echarts标记地图
更新时间: 2022-12-28 14:58:00
1. 概述
本产品接入了echarts,这是一款基于JavaScript的数据可视化图表库。本文将举例介绍如何绘制echarts标记地图,地图背景为百度地图。
注意:此功能仅私有部署版本支持,SaaS版本暂未开放。
2. 应用场景
如果您觉得本产品内置的标记地图组件不够炫酷,或者想用百度地图的图层。
图表画法:
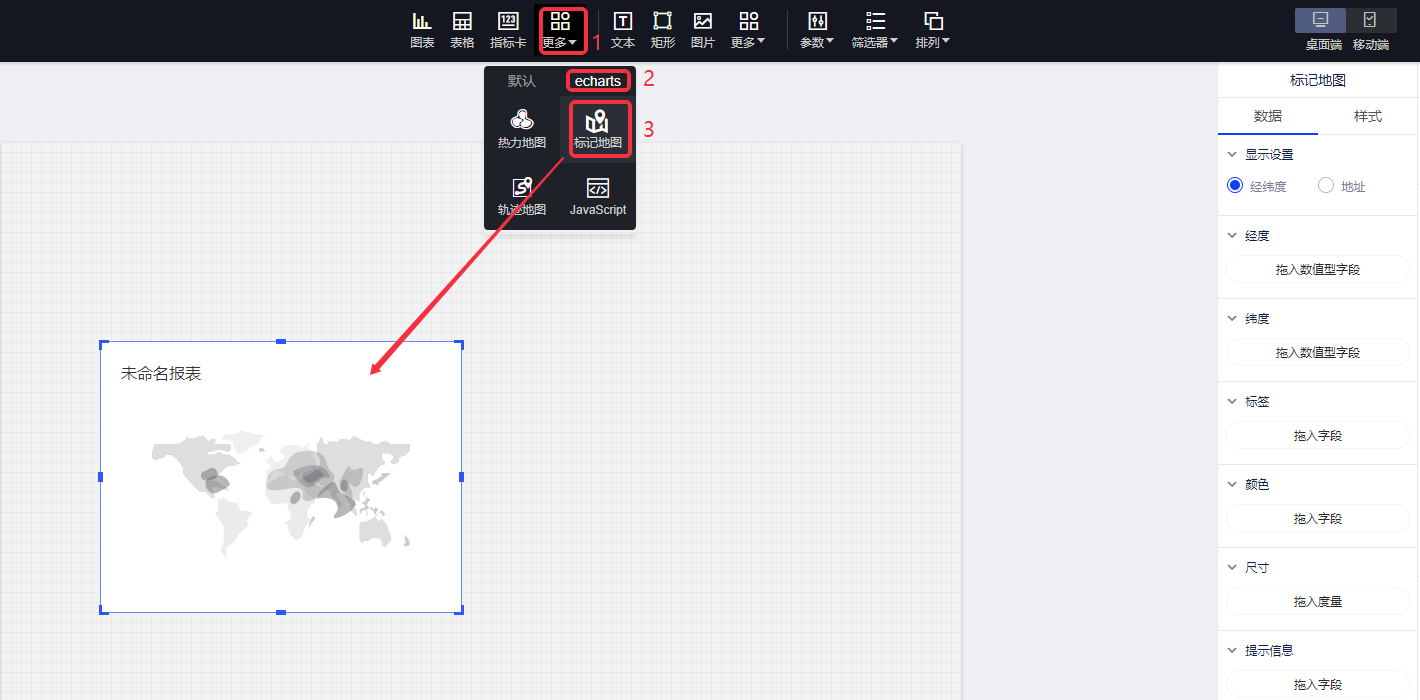
(1)在画布上添加一个echarts标记地图控件;

