交互配置,即可快速修改。

注:当组件位于动态图层中,选中该组件后会新标签页跳转至动态图层页面。

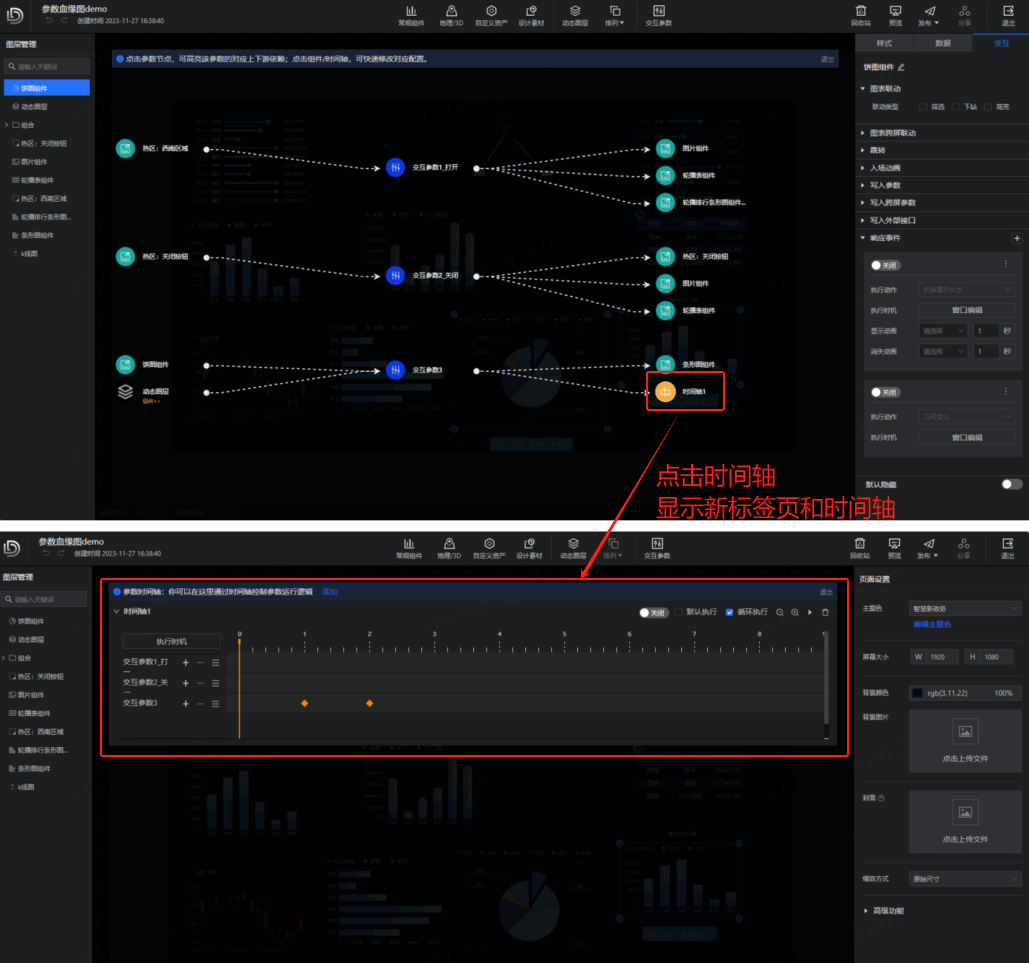
点击时间轴:新建新标签页打开一个大屏并展开时间轴列表,并定位至对应时间轴,即可快速修改。

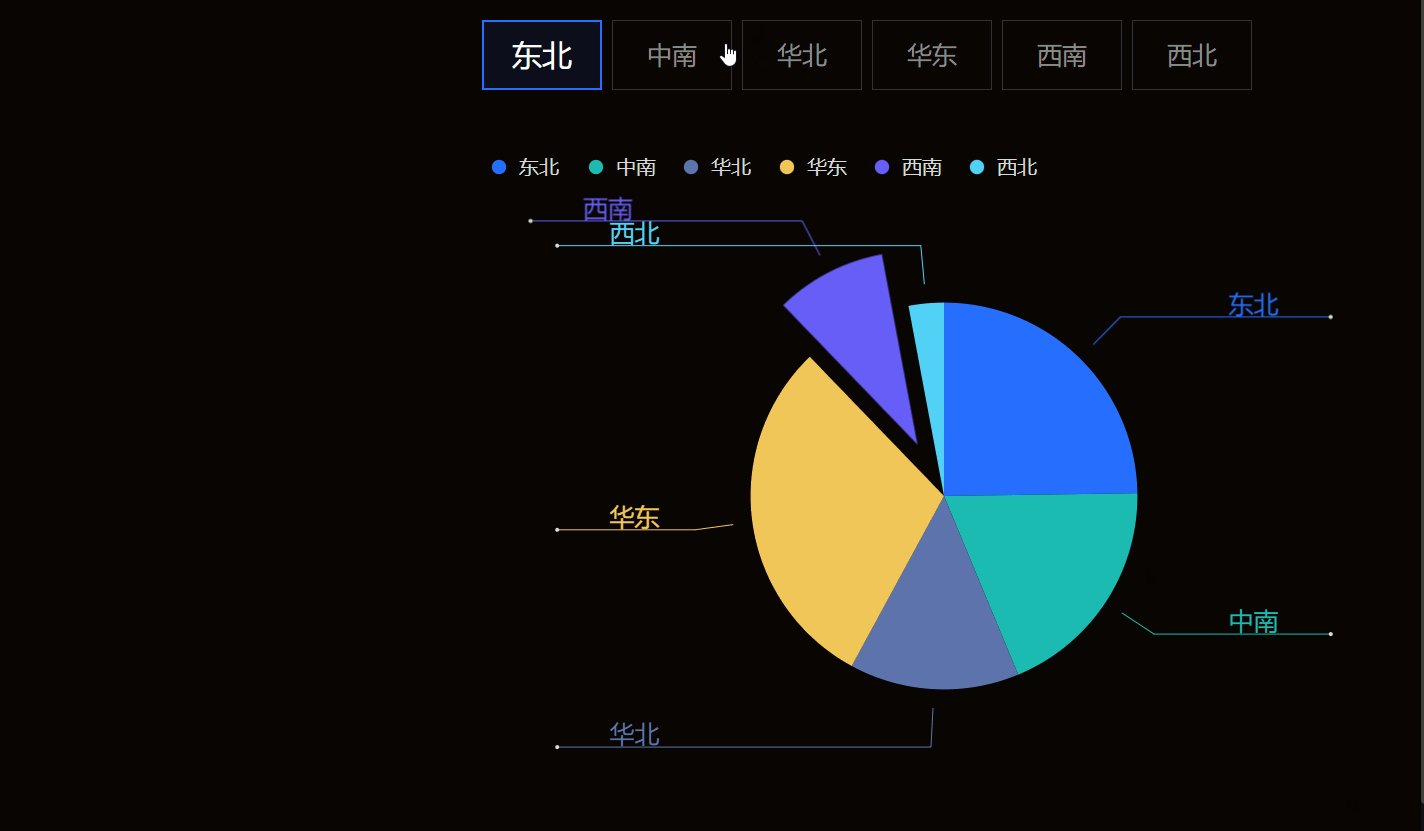
图表联动
