控件
1.概述
本文将依次介绍每个控件类组件的配置方式。
2.详细说明
文字
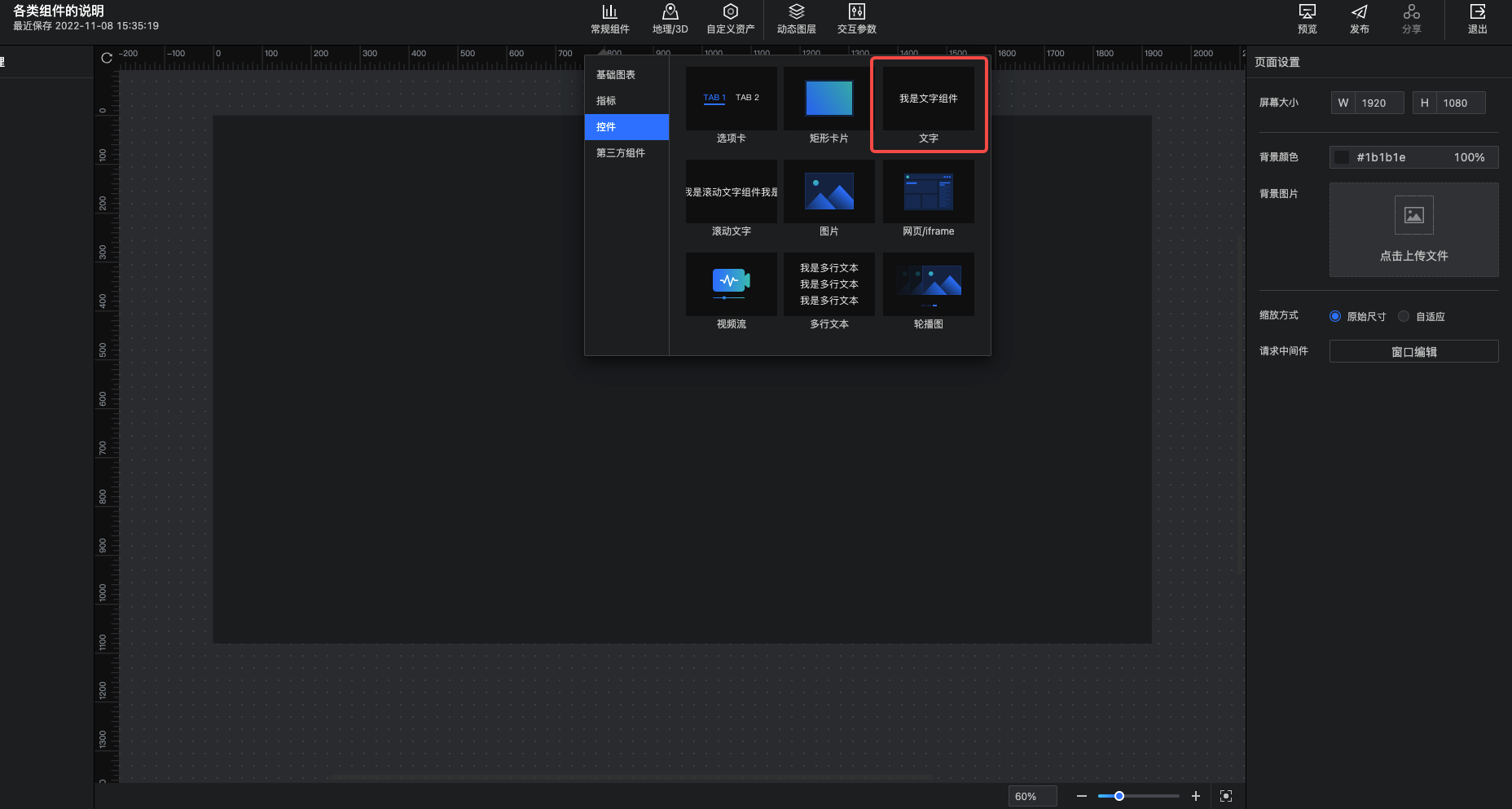
文字组件的入口如下图所示。

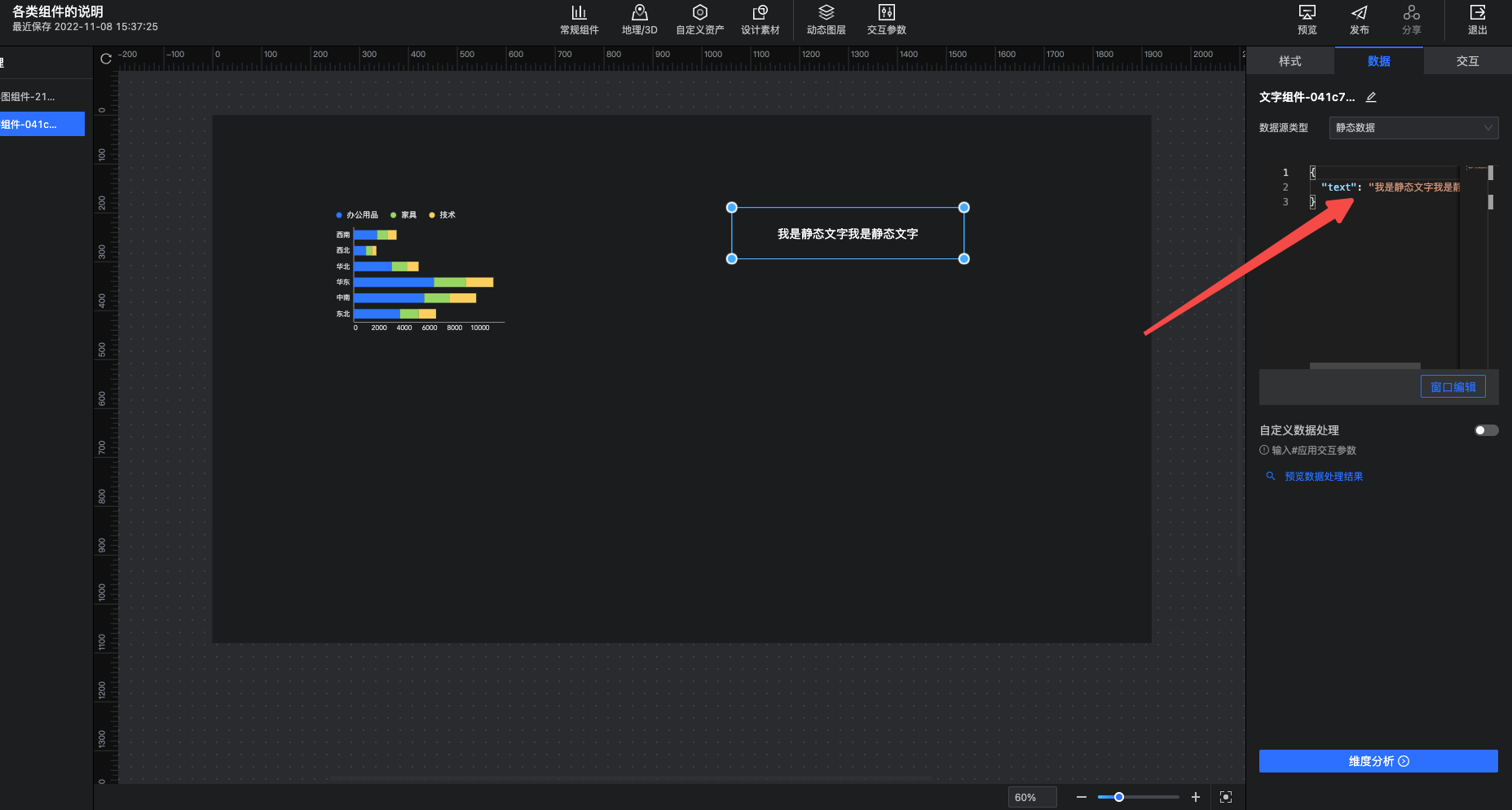
可以直接修改静态JSON来设置要展示的文字内容。

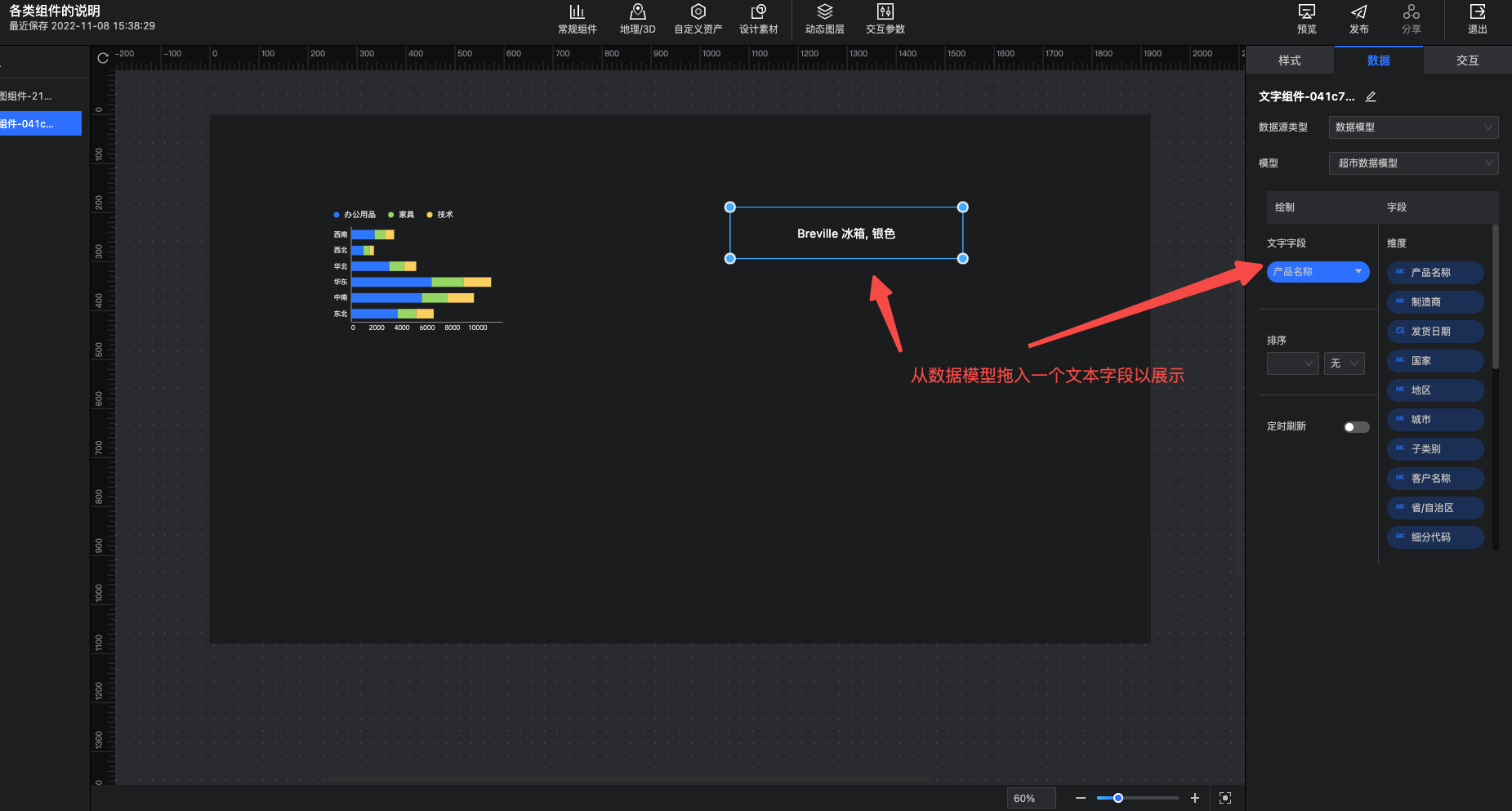
也可以通过API或者数据模型,拖入一个文本字段来展示。

可以在样式面板修改文字的样式。

滚动文字
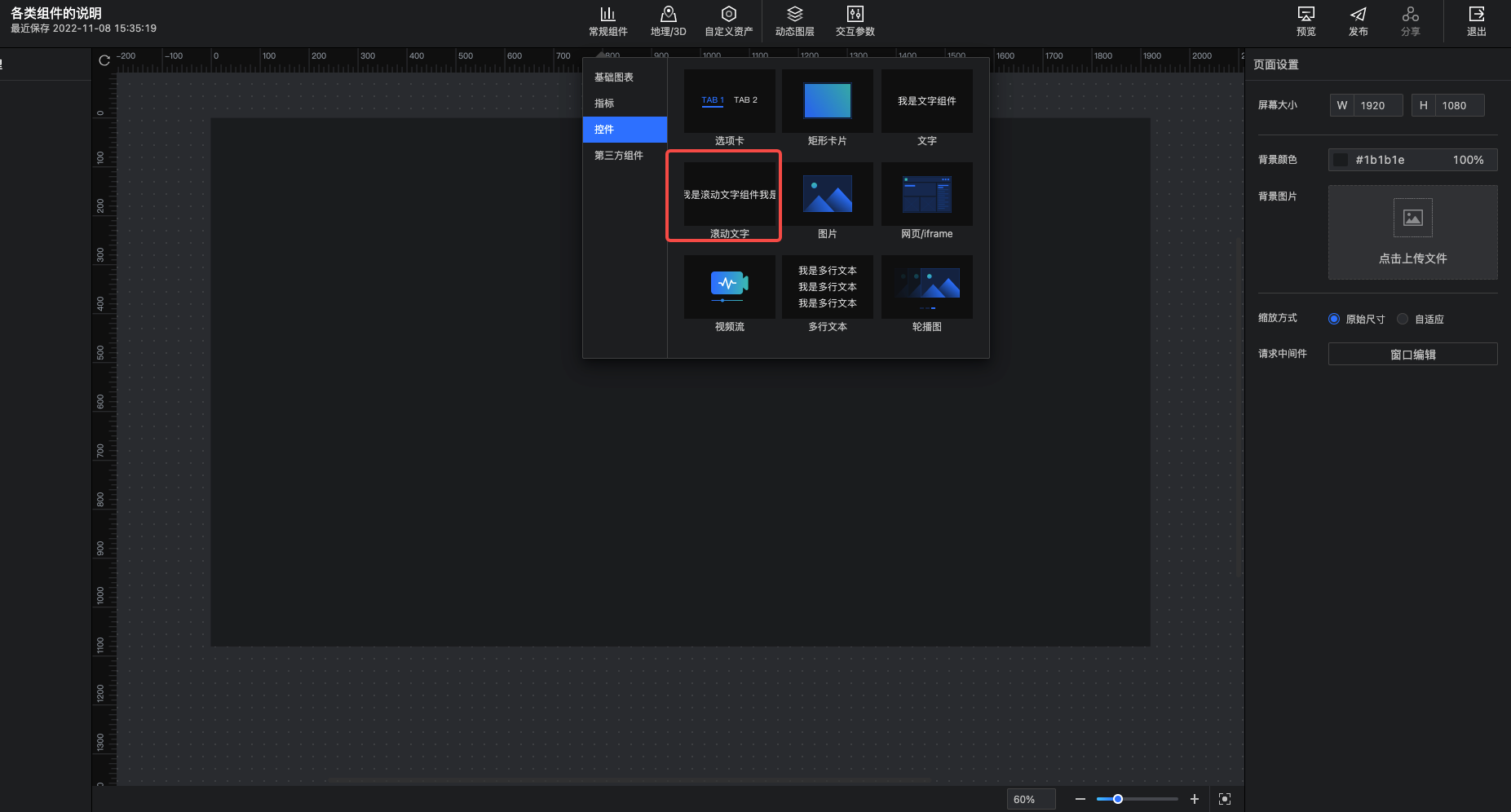
滚动文字的入口如下图所示。

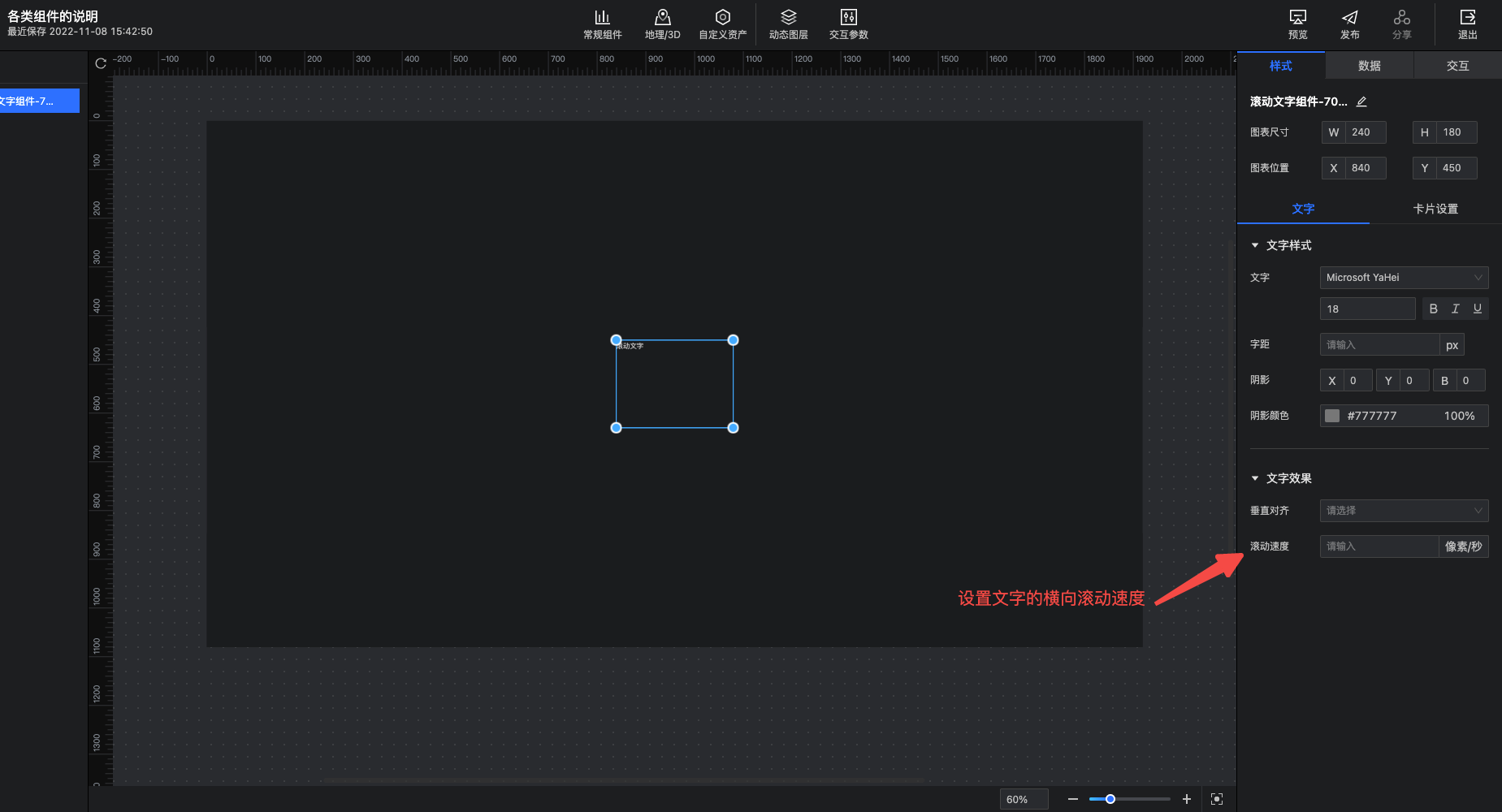
滚动文字的设置项同文字组件基本类似。在文字组件的基础上,滚动文字支持设置文字的横向滚动效果。通常适合循环轮播显示一段较长的文字内容过。

多行文本
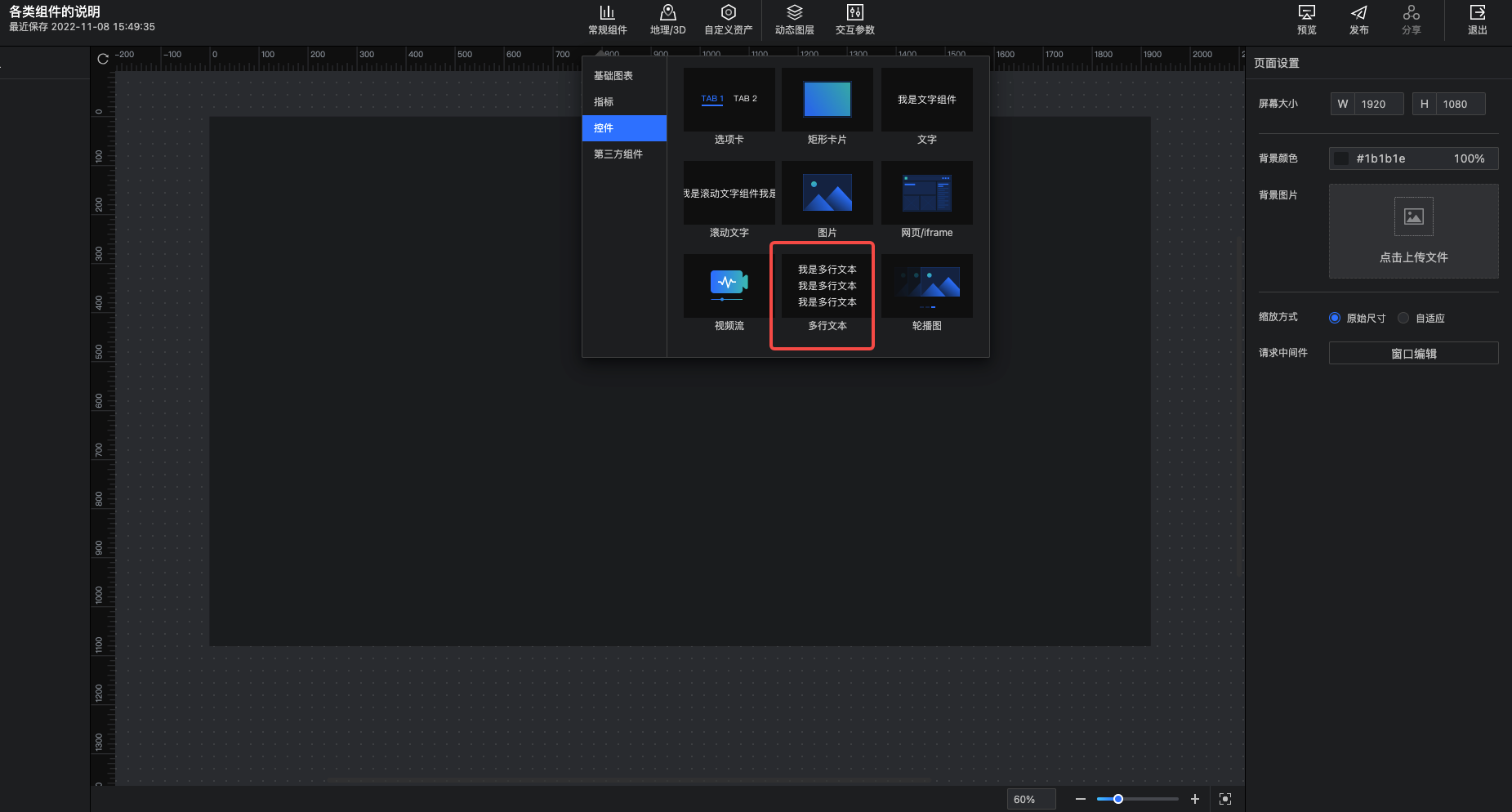
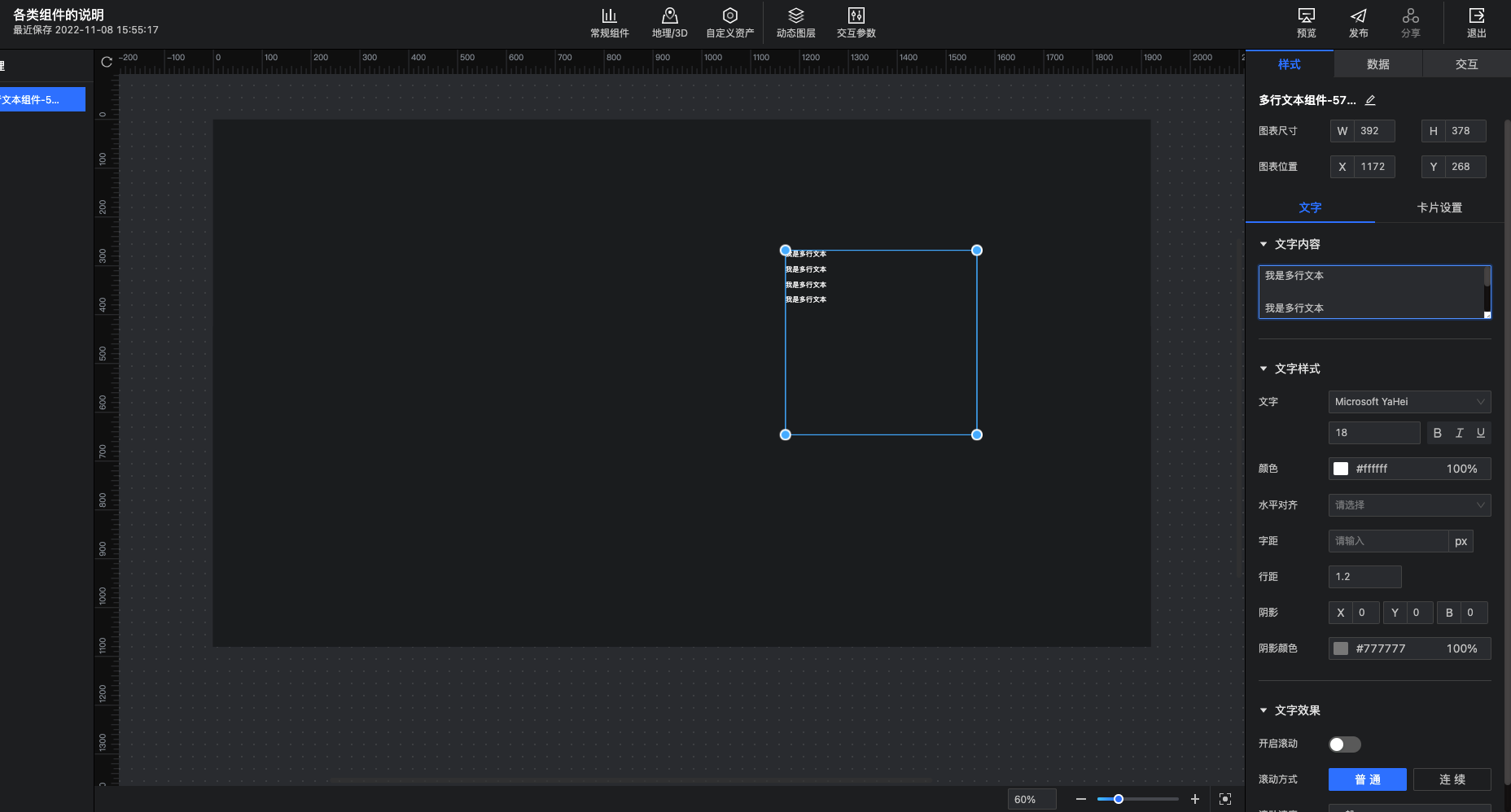
多行文本组件的入口如下图所示。