(2)echarts标记地图时支持两种绘制方式:使用经纬度数据绘制、使用地址数据绘制。
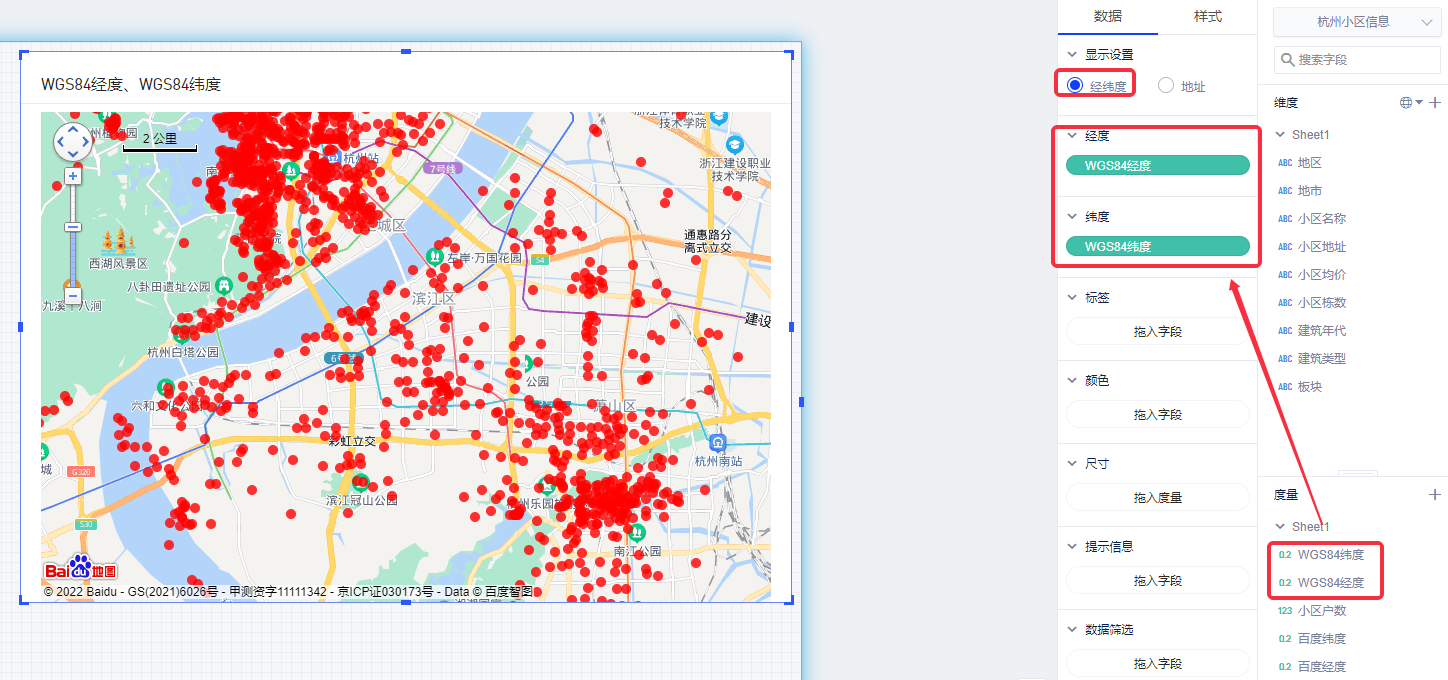
在使用经纬度数据绘制时,需要数据里包含经纬度信息的数据字段,我们将经纬度数据拖入对应的配置区,即可在指定位置绘制标记点。如图所示,我们将杭州各小区的经纬度字段拖入图表配置区的“经度”、“纬度”区域,地图上即在对应的位置绘制出小区的标记点。

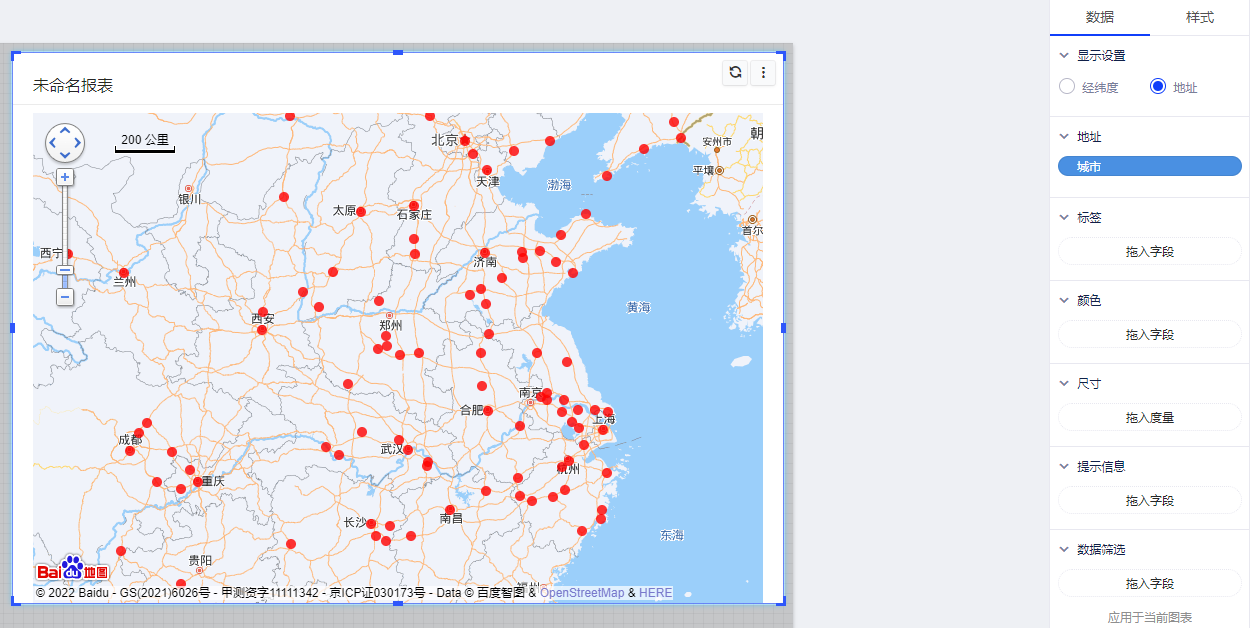