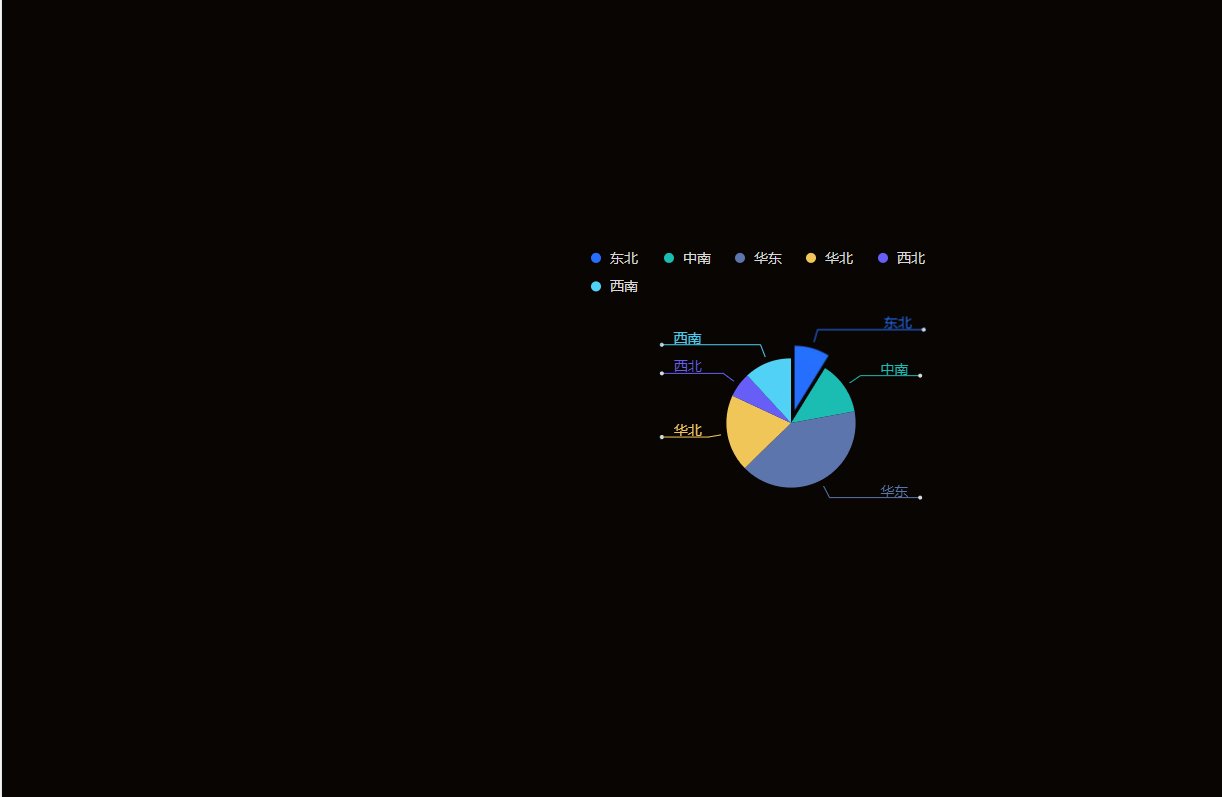
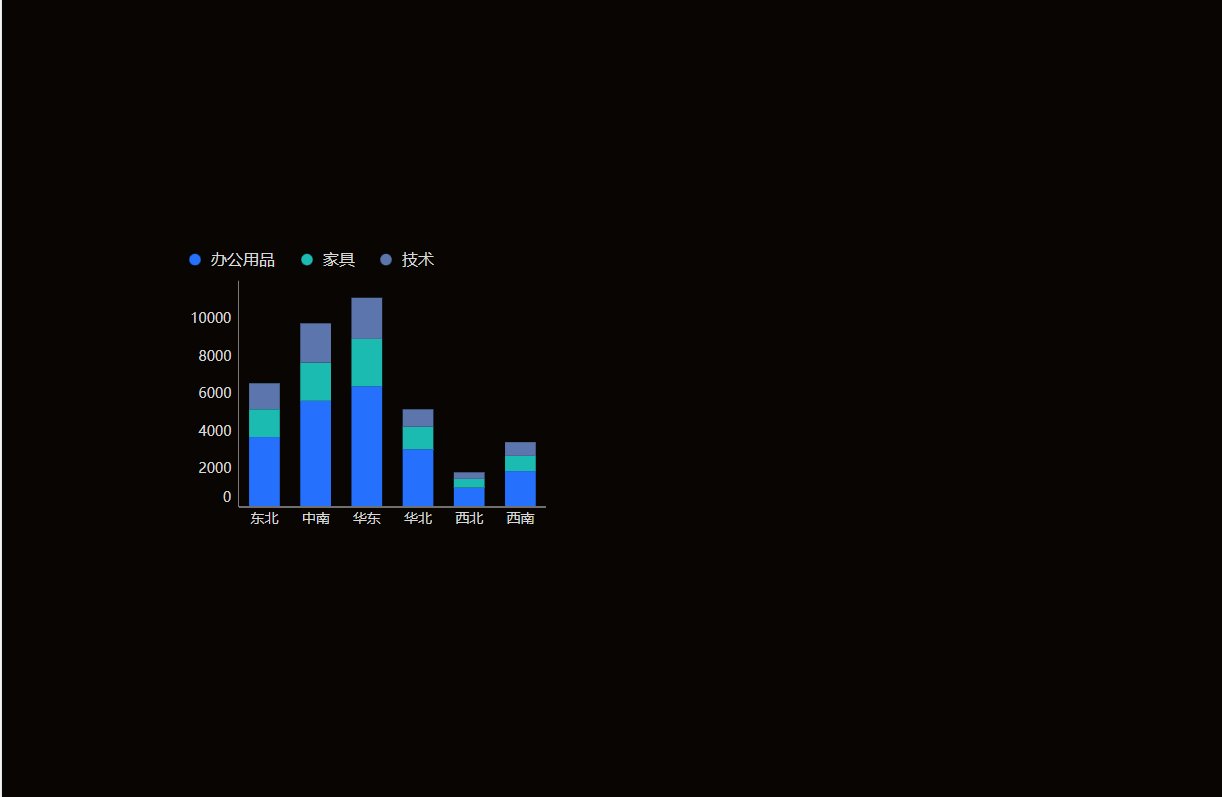
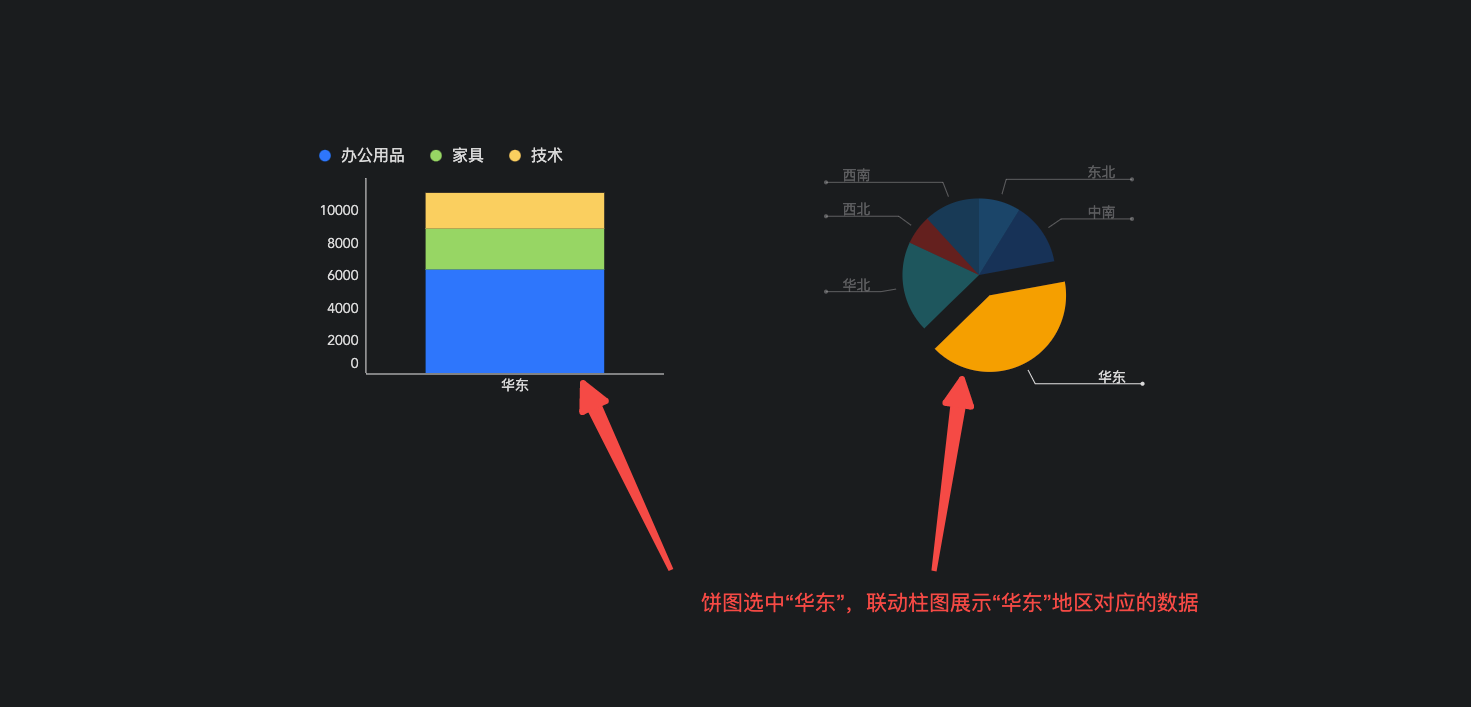
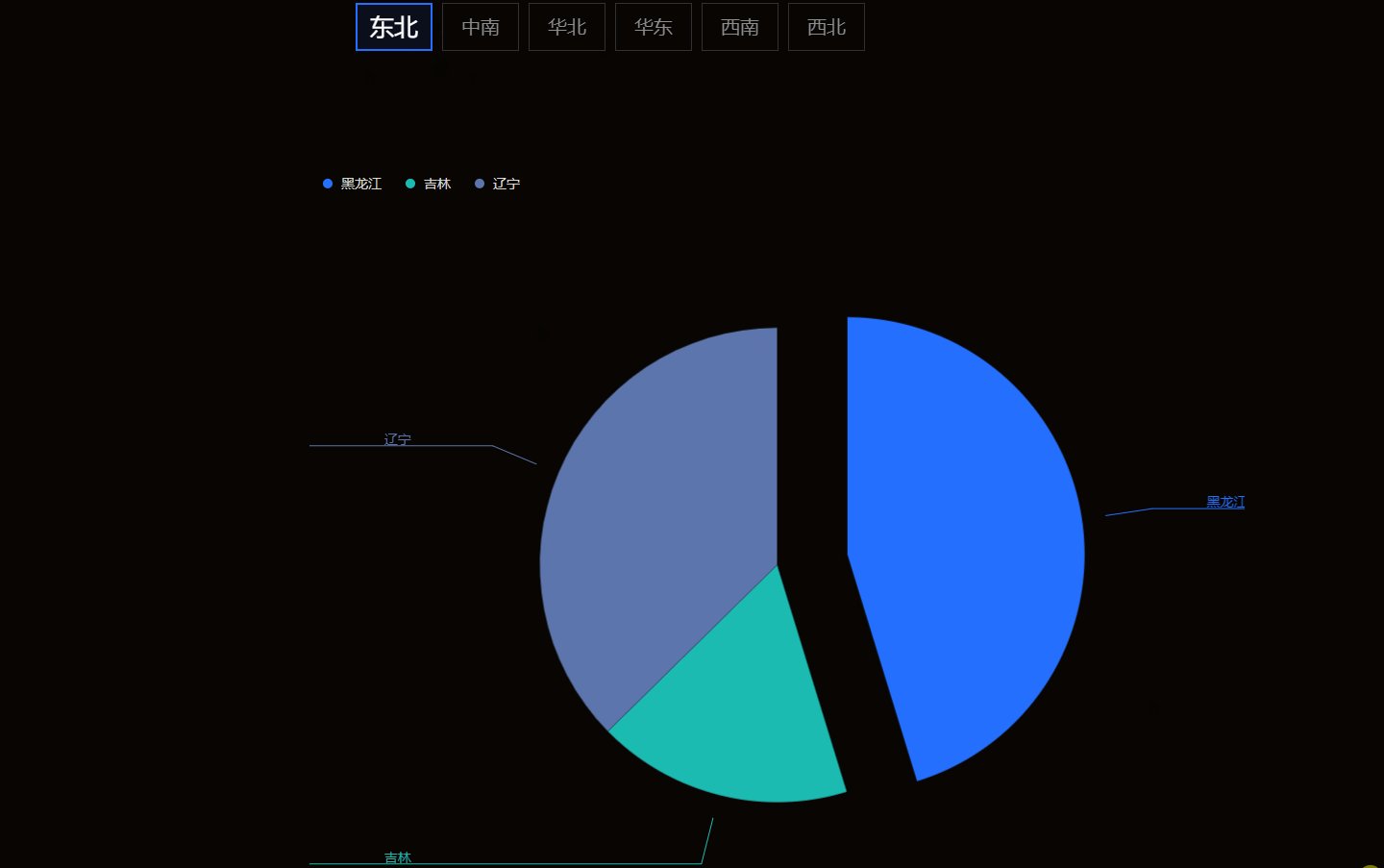
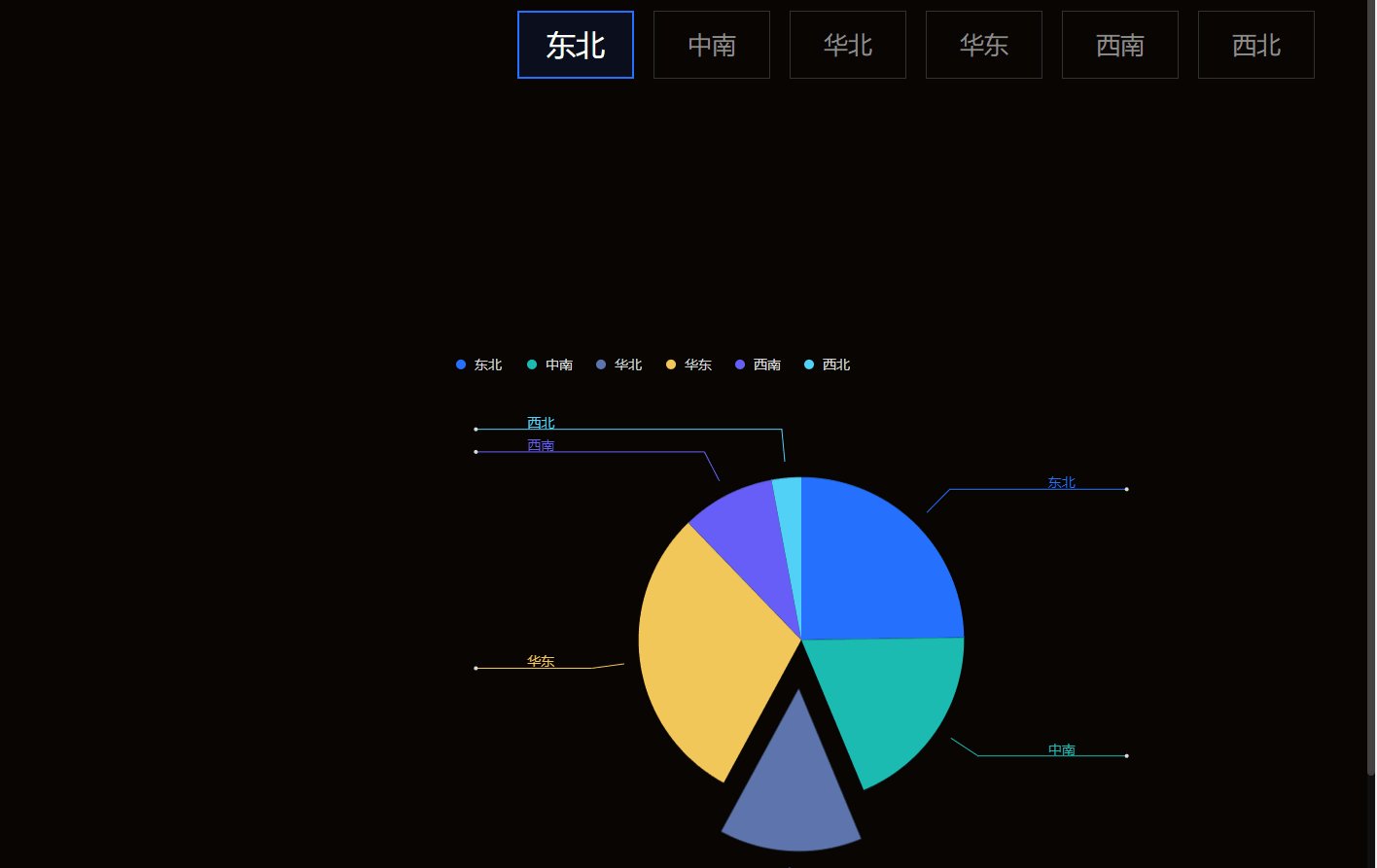