相比于文字组件,多行文本适合于展示较长的文字段落,可直接在“样式——>文字——>文字内容”编辑数据。

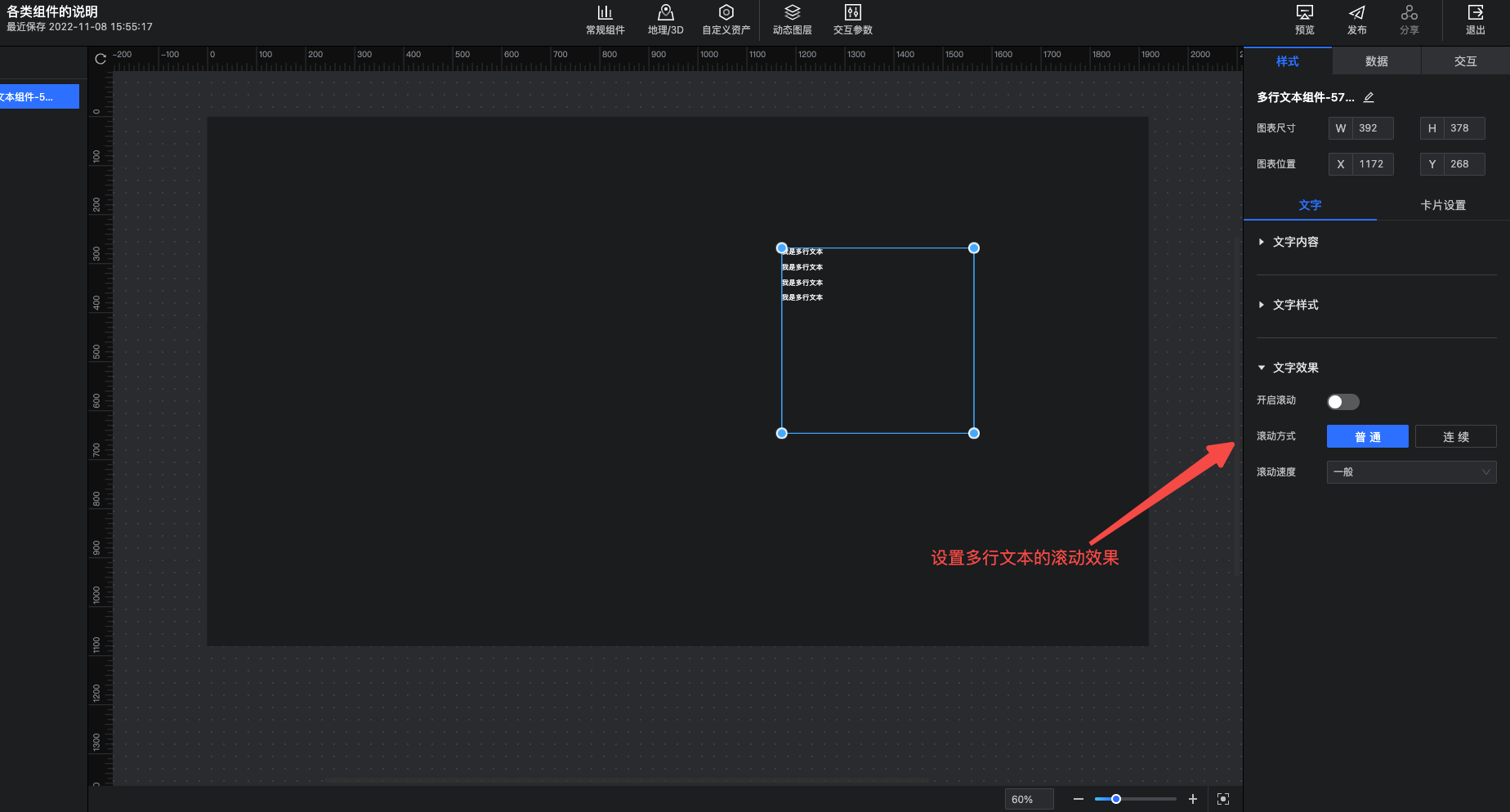
同时,多行文本还支持设置纵向的文字滚动轮播。


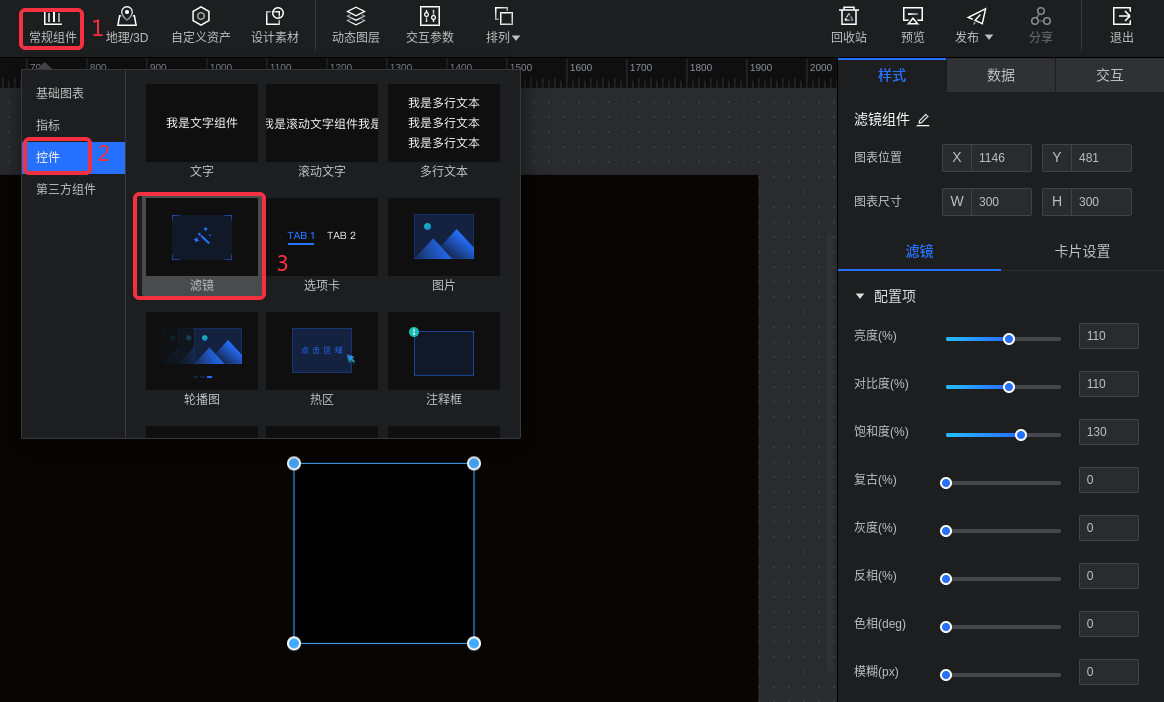
滤镜
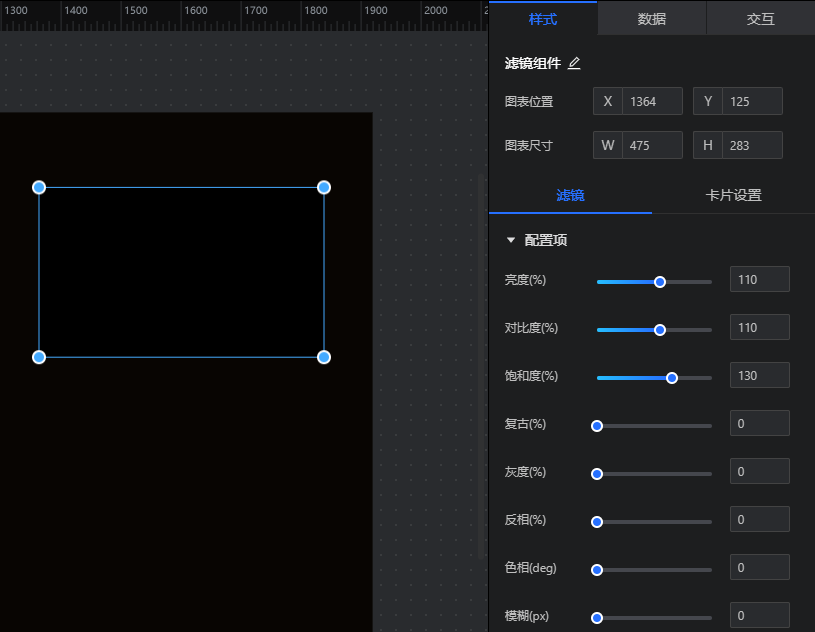
滤镜组件如下图所示。

滤镜组件在编辑页展示为一个透明的矩形框,通过叠加在别的组件上实现滤镜遮罩的效果。
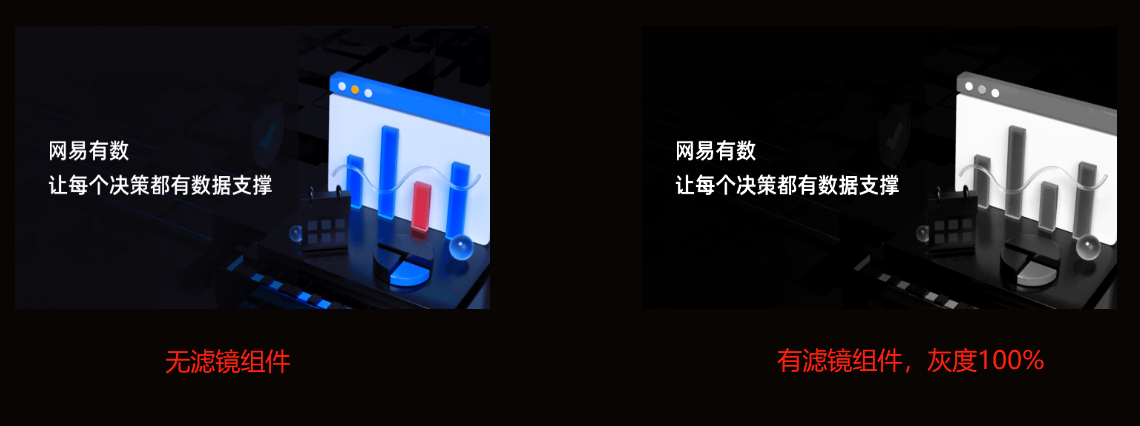
以黑白滤镜为例,其在图片组件上的覆盖效果对比如下图所示。

滤镜的样式设置包括:亮度、对比度、饱和度、复古、灰度、反相、色相和模糊。

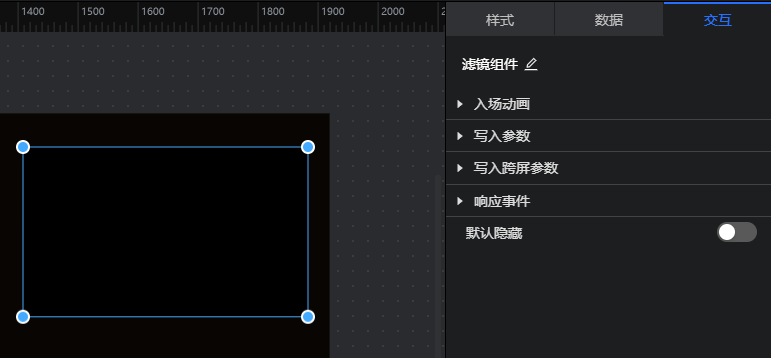
滤镜组件支持的交互能力配置包括:入场动画、写入参数和响应事件配置。

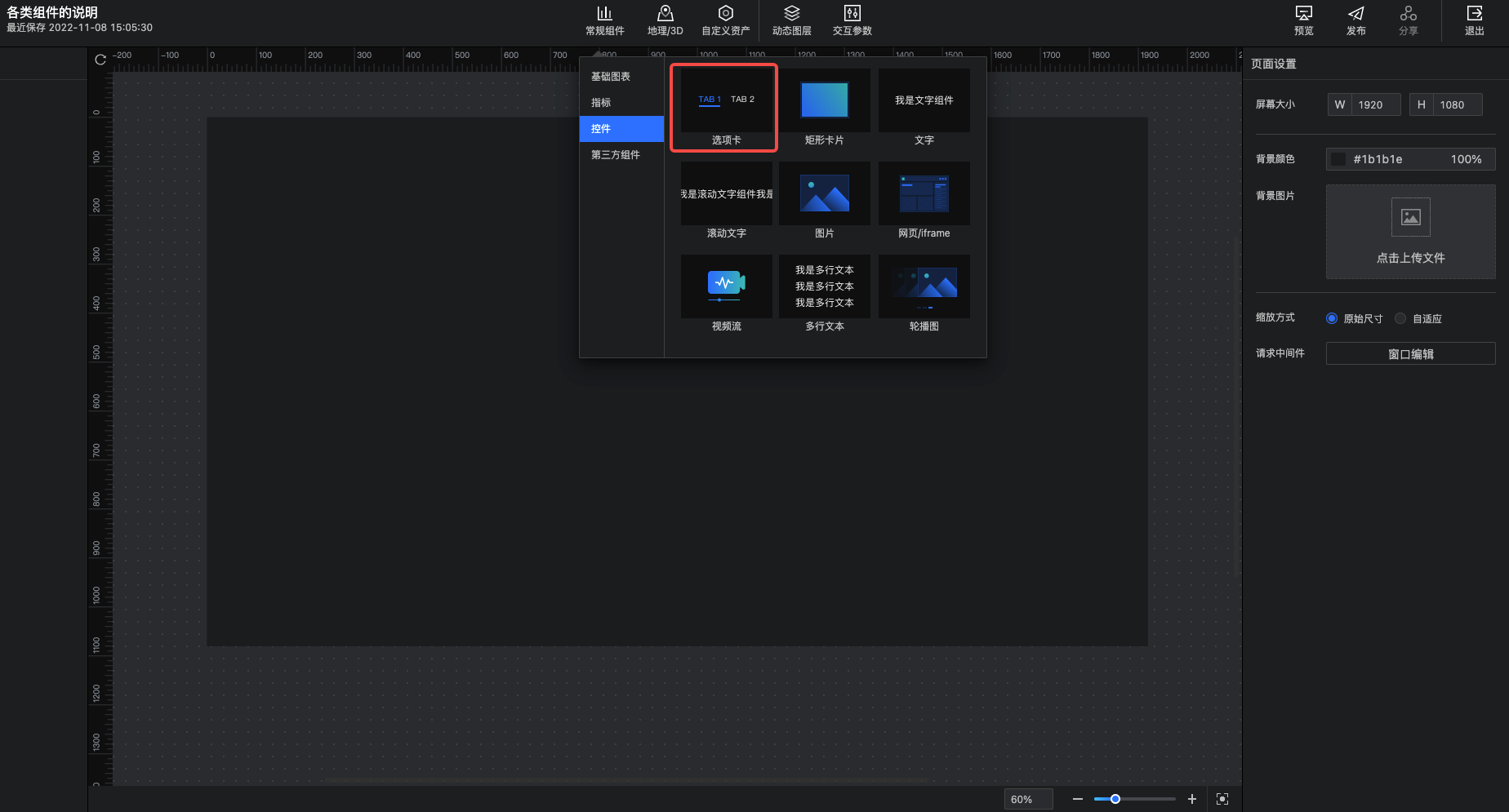
选项卡
选项卡的入口如下图所示。

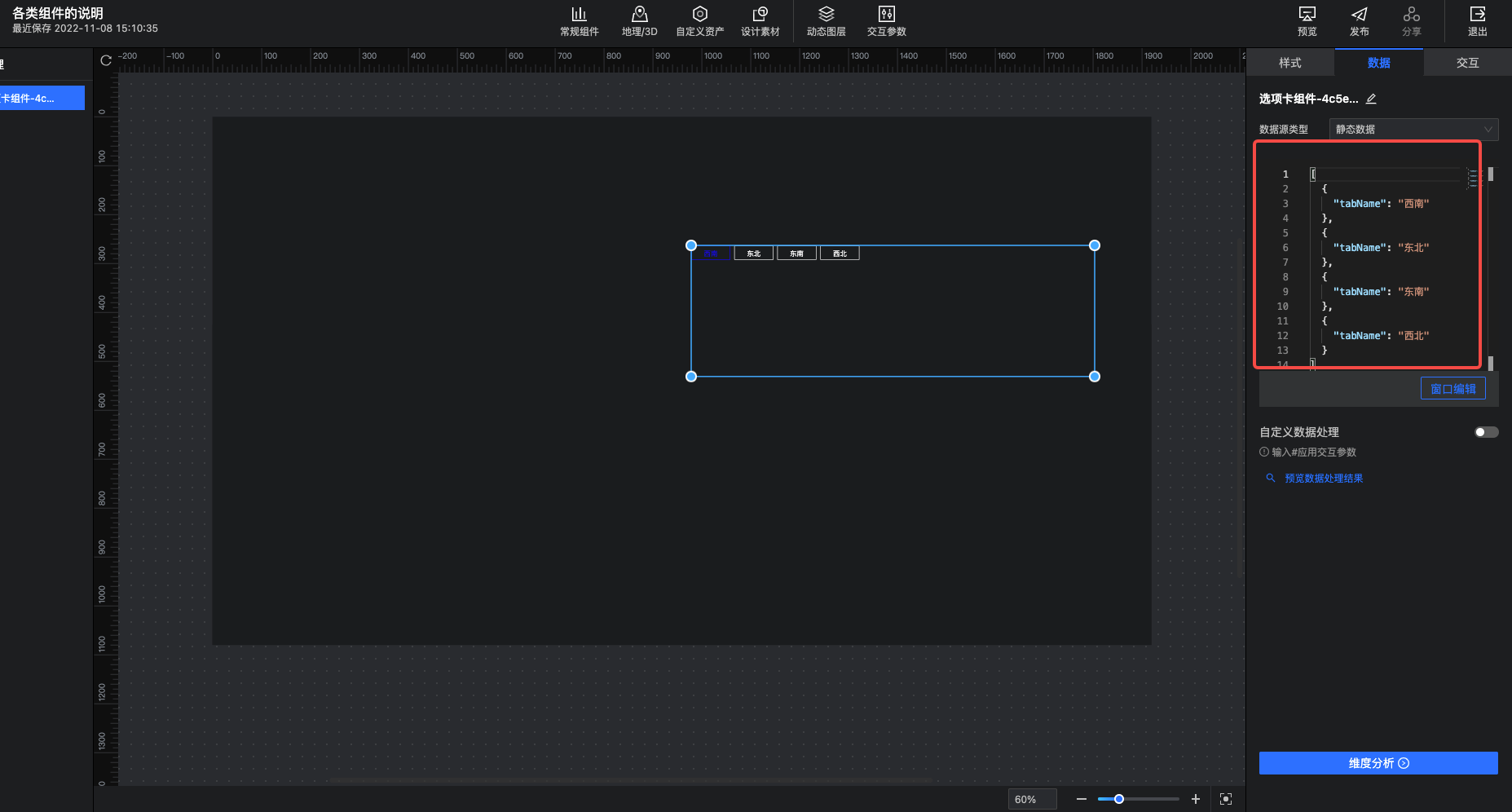
可以直接修改静态JSON数据来调整选项卡的数据项。

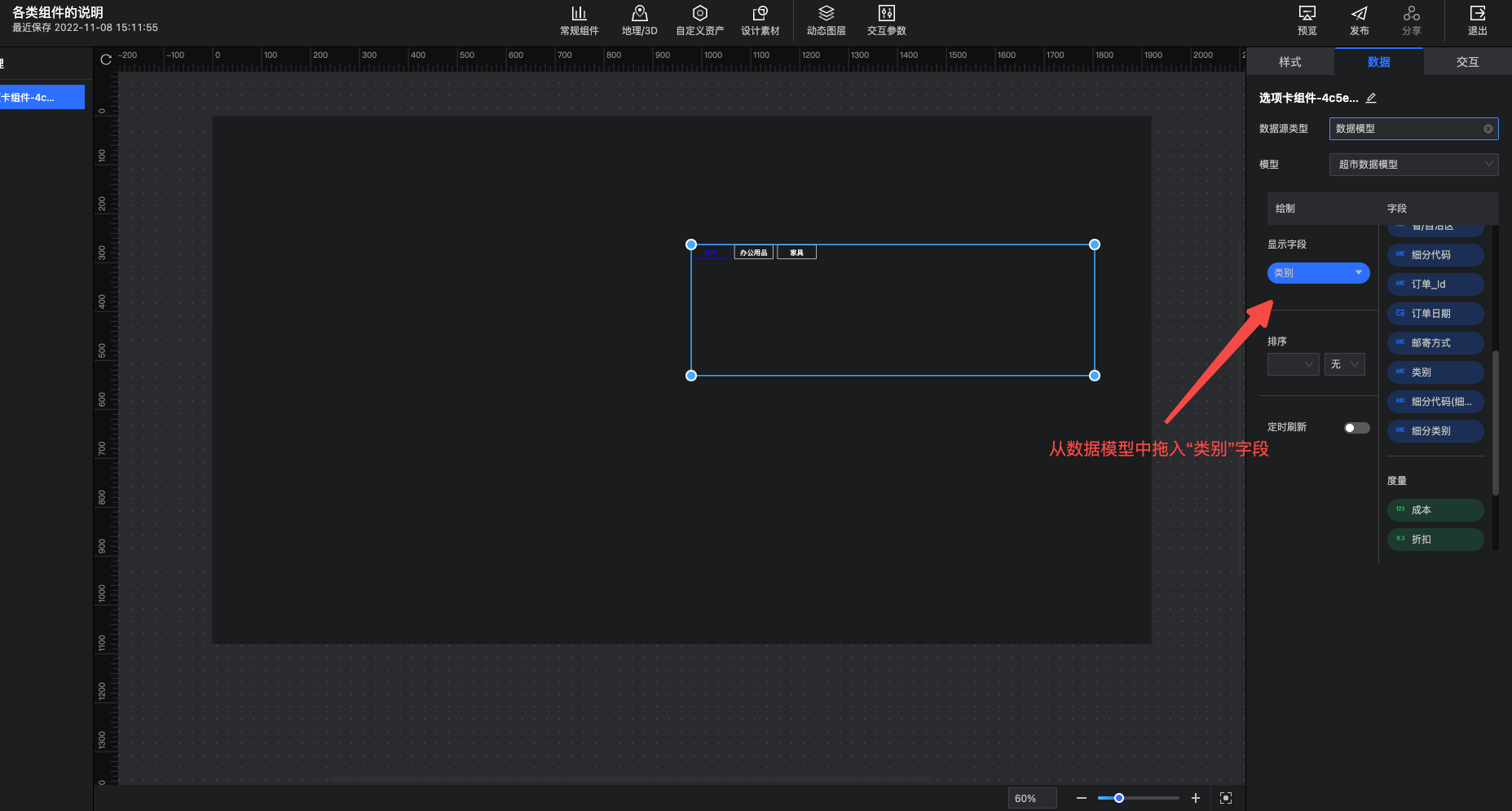
也可以通过API或者数据模型,接入一个维度字段,读取数据项展示。

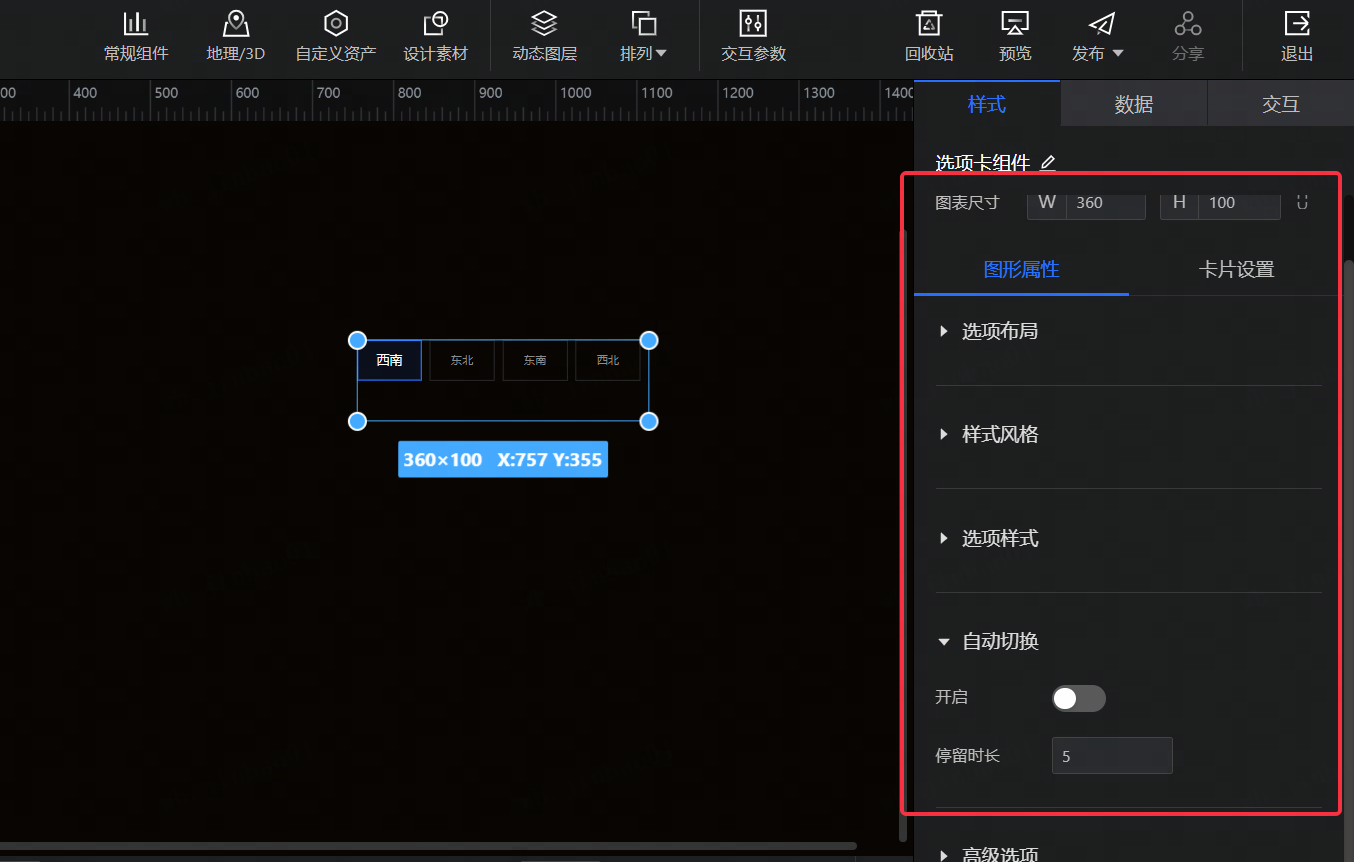
可以在样式面板中自定义选项卡样式。

图片
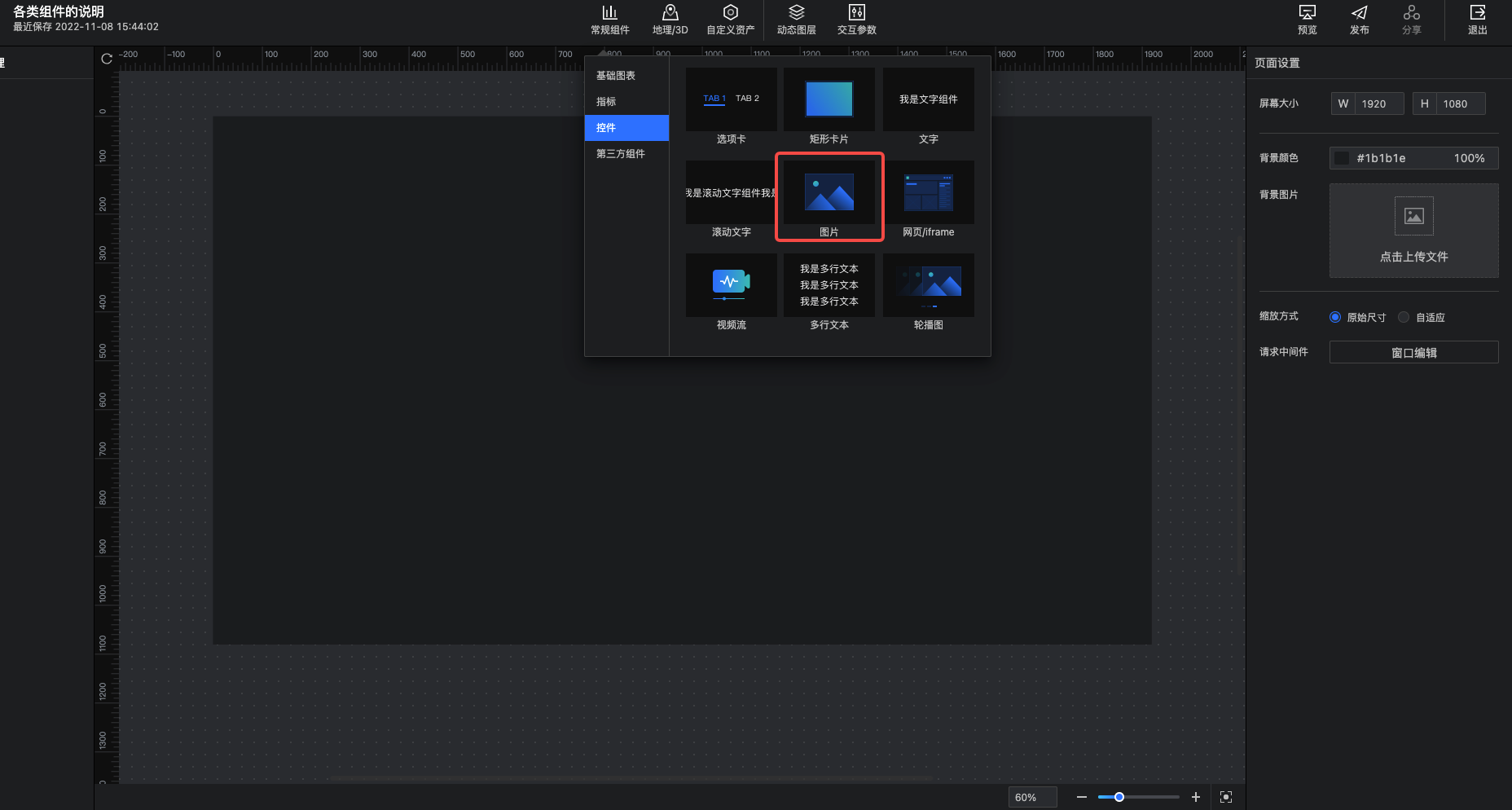
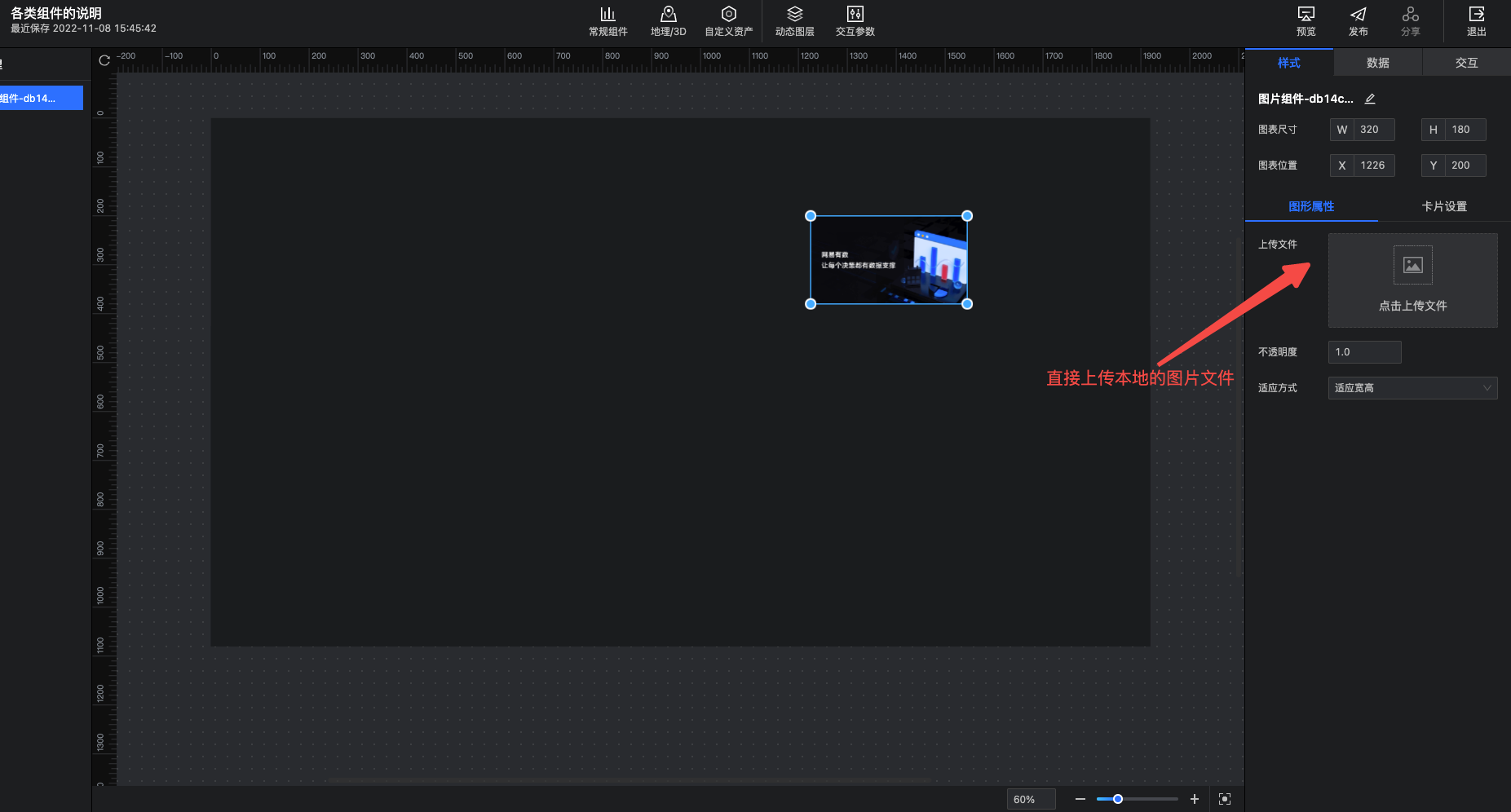
图片组件的入口如下图所示。

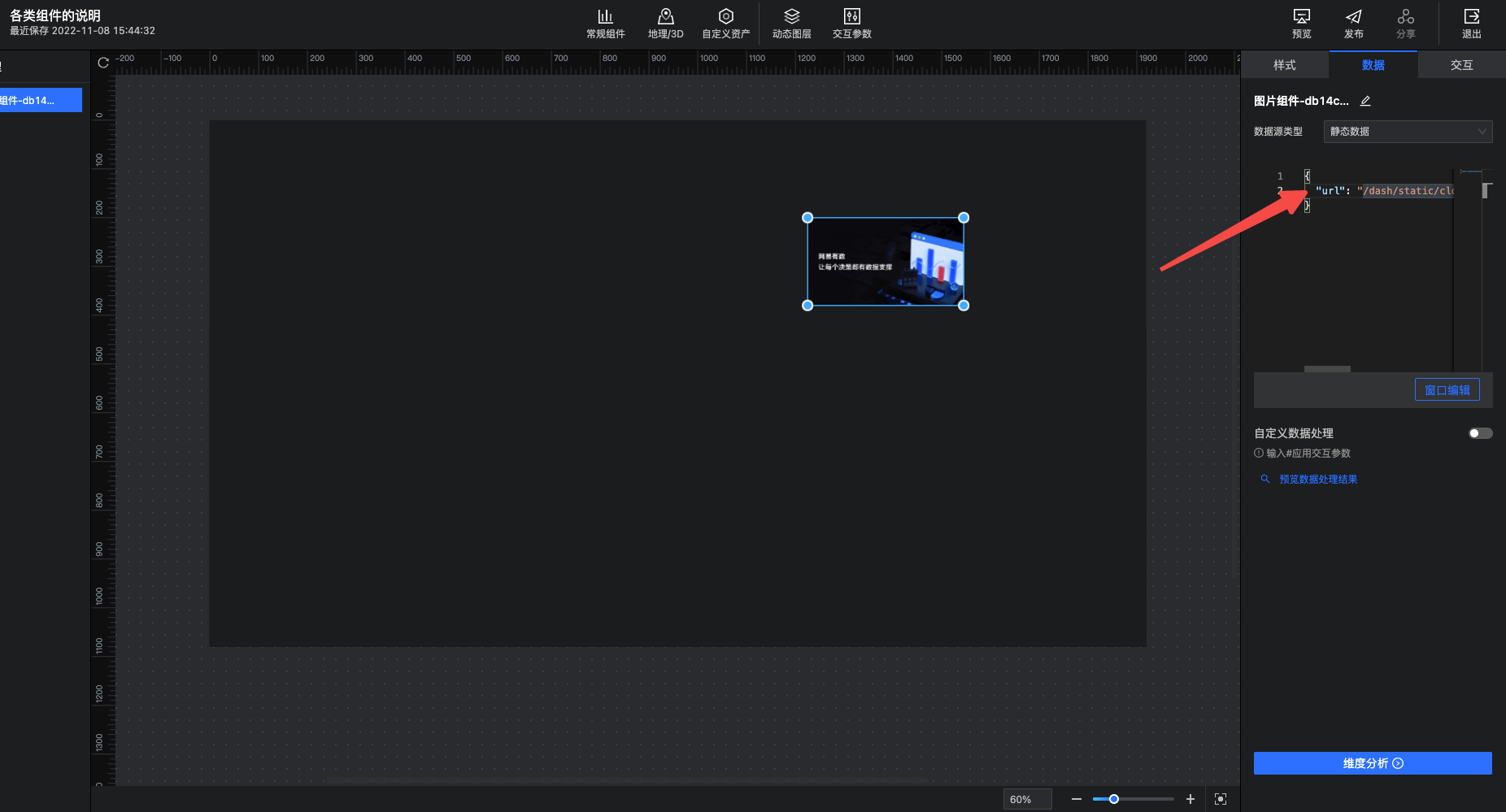
可以在静态数据中设置图片的URL地址。

也可以通过API或者数据模型,拖入一个含有图片URL地址的字段。 或者直接上传本地的图片文件。

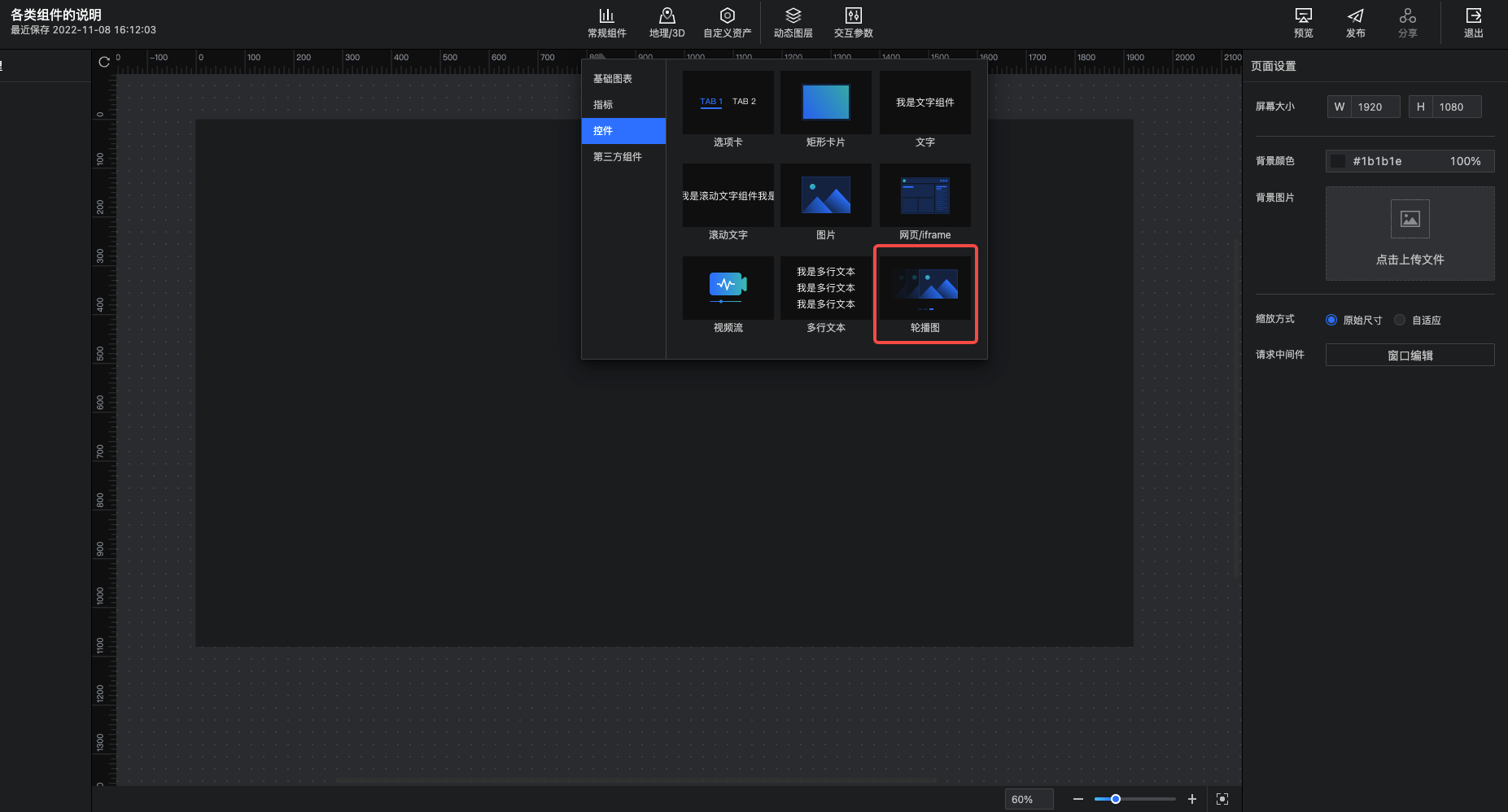
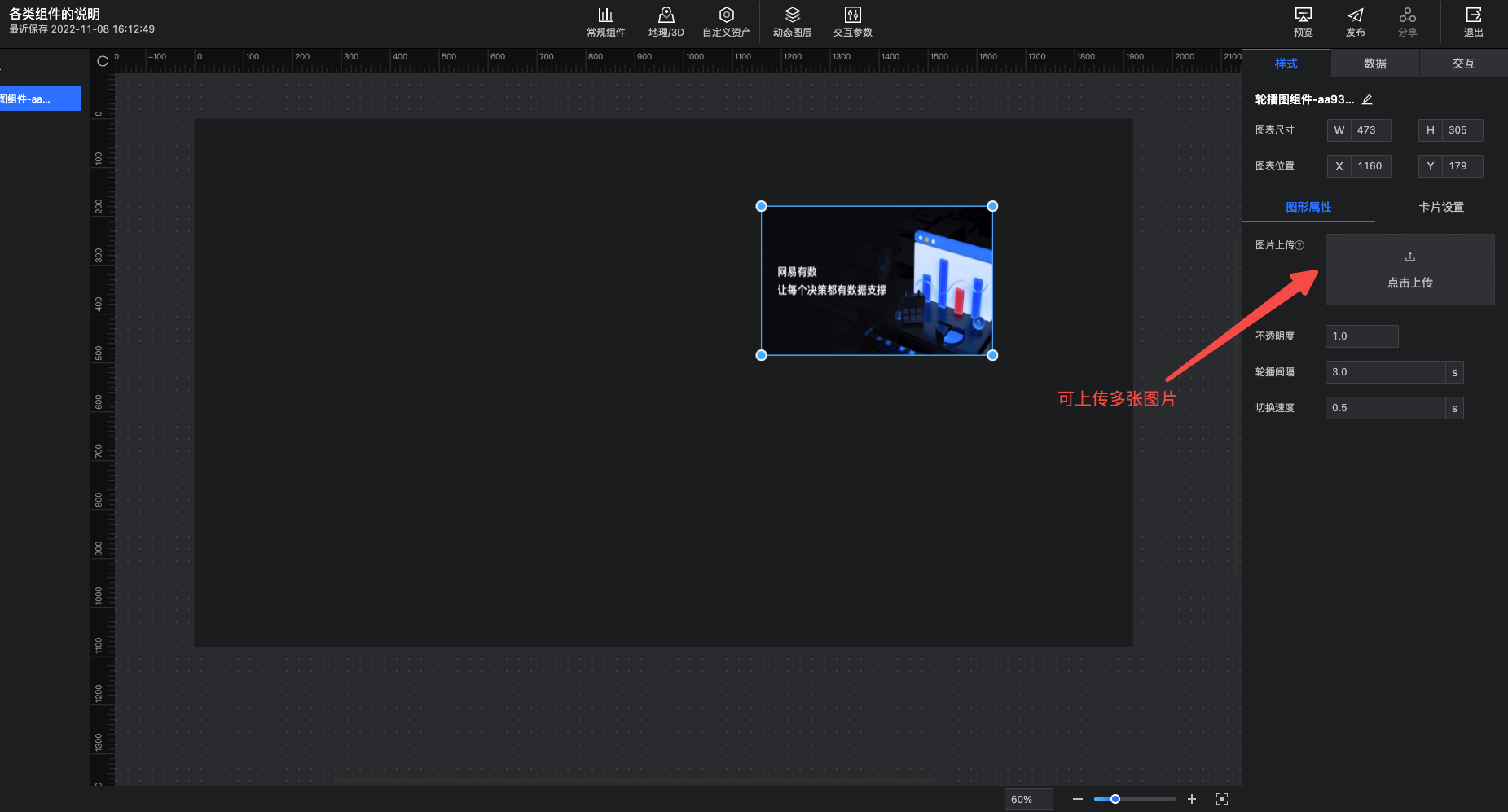
轮播图
轮播图组件的入口如下图所示。

可以上传多张图片,并设置自动轮播。

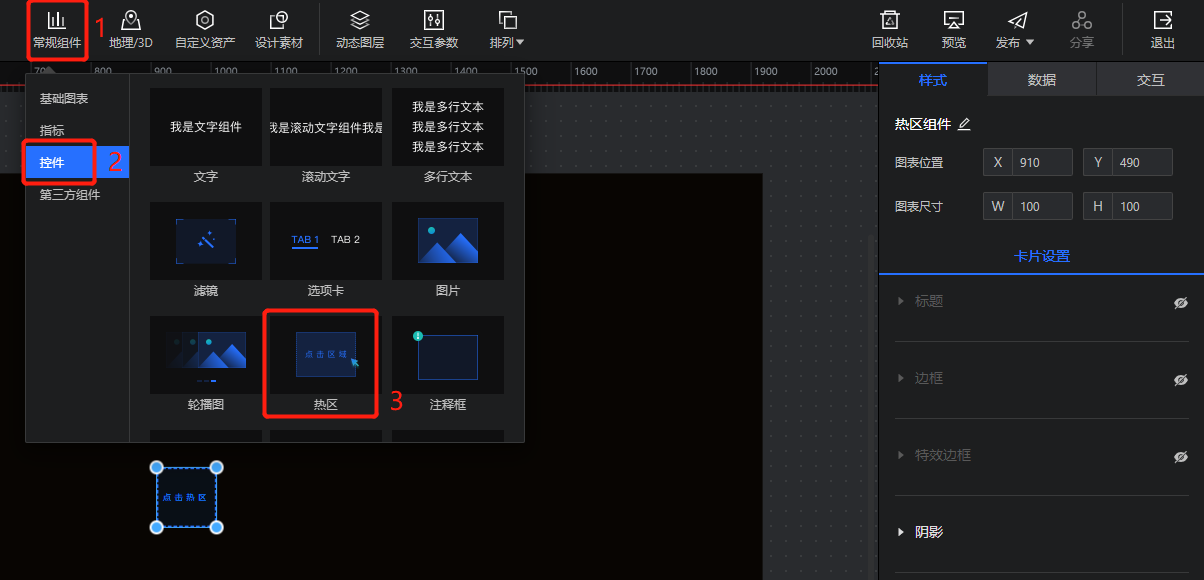
热区
热区组件如下图所示。

热区组件是一个透明矩形框,一般覆盖在其他没有交互能力的组件上,为热区矩形范围内增加交互行为。
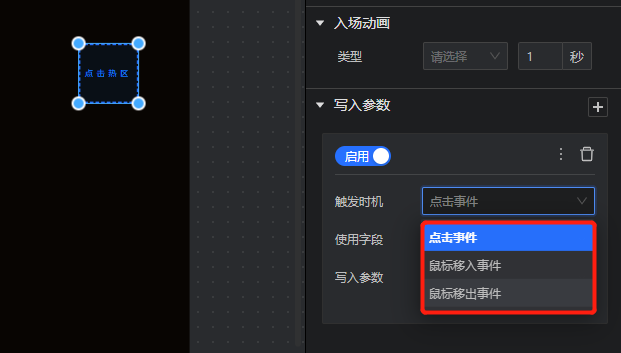
热区可配置的交互能力包括:图表联动、参数写入、入场动画和响应事件。

写入参数的触发时机除了点击组件外,还有鼠标移入或移除热区区域。

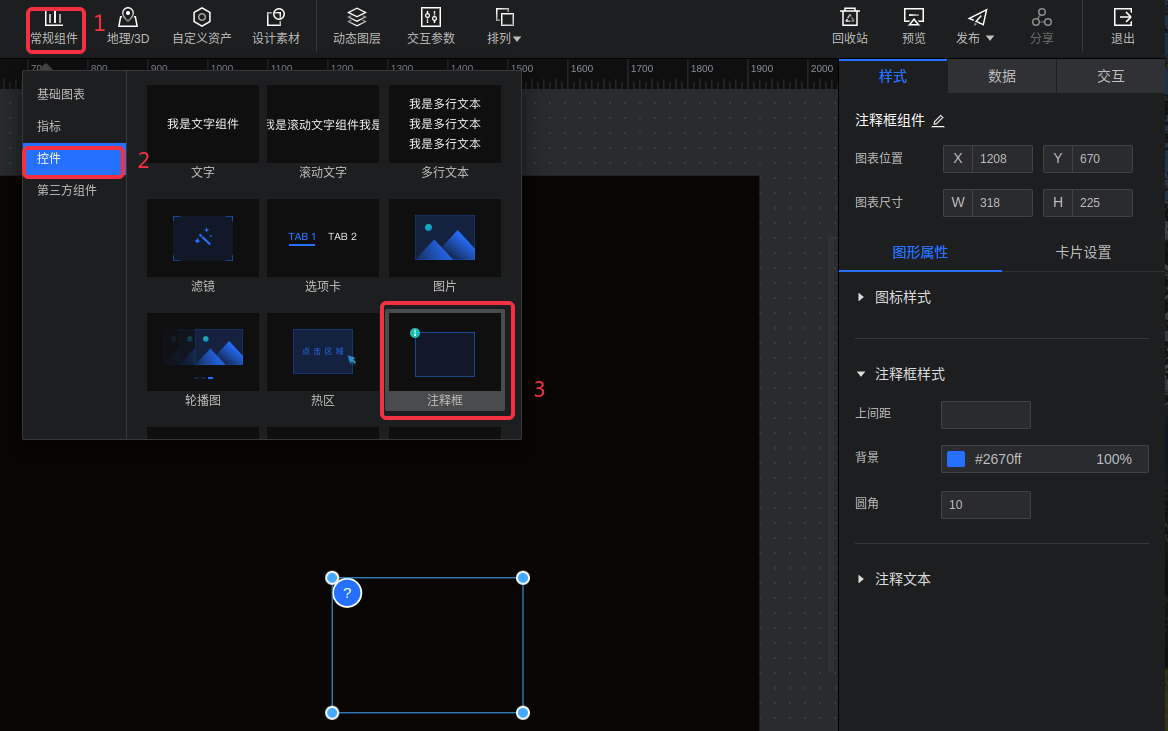
注释框
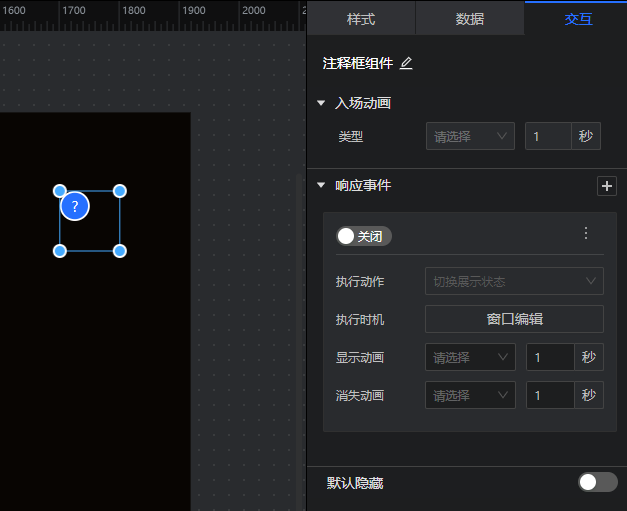
注释框组件如下图所示。

注释框在大屏展示中起到信息提示作用,作用效果如下:光标hover显示提示信息。

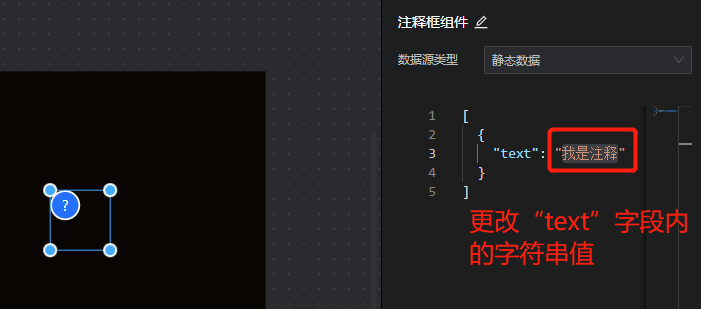
注释框文本可以通过静态JSON直接编辑。

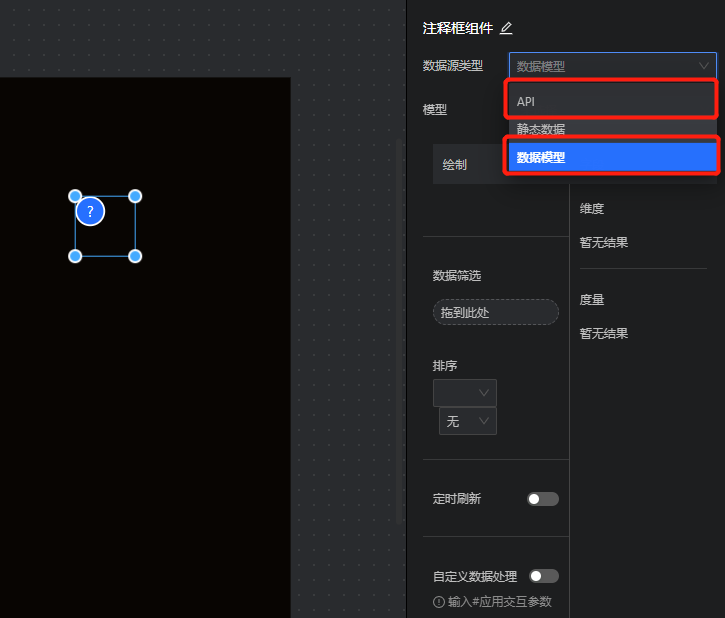
也可以通过连接API或数据模型导入注释文本。

注释框的图形样式配置包括:
- 图标样式:实现提示icon的样式调整,包括类型、颜色、尺寸、位置和边框样式。
- 注释框样式:配置hover显示的文本框样式,包括上间距、背景颜色和圆角程度。
- 注释文本:配置注释文本的显示样式,包括文字样式、大小、颜色、对齐、是否缩进、行间距及列表样式。

注释框支持的交互配置包括入场动画和响应事件的配置。

日期时间
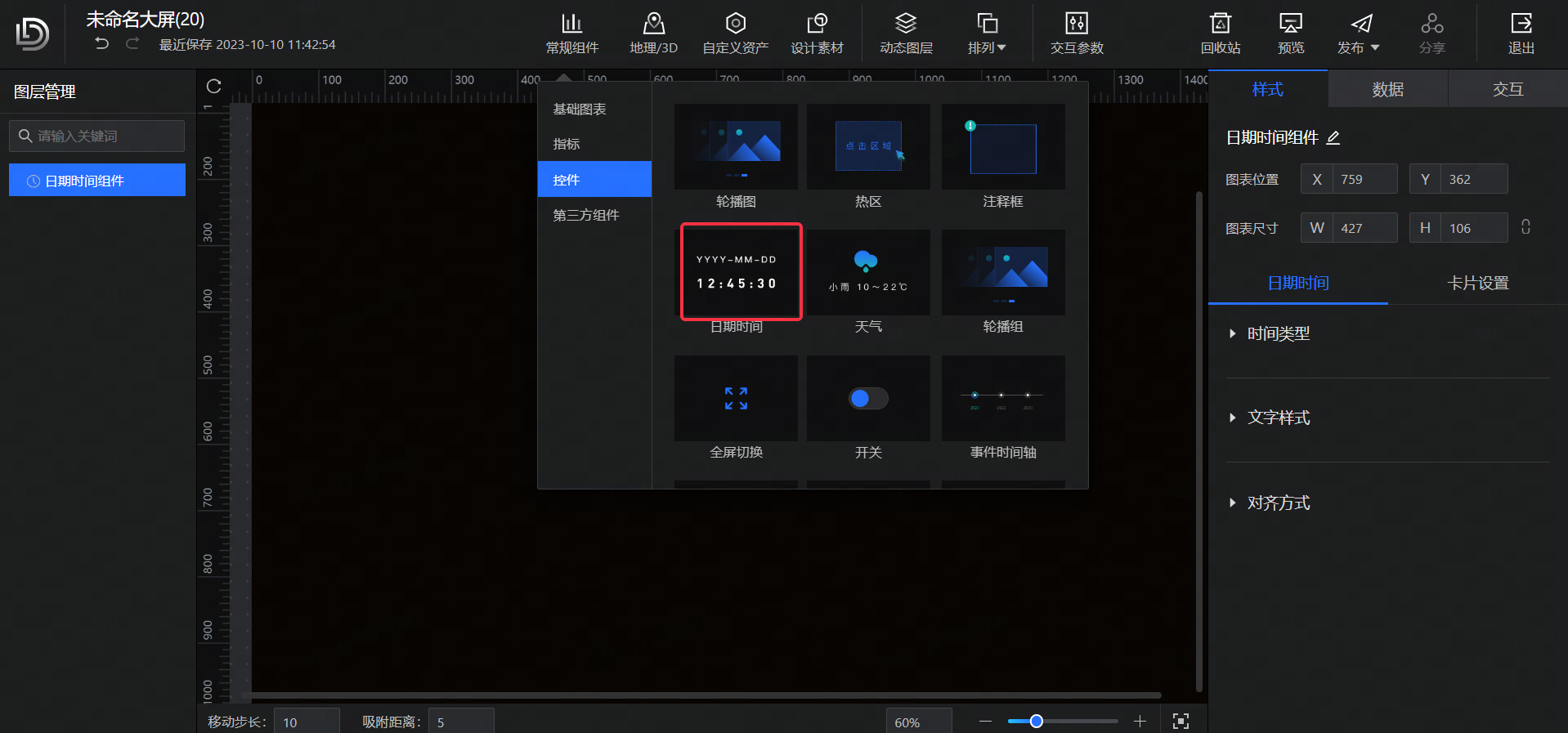
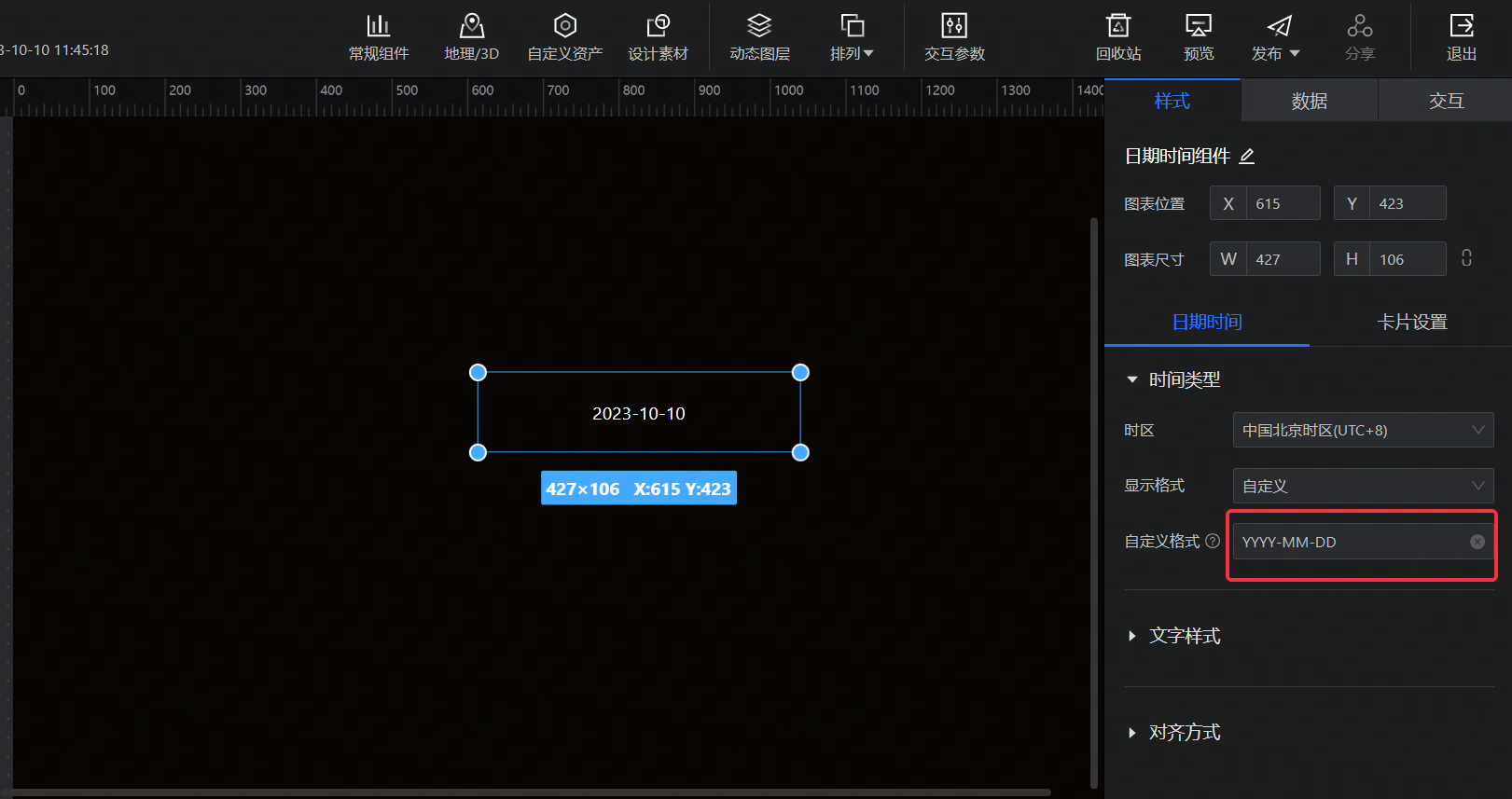
日期时间组件如下图所示。

日期时间组件显示当前日期和时间,可以在样式面板中自定义显示格式,如:YYYY-MM-DD

天气
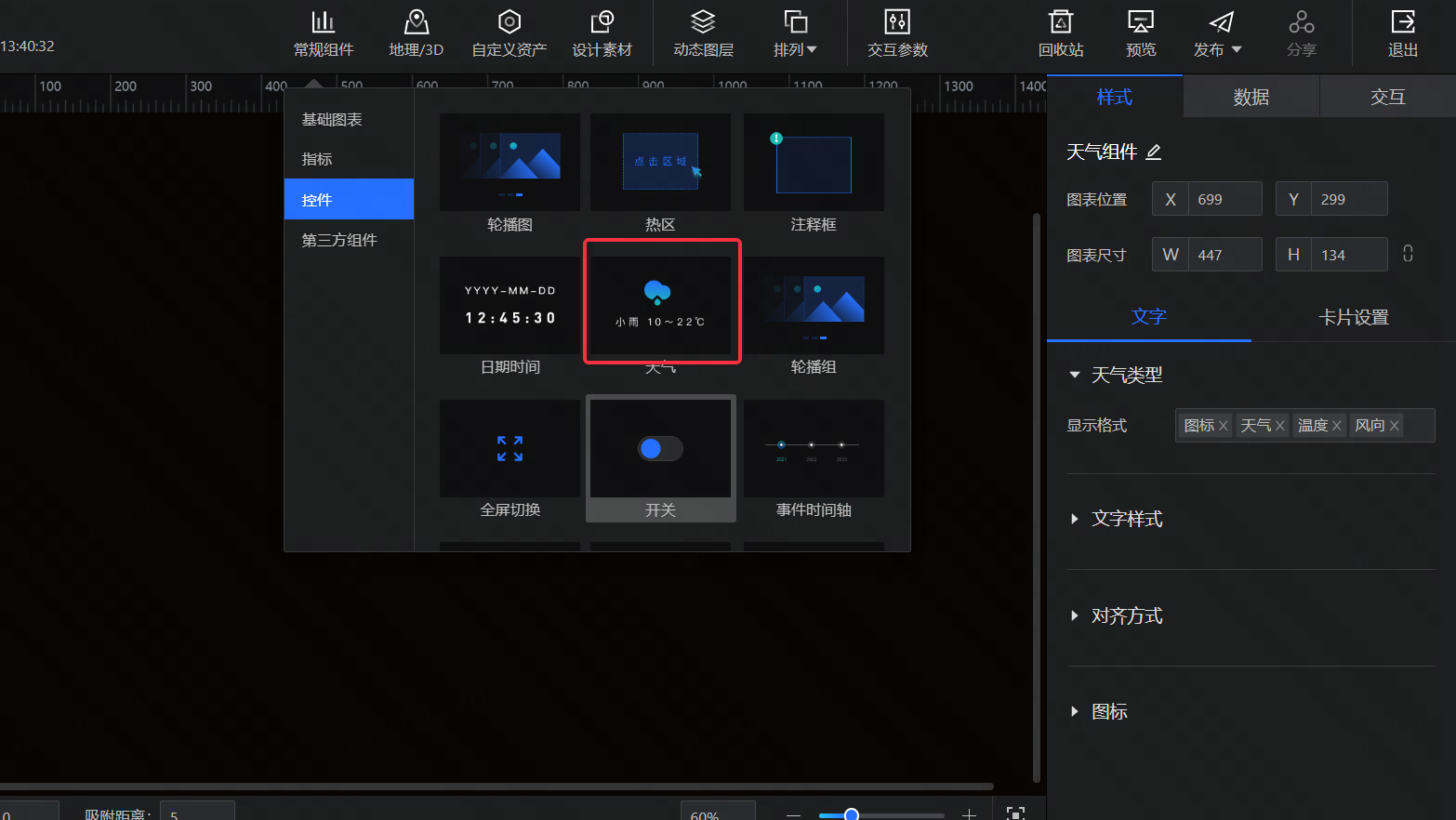
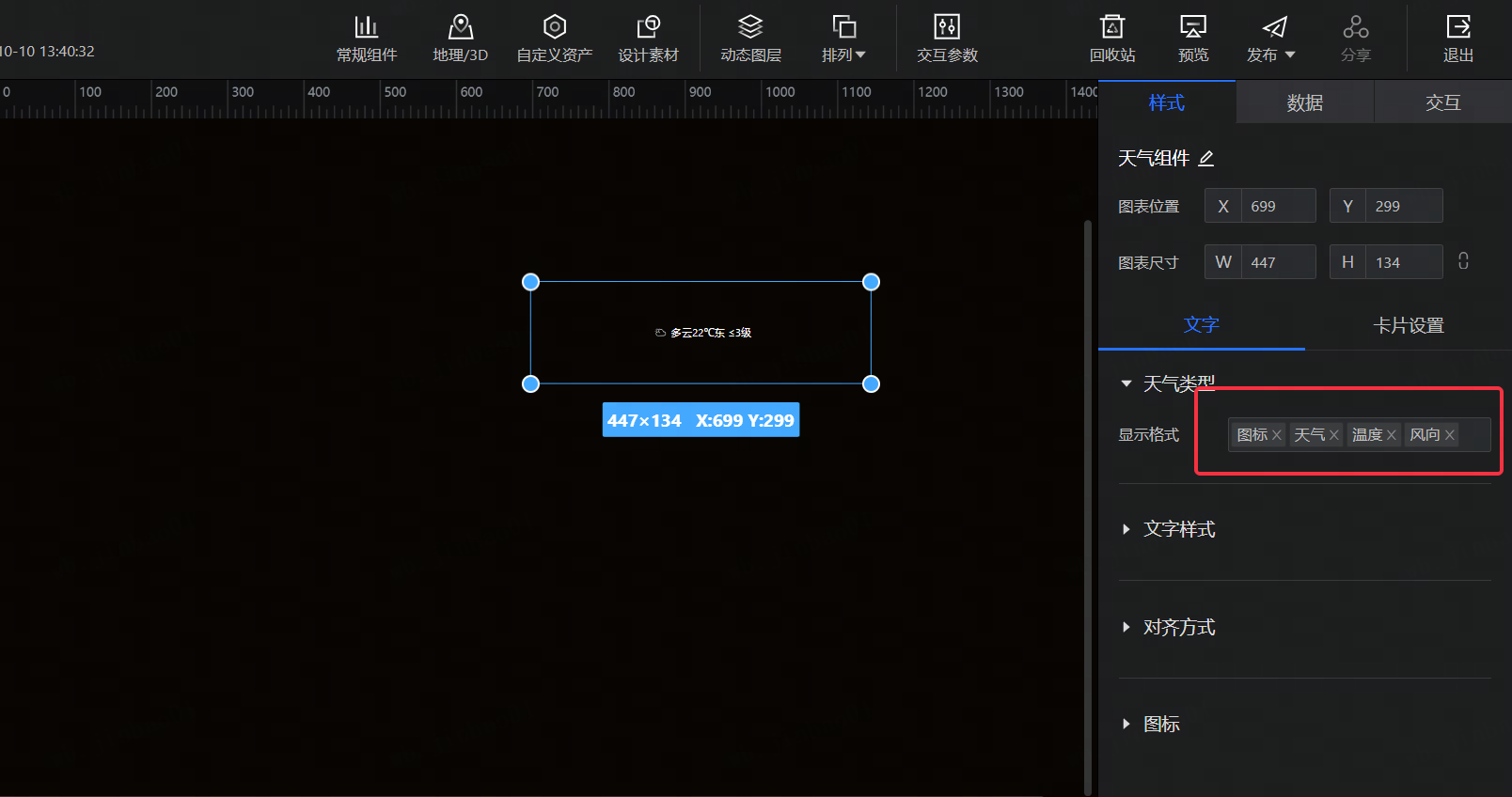
天气组件如下图所示。

可以在样式面板中设定天气组件修改显示格式。

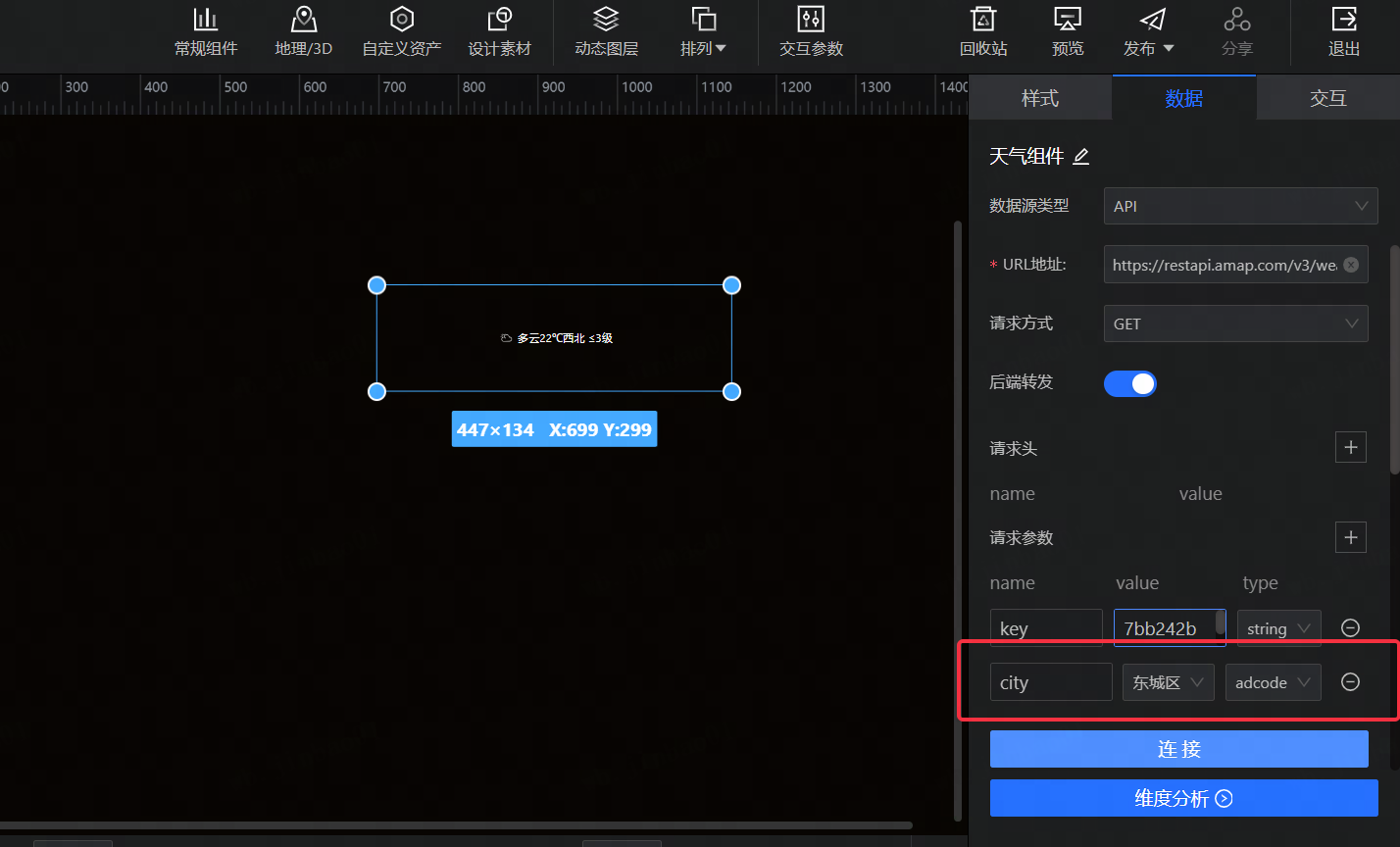
可以在数据面板中通过设定city值来修改对应城市天气。

轮播组
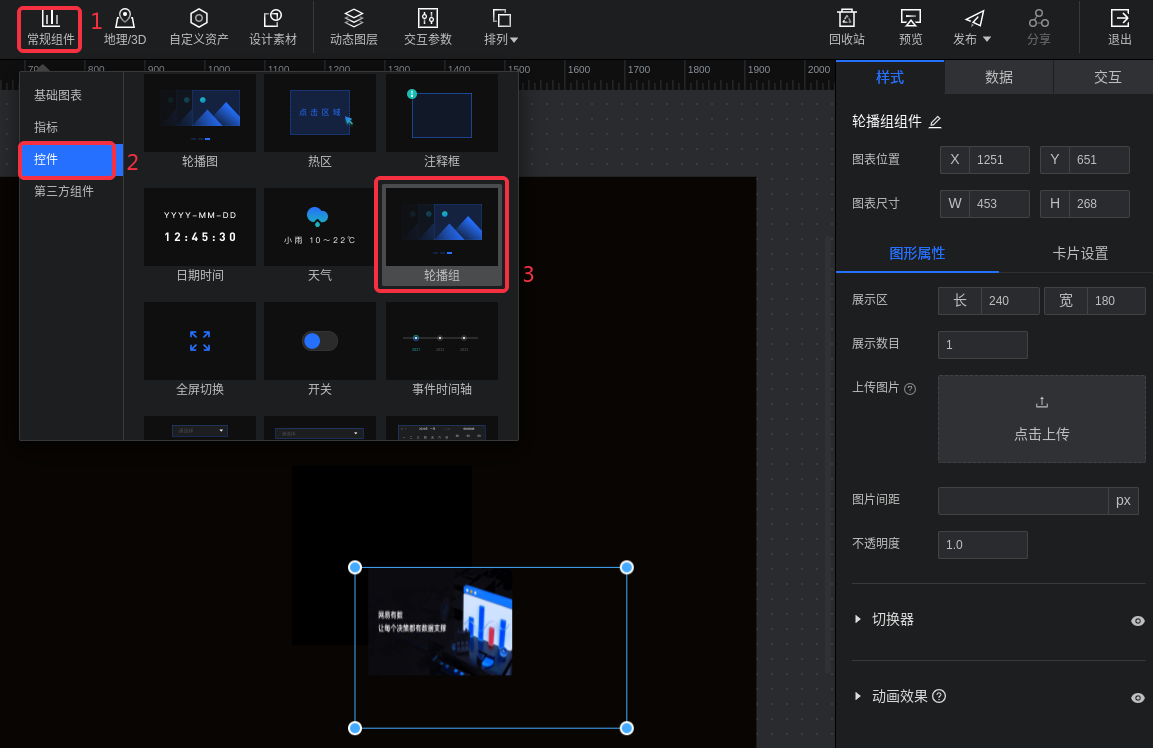
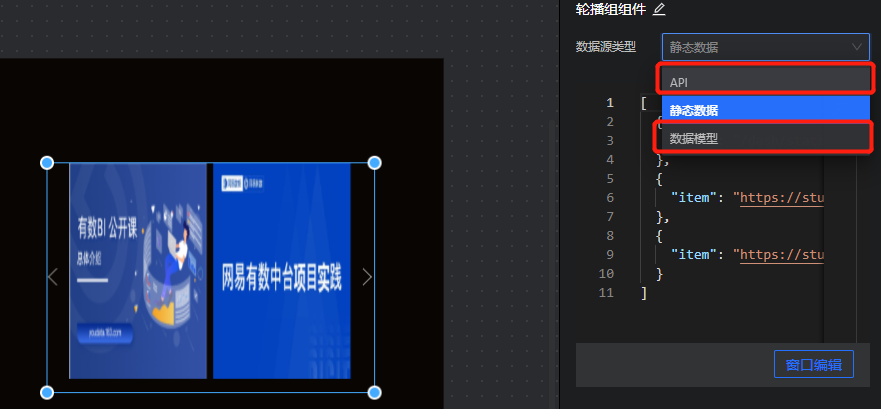
轮播组组件如下图所示。

与轮播图组件功能相同,用于展示多个图片,区别是展示形式有所区别。
- 轮播图:一次只展示一张图片,切换器在下方。
- 轮播组:一次可展示多张图片,切换器在两侧。
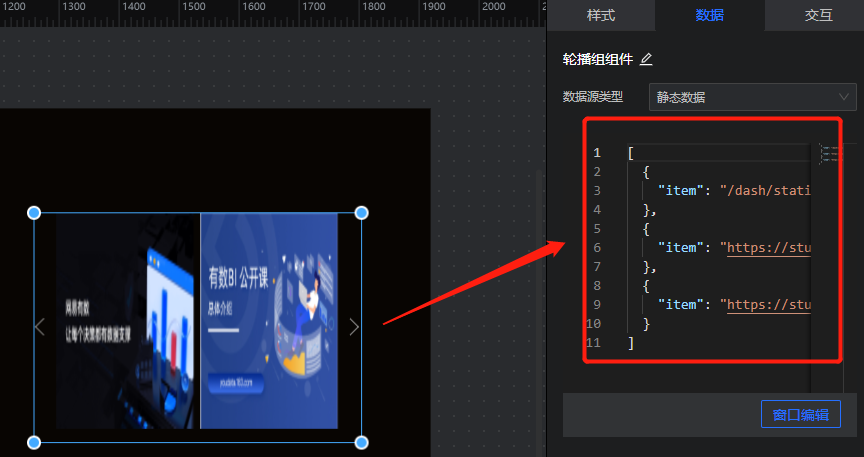
可以在数据配置区域配置待展示的图片URL。可以通过直接修改静态JSON,也可以通过接入API或数据模型的方式写入图片URL。


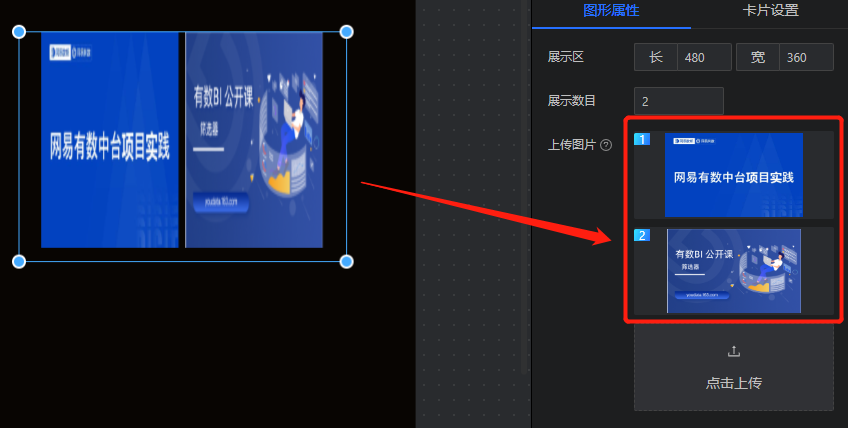
也可以在样式配置区域从本地上传图片。从样式配置区上传的图片展示优先级高于数据配置区写入的图片,因此如果样式区传入了图片,轮播组将展示上传图片而非数据区写入的图片。

轮播组的样式配置包括:
- 展示区配置:调整展示区尺寸、一次展示的图片个数、图片间距和不透明度。
- 切换器配置:调整背景样式及颜色,切换器button样式、粗细和颜色,是否展示缩略图。
- 动画效果配置:调整轮播动画效果,包括动画类型、轮播动画持续时间、停留时长。

轮播组支持的交互配置包括入场动画和响应事件。
全屏切换
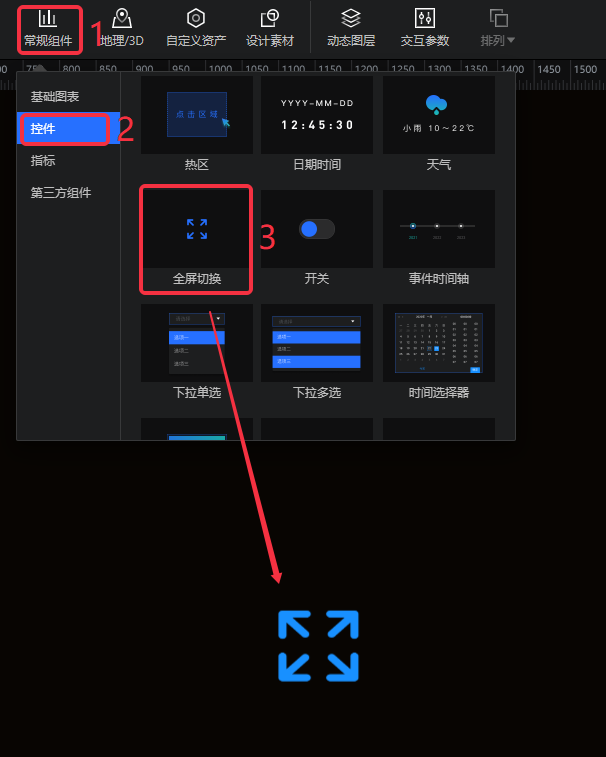
全屏切换如下图所示。

全屏切换常用于对大屏展示状态的切换。阅览大屏时,点击即可进入全屏状态,再次点击,退出全屏状态。
图形样式的设置支持更改按钮样式,如下图所示,可以通过上传图片实现全屏和退出按钮的样式自定义。

全屏切换的交互事件配置支持:入场动画和响应事件。

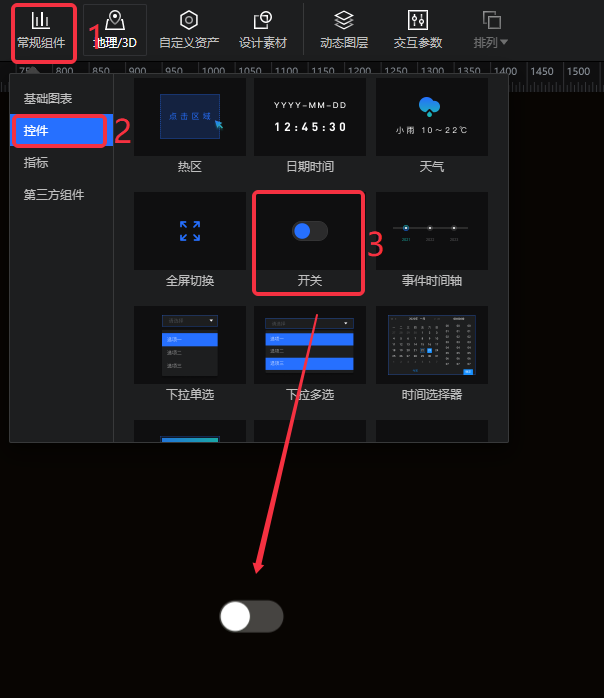
开关
开关如下图所示。

开关用于联动控制其他组件。例如,利用开关控制图表的显示或隐藏状态。
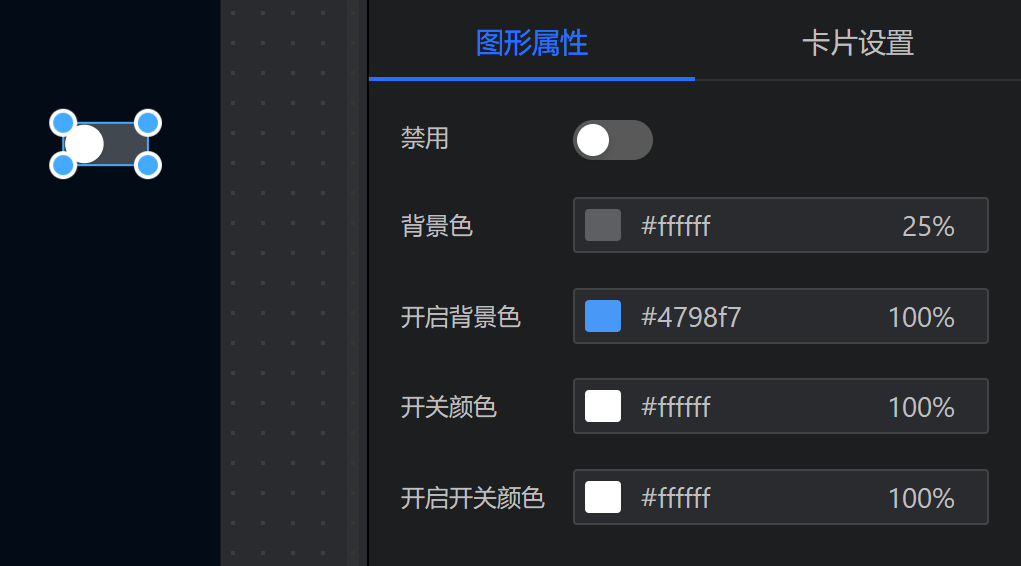
可以在图形样式配置区域修改开关颜色,如下图所示。

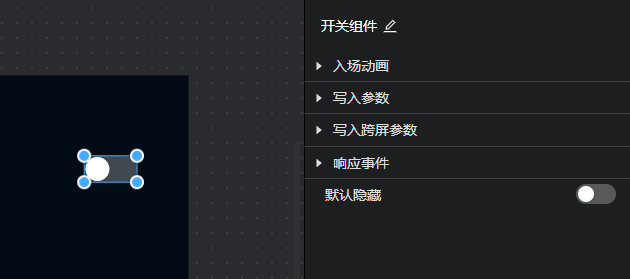
开关目前支持的交互事件包括:入场动画、参数写入、以及响应事件配置。

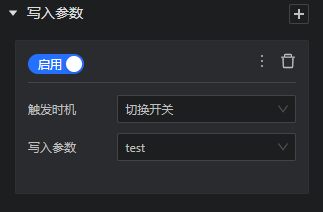
开关组件的交互参数配置过程与其他组件有些许不同。开关组件在传递参数值时,不再需要选择字段,通过开关状态自动传入true或false,数据类型为布尔型。以下图为例,开关组件的传参逻辑为:当开关状态切换为”开启“时,”将true写入参数test“的动作被触发;当开关状态切换为”开启“时,”将false写入参数test“的动作被触发。

事件时间轴
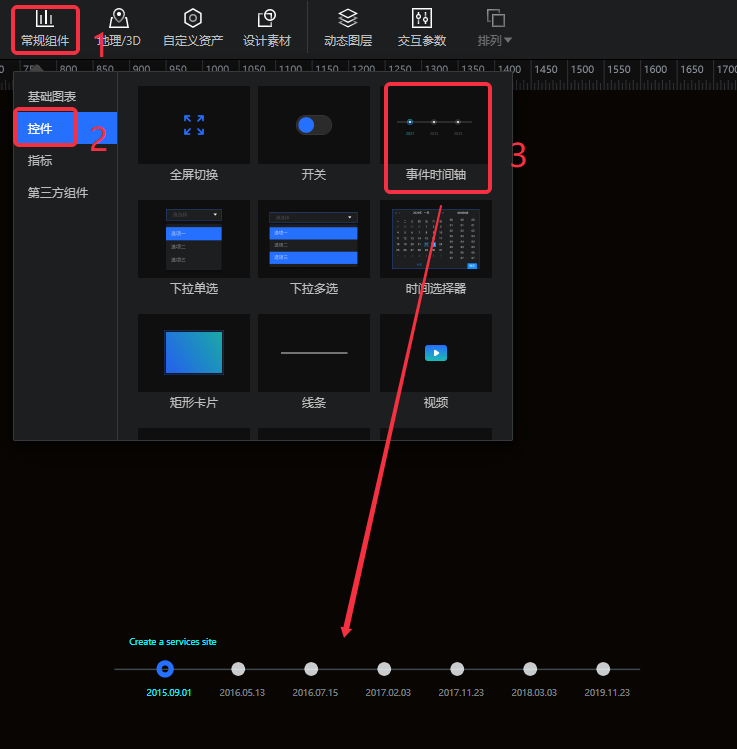
事件时间轴的入口如下图所示。

事件时间轴往往被用来轮播呈现大事记。
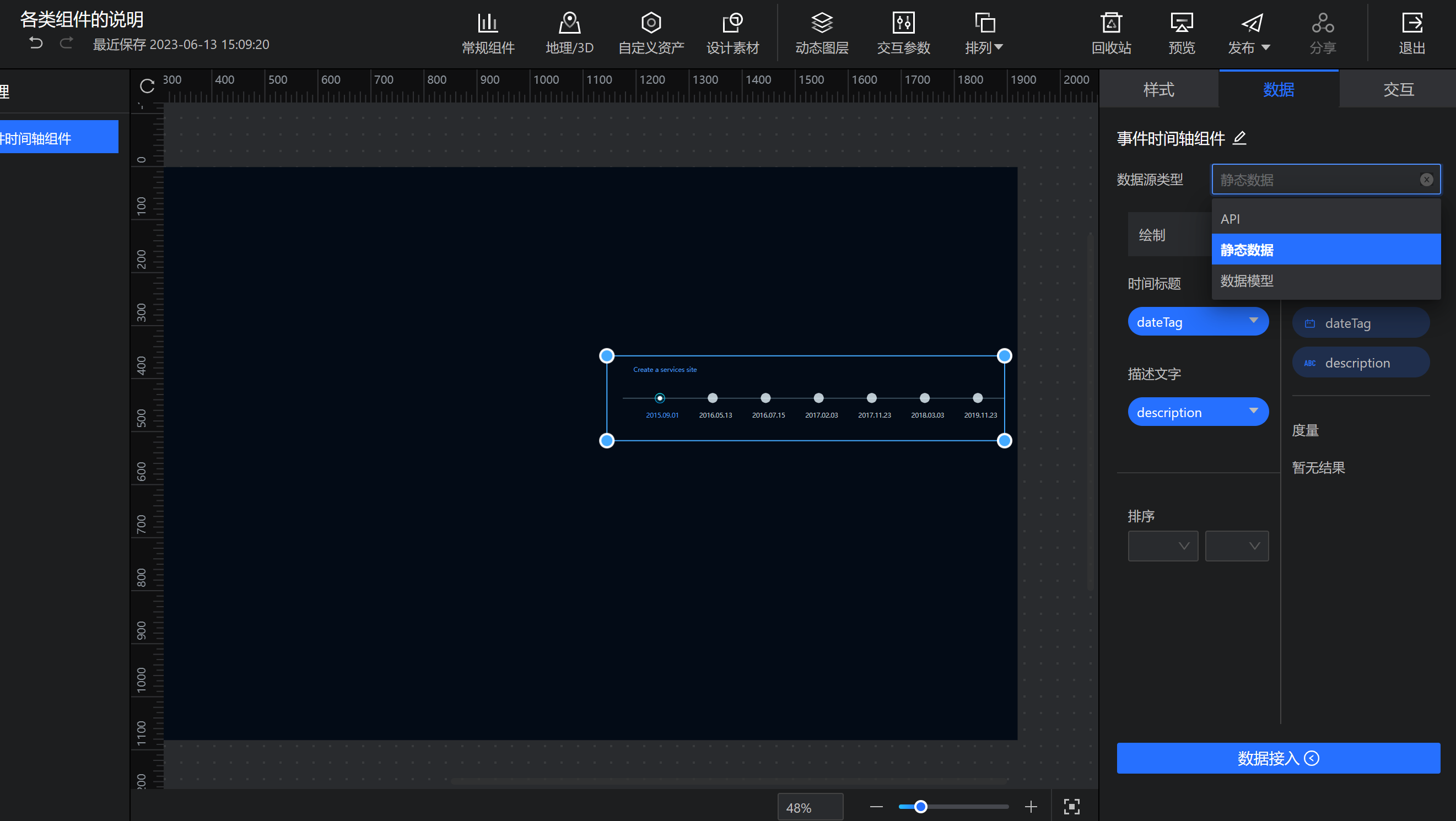
相关的数据配置如下图所示。
- 时间标题:大事节点的日期。
- 描述文字:大事节点的相关描述。
数据可来自静态JSON、API或数据模型。

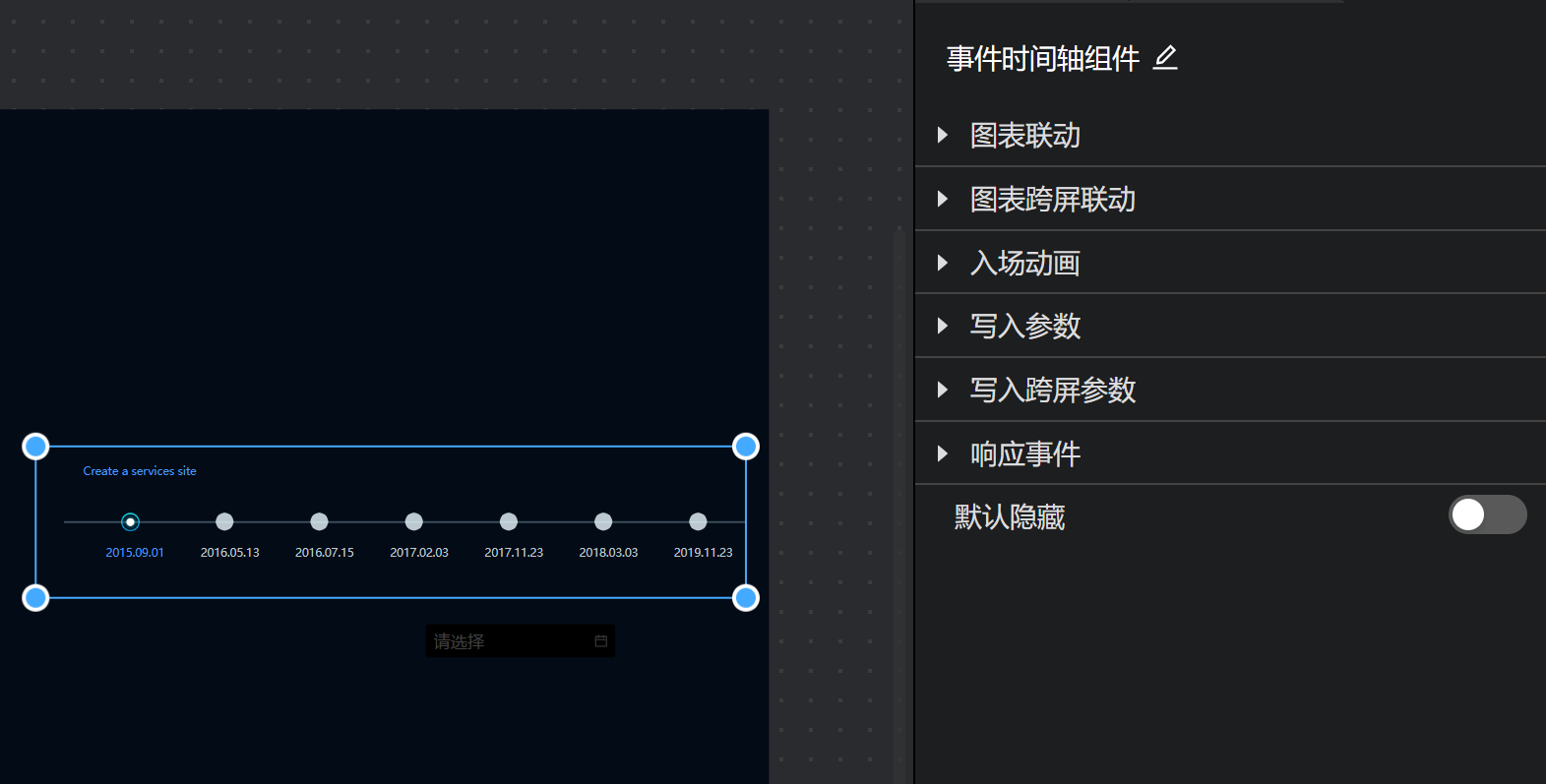
事件时间轴可配置的图形样式如下图所示:
- 布局:设置时间轴的方向和节点分布。
- 轴线样式:设置轴线的线型、粗细和颜色。
- 点样式:设置选中以及未选中的节点形状和尺寸。
- 时间标题样式:设置时间标题的样式。
- 描述文字样式:设置描述文字的样式。
- 动效:设置组件的轮播效果,包括:是否轮播、轮播间隔、动画时长、是否联动。

事件时间轴的交互事件配置支持:联动、入场动画、写入参数、响应事件。

下拉单选
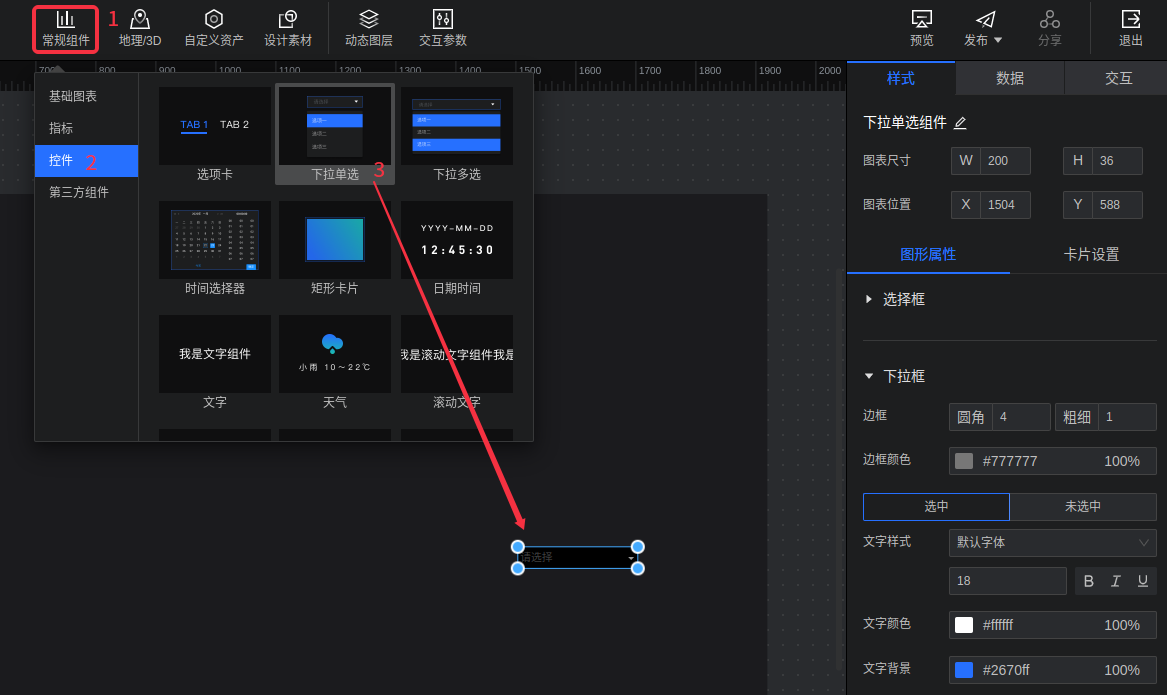
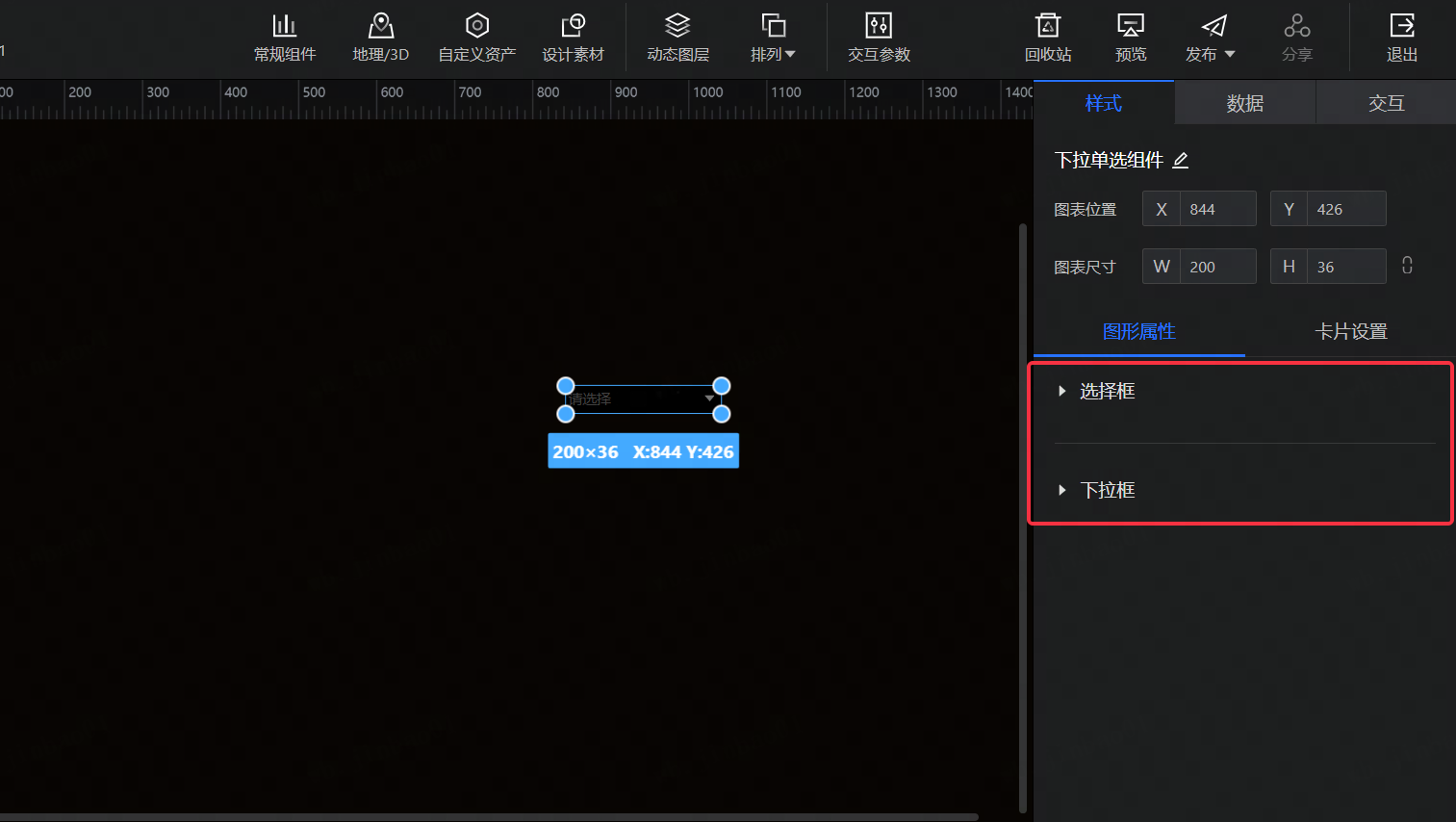
下拉单选组件的入口如下图所示。

