数据大屏
更新时间: 2022-12-23 10:05:54
1. 概述
通过数据大屏,您可以将数据可视化技术和场景叙事相结合,运行在智能设备上,常见应用场景包括活动数据监控、项目演示、对外接待或PR等,满足企业高可视化要求的数据展示场景。

数据大屏同时也是一种信息管理工具,可用于跟踪与业务、部门或特定流程相关的KPI、指标和关键数据点。

2. 使用流程
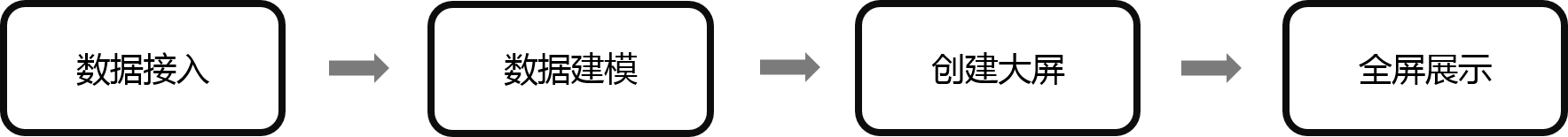
数据大屏使用流程大致如下,其中第一和第二步与报告的流程一致,如果您已完成数据模型的构建,可以直接从第三步开始。
 访问链接
访问链接
第一步:数据接入
产品提供了添加多种数据源的方式,请参阅连接数据
第二步:选择所需数据,建立数据模型
产品提供多种数据之间的关联形式,请参阅建立模型
第三步:创建大屏
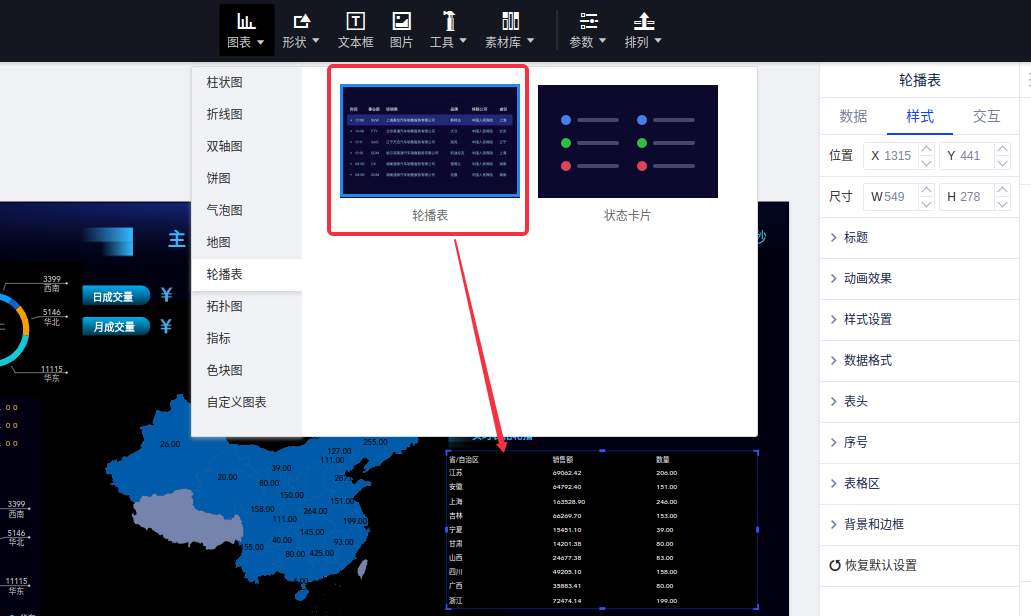
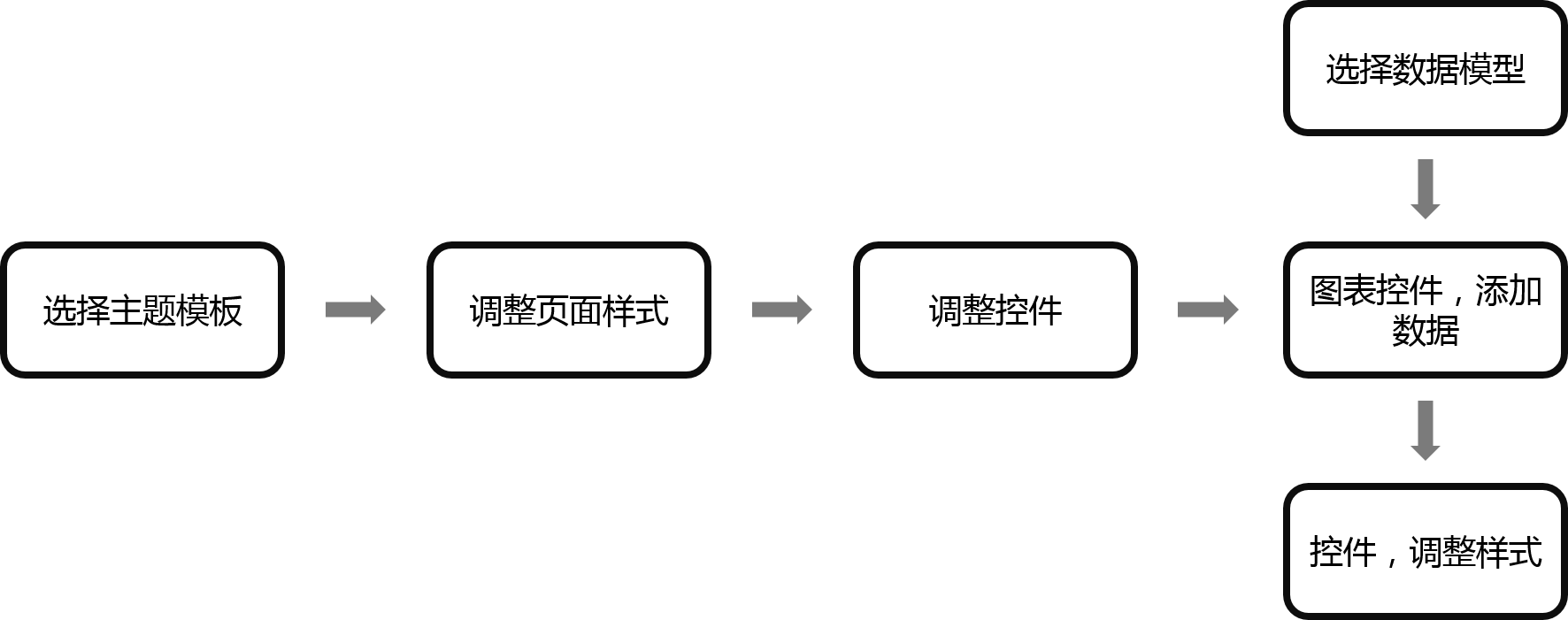