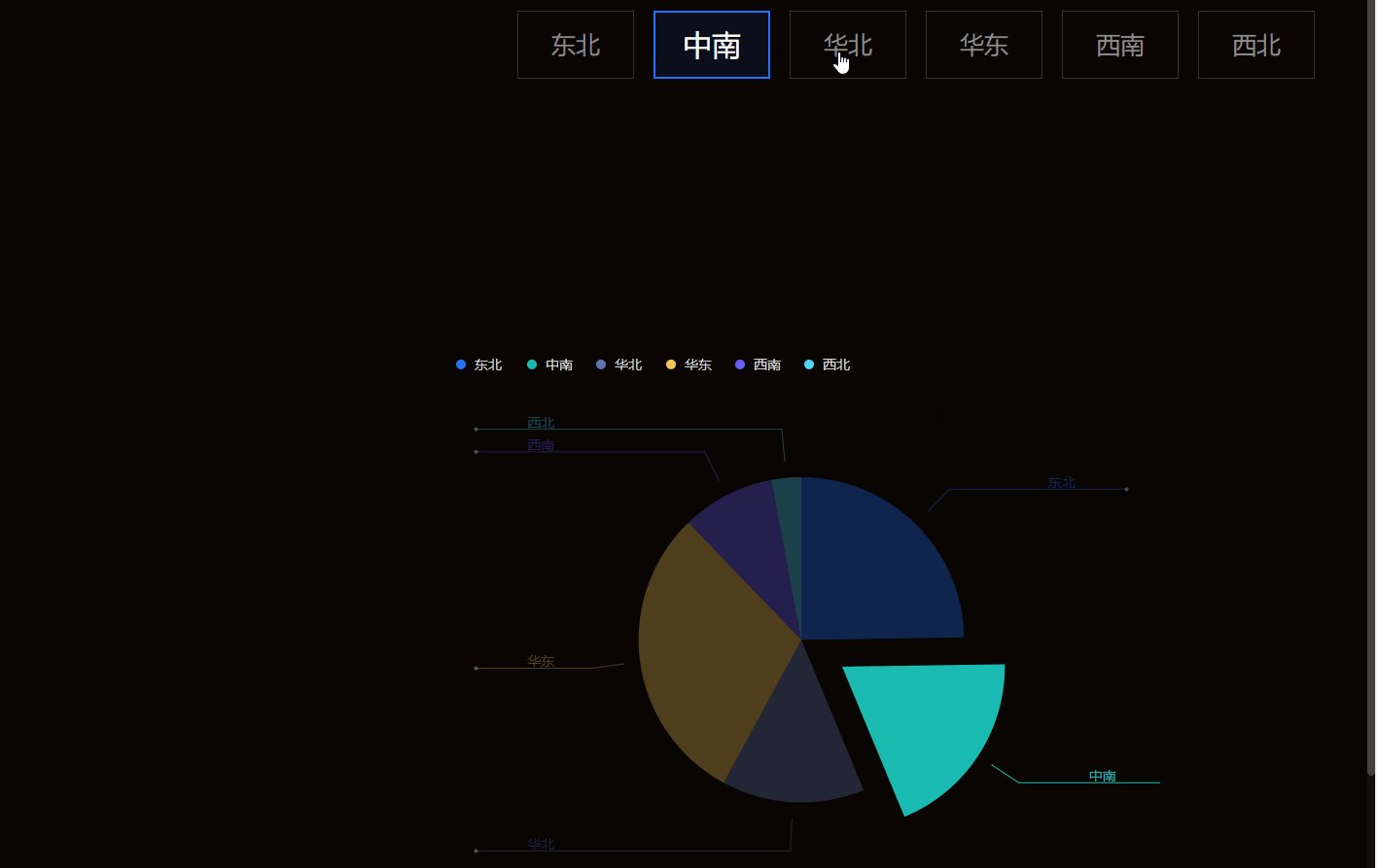
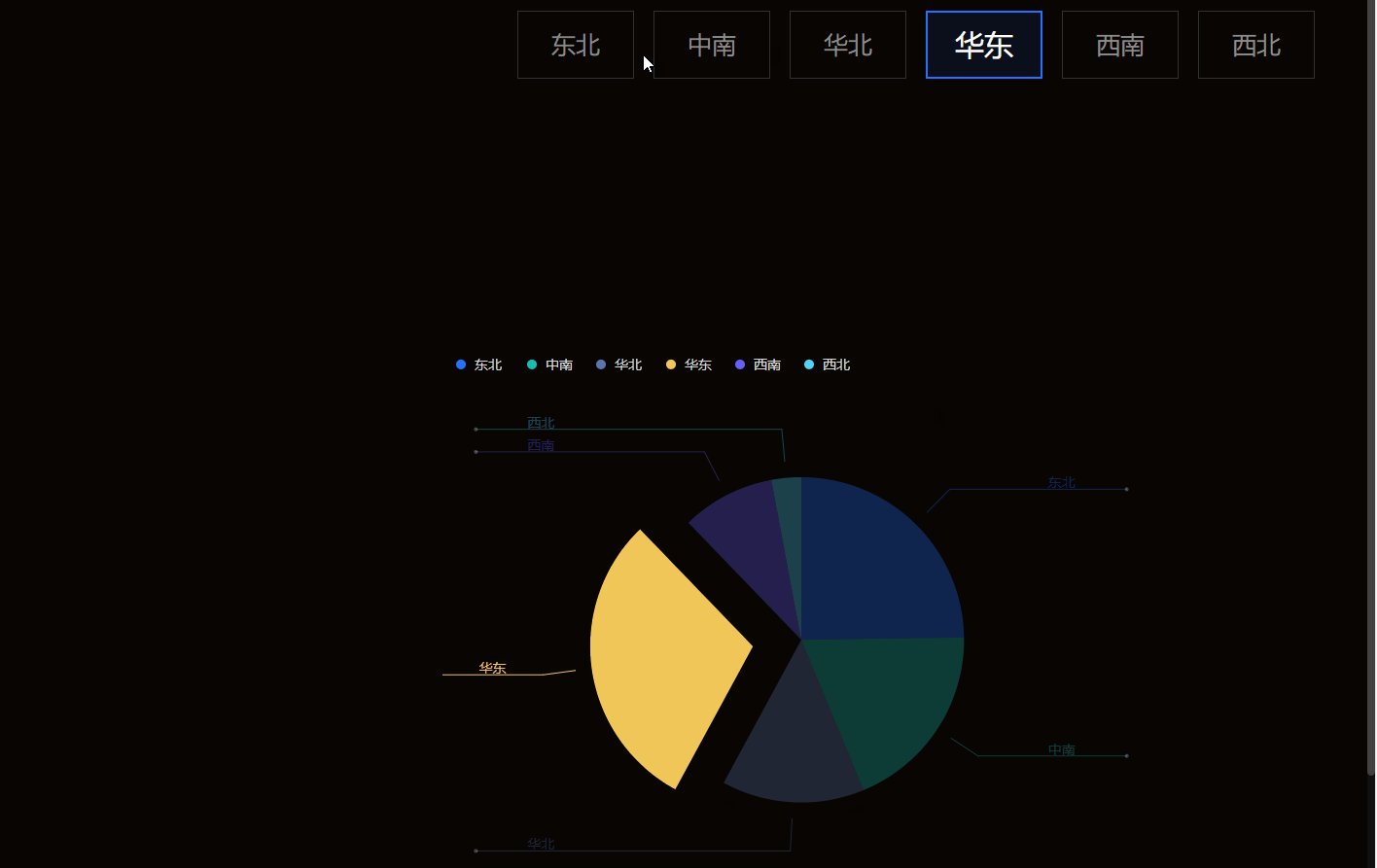
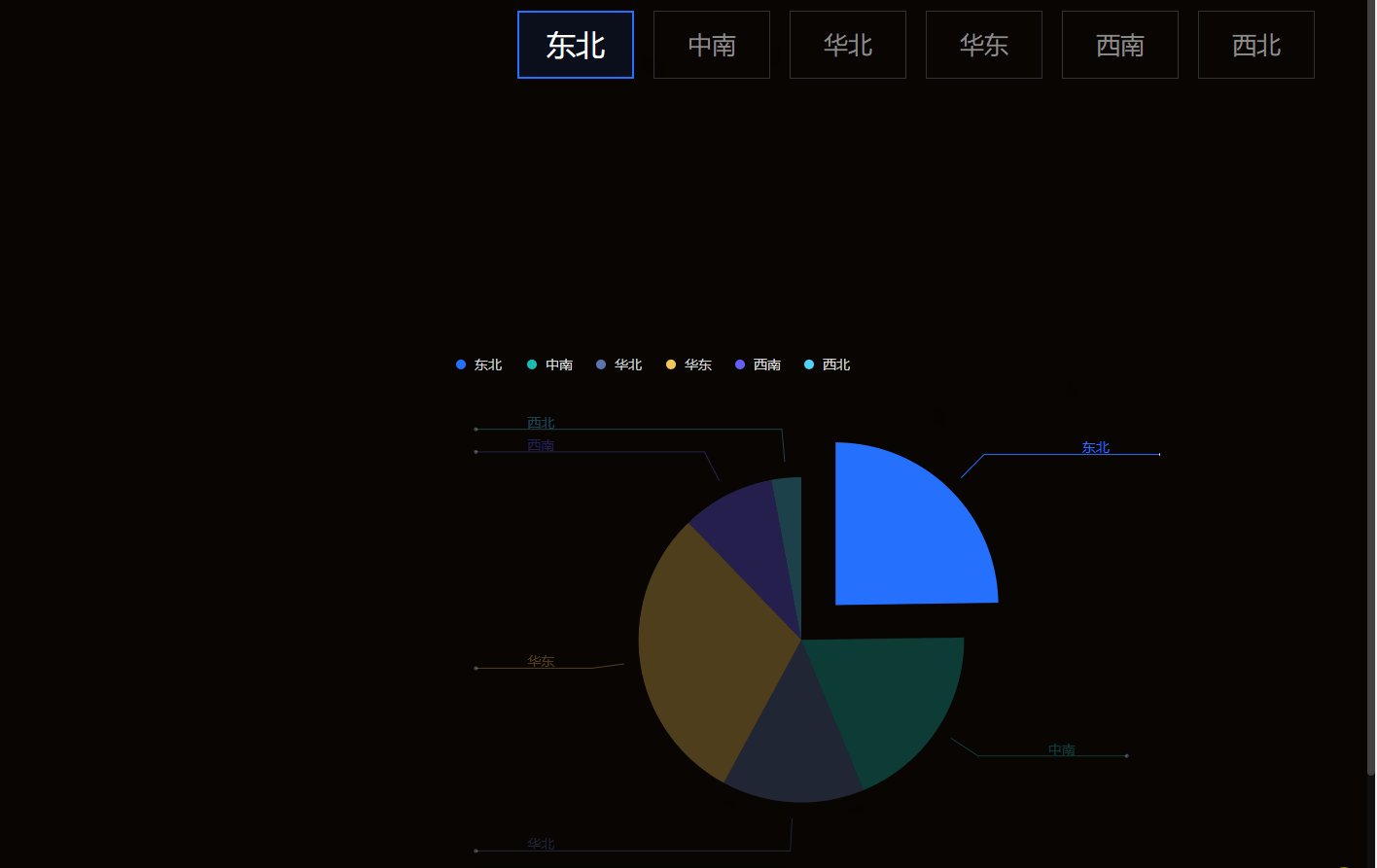
有一类常见的图表联动场景,比如下图,饼图选中某个地区,联动柱图展示对应地区的数据。

针对此类场景,数据大屏Pro提供了图表联动功能,下面我们举一个例子来依次说明此功能。