下拉单选组件的图形样式设置包括:
- 选择框:配置下拉框未展开时,选择框的样式,包括边框、背景、文字内容及样式。
- 下拉框:配置下拉框的边框、背景和字体样式。

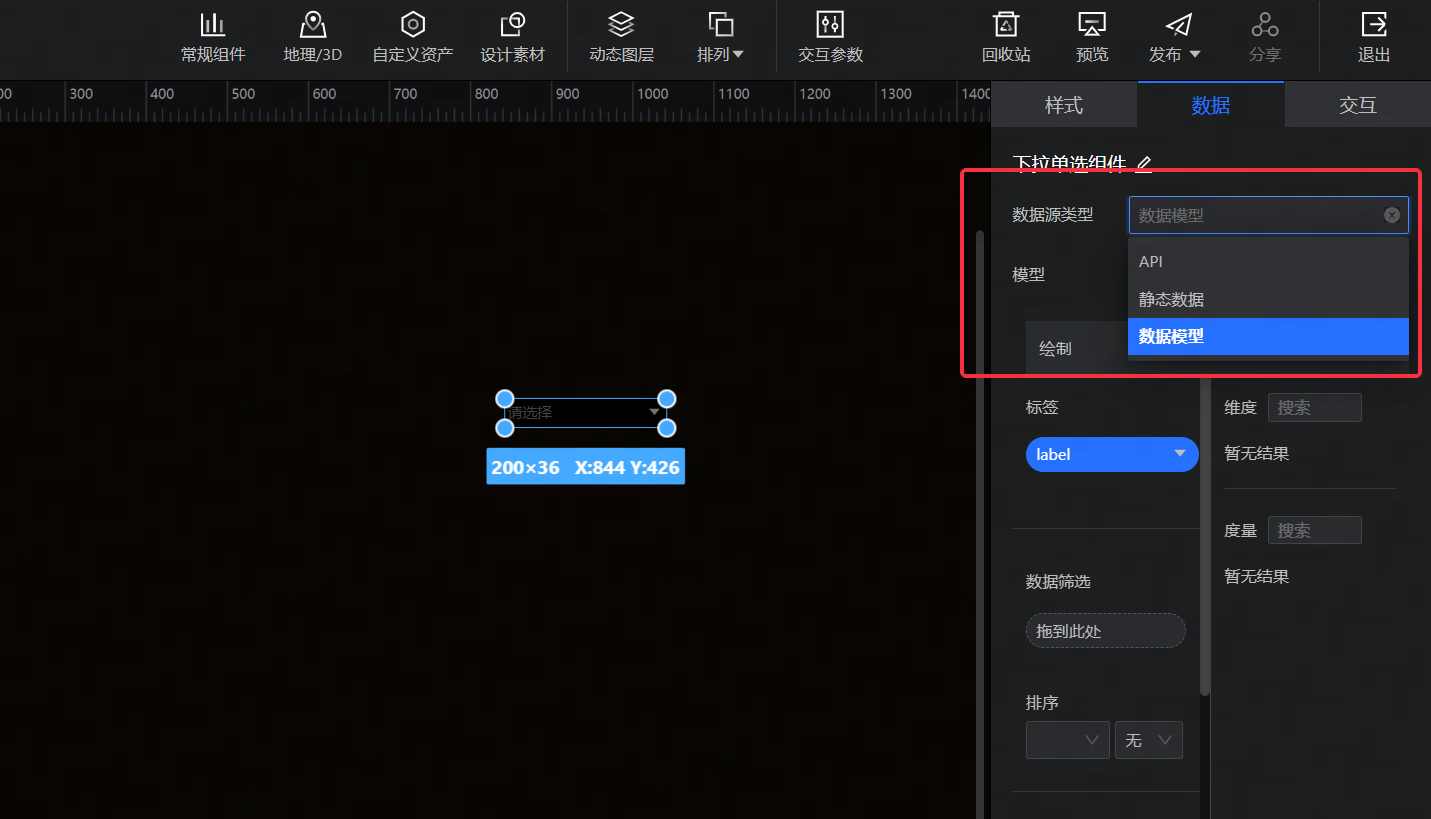
数据可来自静态JSON、API或数据模型。

下拉多选
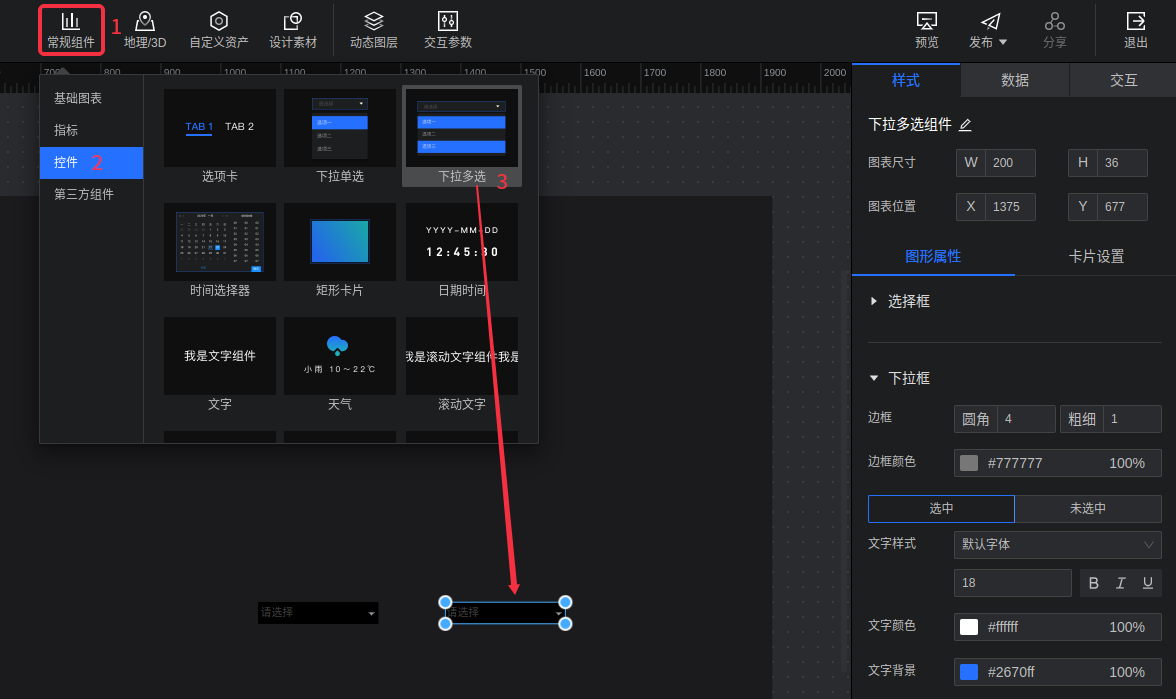
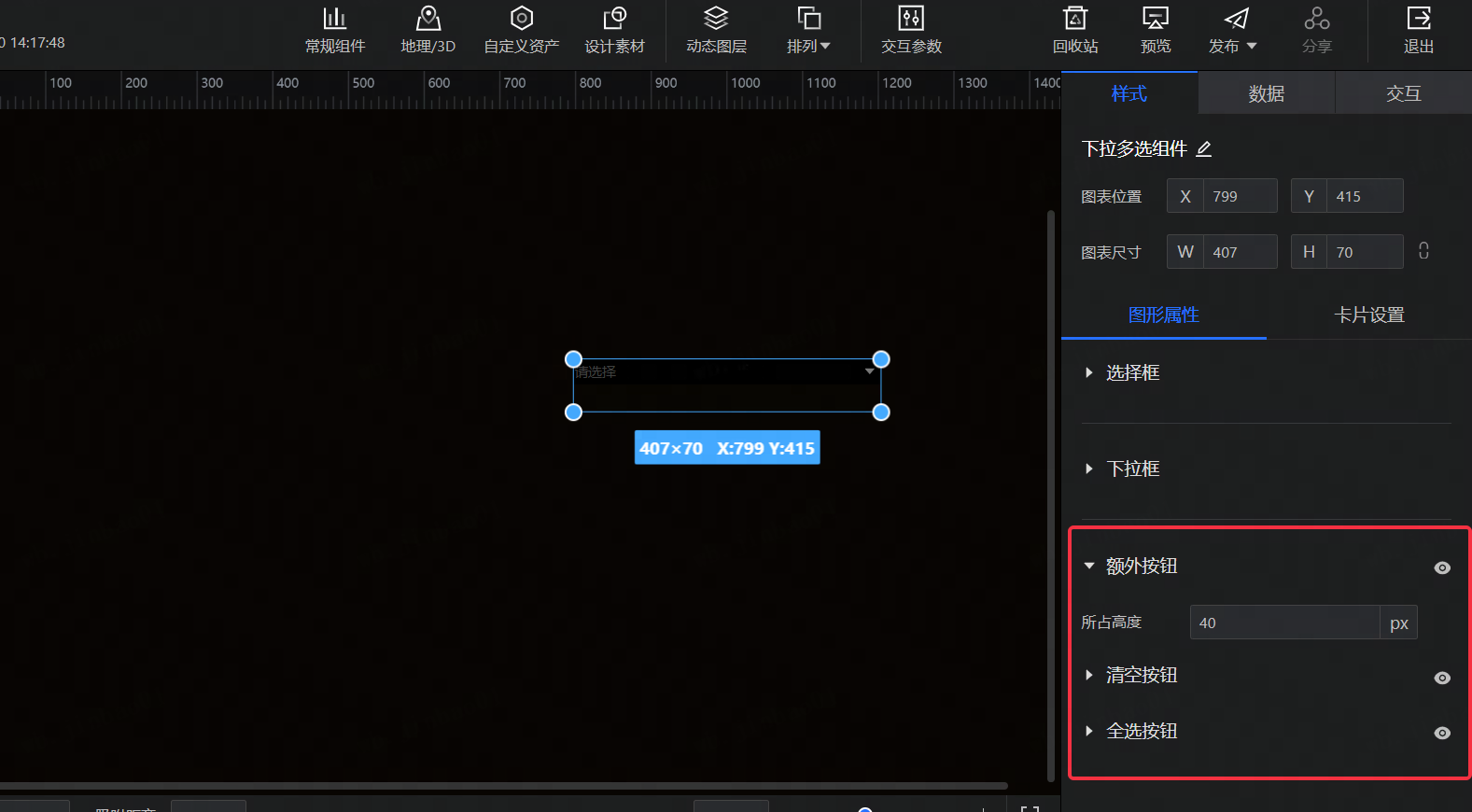
下拉多选组件的入口如下图所示。

相比下拉单选组件,下拉多选提供多选项同时选择,增加额外按钮设置,可添加清空,全选按钮。

时间选择器
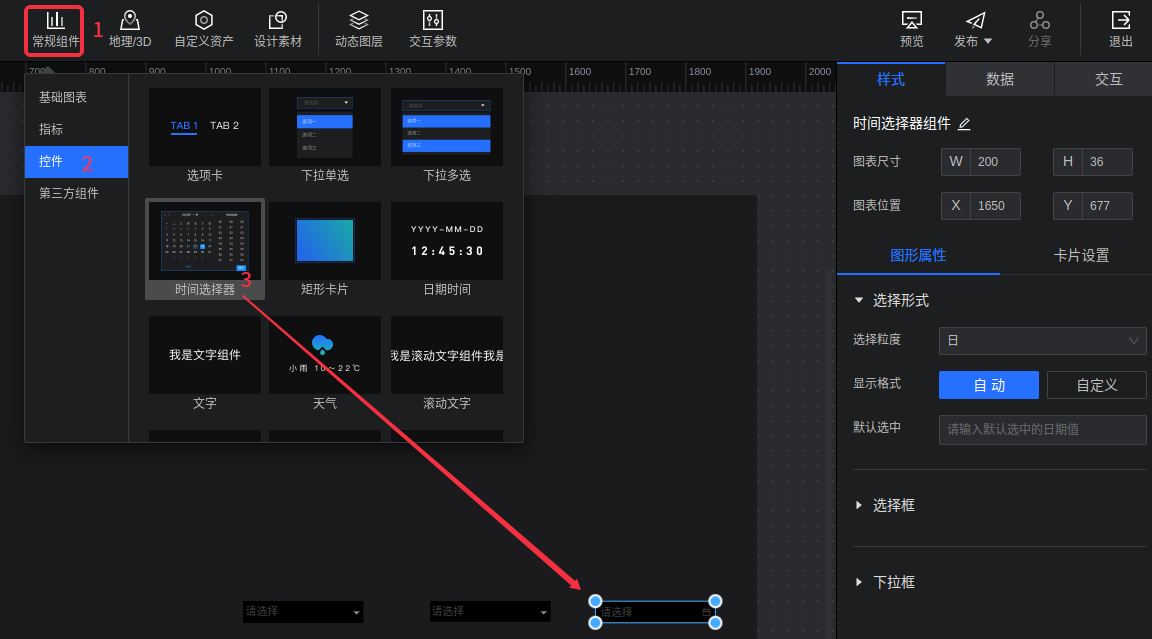
时间选择器组件的入口如下图所示。

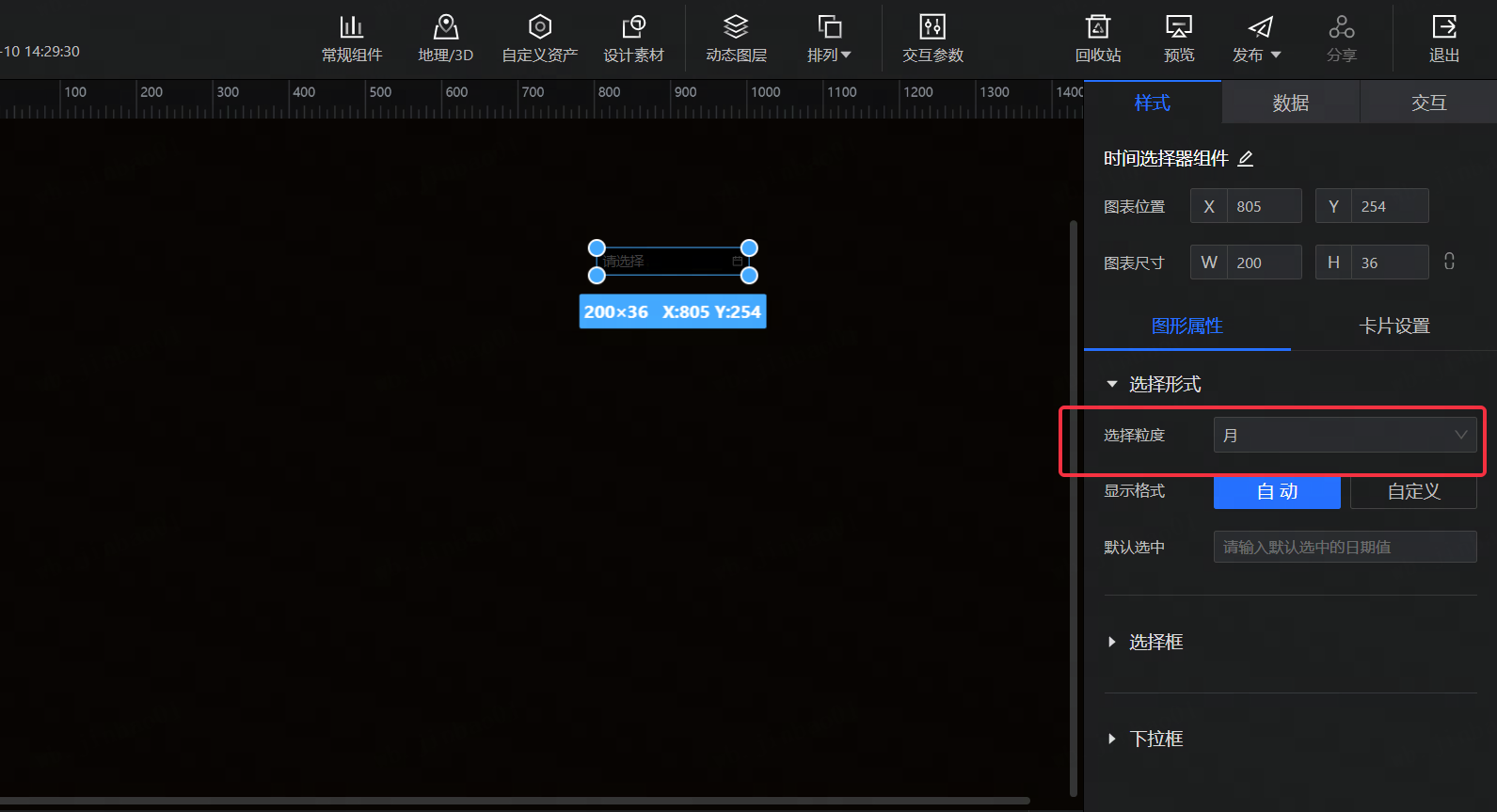
和下拉单选类似,时间选择器可以选择日期,在样式面板中可以在选择形式中修改粒度。

范围选择器
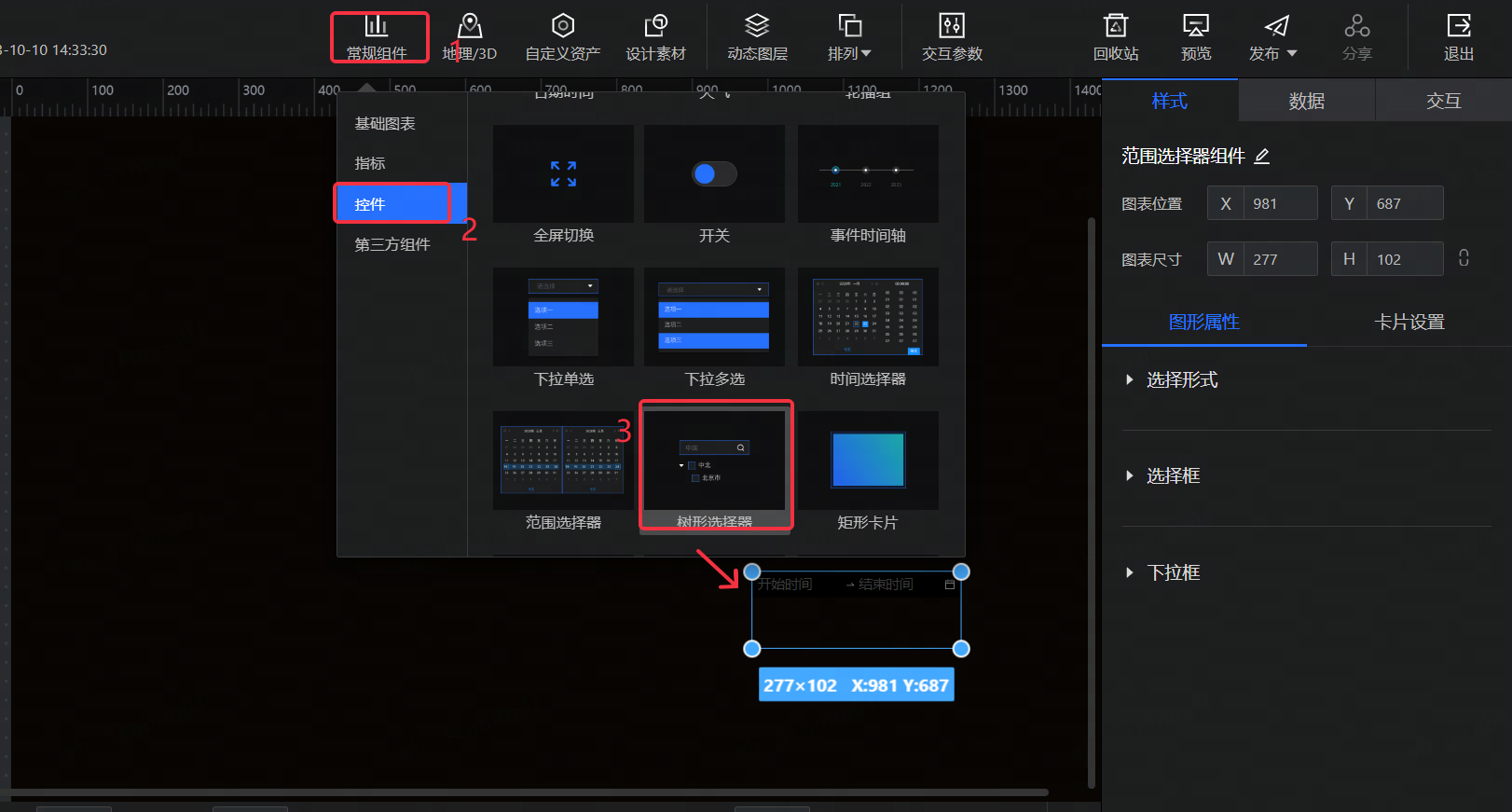
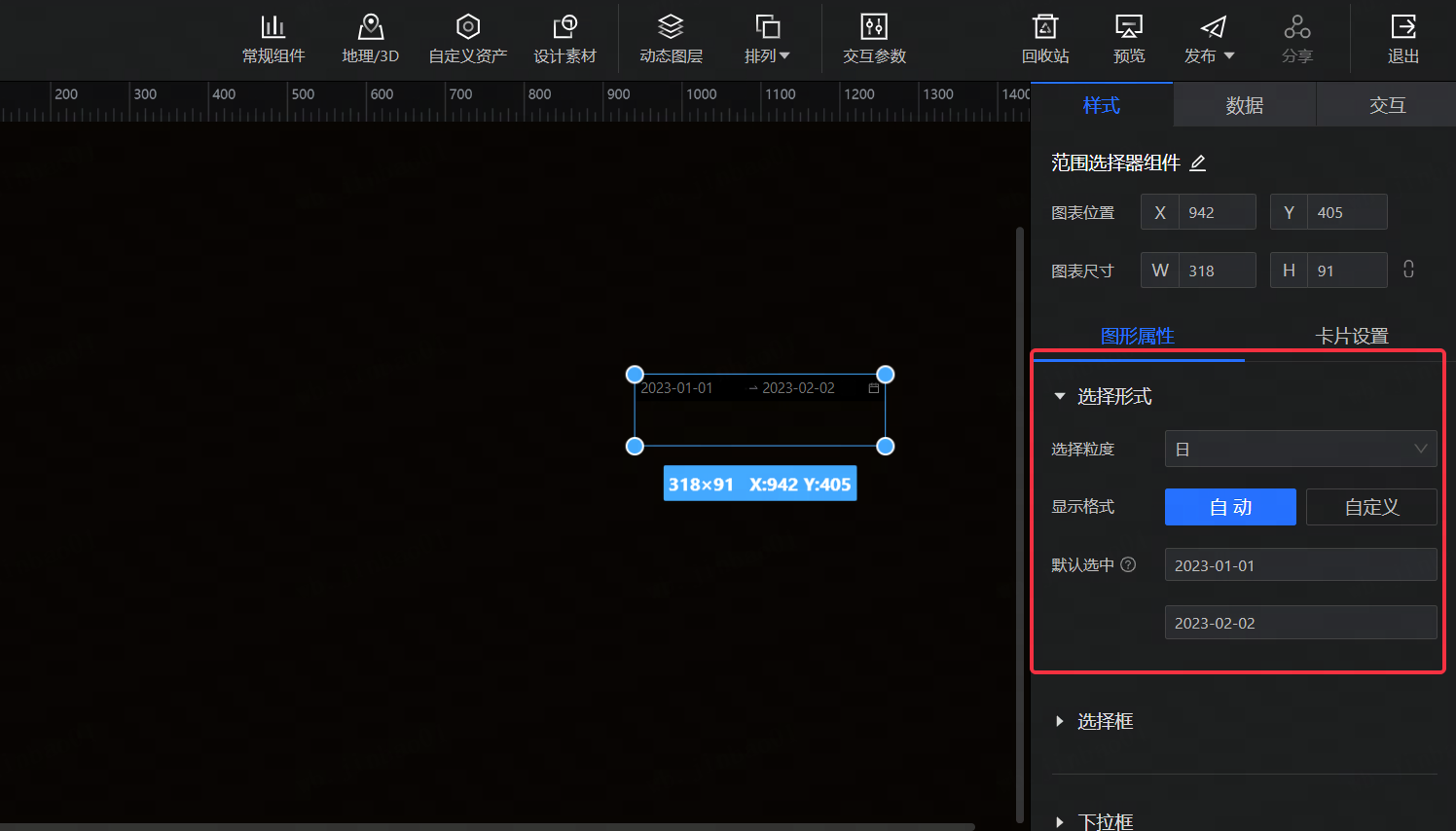
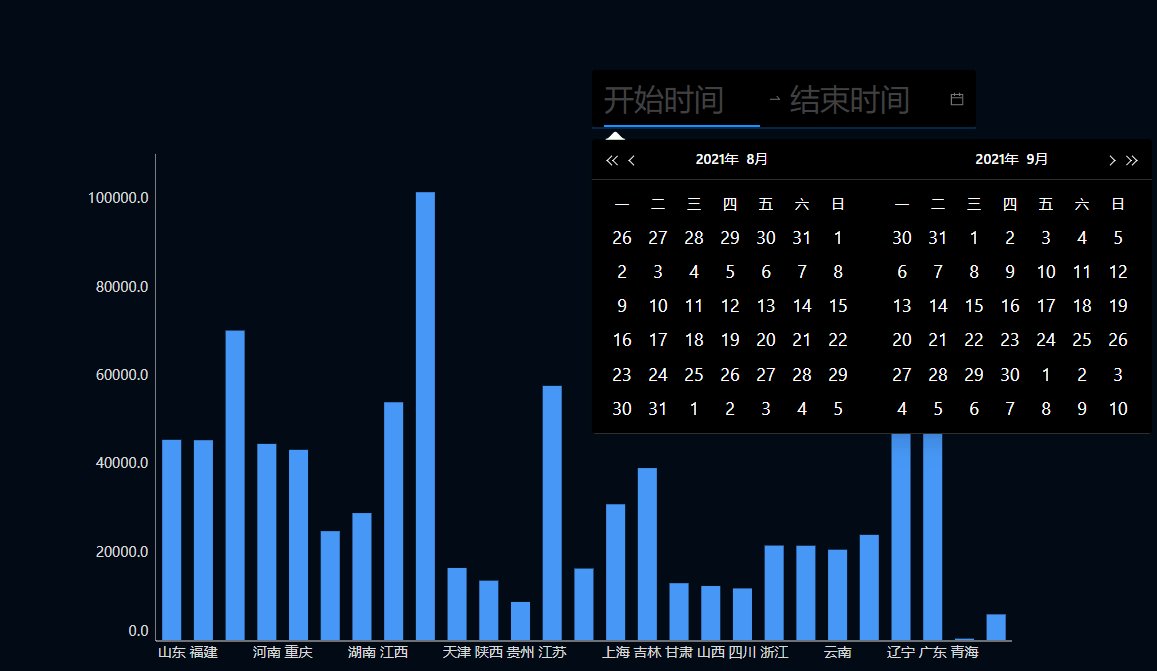
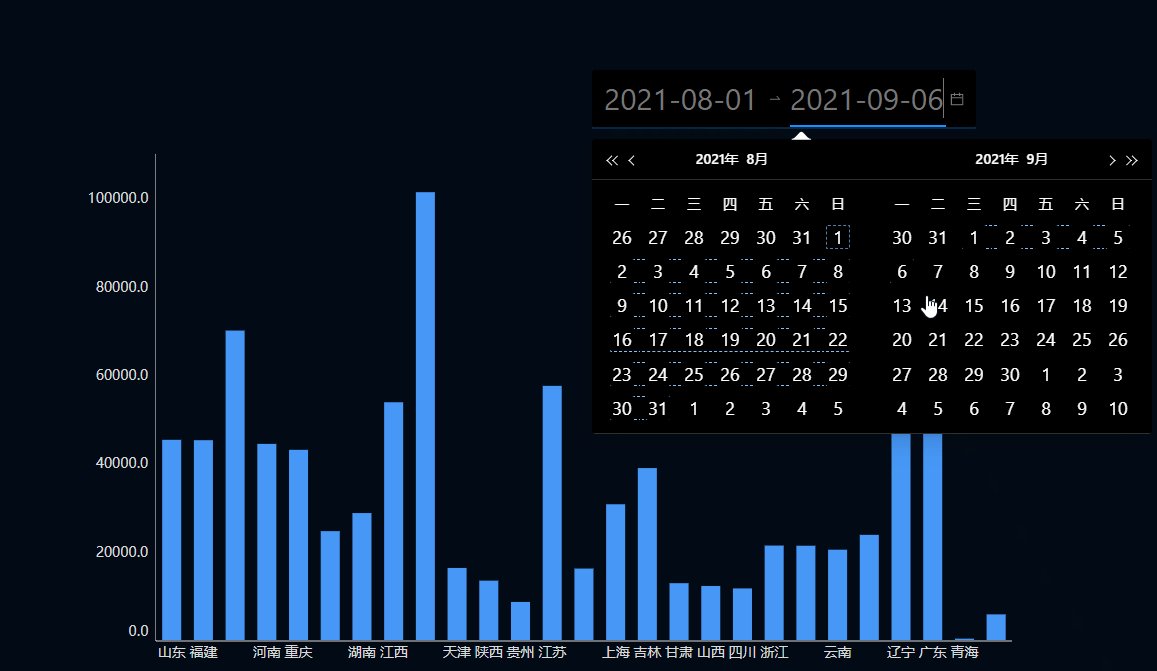
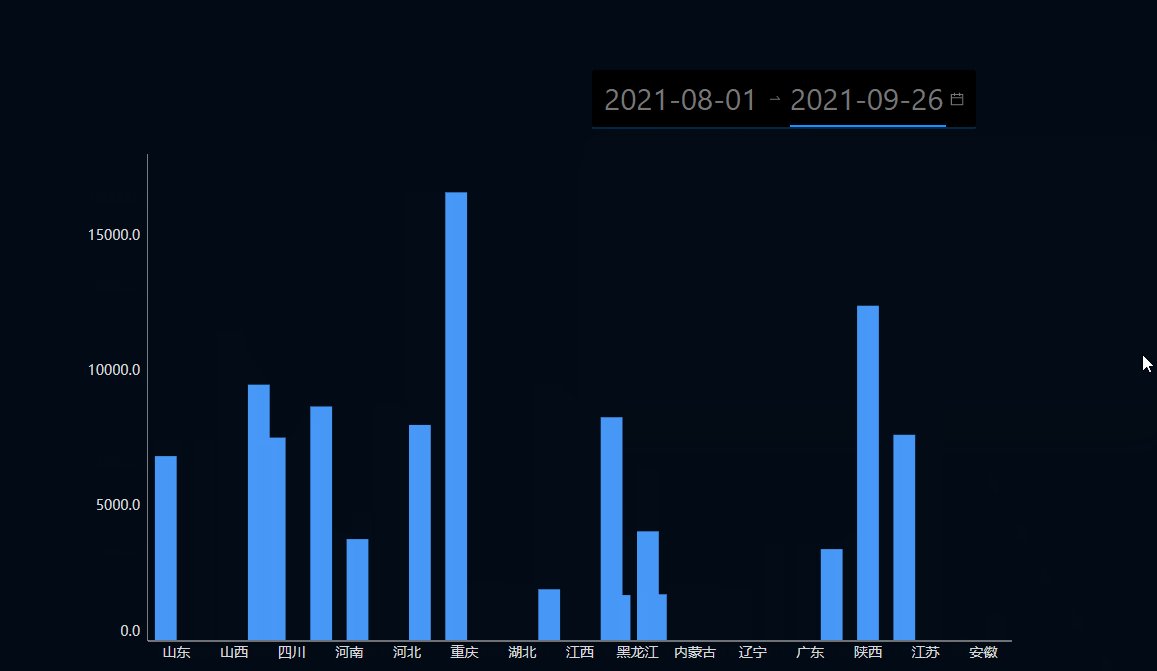
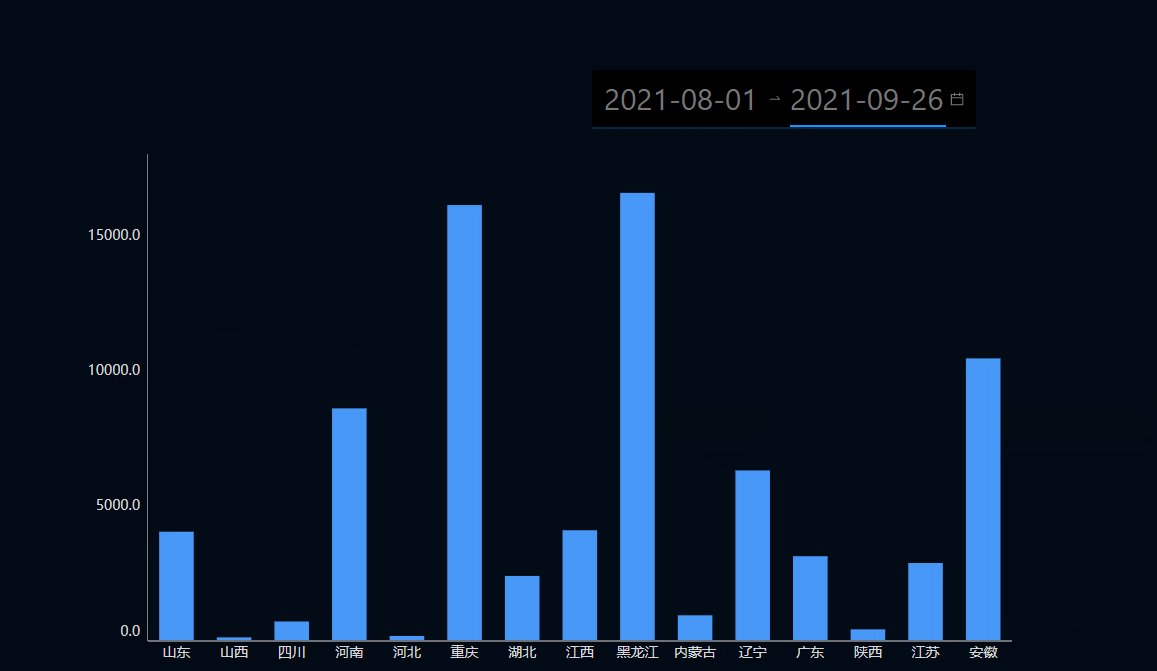
范围选择器组件的入口如下图所示。

与时间选择器类似,范围选择器可以选择日期时间段,如:2023-01-01 ~ 2023-02-02


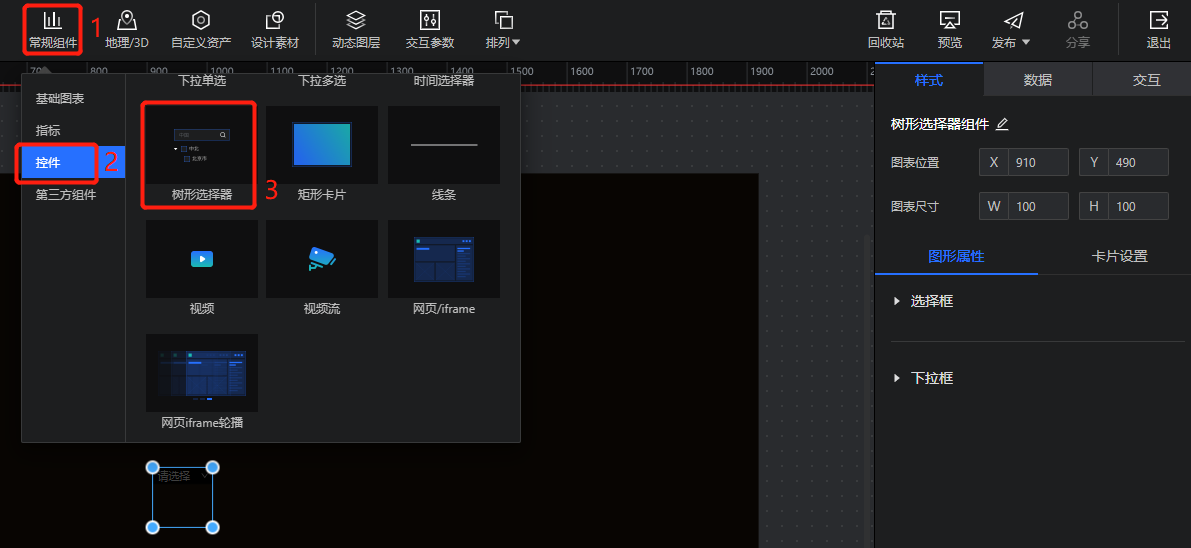
树形选择器
树形选择器组件如下图所示。

树形选择器常用于选项间存在层级关系的场景,通过将选项分组展示,提高选项展示的清晰与美观程度。
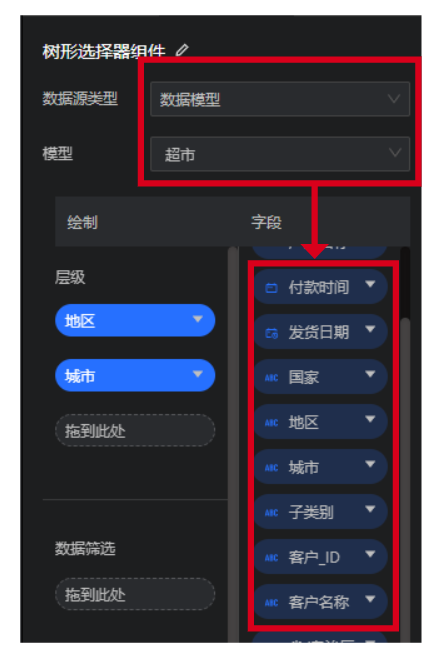
可以在静态JSON区域直接写入选项。

也可以通过连接API或数据模型实现数据写入。

选中字段并将其拖入层级区域,字段中的值将按拖入顺序实现层级嵌套。以下图“地区-省份”为例,地区为一级字段,省份为二级字段。

树形选择器的图形样式设置包括:
- 选择框:配置下拉框未展开时,选择框的样式,包括边框、背景、文字内容及样式。
- 下拉框:配置下拉框的边框、背景和字体样式。

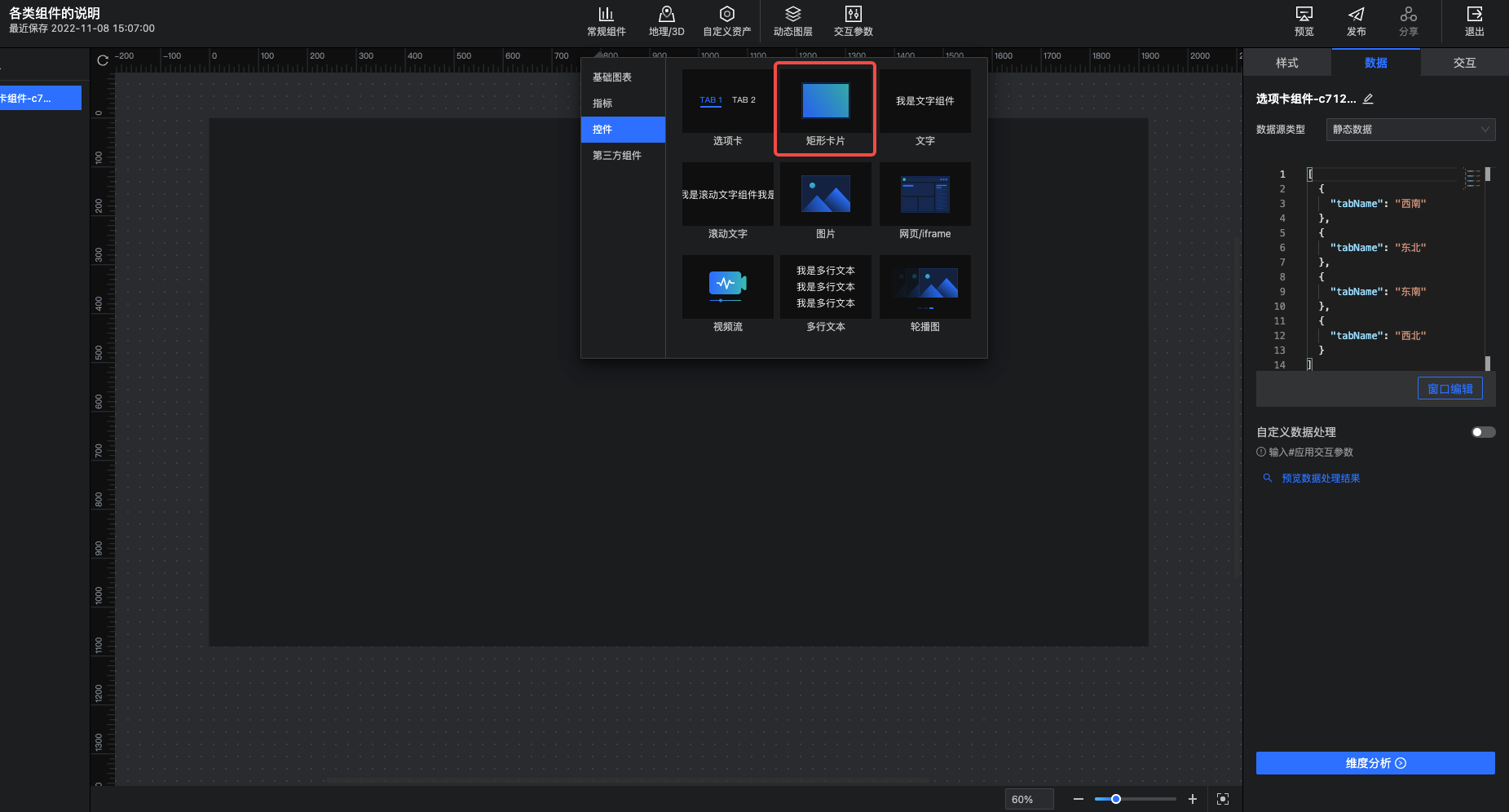
矩形卡片
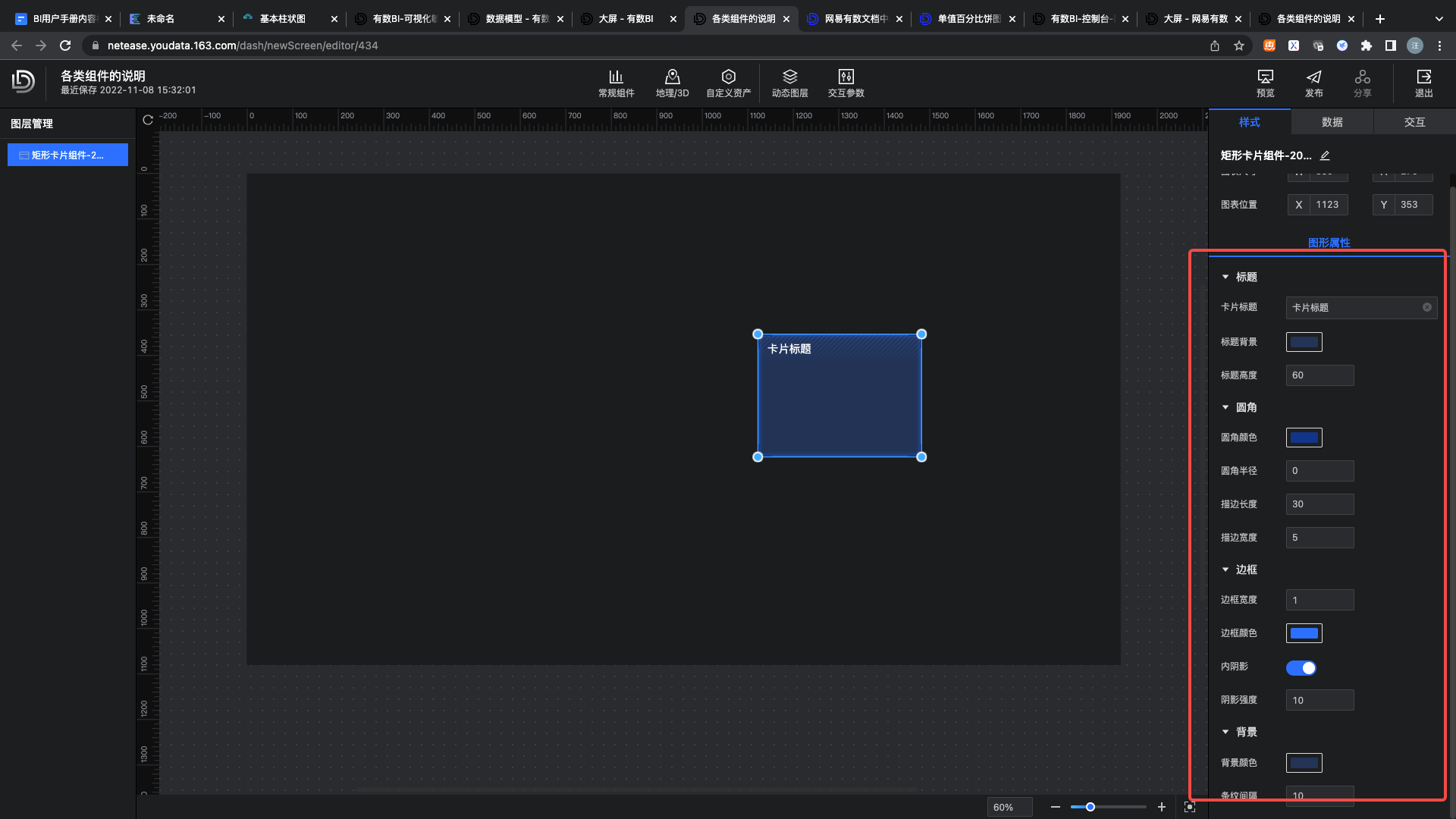
矩形卡片的入口如下图所示。

矩形卡片通常可以作为一些图表的背景装饰。在样式面板,可以设置矩形卡片的标题、背景、边框、圆角等样式。

线条
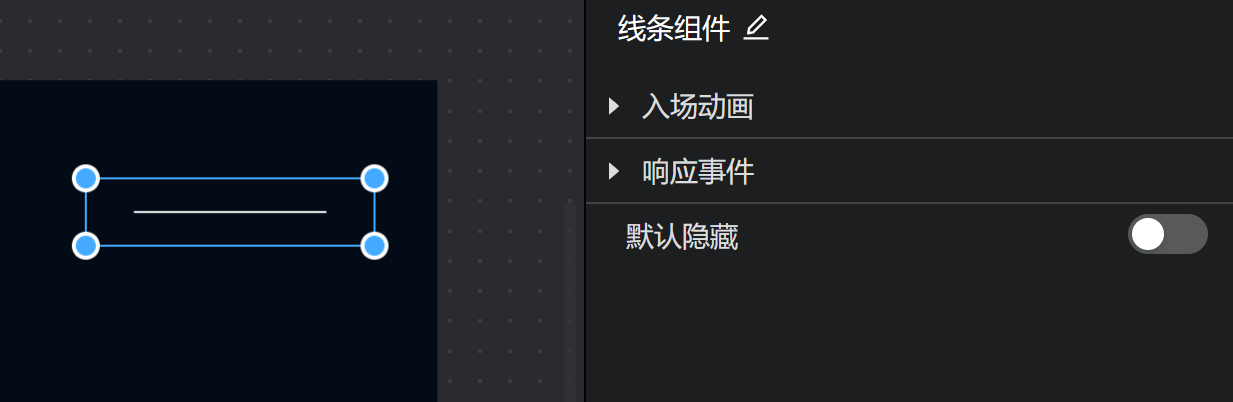
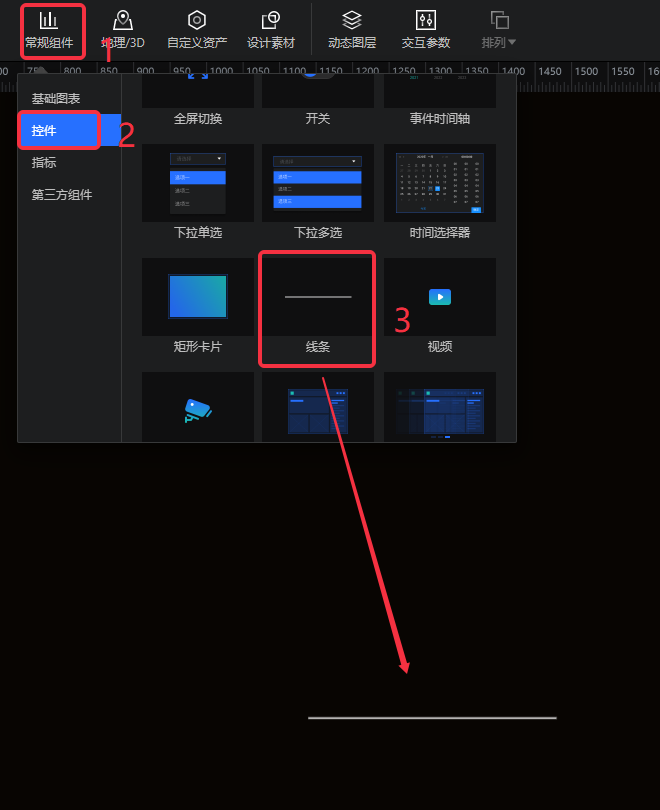
线条的入口如下图所示。

线条组件常用于装饰大屏。
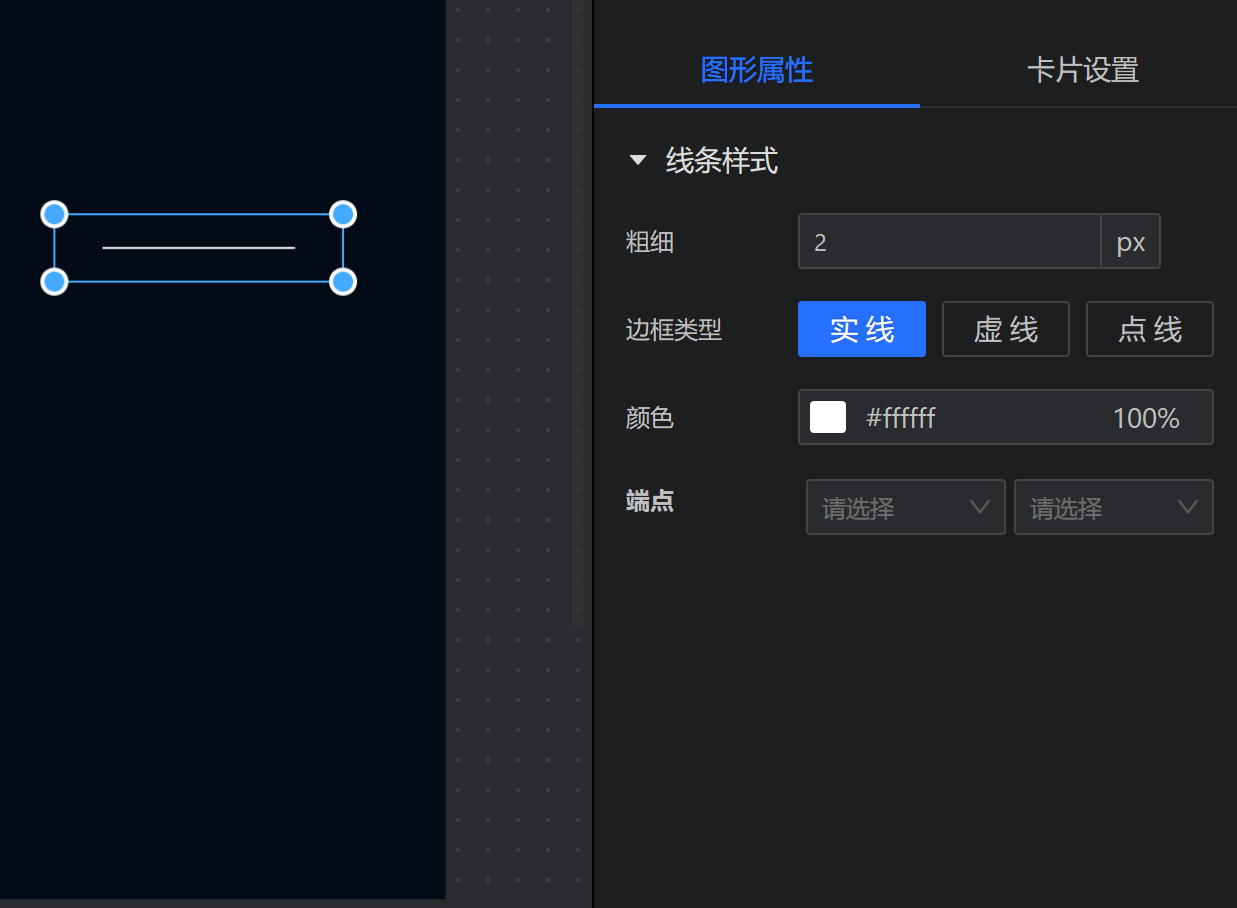
可为线条组件配置线条样式,包括线条的粗细、线型、颜色以及端点形状。

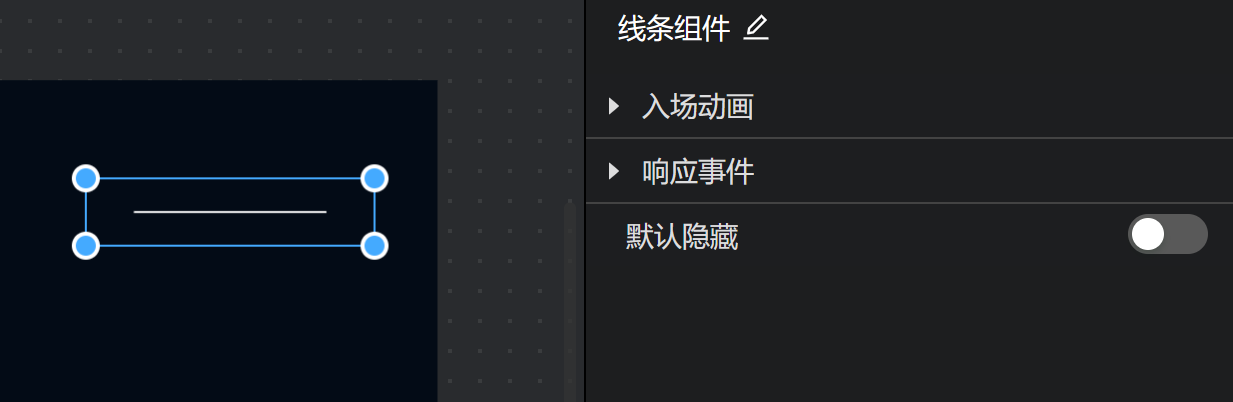
线条的交互事件配置支持:入场动画和响应事件。

视频
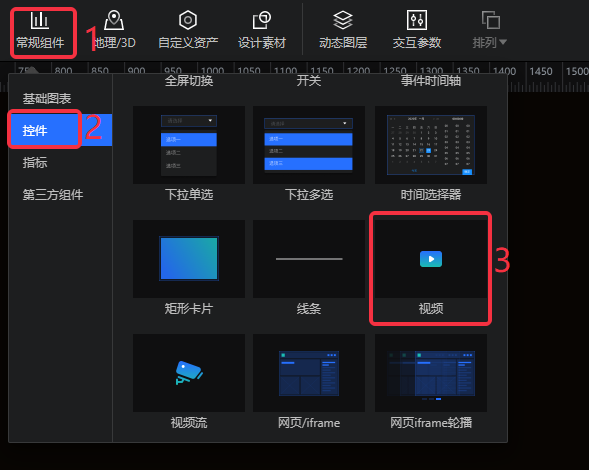
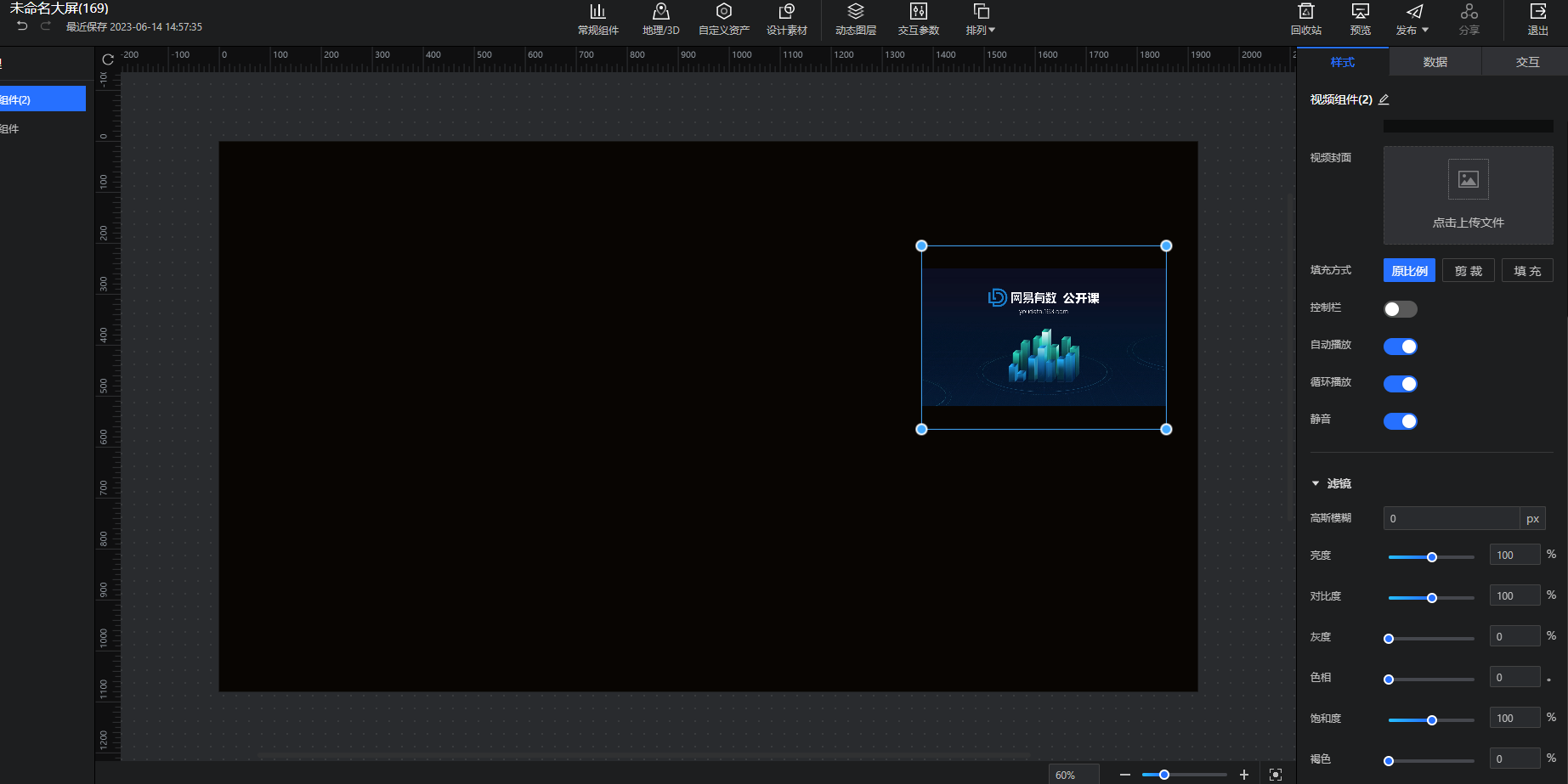
视频组件如下图所示。

视频组件用于在大屏中实现视频播放。
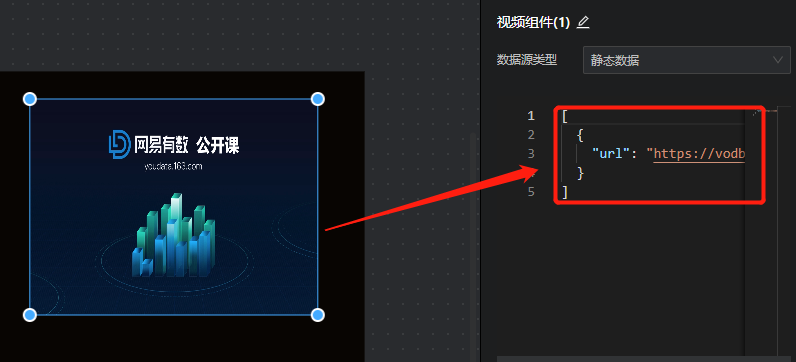
可以在数据配置区写入URL完成视频插入,如下图所示。可以直接修改静态jSON,也可以通过接入API或数据模型实现数据写入。需要注意,视频组件只能读入一个字段的一个数值,多余数据将不生效。

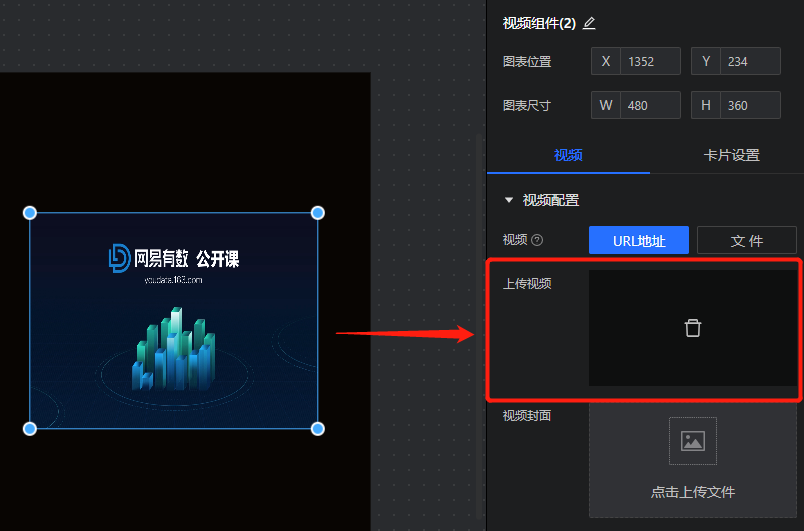
也可以从视频样式配置区域进入,在“上传视频”区域选择本地视频导入。

视频的样式配置包括视频配置和滤镜配置:
- 视频配置:支持视频及封面上传、显示设置和播放设置。
- 滤镜配置:包括高斯模糊、亮度。对比度、灰度、色相、饱和度和褐色调整。

视频组件支持的交互能力包括入场动画和响应事件设置。

视频流
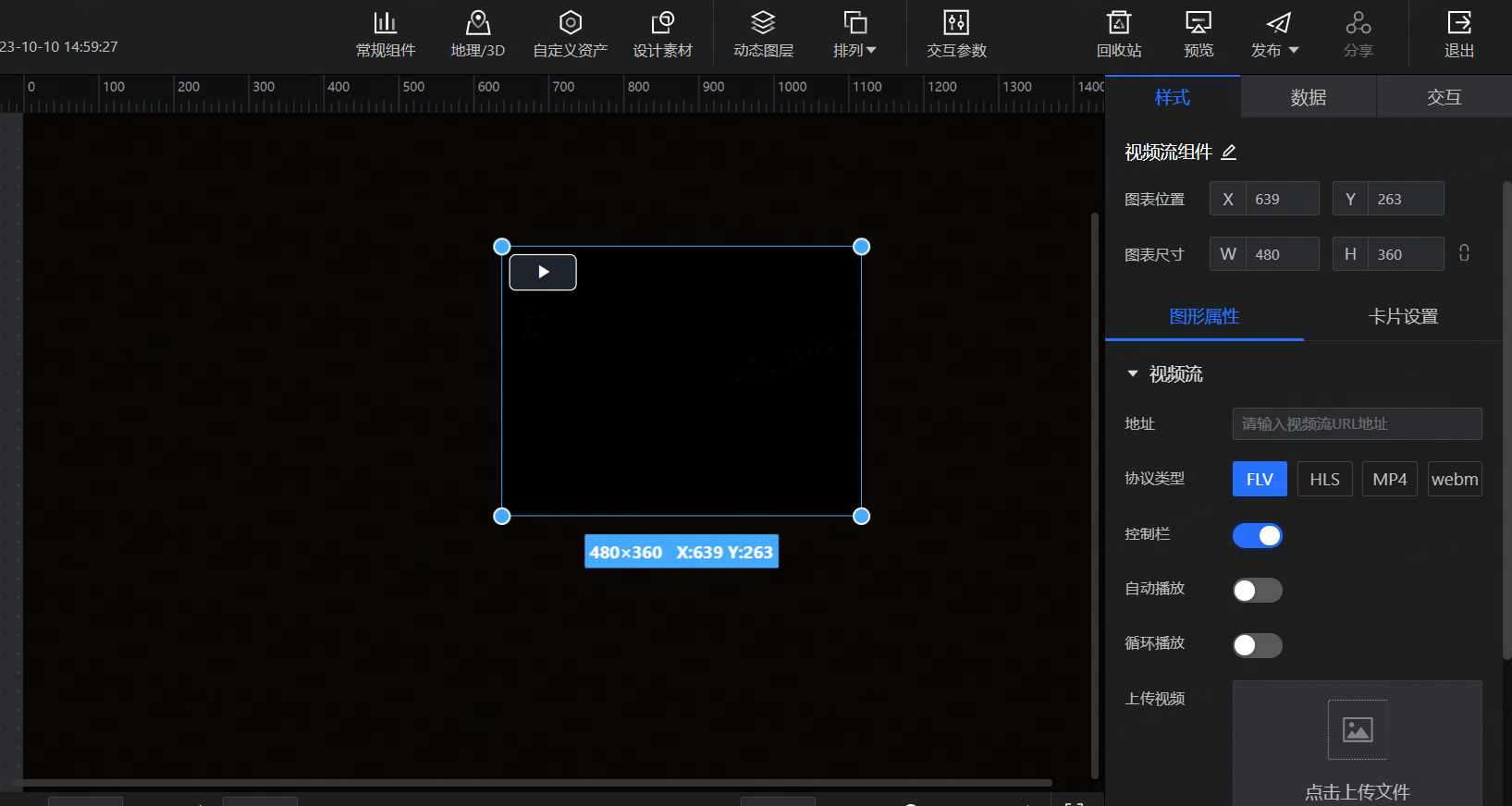
视频流组件的入口如下图所示。

视频流组件的典型应用场景,是接入监控摄像头拍摄到的实时视频流。支持HTTP-FLV,HLS,MP4,webm四种协议。

网页iframe
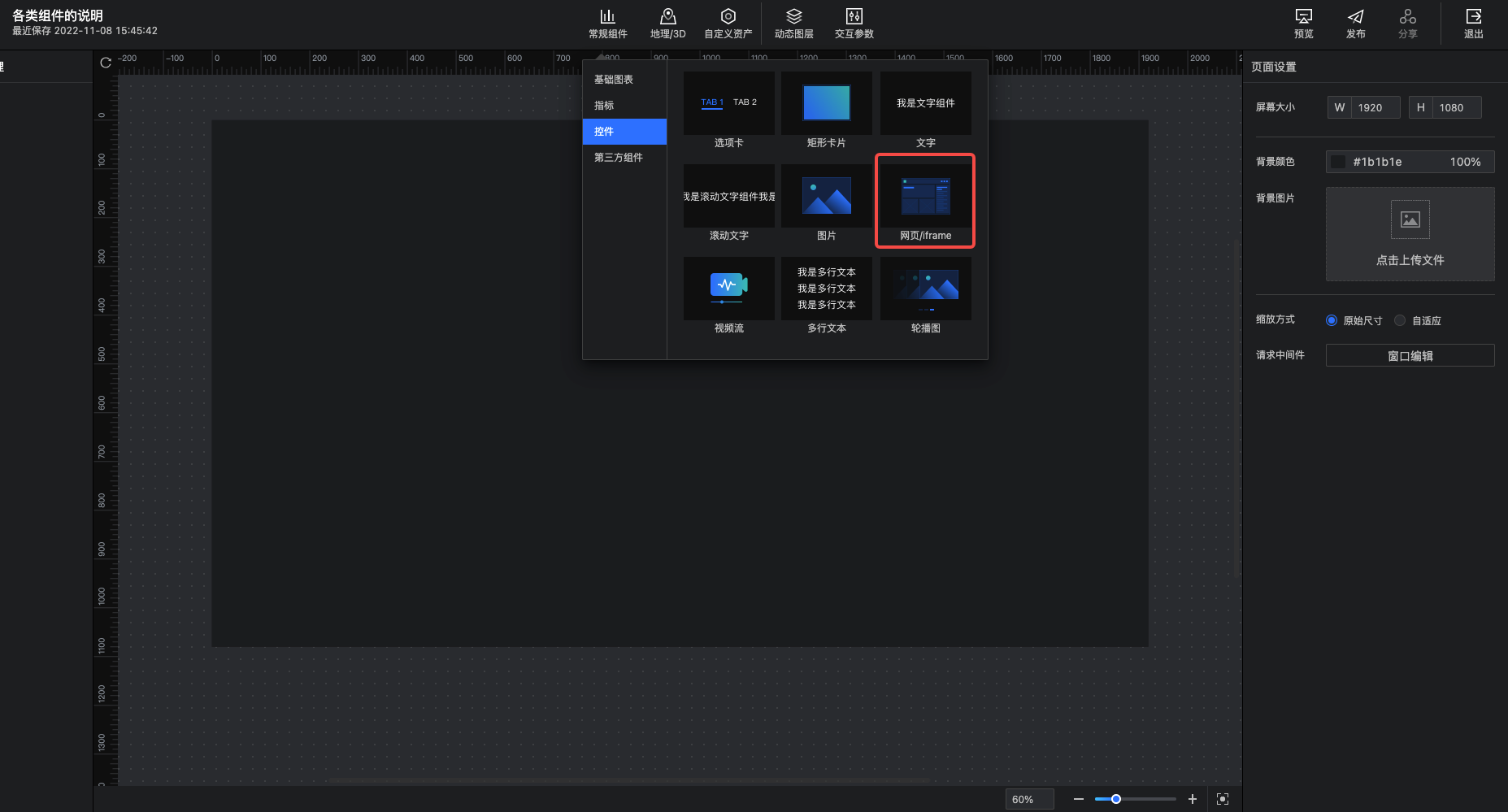
网页iframe组件的入口如下图所示。

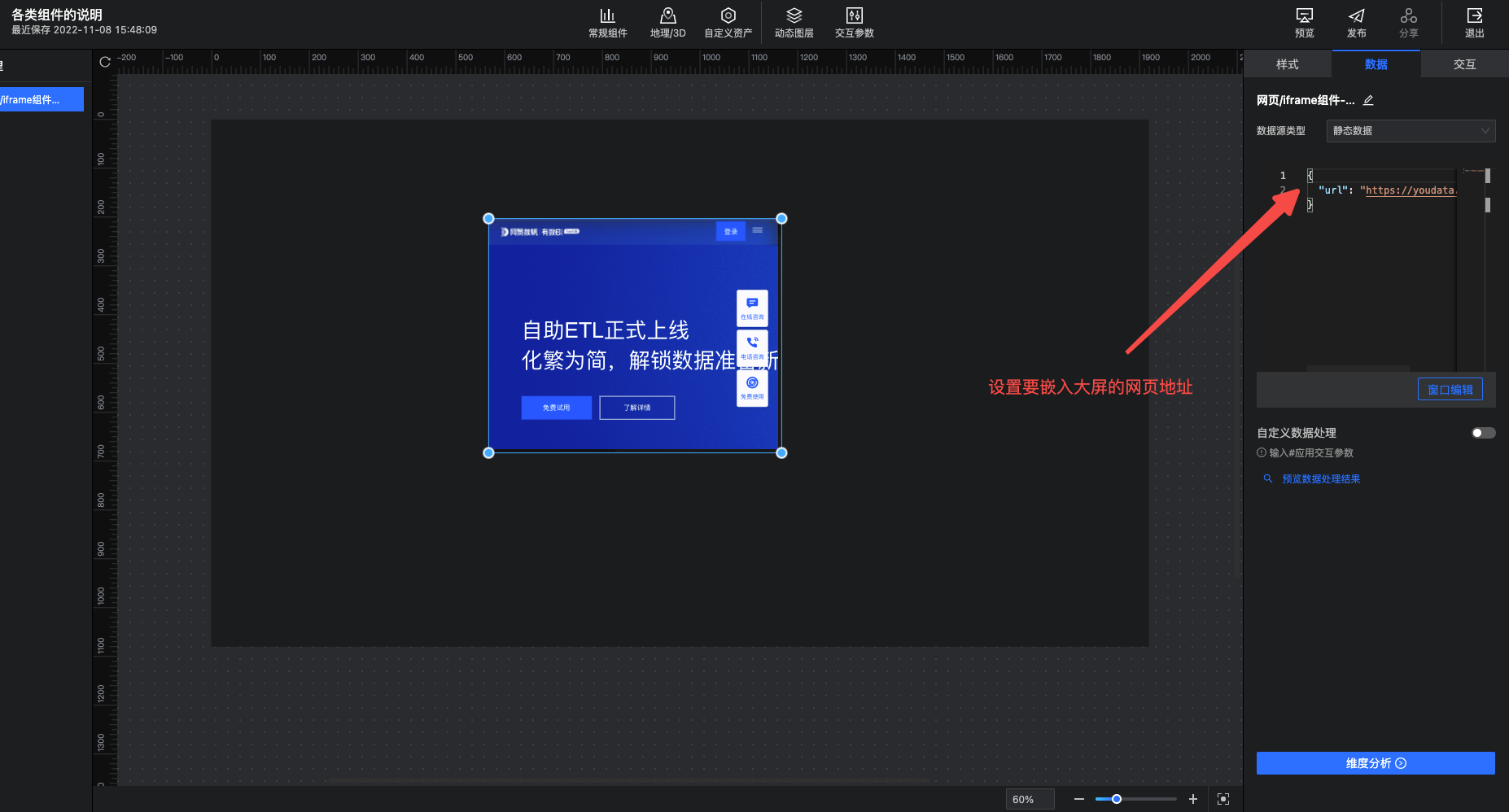
可以在大屏中嵌入一个网页。

网页轮播
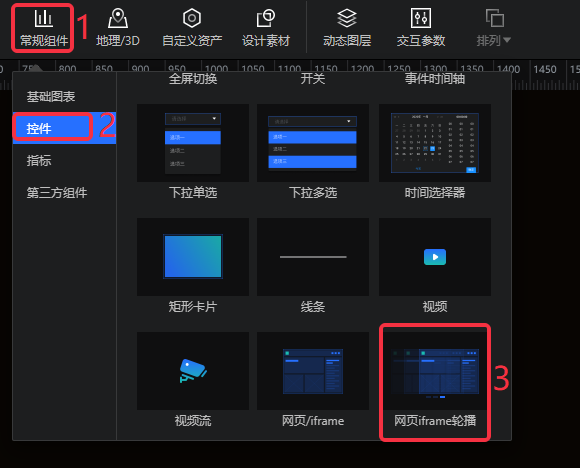
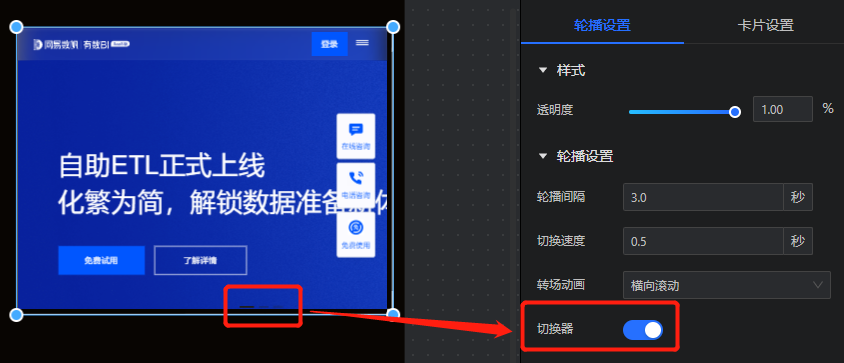
网页轮播组件如下图所示。

网页轮播组件功能一般用于需要展示多个网页的情况,较于网页iframe组件,网页轮播组件多了轮播能力。
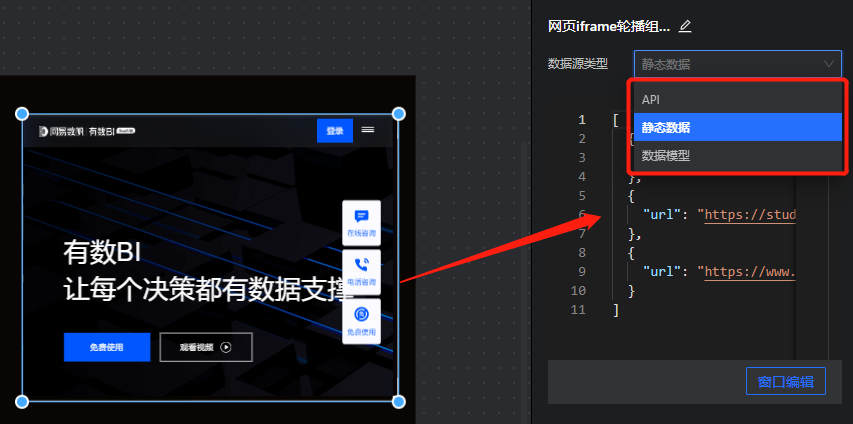
网页轮播通过识别URL来实现网页的识别与展示。可以通过直接修改静态JSON或连接API或数据模型的方式实现数据更改。数据格式上,仅支持拖入一个有多值的字符串字段。

可以在样式配置区域对轮播效果进行配置。轮播设置内容如下图所示,可以改变轮播的时间间隔、切换速度、转场动画、以及切换器的显示。

网页轮播目前支持入场动画和响应事件的交互配置,如下图所示。

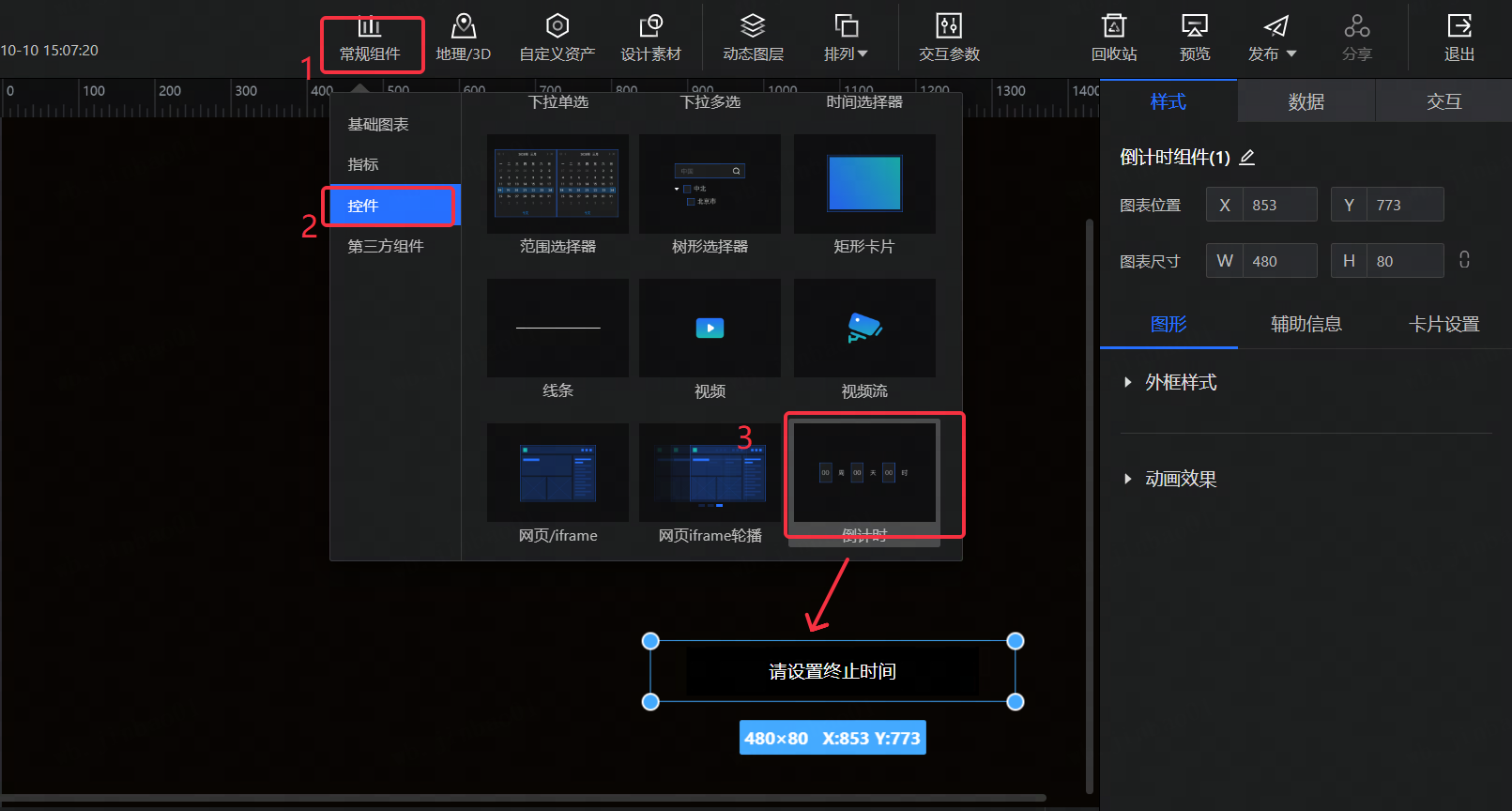
倒计时
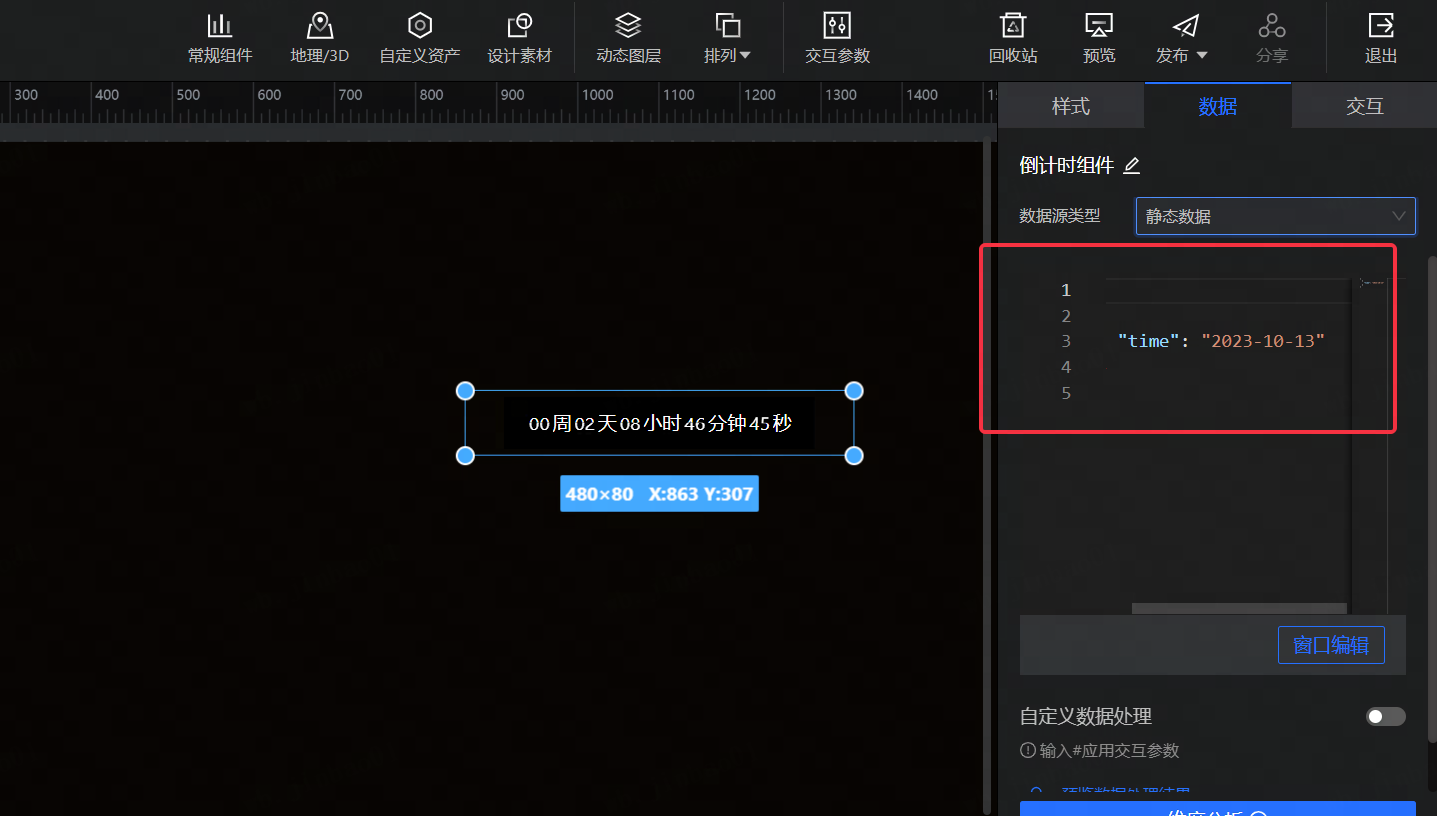
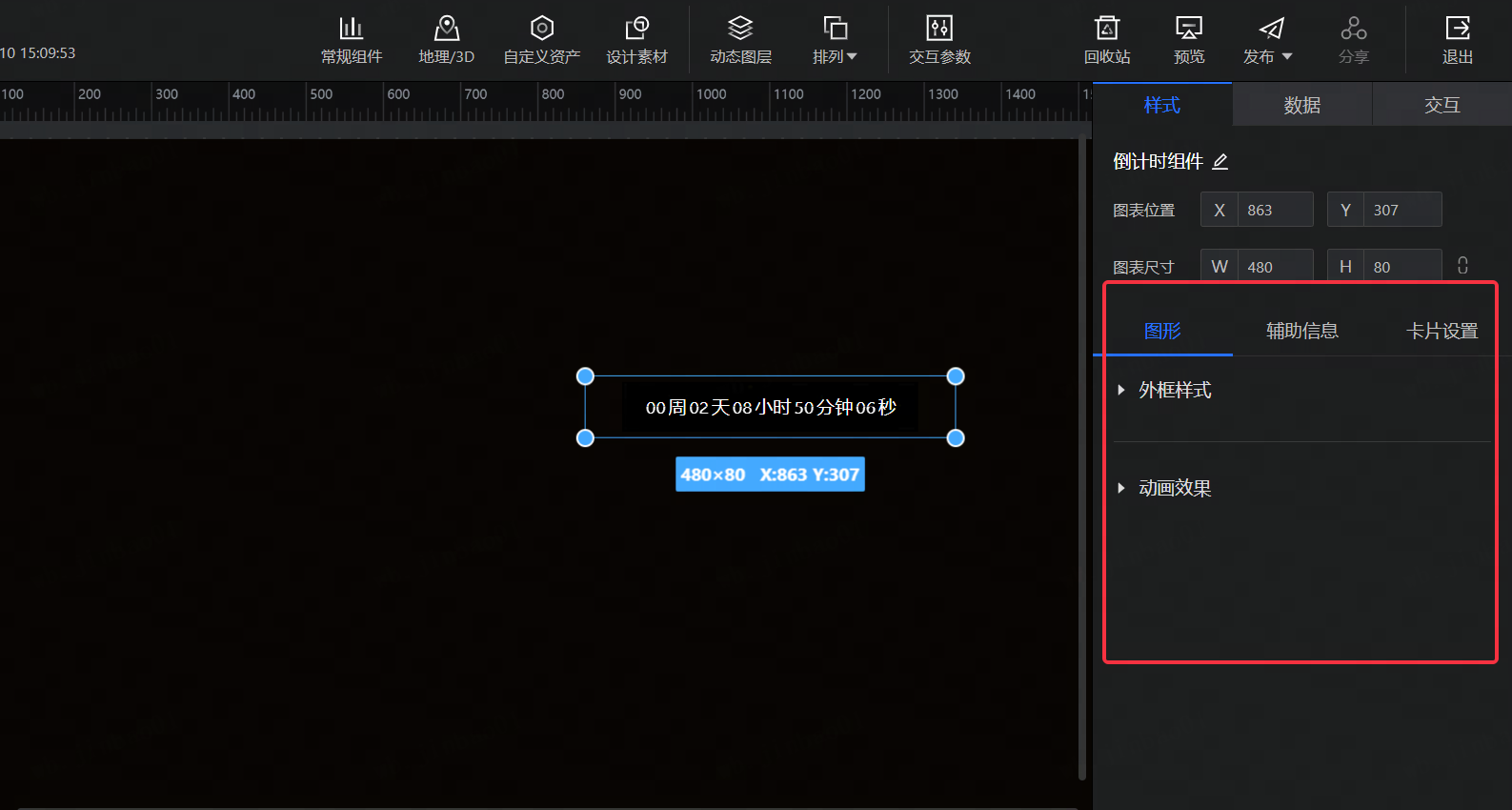
倒计时组件如下图所示。

可以在样式面板中设置文字样式,背景,标签。

倒计时组件数据可来自静态JSON、API或数据模型,下方为静态JSON,数据为日期格式:YYYY-MM-DD hh:mm:ss。