在数据大屏模块,我们可以充分展现数据,关联要分析的数据模型后,通过拖拽即和设置可生成一份数据大屏报告。步骤如图所示:
 访问链接
访问链接
具体的使用方法请参照后续的用户说明文档。
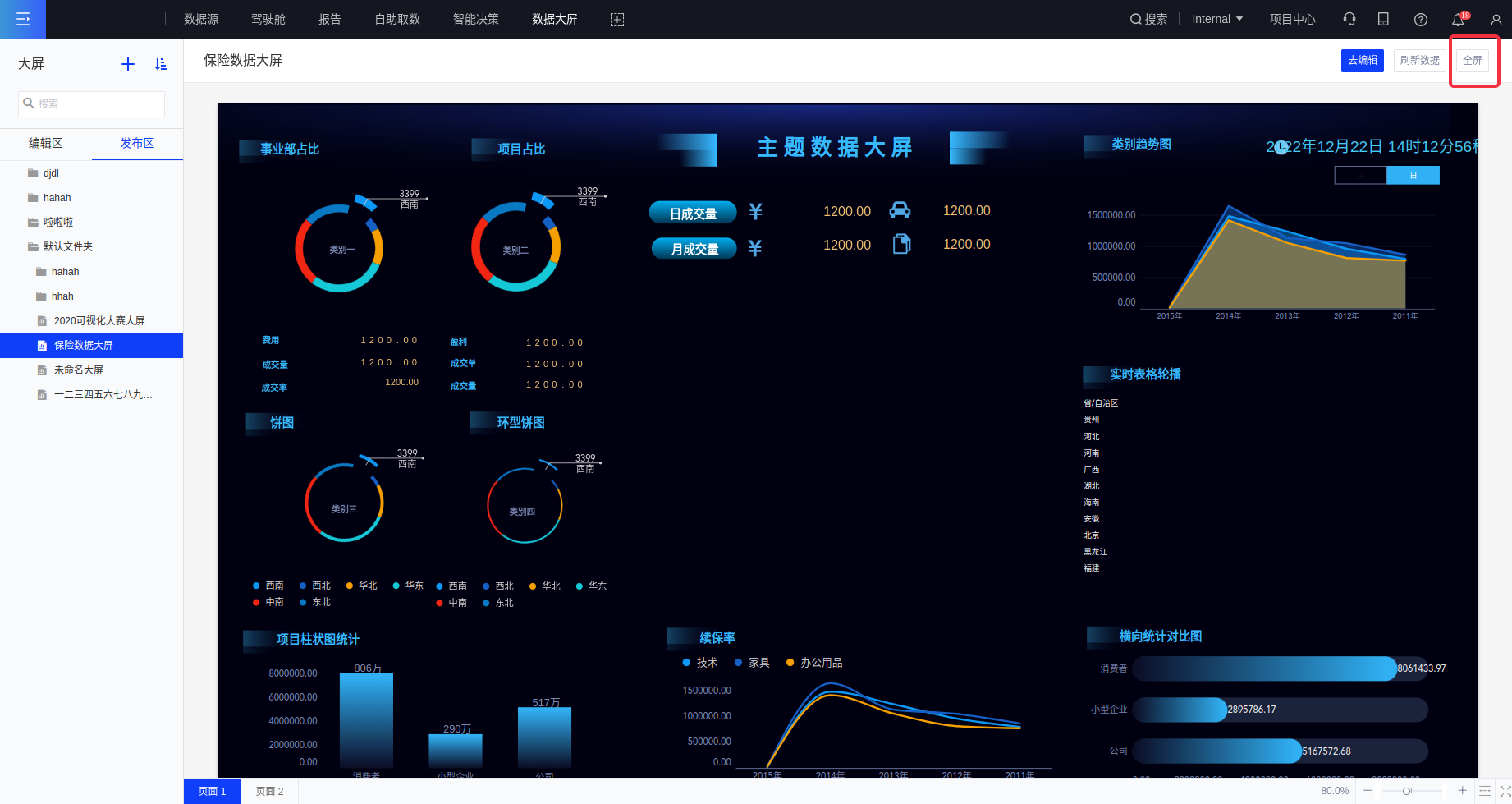
第四步:全屏展示
在大屏界面点击想要展示的大屏,点击全屏就可以把大屏展示出来。操作步骤如下图所示:

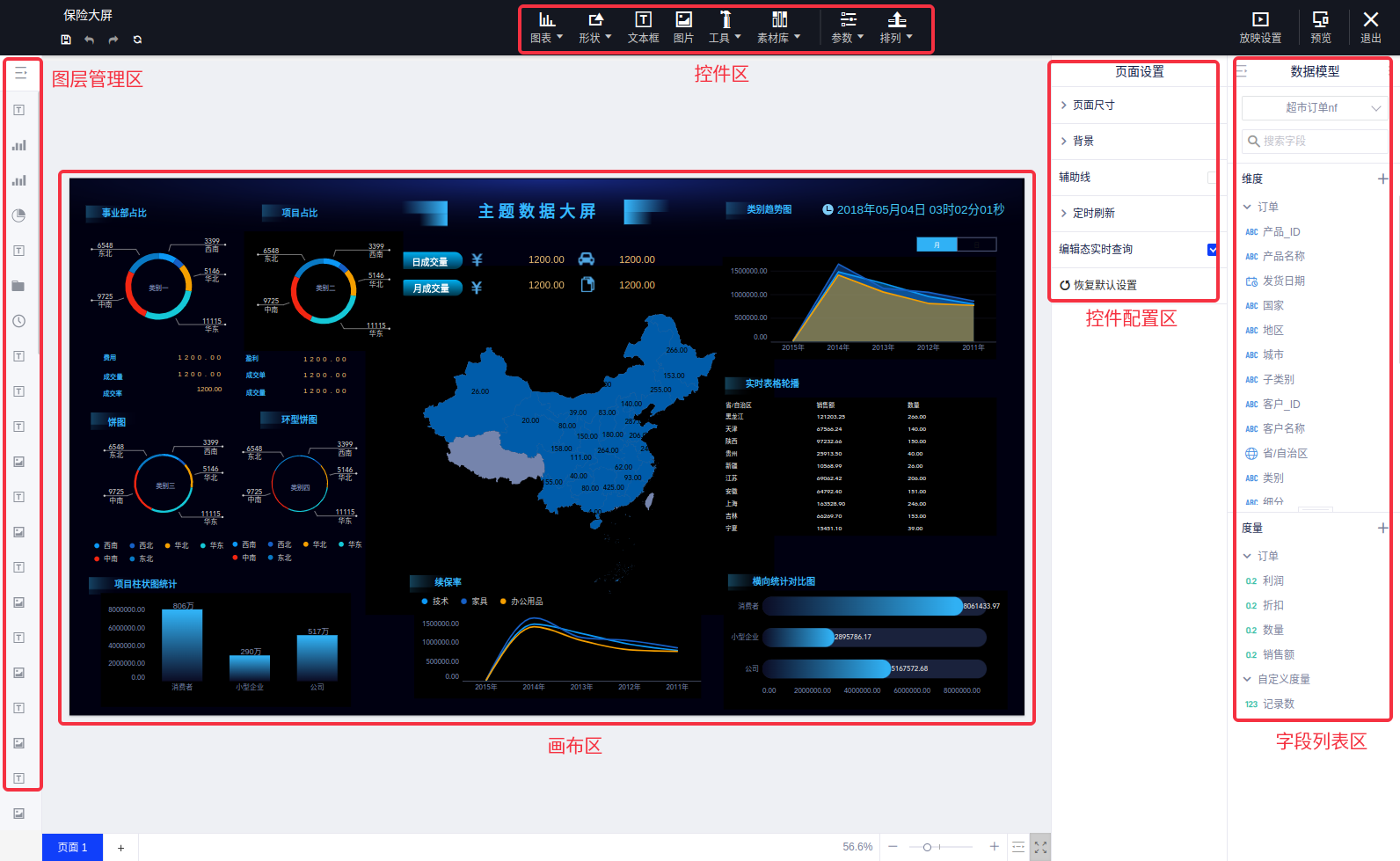
3. 界面介绍