筛选
1.在大屏中选中“选项卡”和“饼图”组件。

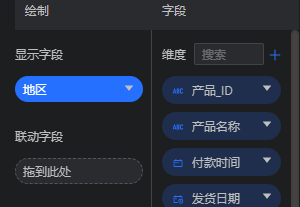
2.让选项卡和饼图组件的显示字段都为“地区”(支持跨模型选择)。

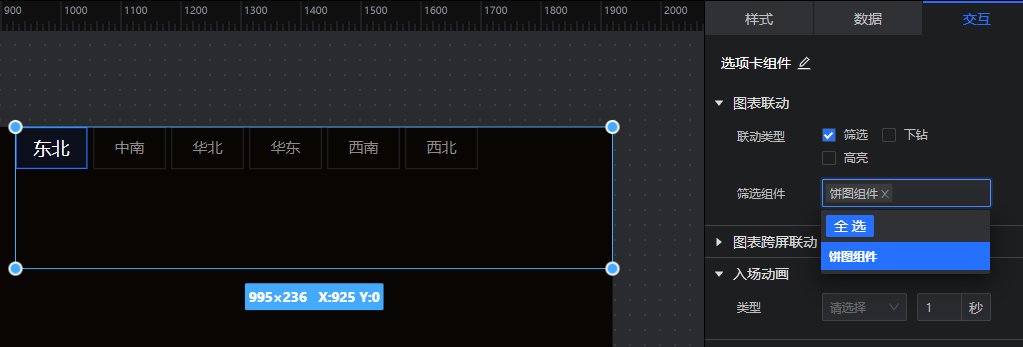
3.点击选项卡,在“交互”Tab下选择筛选,并将筛选组件选定为“饼图组件”。

