图表类控件
1. 概述
图表能够帮助您直观、清晰地展示数据分析结果,本章节将为您介绍不同类型图表的适用场景,辅助您快速选取合适的图表进行数据呈现和展示。
2. 图表类型与适用场景
通常来说,我们根据需要展示的数据结构,将图表分为七大类型:表格、指标、比较、趋势、分布、关系、地图。在此基础上,结合数据变量,再判断使用哪种图表更合适一些。
2.1 表格类
适用于多维度、多指标交叉分析场景,通过多指标交叉分析并进行决策判断。
| 图表名称 | 应用场景 | 常见示例 |
|---|---|---|
| 表格 | 展示统计或明细数据 | 订单明细表 |
| 交叉表 | 通过行列分别展示不同组的数据和汇总值 | 各地区、渠道、一级类目下的商品销售额 |
| 透视表 | 与交叉表类似,用来展示数据的树状钻取,并显示表中某个字段的聚合值 | 如求和、平均、记数、最大和最小值 |
| 突出显示表 | 借助色阶,突出展示表格区域的数值 | - |
| 对比表格 | 进行多维度数据的对比 | - |
2.2 指标类
适用于某时间段的汇总、进度、指标等场景,重点突出公司的业务,通过指标的变化快速判断是否有经营异常。
| 图表名称 | 应用场景 | 常见示例 |
|---|---|---|
| 仪表图 | 展示出某个指标值所在的范围 | 年度/季度销售额完成进度 |
| 指标卡 | 显示某一个重要指标的数据及其变化趋势(如同环比) | 总DAU |
| 指标看板 | 可简单理解为多个指标卡的组合,展示多个指标数据 | 今日销售额、订单量、毛利指标看板 |
| 得分环 | 展示多个指标当前值与最大值之间的差距 | 个人销售额目标及完成进度 |
| 指标分解树 | 多用于将一个值分解至多个组,判断多个组之间的占比情况 | 拆分各地区和产品类别的销售额情况 |
2.3 比较类
显示不同维度的数据聚合结果或占比情况,适用于不同维度结果的对比、占比、排名。
| 图表名称 | 应用场景 | 常见示例 |
|---|---|---|
| 柱状图 | 比较各组数据之间的差别,并可显示一段时间内的数据变化情况 | 各门店的销售额,并从高到低排列 |
