第三方组件
更新时间: 2023-10-10 16:04:54
1. 概述
数据大屏,目前第三方组件支持echarts组件,支持绘制各类echarts图表。本文将介绍echarts组件的使用方式(大屏echarts组件跟BI模块里的JavaScript组件使用方式也比较类似)。
2. 详细说明
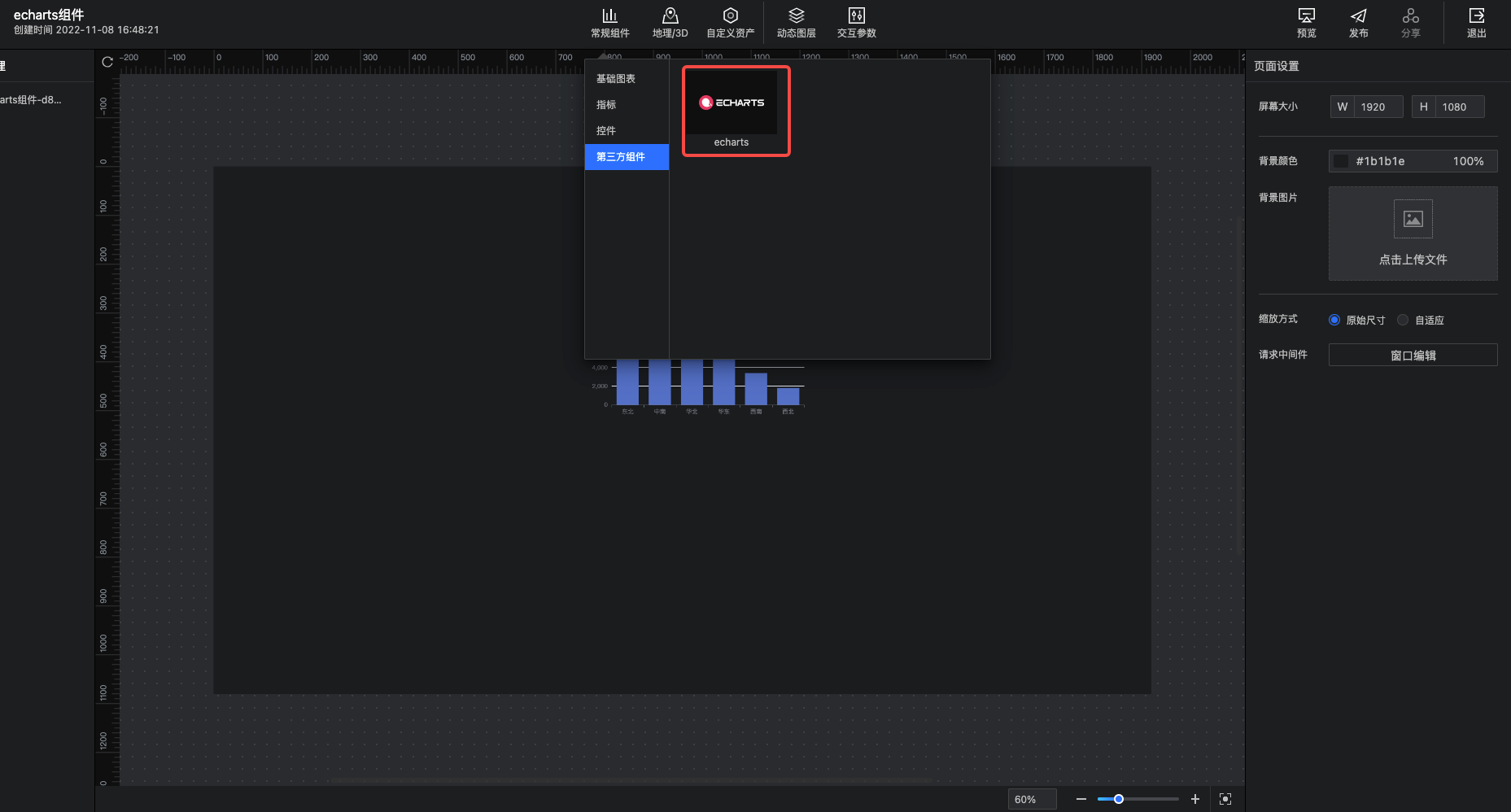
echarts组件的入口如下图所示。