使用地址数据绘制时,只需要提供地址信息,系统会解析地址后在对应的位置绘制数据点,这里展示的是超市数据源中的部分城市。需要注意的是地址解析比较耗时,因此使用地址方式绘制地图时,建议数据项不宜过多,否则可能需要等待较长时间。

(3)拖入相关字段可设置对应标记点的标签、颜色、尺寸、提示信息、数据筛选;
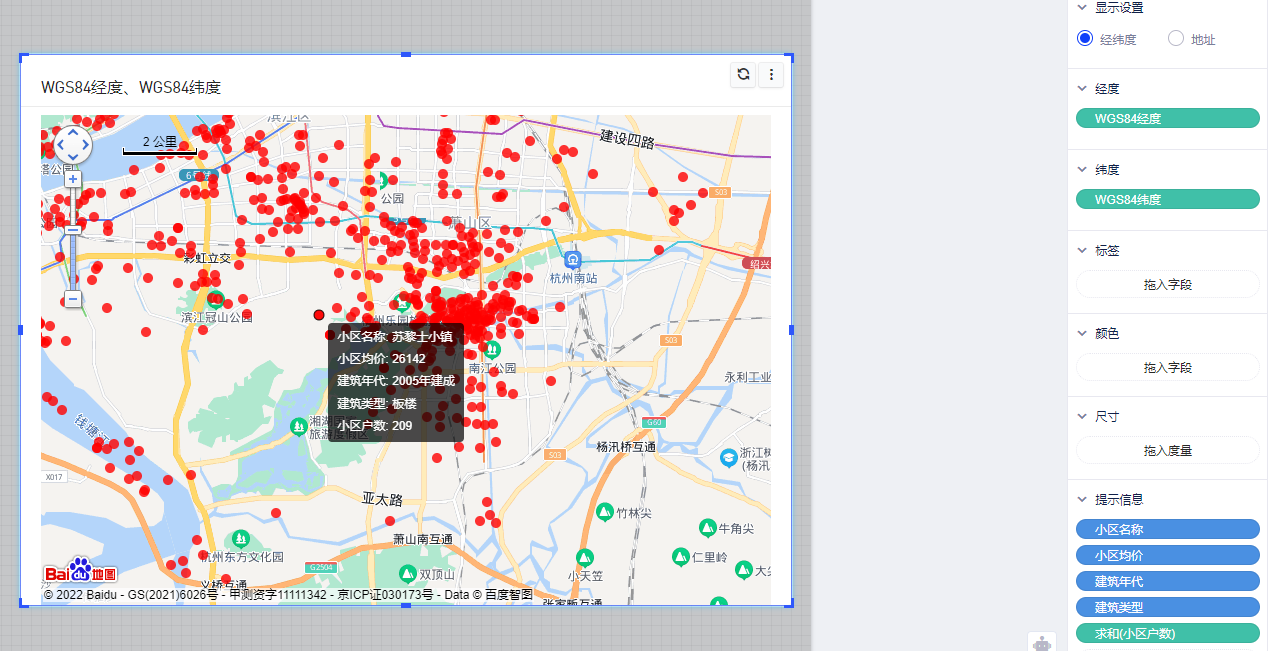
(4)鼠标移动至地图上的数据点时,会有提示框展示该数据点的一些详细信息,可以把需要展示的字段拖至“提示信息”区域即可。