| 组合图 | 和柱状图的类似,支持双轴展示不同量级数据 | 各地区的销售额(百万级)和订单量(万级) |
| 靶心图 | 一种特殊的柱状图,在比较两个度量间的差异时十分有用 | 展示实际销售额与目标销售额的差异情况 |
2.4 趋势类
显示随时间而变化的连续数据,适用于显示在相等时间间隔下数据的趋势。
| 图表名称 | 应用场景 | 常见示例 |
|---|---|---|
| 折线图 | 展示指标随时间趋势变化 | 公司每个月的收入趋势 |
| 区域图 | 展示不同类别下指标值随着时间趋势的变化 | 每个月各渠道销售额 |
| 甘特图 | 通过活动列表和时间刻度表示出特定项目的顺序与持续时间 | 工厂产品生产看板 |
| K线图 | 主要应用于股票和期货市场 | 某支股票K线图 |
2.5 分布类
维度值基于指标的汇总或占比结果进行分布显示,用突出、放大等效果进行数据结果表达,多用于维度值的分布。
| 图表名称 | 应用场景 | 常见示例 |
|---|---|---|
| 饼图 | 展示不同分类的占比 | 各门店总销售额占比 |
| 词云 | 展示大量文本数据,通常用于描述关键字或标签 | 统计用户的地区,将用户数多的地区名居中突出显示 |
| 矩形树图 | 多用于查看维度值的分布,描述维度间数据指标的相对占比关系 | 全国各省份年度销售额占比 |
| 直方图 | 展示数据分布,不同区间的数据频次 | A商品近一年的售价分布 |
| 帕累托图 | 按照发生频率大小顺序绘制的直方图,表示有多少结果是由已确认类型的原因所造成 | 可用来分析质量问题,确定产生质量问题的主要因素 |
| 雷达图 | 展示多维评估分 | 购买A商品用户群的品类兴趣分 |
| 旭日图 | 适合以层次结构展示数据构成 | 各地区、省份的销售额占比 |
2.6 关系类
| 图表名称 | 应用场景 | 常见示例 |
|---|---|---|
| 散点图 | 展示数据的相关性和分布关系 | 销售额-售价的关系 |
| 漏斗图 | 展示数据漏斗 | 访问首页人数、查看商品人数、购买人数的转化漏斗,包含人数和转化率 |