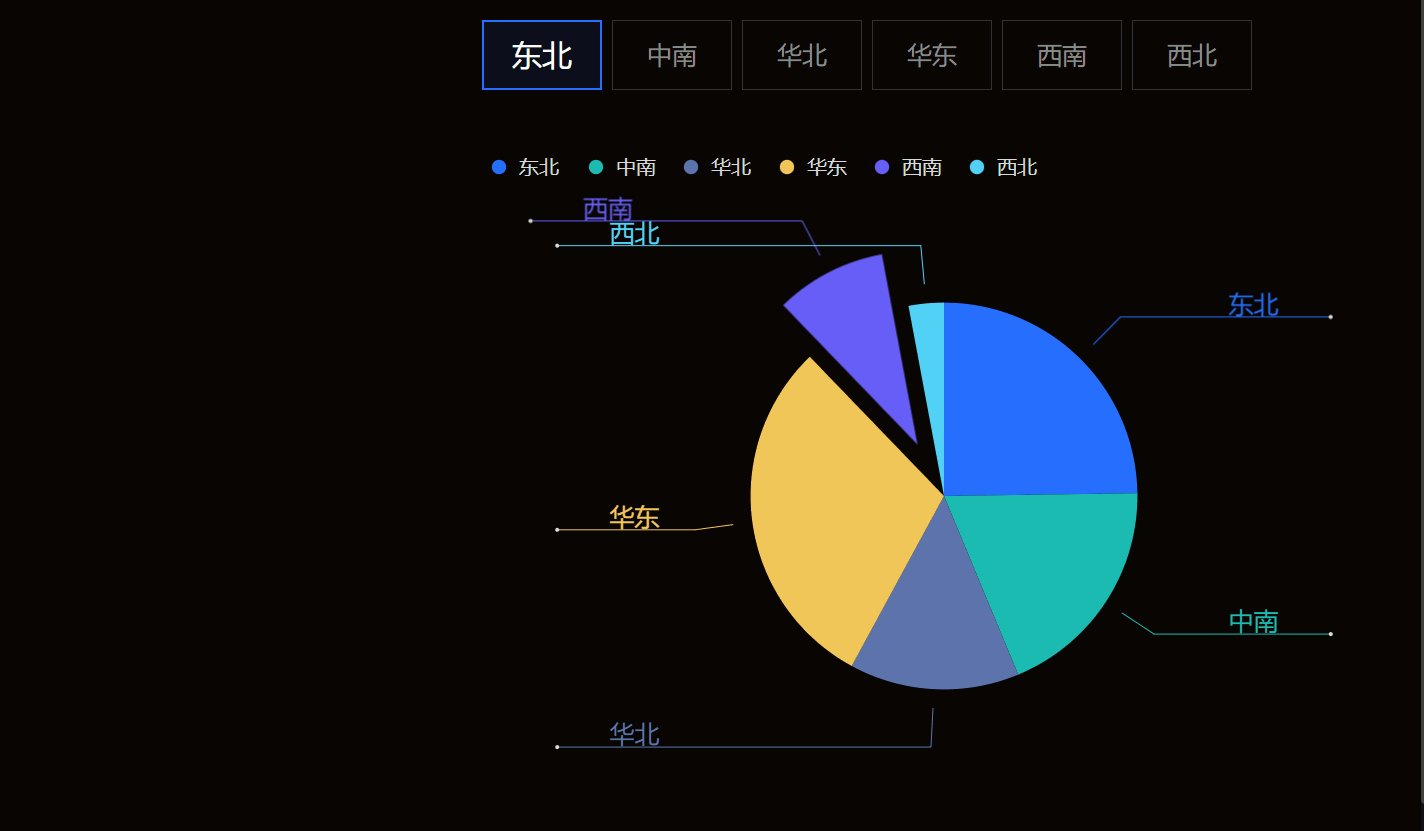
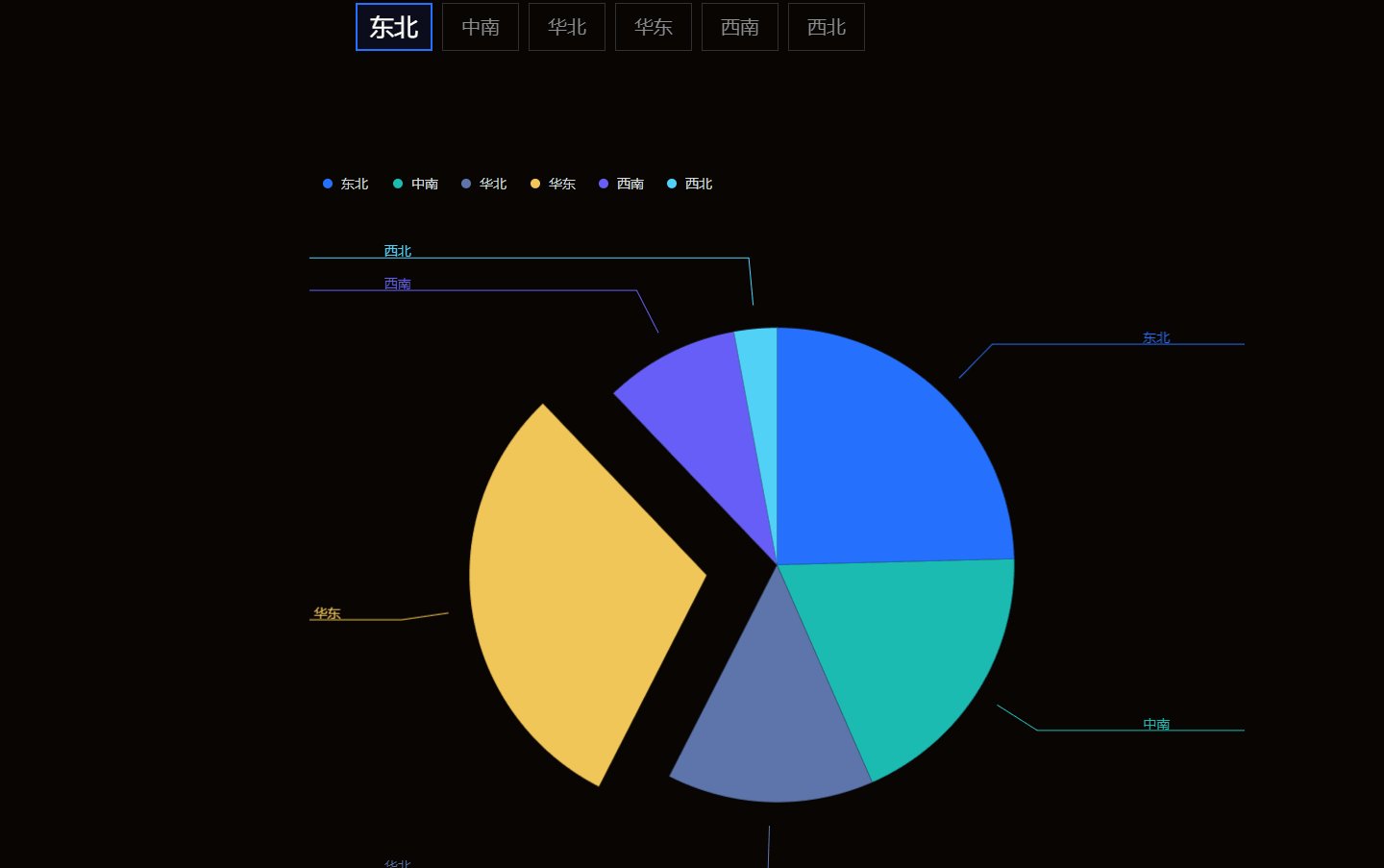
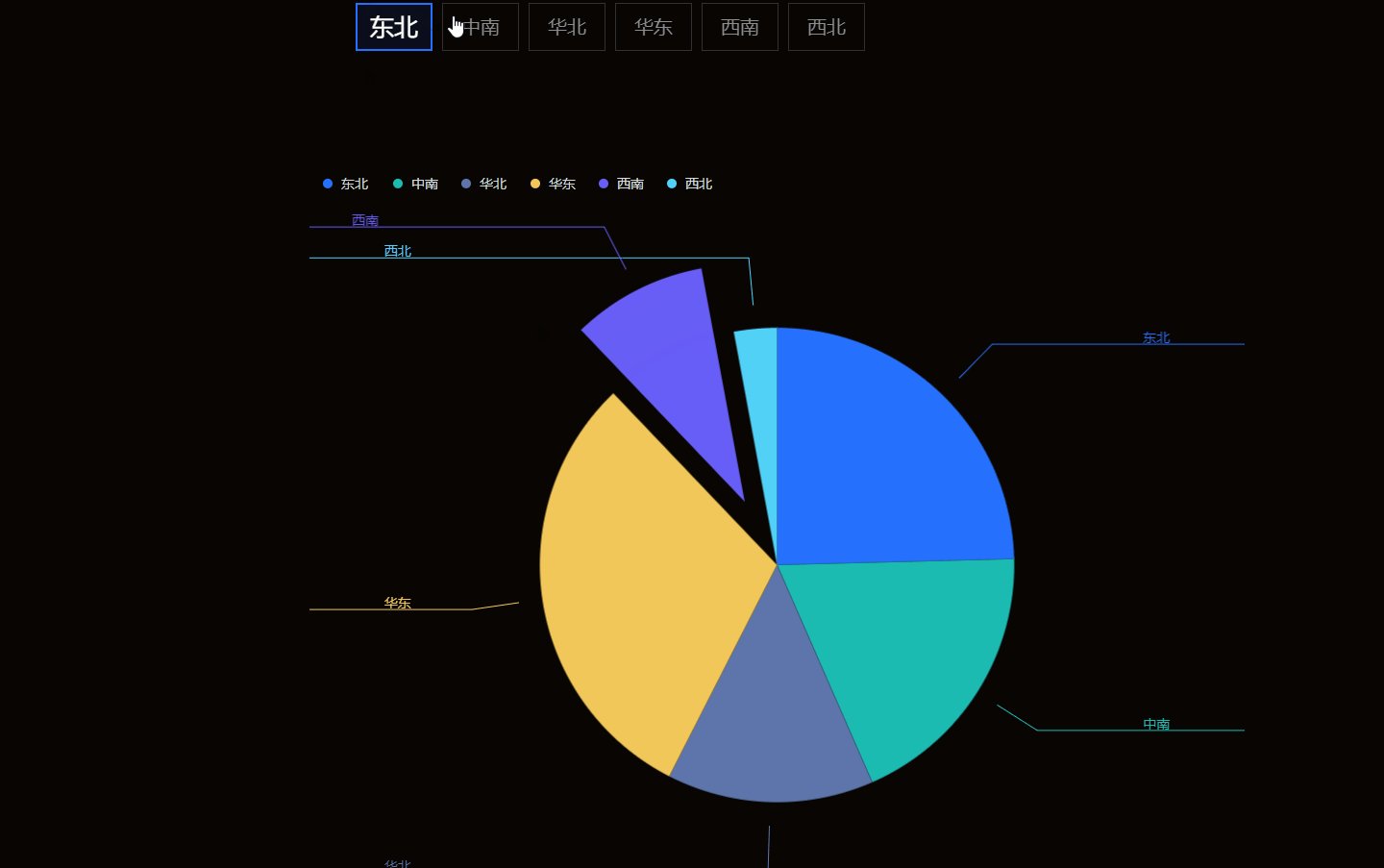
4.此时,我们在大屏中点击选项卡中某一地区,饼图会同时触发此地区的筛选。

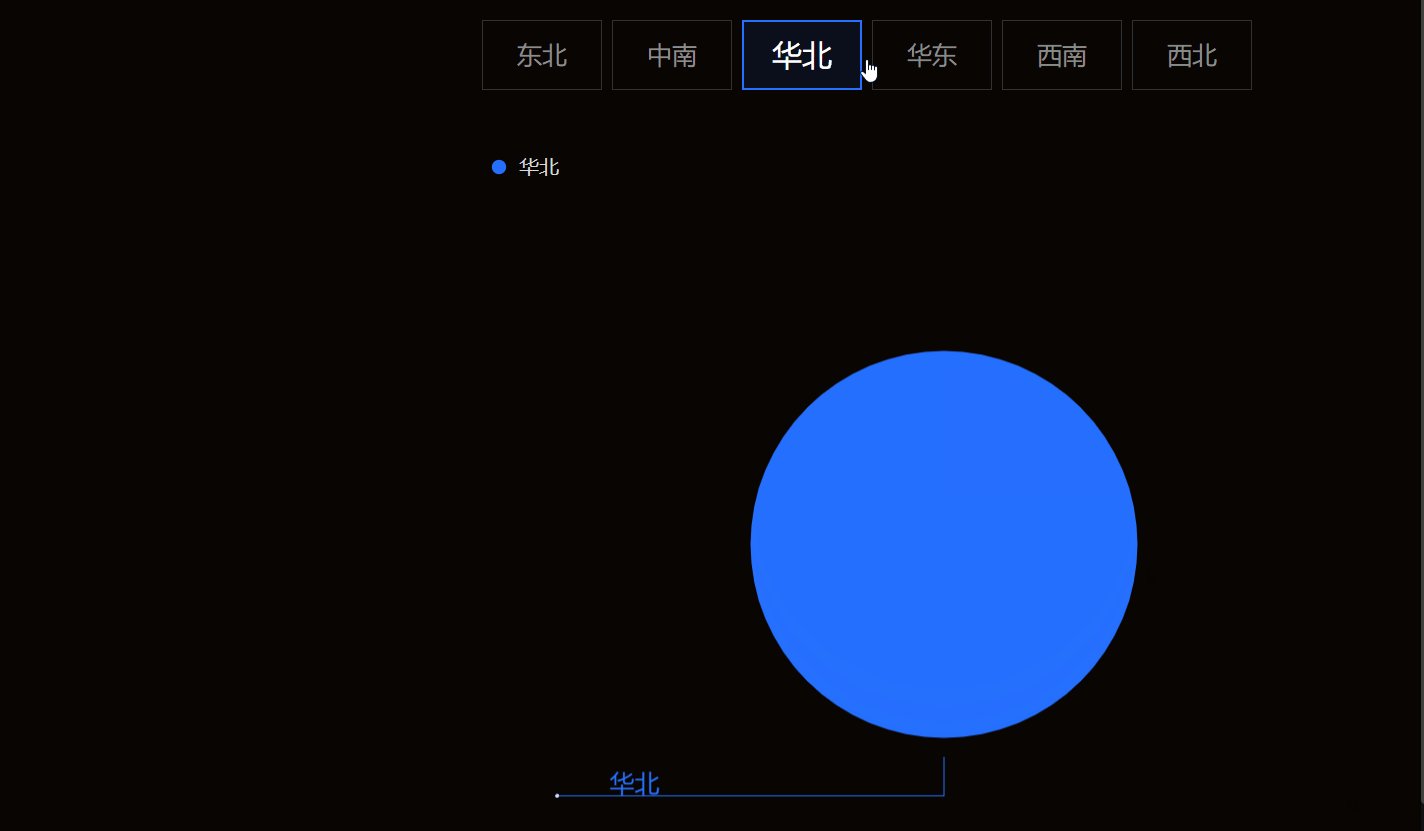