与报告的编辑页面高度类似,如果您熟悉报告的操作那么这些内容将会变得很容易。

- 控件区:显示可添加至画布上的各类图表控件、辅助控件;
- 画布区:根据右侧配置区的配置条件显示图表,您可在画布上自由绘制各类图表;
- 控件配置区:在画布上选中已添加的控件时,此区域会显示该控件的配置项;
- 字段列表区:可以查看当前数据模型的字段列表,根据数据模型中指定的维度和度量进行分类;
- 图层管理区:每张图表即视为一个图层,可进行图表定位、排列、重命名等管理操作。
4. 创建大屏
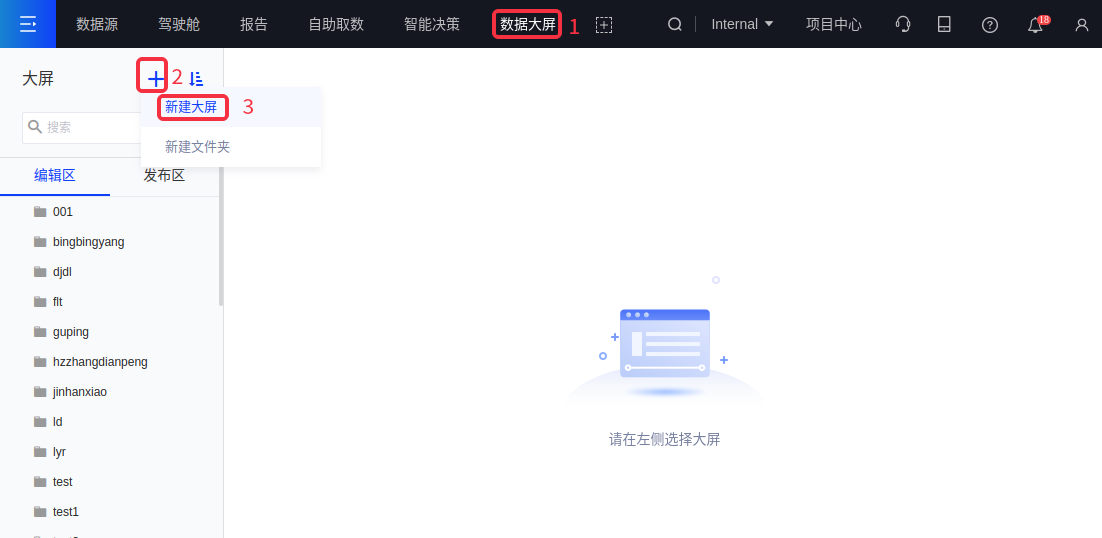
创建前提:您的操作帐号需为“创作者”。(1)登录本产品后,在数据大屏模块首页,点击“新建大屏”按钮;

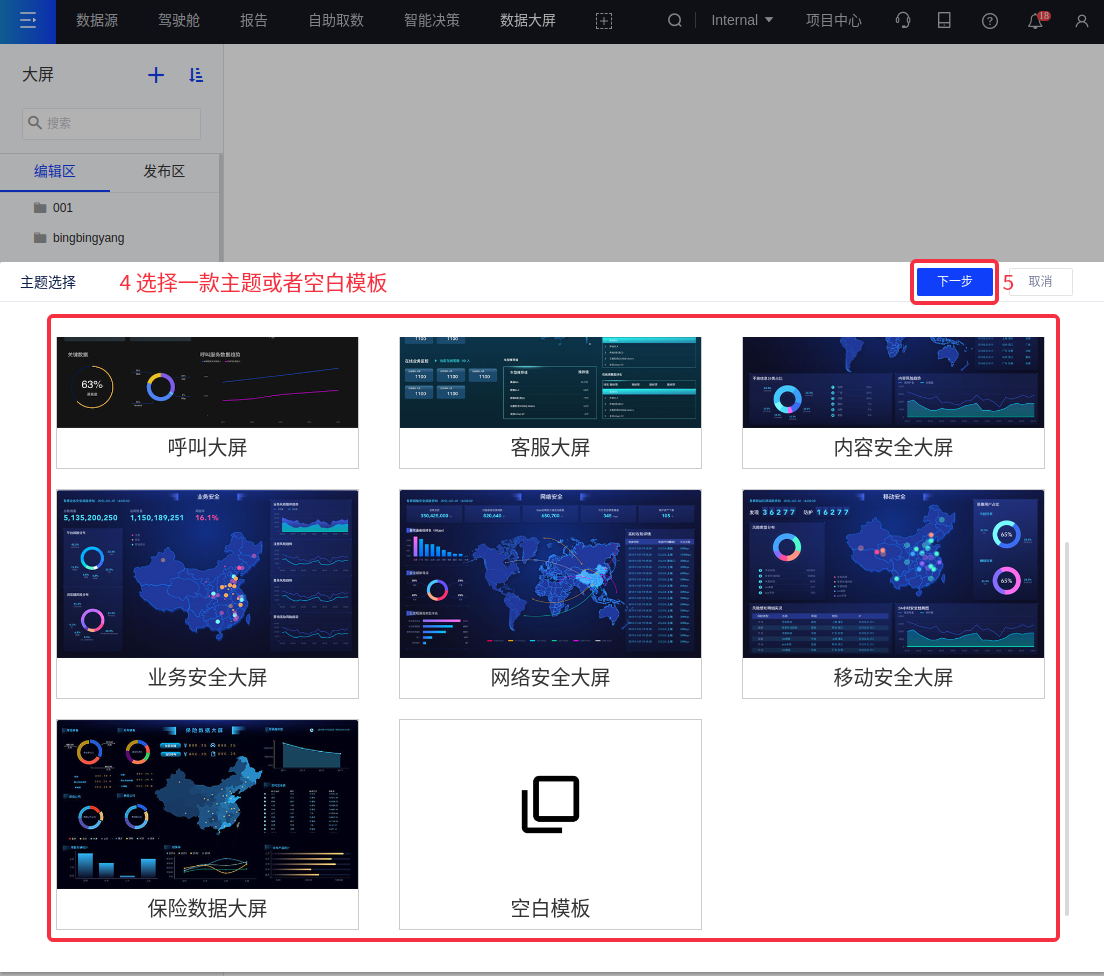
(2)在弹出的页面中选择一款主题(推荐)或空白模板,然后点击下一步;

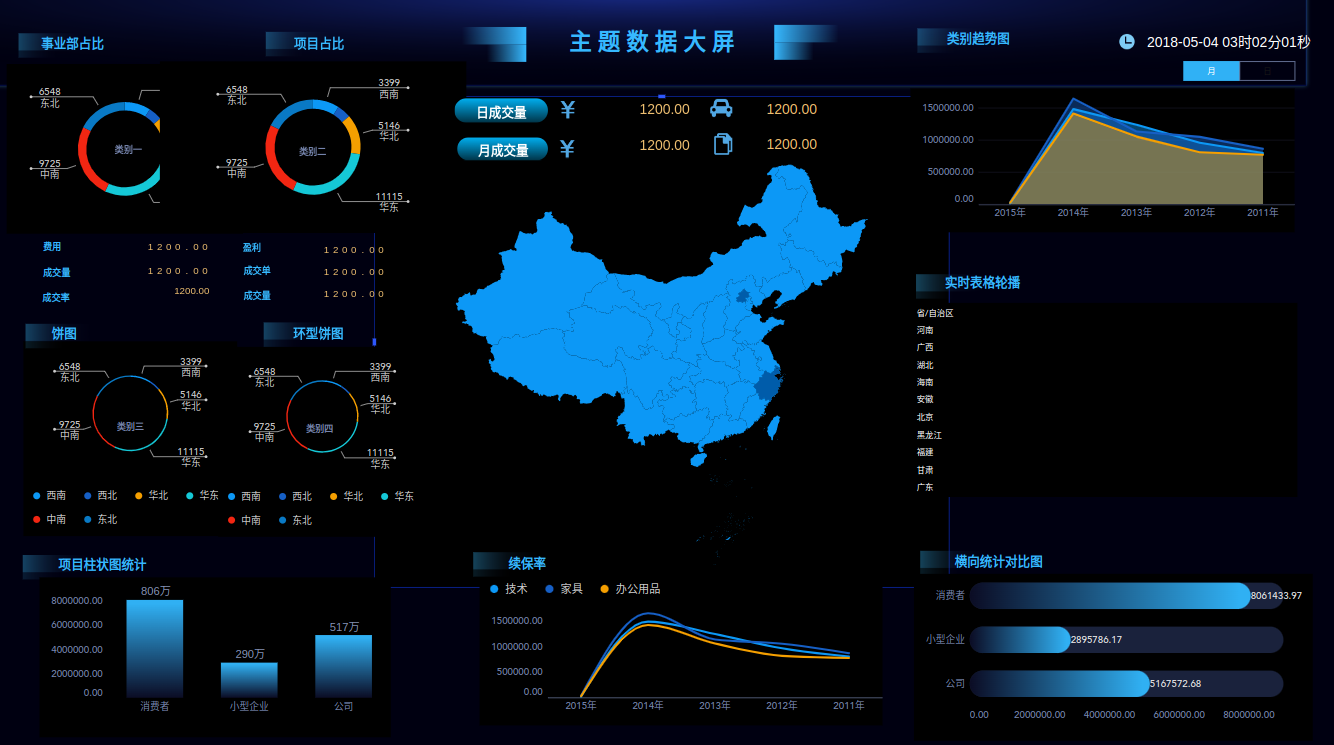