下文以绘制一个柱形图为例,介绍下echarts组件的使用流程。
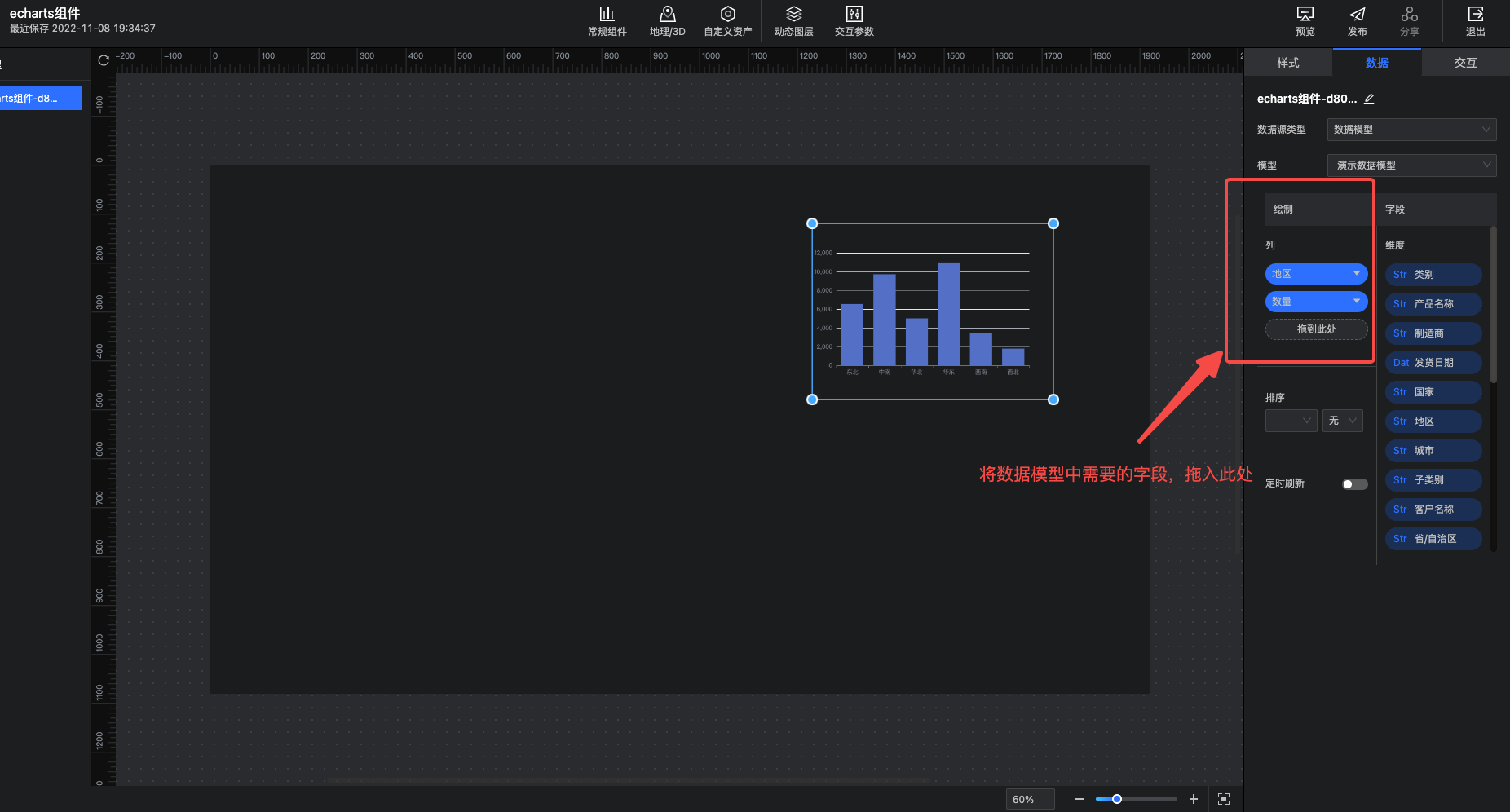
第1步. 拖入需要的字段
如下图所示,在echarts组件的数据面板,将需要的字段拖入组件的配置区。(图中以“数据模型”数据源为例,你也可以使用静态数据或者API)

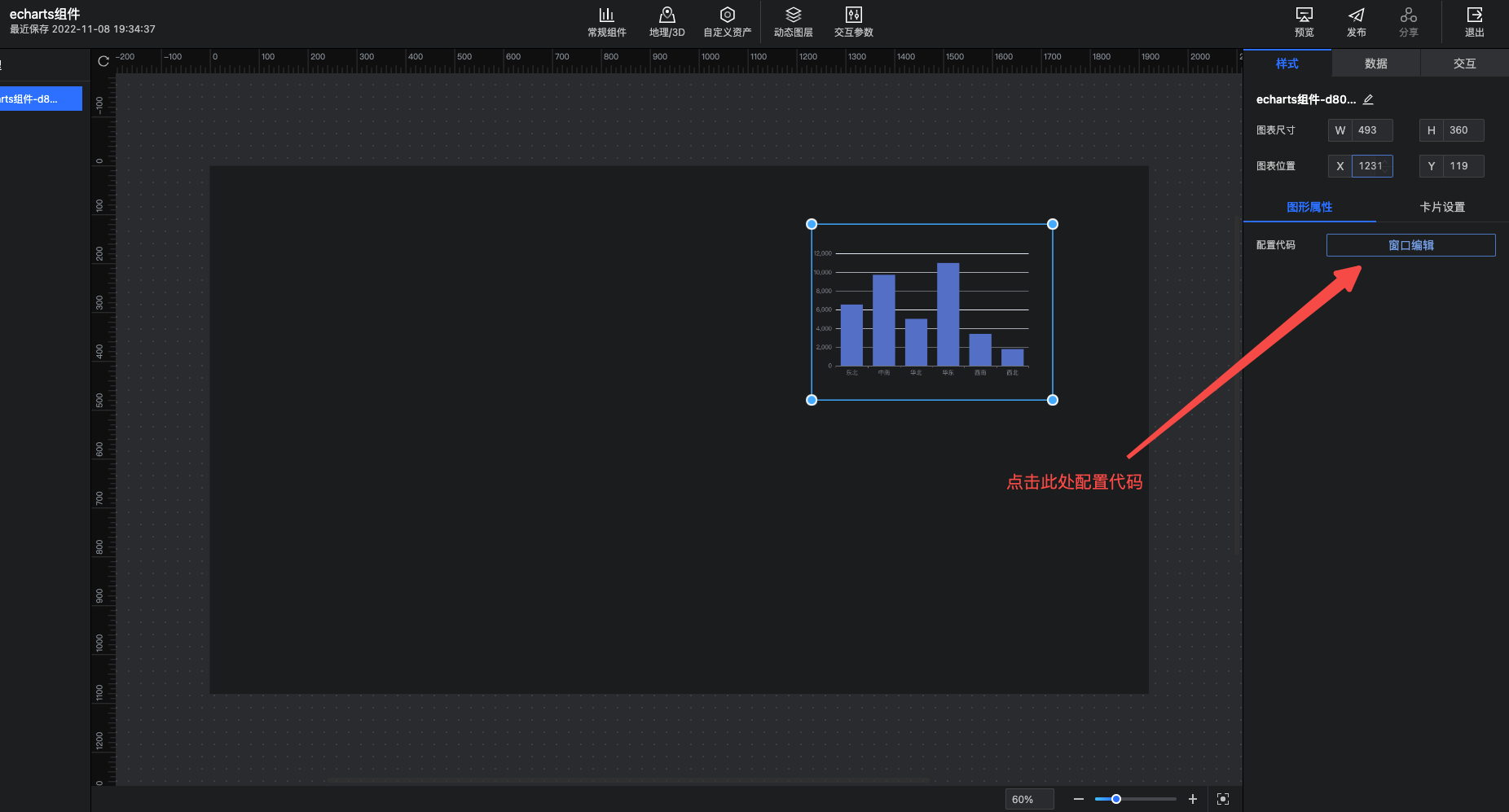