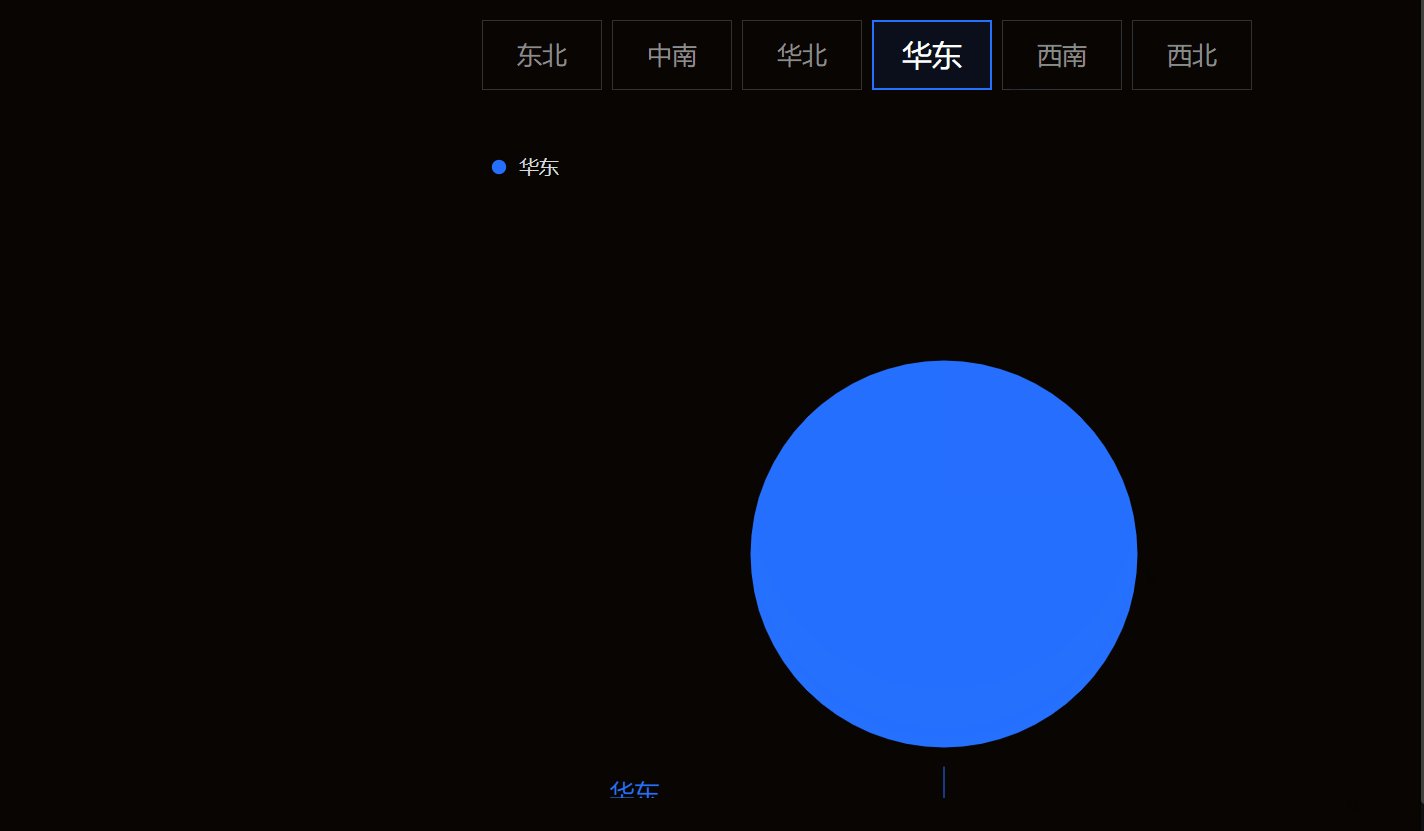
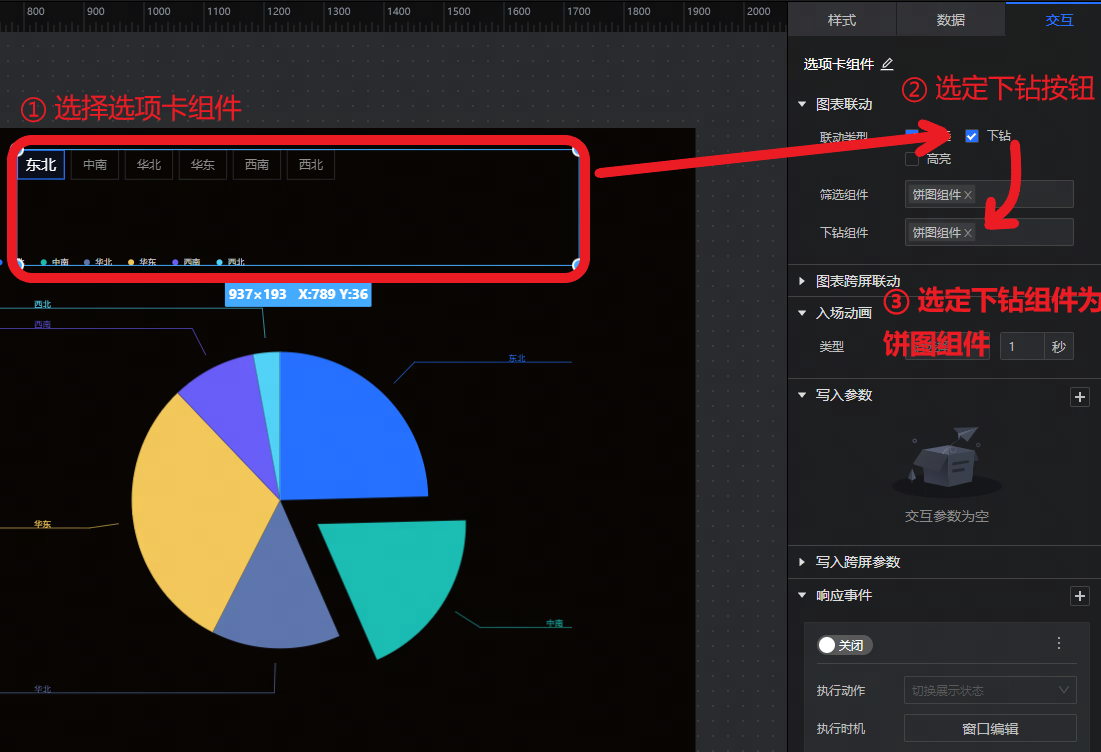
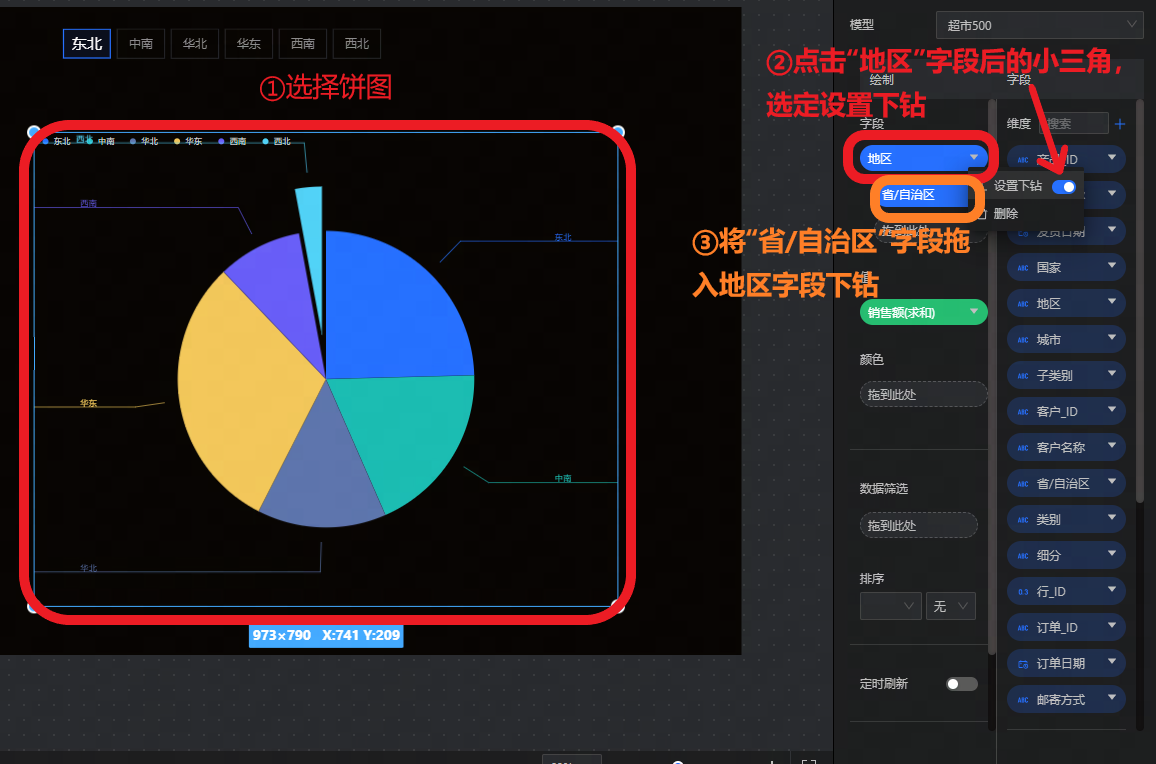
下钻
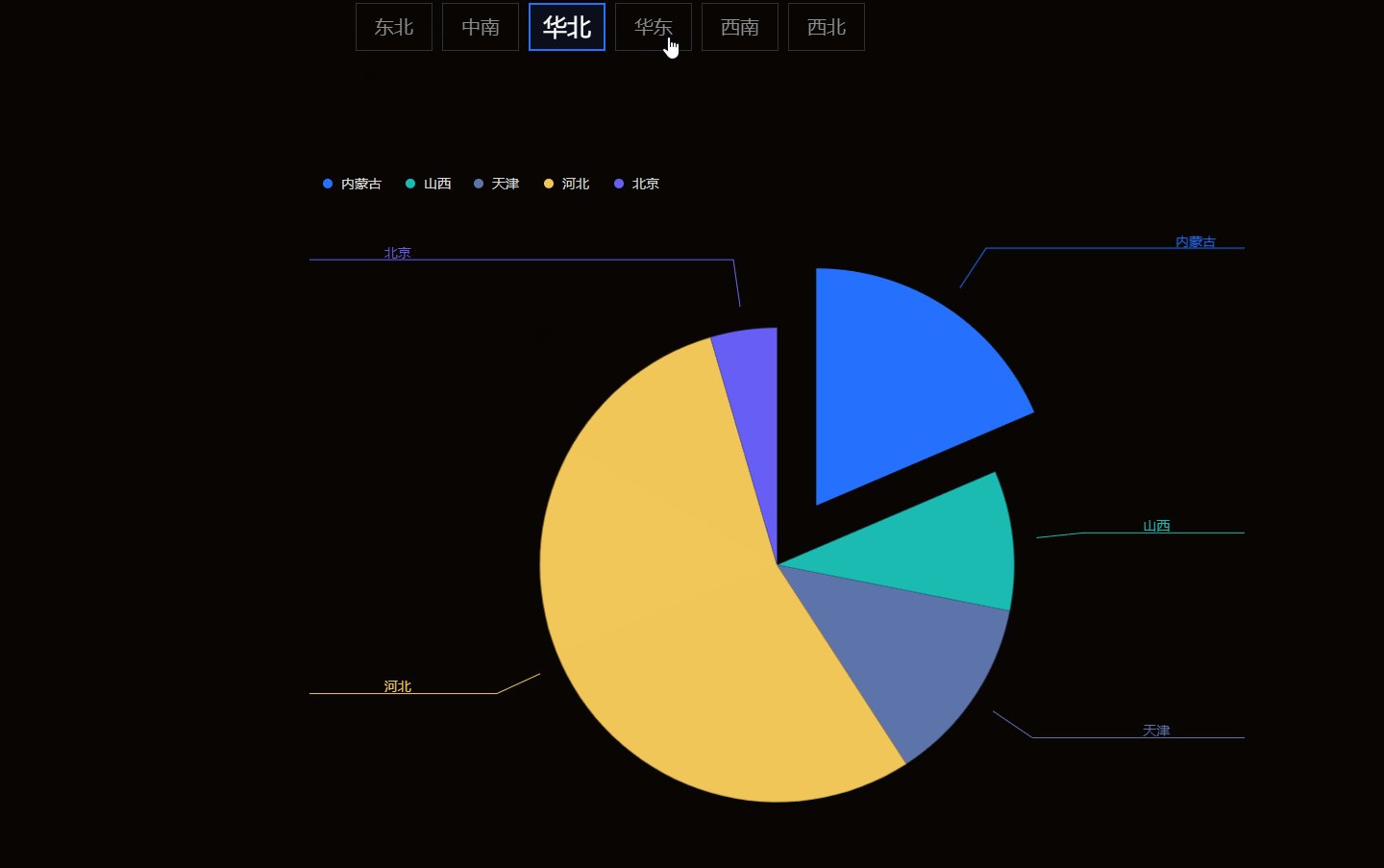
5.显然,这种程度的筛选并不能达到很好的可视化效果,依此我们可以再在