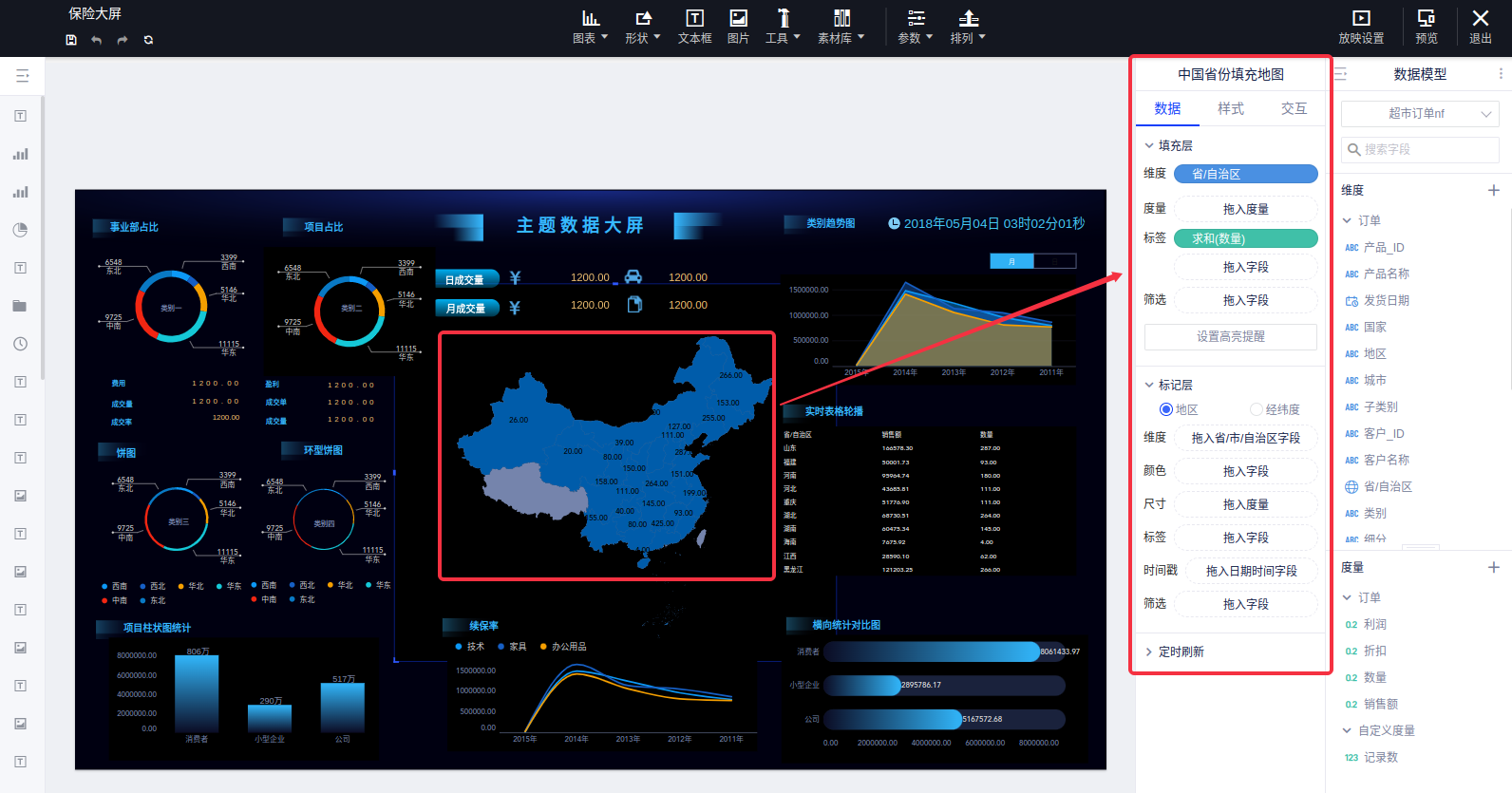
(3)出于演示需要,我们选择了“保险大屏”主题,然后进入大屏编辑页面;

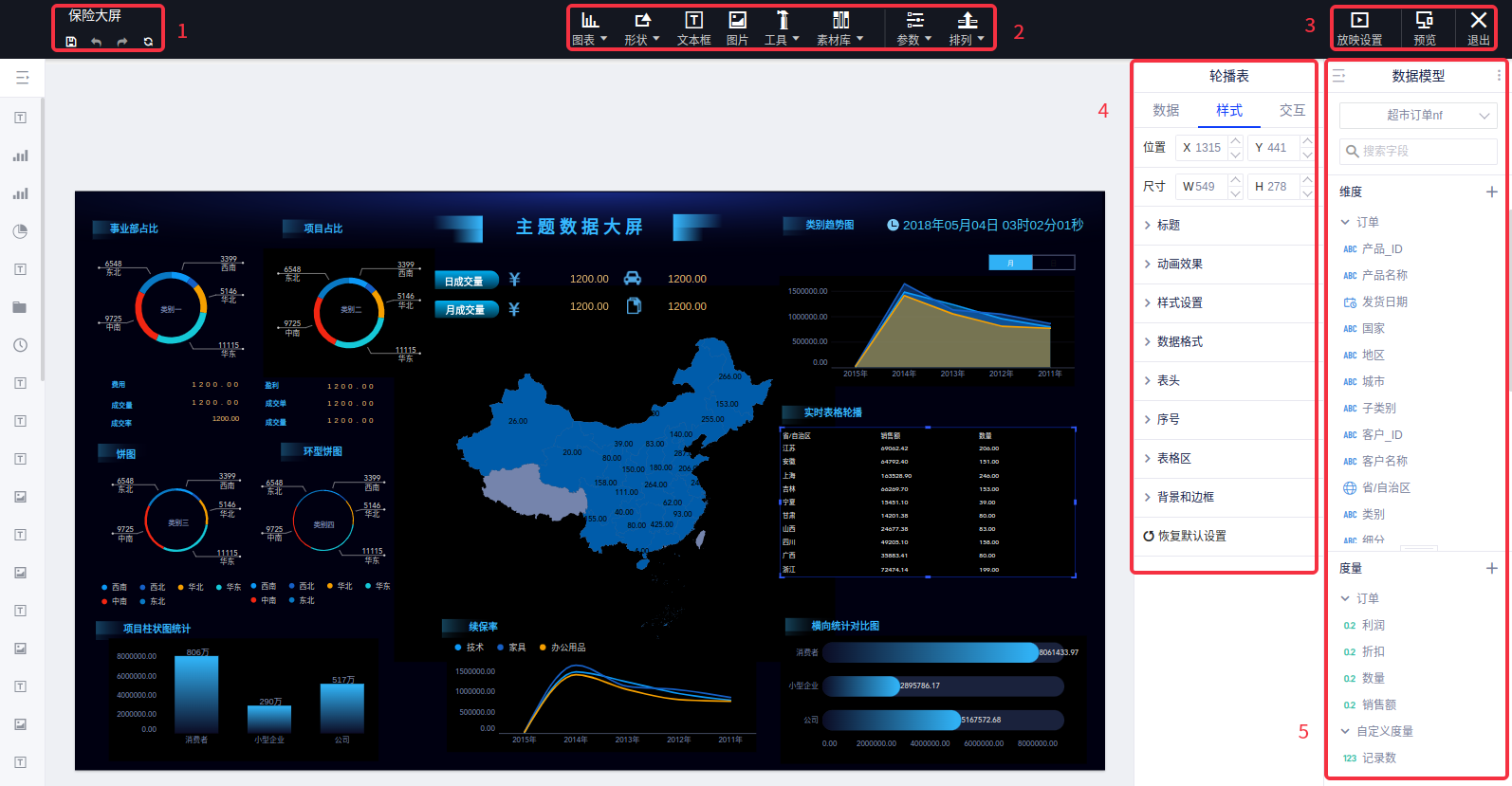
(4)在介绍如何编辑大屏之前,先向大家简单介绍下数据大屏各个模块的功能。

- ①名称及操作过程控制:在大屏制作过程中对文件进行的重要操作,在名称处单击可以对文件名进行修改,按钮顺序依次为:保存、撤回、重操作、刷新数据。
- ②大屏图表控件区:在建立大屏时,大屏中所需要的图表、形状、文本框、插入图片、插入素材以及更改图层排列顺序的操作都在这里,本区是大屏内容的发源处。
- ③页面管理页:可以操作页面的放映设置、预览和退出到大屏管理页面。
- ④调整&设置区:对于大屏页面内的所有元素的调节,包括:大小、颜色、隐藏、显示、位置、图例、圆角以及数据的设置、组合、显示等功能。
- ⑤数据模型:添加需要的数据模型到大屏中,可以在调整&设置区中将数据引入大屏控件中。
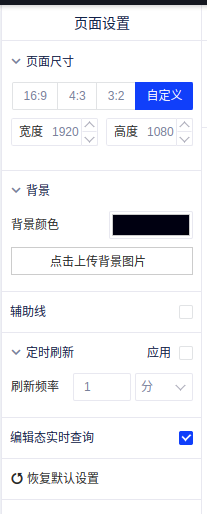
5. 页面设置
在大屏的编辑状态,针对当前页面,您可以调整页面尺寸(比例和分辨率)、背景色或背景图片、开启辅助线(像素1px的网格线,辅助定位)和刷新频率。

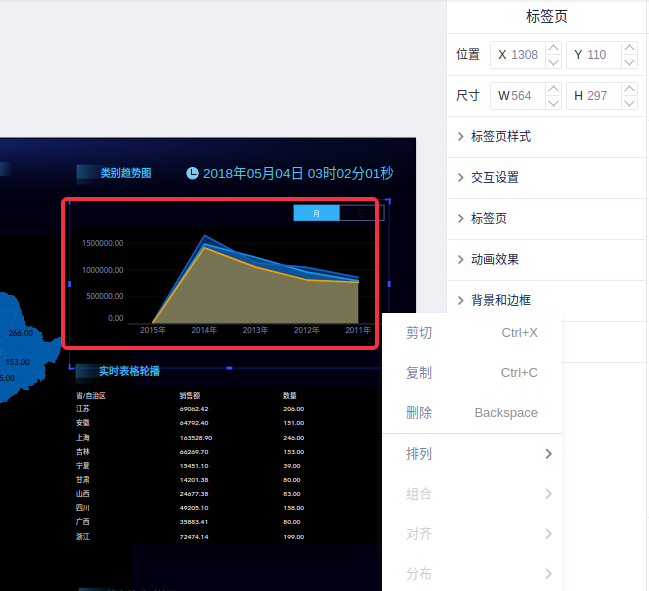
6. 调整控件
(1)在大屏的编辑状态,选择需要更改的控件,您可对其删除、移动、修改大小,右键选中控件可以剪切、复制以及排序控件;

(2)与报告的操作一样,您可在控件区选择添加各类控件或元素到画布中。