| 桑基图 | 展示不同维度下流量分布和结构对比情况 | 某APP向其他产品的导流情况 |
| 气泡图 | 用气泡的颜色、大小、数目等来反映数据的定量关系 | 各商品类目的销售情况 |
2.7 地图类
对于一些表示地理位置的数据,常规图表无法展示空间上的差异,用地图可以分析数据在空间上的分布及变化趋势。
| 图表名称 | 应用场景 | 常见示例 |
|---|---|---|
| 地图 | 展示省份/国家的地理信息数据 | 分析哪一个省/市的销售额最高 |
| 自定义区域地图 | 业务区域不是按照原有的省/市进行划分,需要自行划分 | 在地图上显示各个大区的销售额情况 |
| 自定义背景地图 | 上传图片作为图表的背景地图 | NBA运动员在某赛季的进攻数据 |
| 热力地图 | 用热力的深浅来展示数据的大小和分布范围 | 城市/景区/商场热力地图 |
| echarts标记地图 | 在地图上自定义标记 | A城市所有运营门店分布 |
| echarts热力地图 | 类似于热力地图 | 人口分布密度 |
| echarts轨迹地图 | 可以动态地展示物体(如汽车)的运动轨迹 | 显示北京地区某几条公交车的运行轨迹 |
3. 用图表属性表达数据
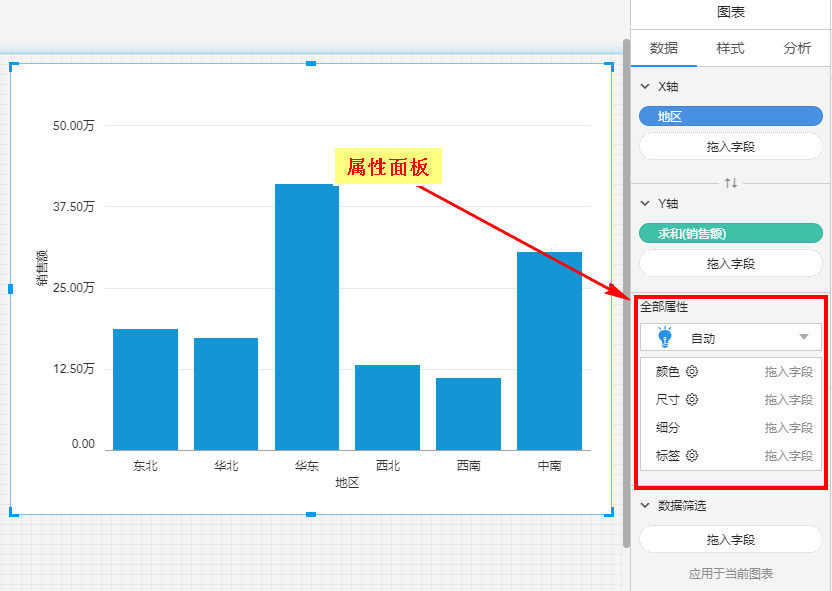
在进行数据可视化时,我们希望用几何对象的图形属性(颜色、形状、尺寸等)直观地表达数据,这时可以借助图表控件的属性面板做到。图表控件的属性面板如下图所示:
当想用图形属性表达数据时,将数据拖入对应的位置即可,下面通过例子来说明用法。
3.1 颜色
(1)常见用法
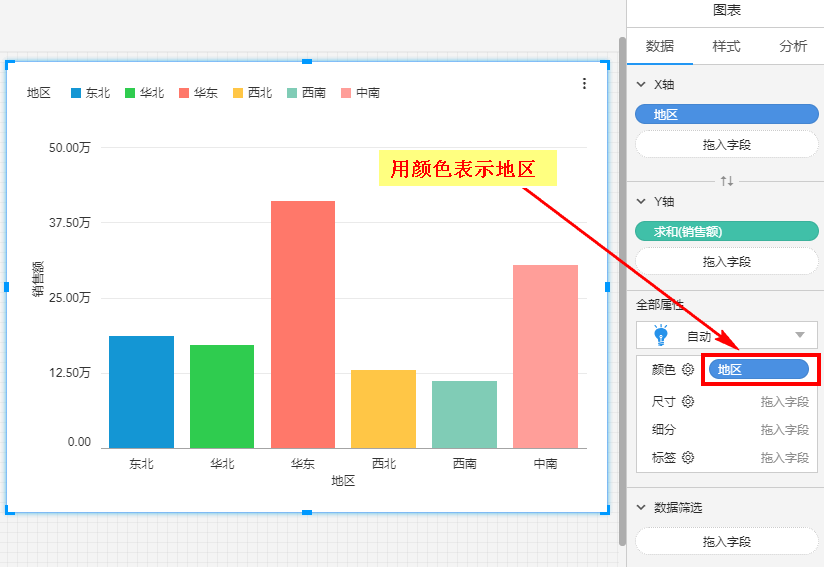
想用颜色表示不同的地区,可直接将“地区”拖入颜色,如下图所示:
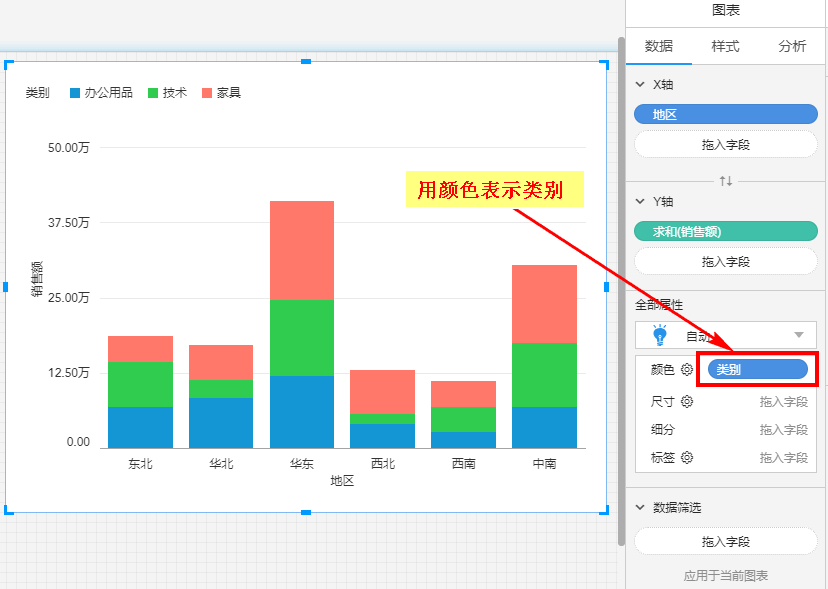
如果将“类别”拖入颜色,则用颜色表示不同类别,会将每根柱子分成颜色不同的三段:
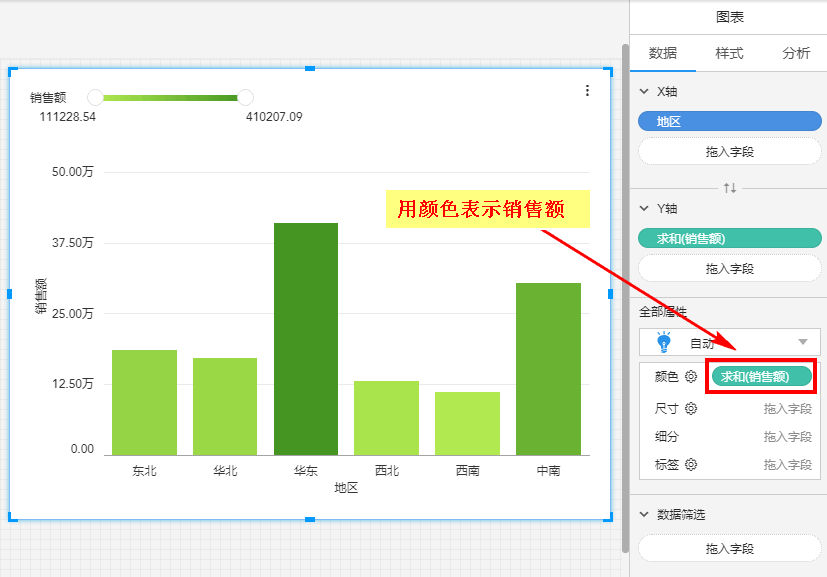