选项卡组件中加入“下钻”交互,查看某地区中各省/自治区的数据。


6.再次预览大屏,点击选项卡中某一地区,饼图中通下钻的省/自治区的信息便显示出来了,由此一个简单的图表联动就完成了。

高亮
7.为了突出选定区域,我们可以再在交互中添加高亮。


多屏交互能力
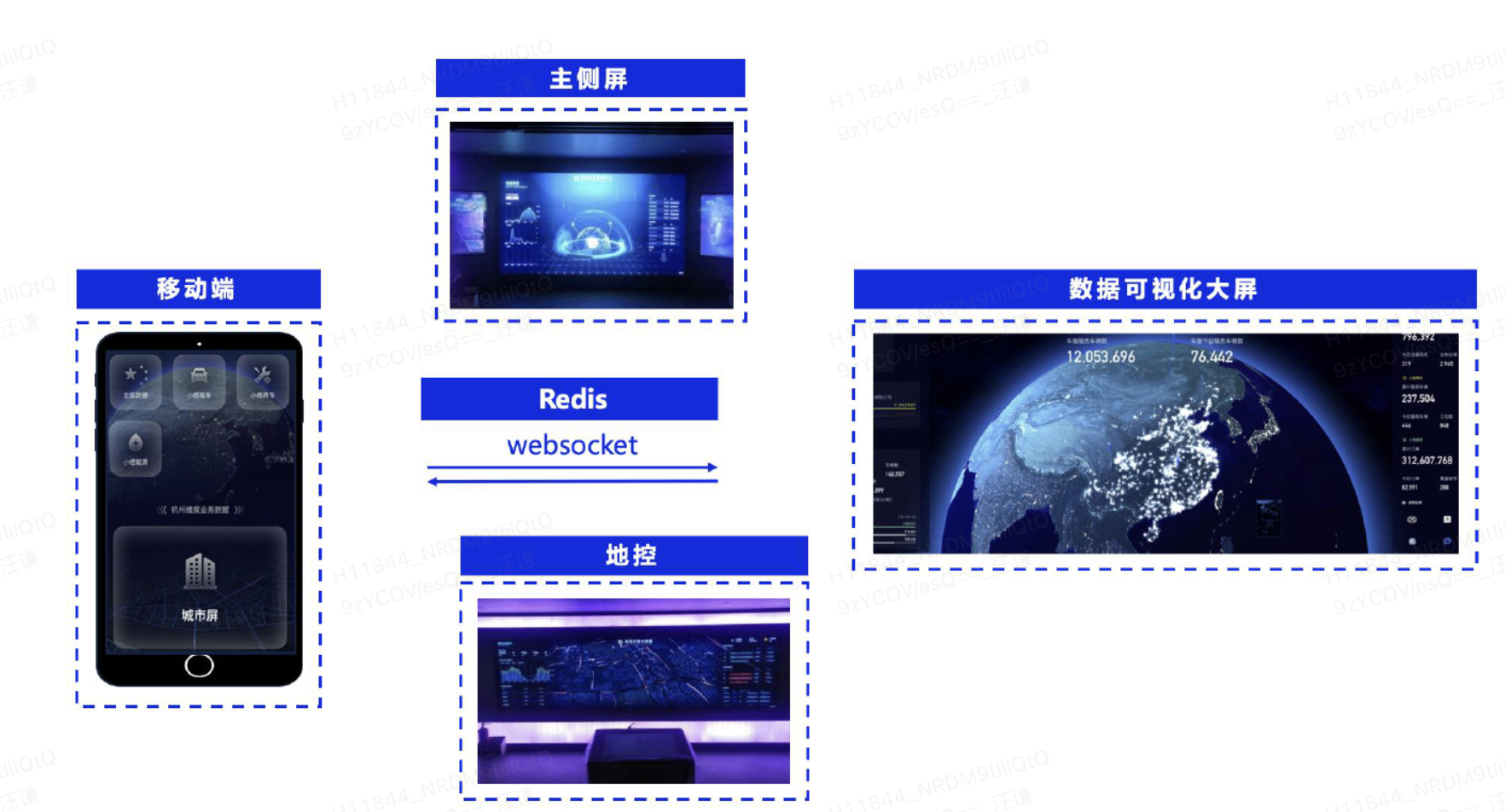
支持跨大屏绑定交互参数,实现主屏控制其他展示屏的场景(如使用PC或手机,控制大屏幕上展示大屏的切换)。


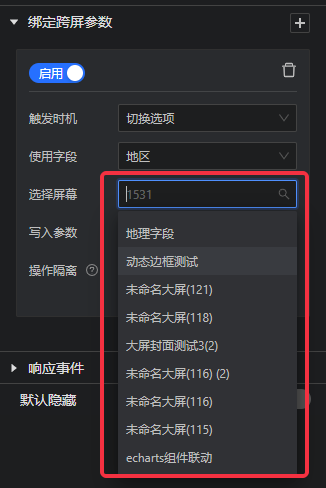
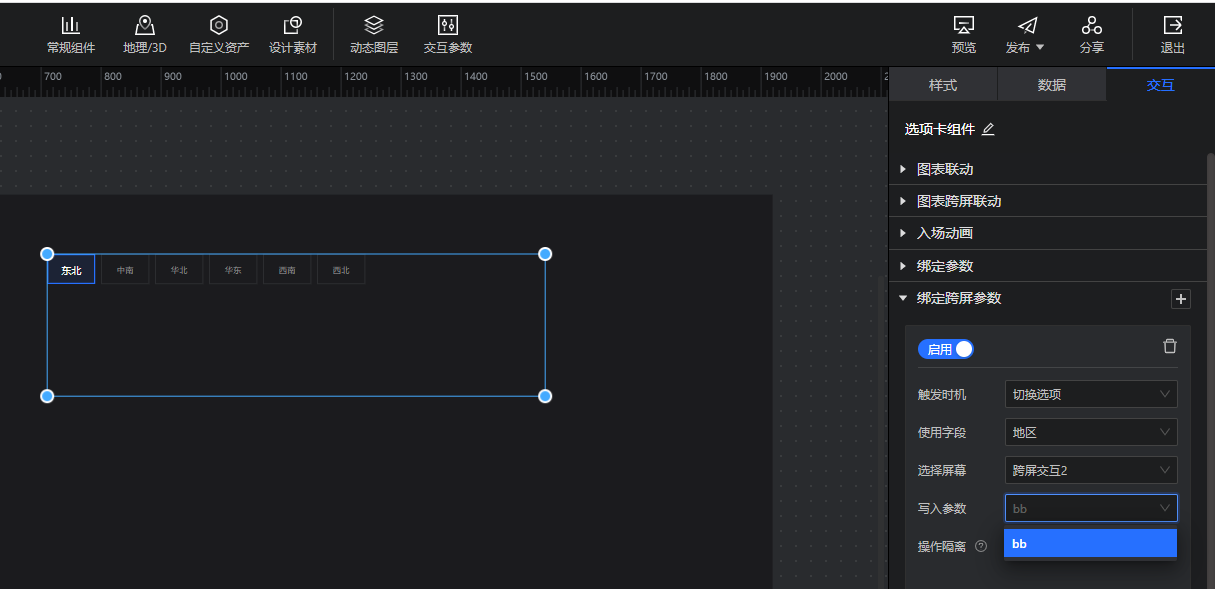
- 如下图所示,组件的“交互”模块里增加了“绑定跨屏参数”设置,可选择将字段值传递至其他大屏的交互参数;

- 选择其他大屏时,您只能选择同一项目中有编辑权限的其他大屏。