第2步. 编写JS代码绘制图表
在echarts组件的样式面板,配置JS代码。

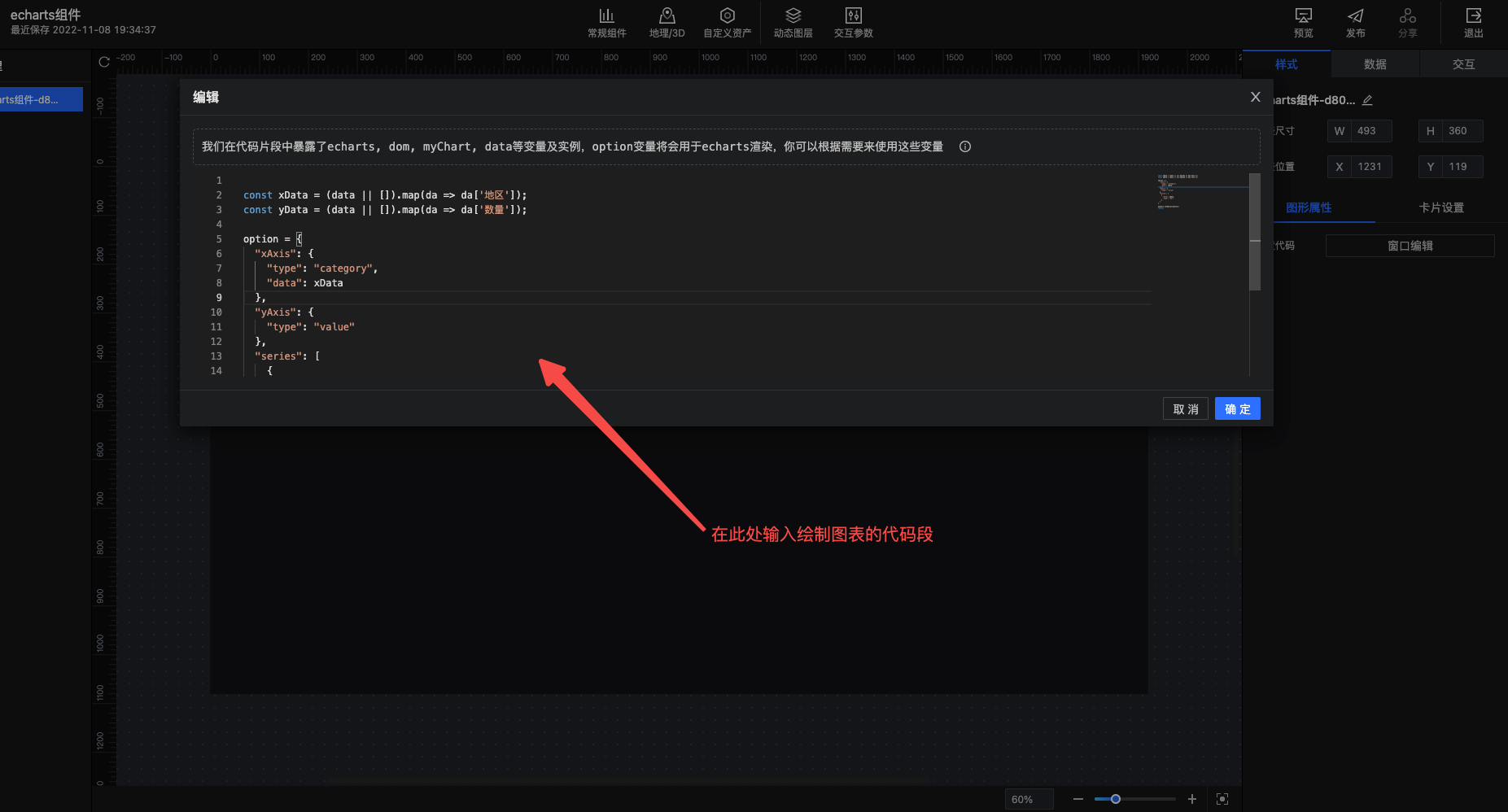
如下图所示,在弹窗中的编辑器编写JS代码。
图中的示例代码如下
const xData = (data || []).map(da => da['地区']);
const yData = (data || []).map(da => da['数量']);
option = {
"xAxis": {
"type": "category",
"data": xData
},
"yAxis": {
"type": "value"
},
"series": [
{
"data": yData,
"type": "bar"
}
]
}
myChart.setOption(option);
return;
更多echarts图表的绘制方式,可以参考echarts官方的示例库。