还可以将“销售额”拖入颜色,用颜色深浅表示销售额大小:
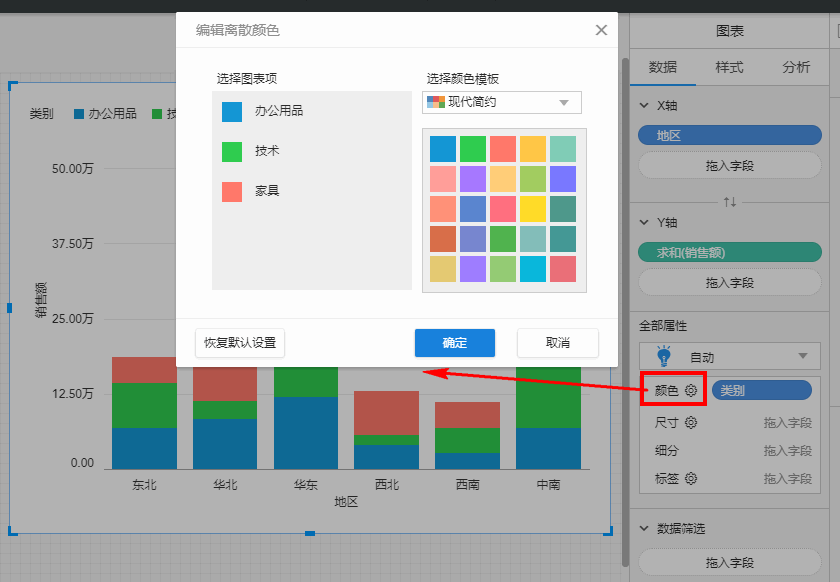
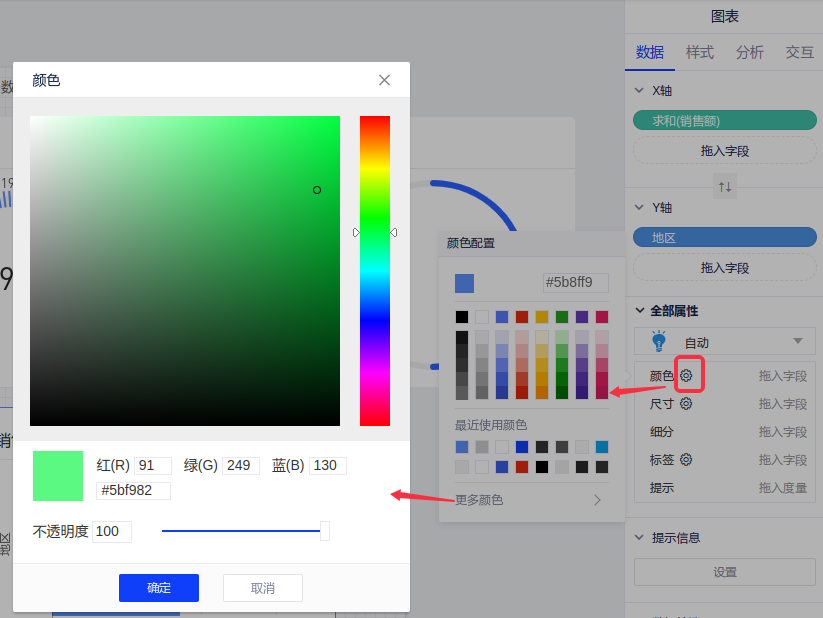
(2)调整颜色:点击“颜色”icon,可以手动调整颜色
- 颜色设置

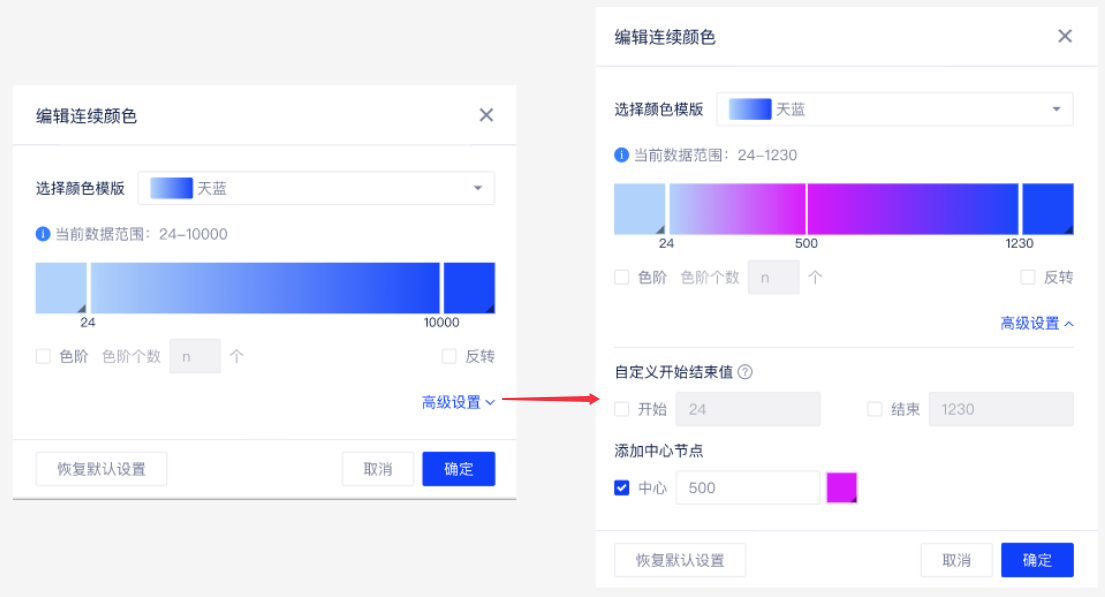
- 连续颜色
当您在编辑连续颜色时,可以使用自定义数据的开始值/结束值/中心值与中心颜色

- 离散颜色
3.2 尺寸
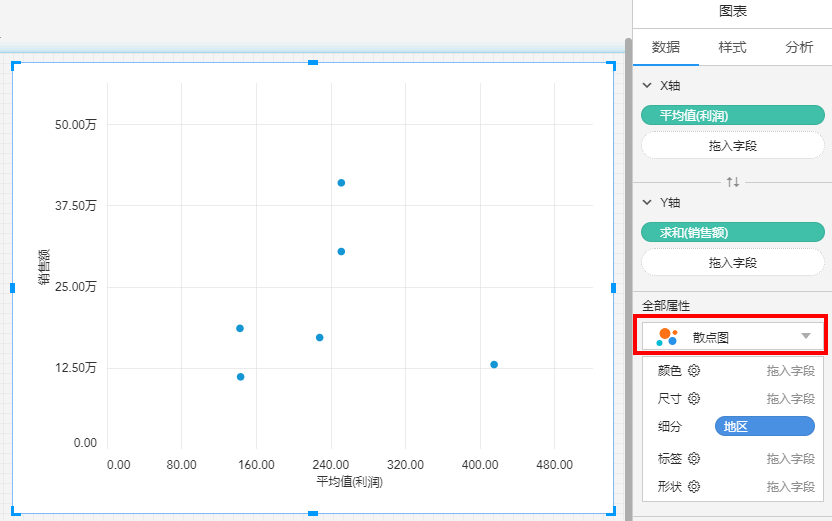
绘制散点图时,尺寸比较有意义,如下图所示:
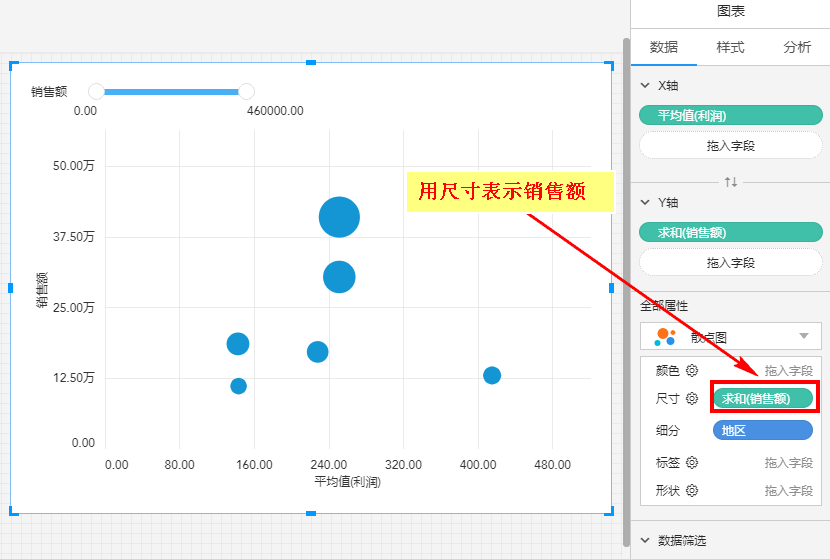
将“销售额”拖入颜色,用尺寸大小表示销售额多少:
3.3 标签
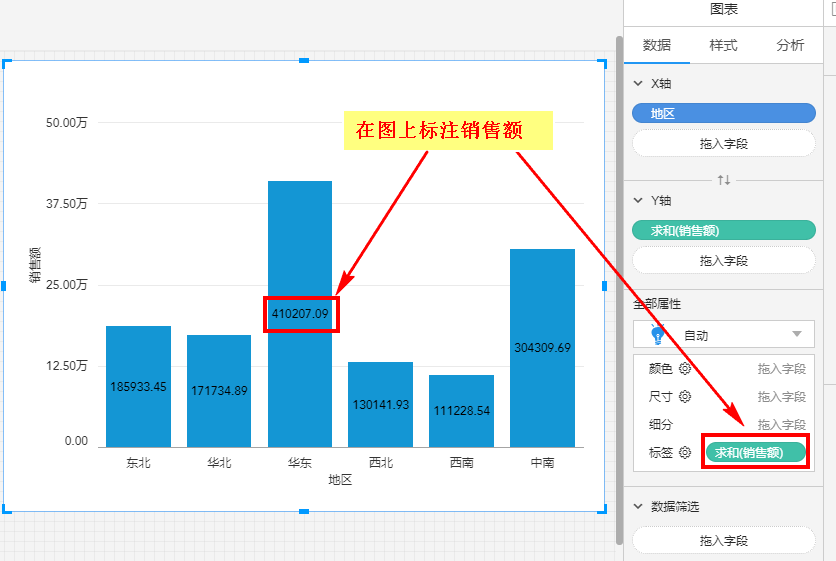
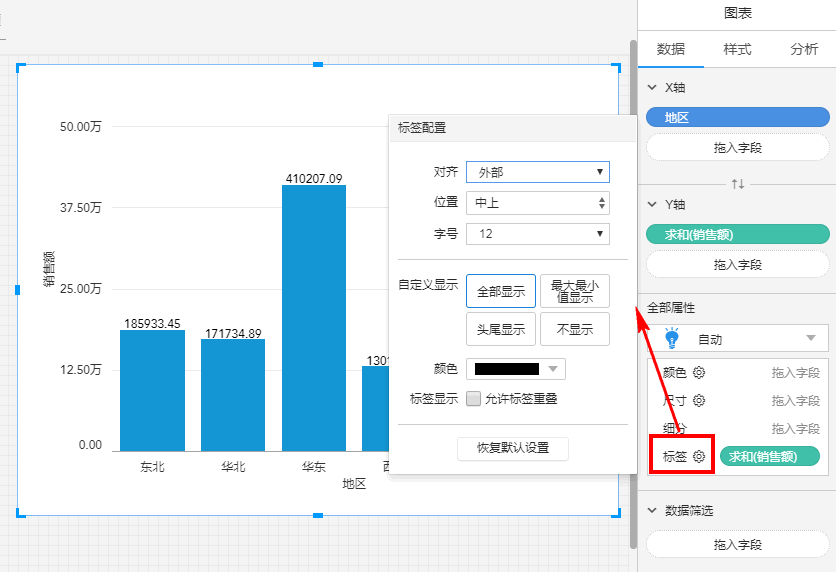
即是在图上显示文字标识,比如将销售额拖入标签:
点击“标签”icon,还可以调整标签的显示位置跟字号字体等设置:
3.4 细分
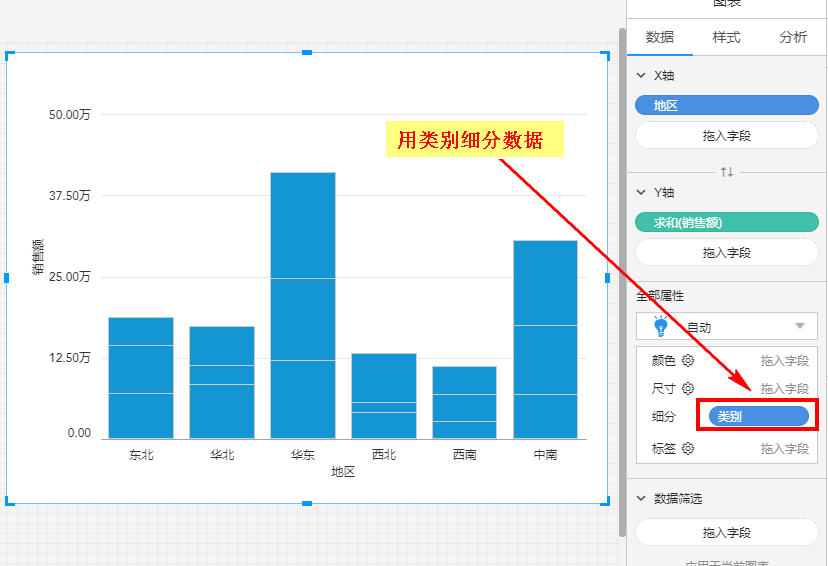
细分指的是对数据的拆分,比如将“类别”拖入细分,会将柱子根据类别分成3段:
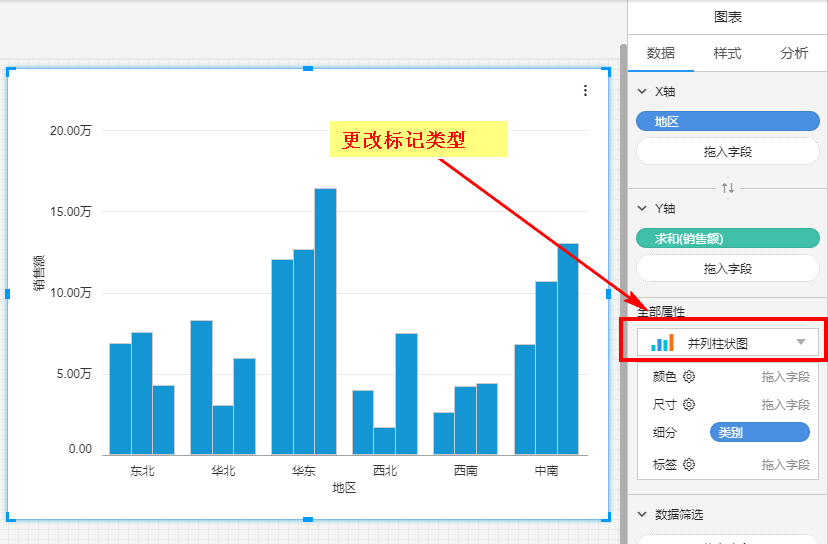
还可以调整标记类型,显示成并列柱图:
3.5 形状
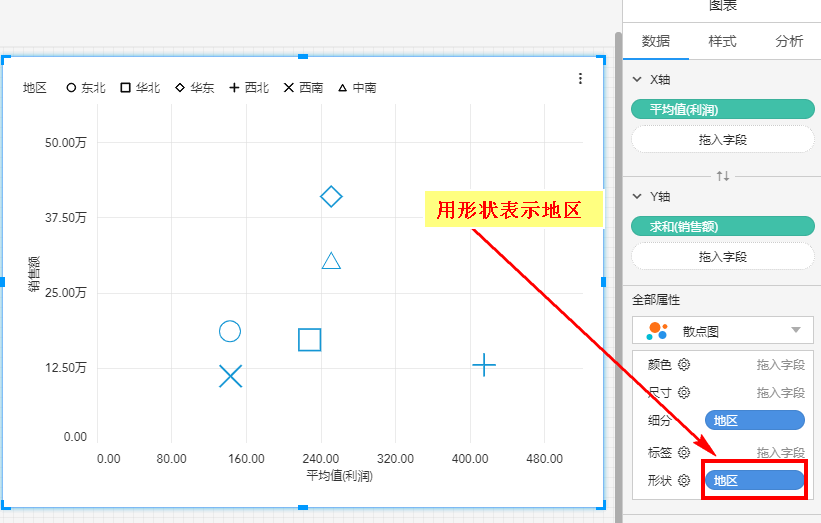
形状只有在绘制散点图时,才会出现。我们可以将“地区”拖入形状,用形状区分不同地区:
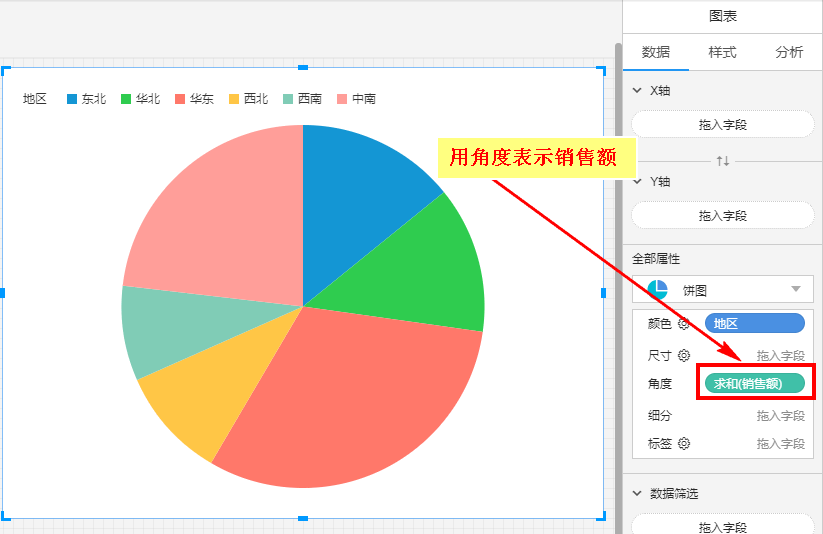
3.6 角度
角度只有在绘制饼图时,才会出现。我们可以将“销售额”拖入角度,用扇区的角度大小表示销售额的大小:
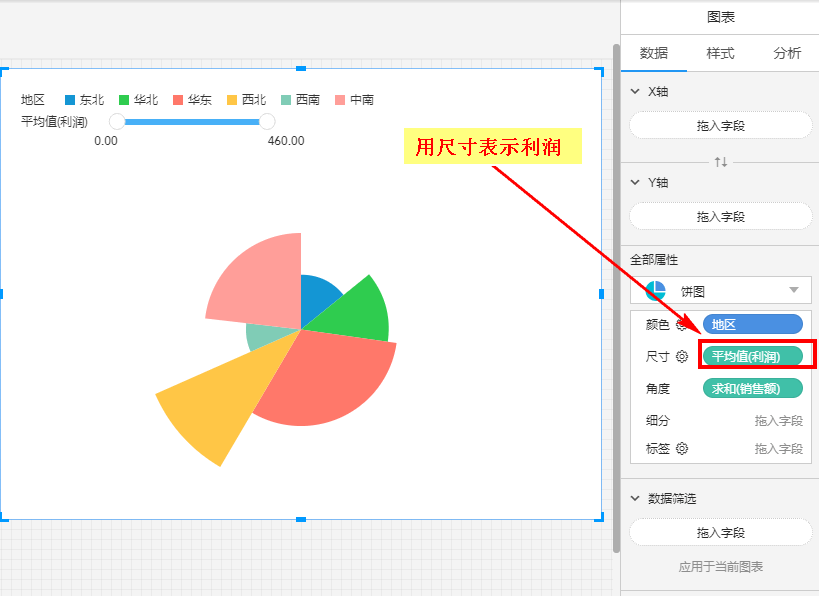
接着把利润拖入尺寸,则会用尺寸大小表示利润: