快速入门
更新时间: 2024-01-25 11:32:03
1.概述
本文档通过制作一张简单的“数据大屏”,让大家快速了解“数据大屏Pro”的制作过程。
1.1制作流程图

1.2示例效果
在开始制作前,我们先看下待制作大屏的最终展示效果。

2.制作流程
第1步. 创建大屏
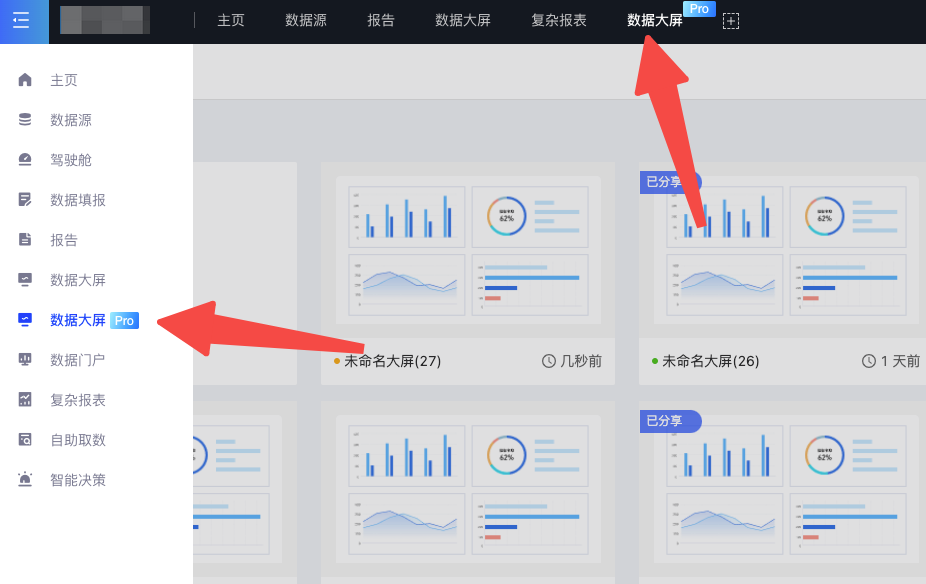
在上方或者左侧的导航栏中,进入“数据大屏Pro”模块。

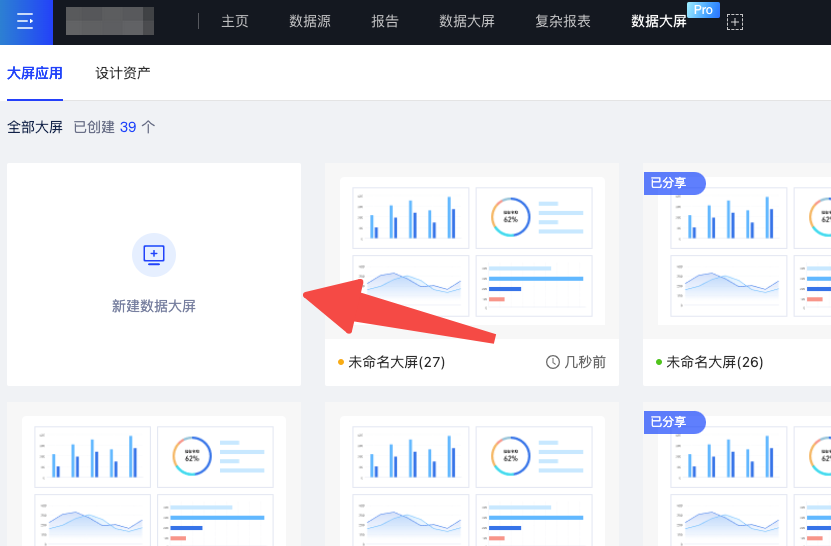
点击“新建数据大屏”以创建一个新大屏。

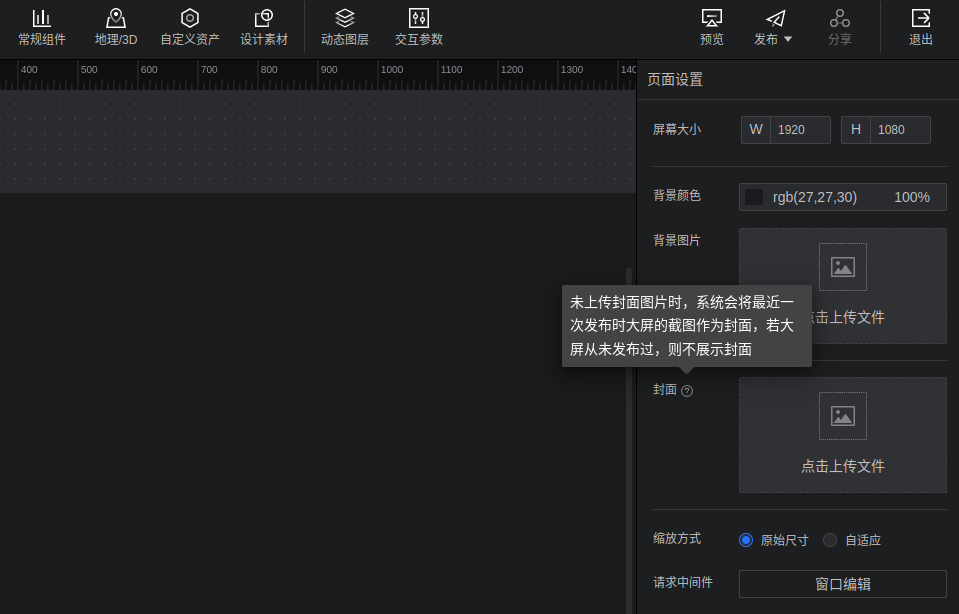
您可以在页面设置中设置大屏的尺寸,背景图片,大屏封面。

第2步. 添加组件
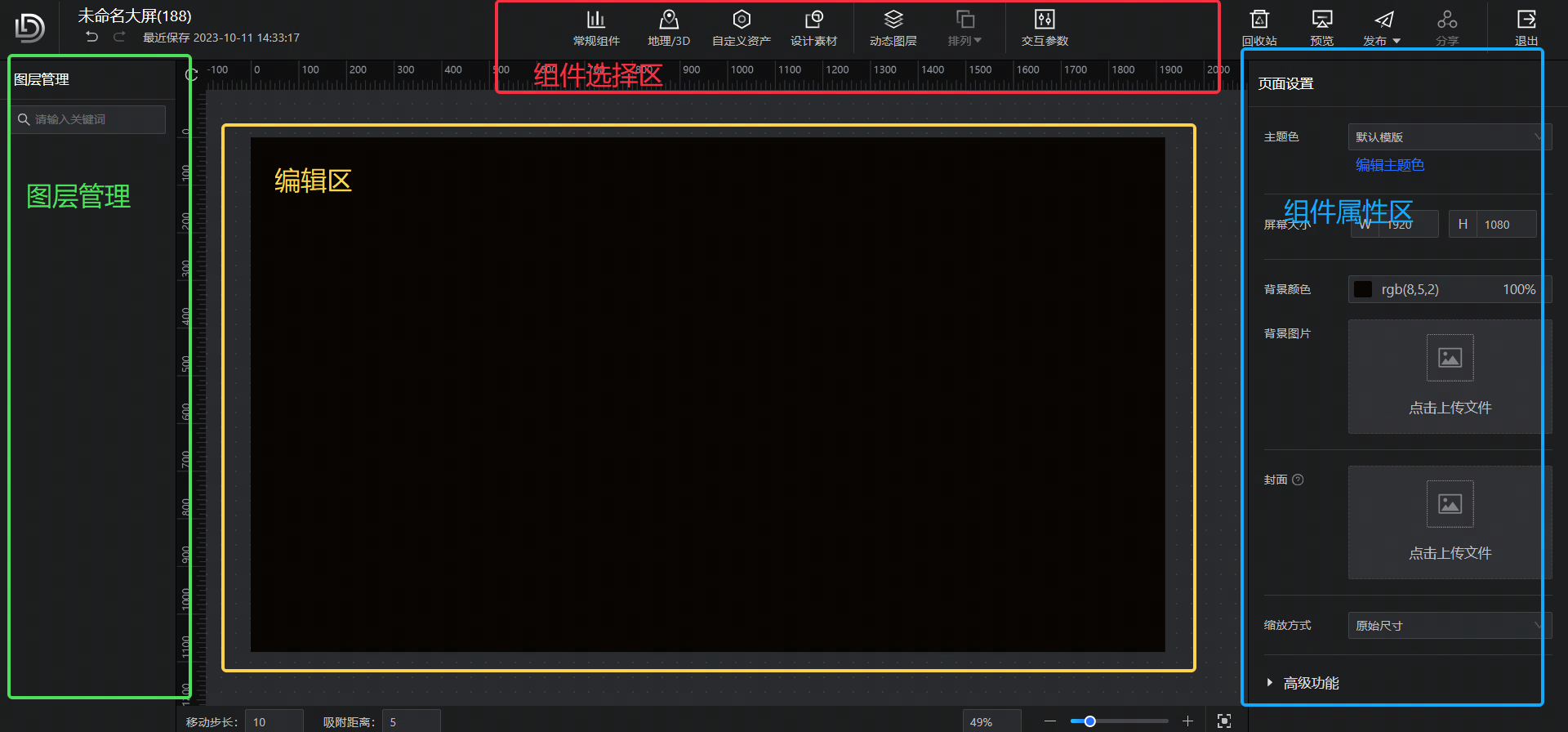
大屏编辑界面如下图所示,上方为组件选择区,左侧为图层管理,右侧为组件属性区,中间为编辑区。

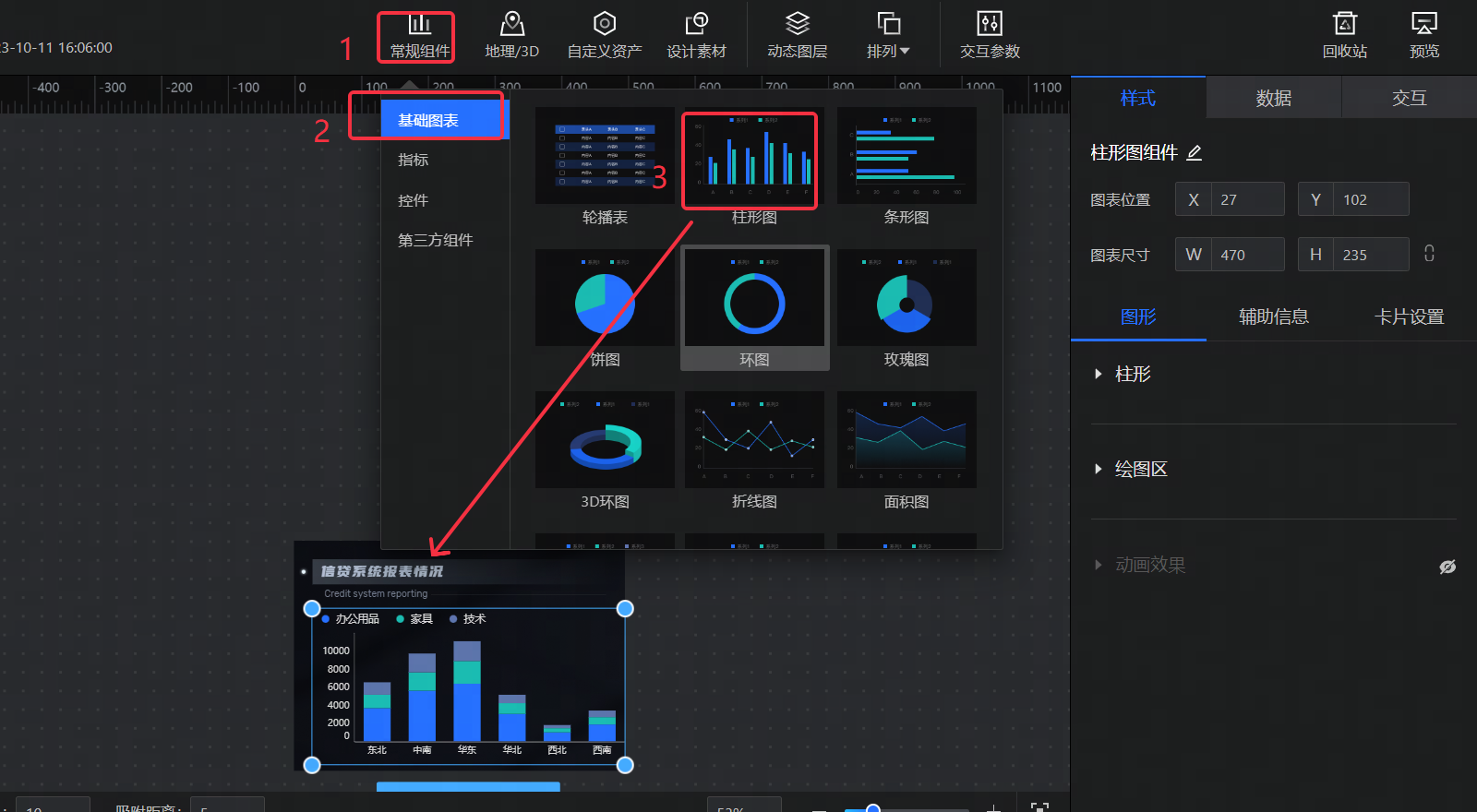
通过上方导航栏是可供添加的组件,可以直接点击组件添加到画布上,将大屏中需要的组件添加进去。

第3步. 调整组件设置
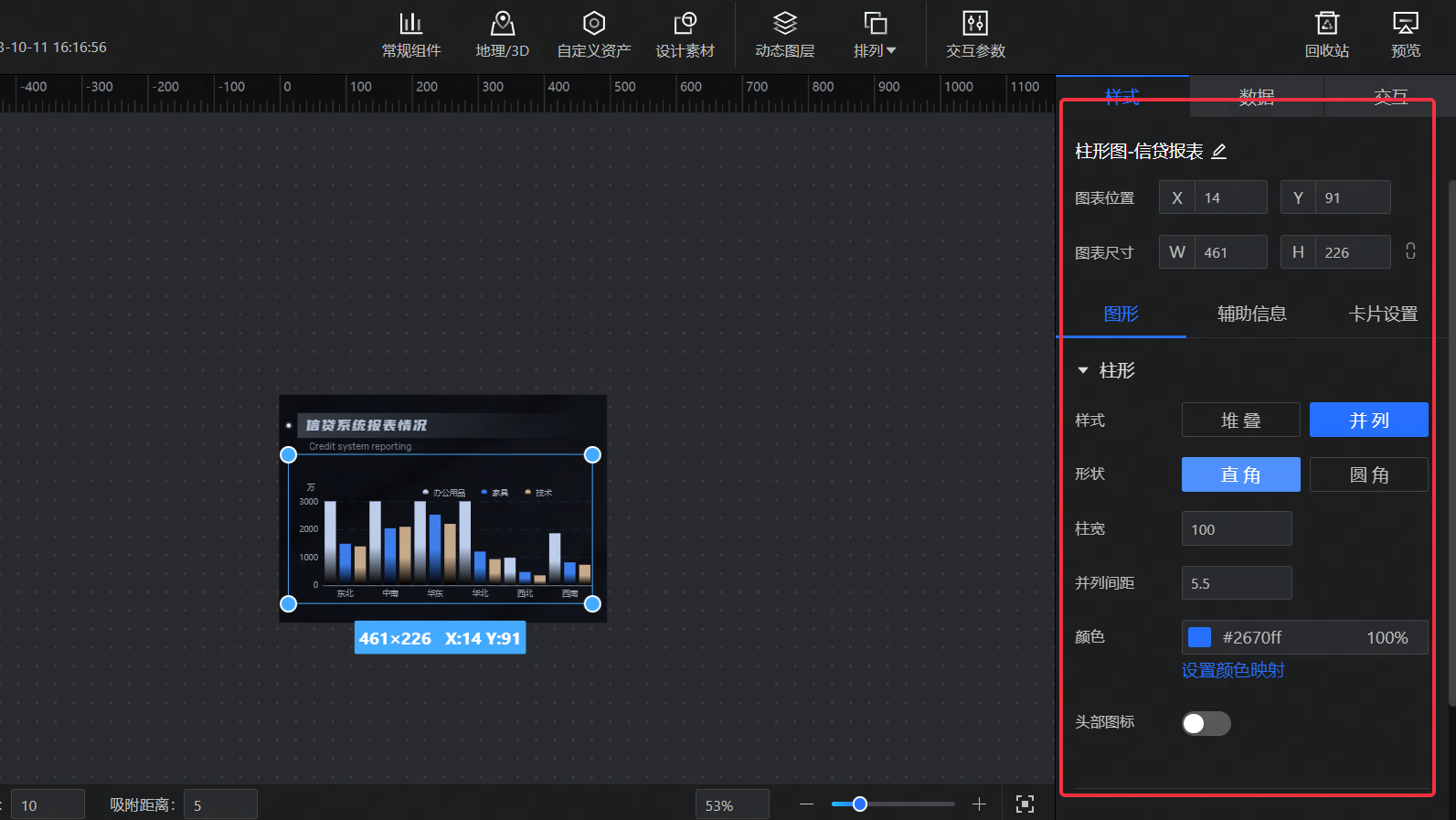
选中画布上已添加的组件,右侧是组件的配置区,在这里设置组件的样式、数据。以柱形图为例:设置柱形,颜色,图例。

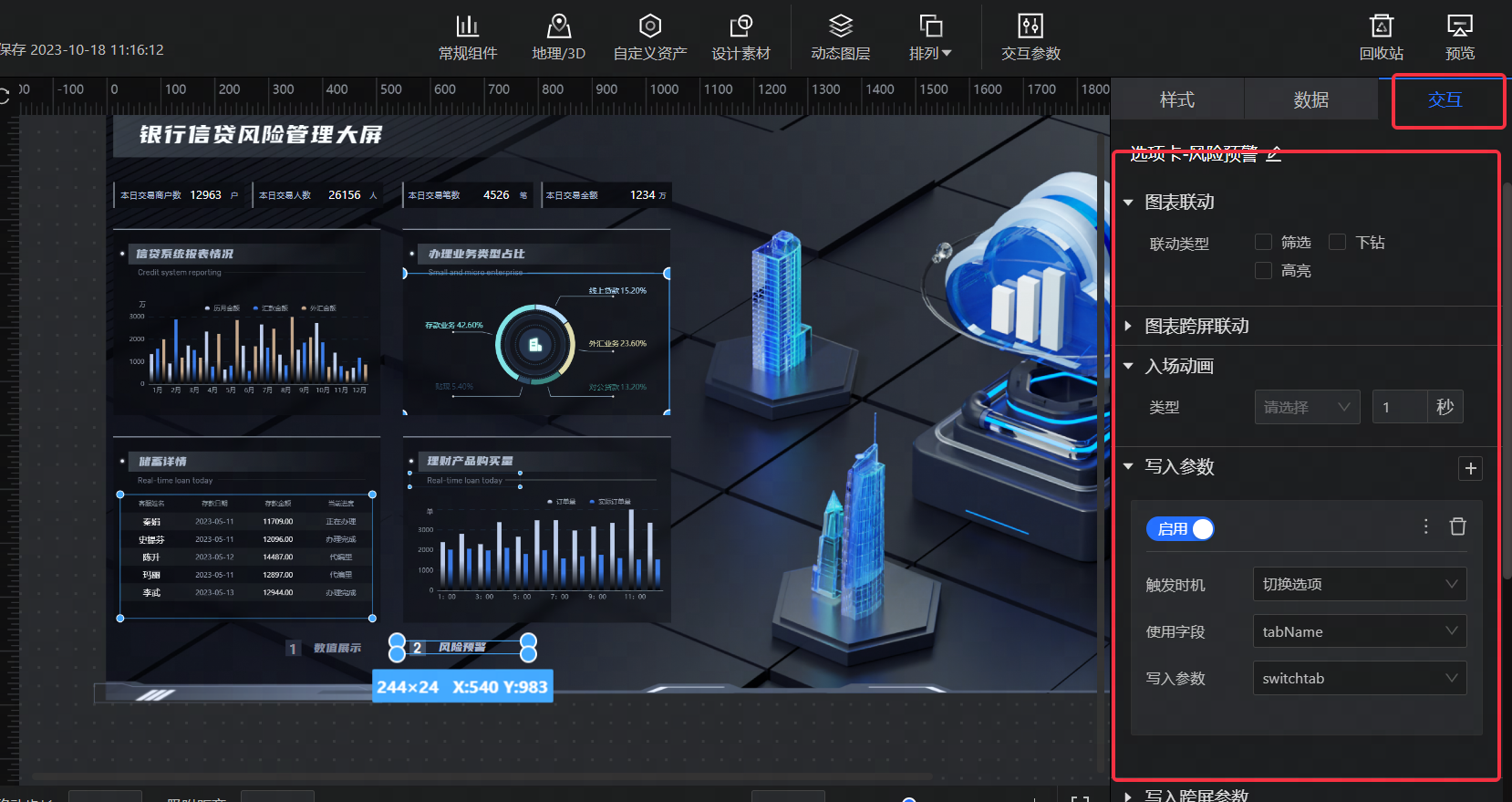
选中画布上已添加的组件,点击右侧配置区的“交互”,在这里设置组件的交互动作,详情可参考"组件配置->交互配置"。

第4步. 接入真实数据
开始搭建大屏时,主要关注大屏的视觉效果,可以先使用静态Json数据敏捷调试。待大屏内容确定后,再将组件的数据切换为生产环境的真实数据。
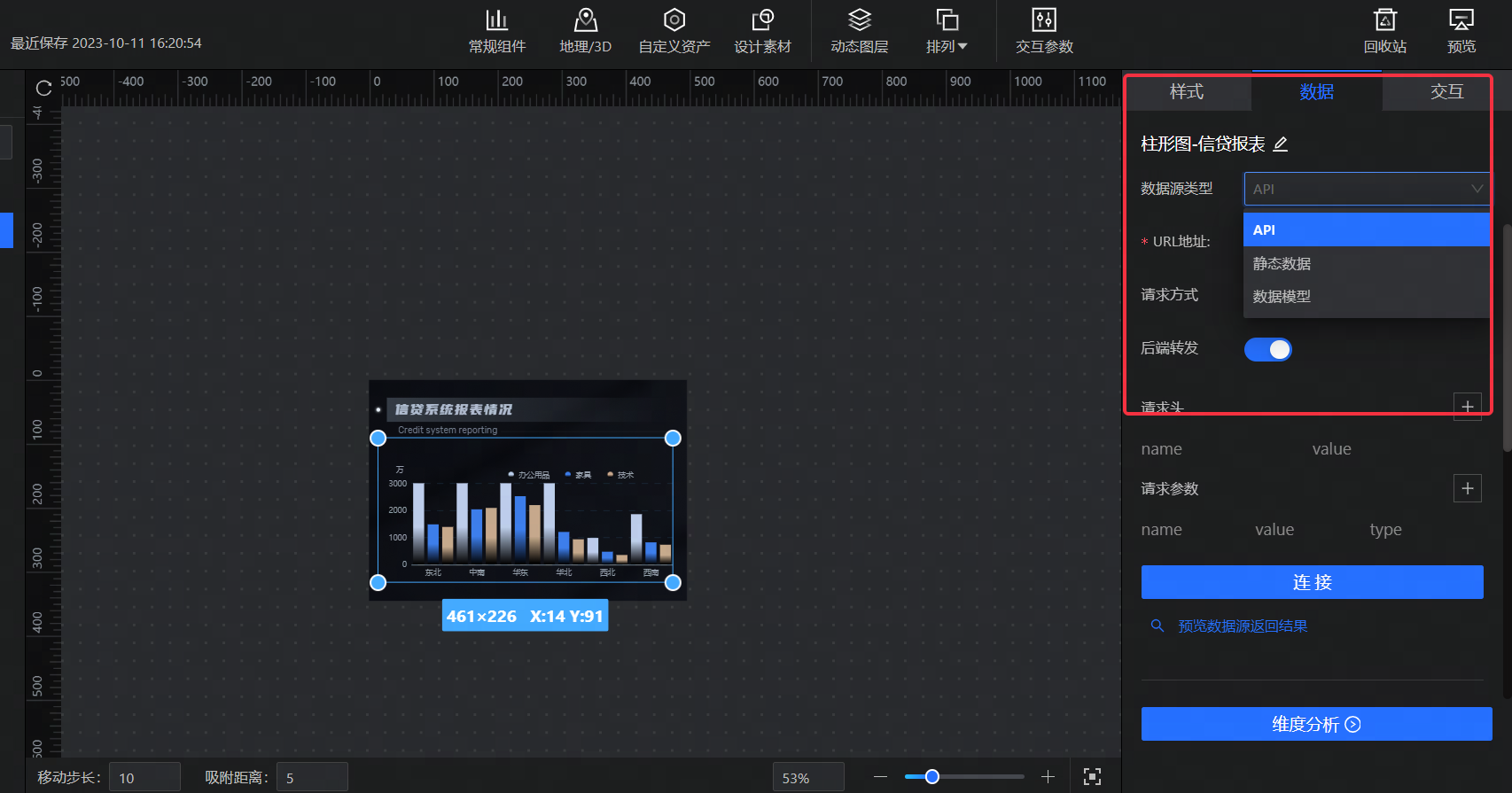
选中组件后,在右侧的组件数据面板,可以将数据切换为API接口,或者切换为BI的数据模型(通过数据模型可以接入各类数据库)。

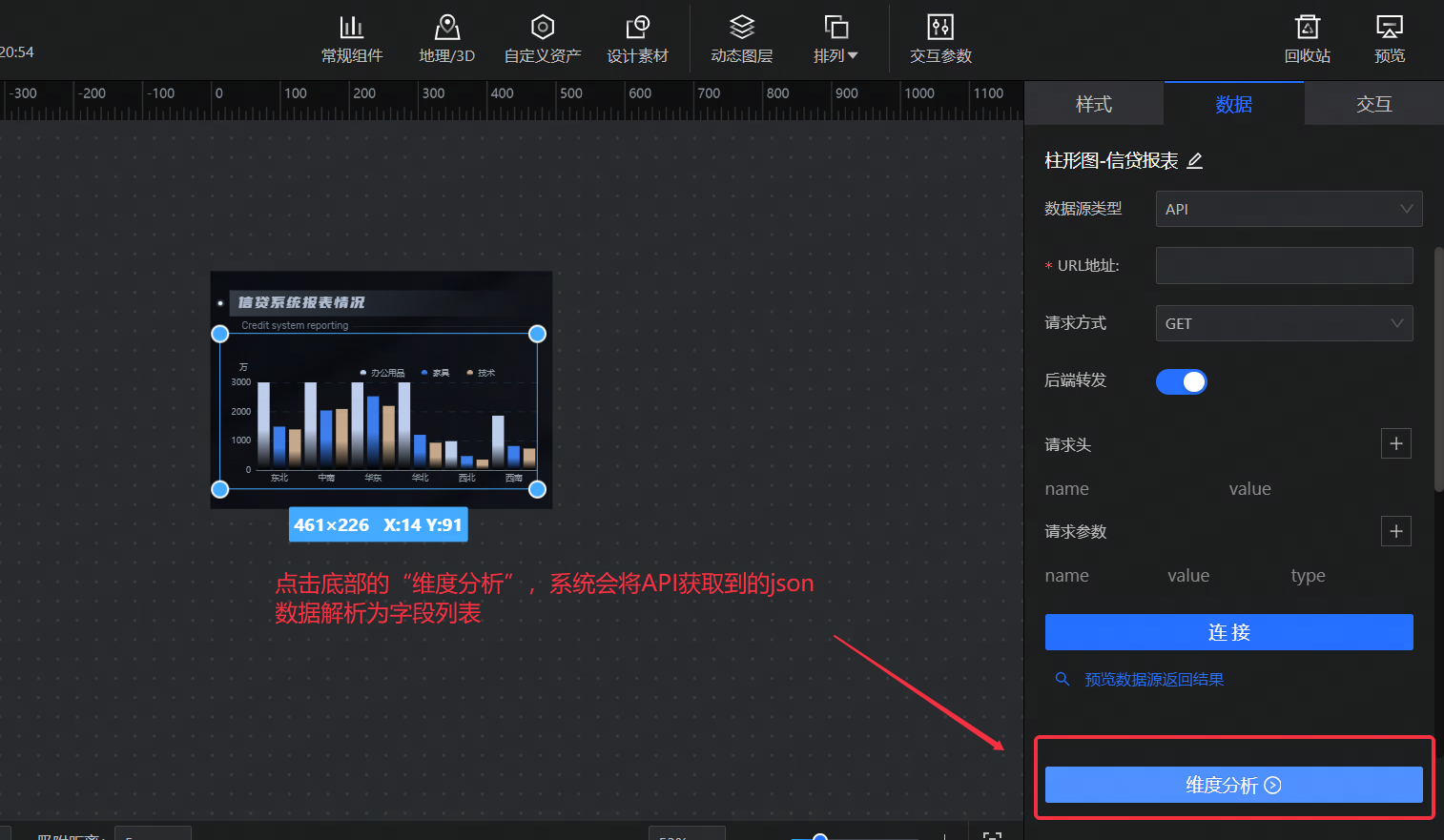
切换为API接口后,点击底部的“维度分析”,系统会将API获取到的数据解析为字段列表。用户可以直接将需要的字段拖入图表配置区以完成数据配置。

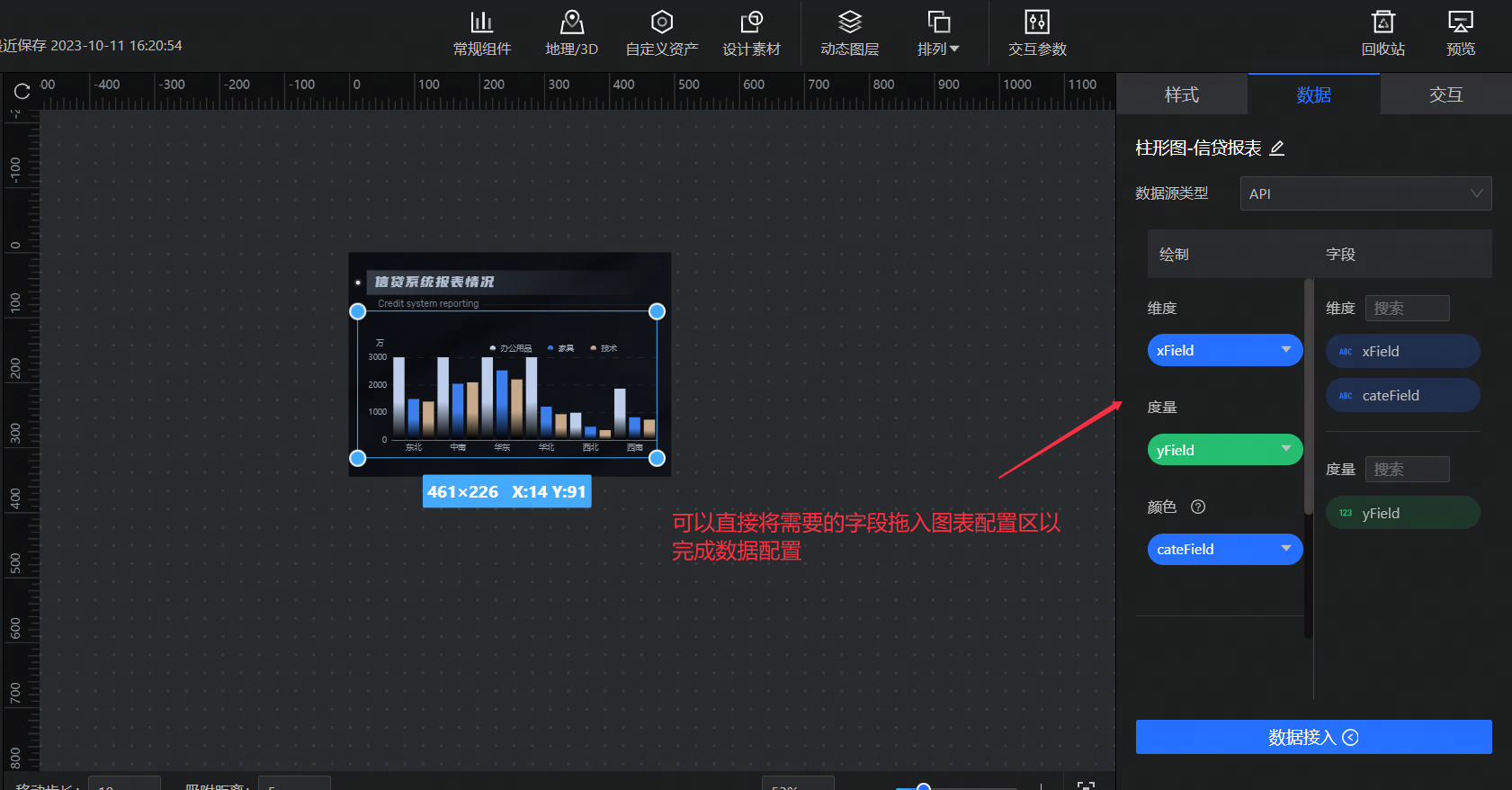
用户可以直接将需要的字段拖入图表配置区以完成数据配置。

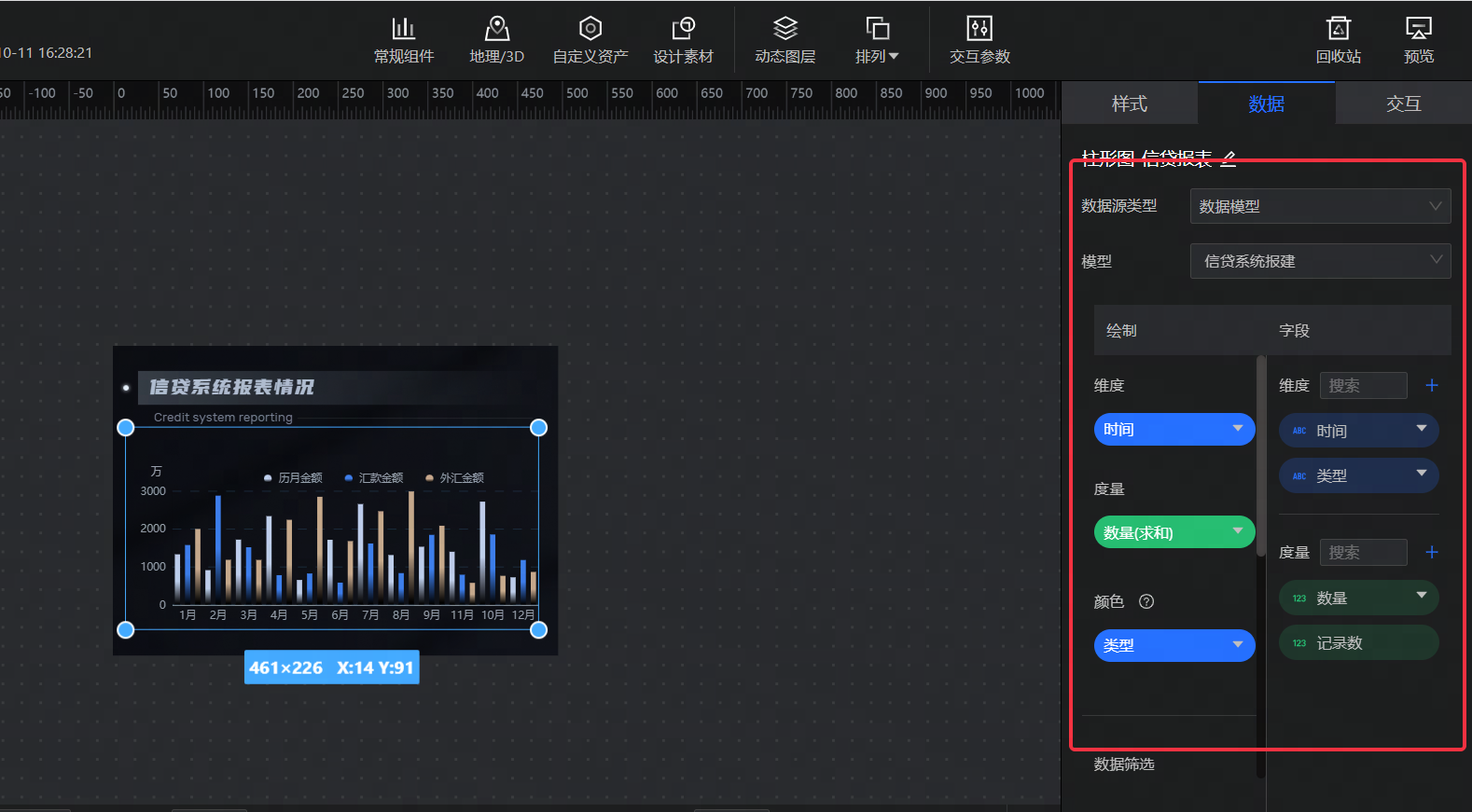
这里使用的是数据模型进行数据接入,同理依次完成其他组件。

第5步. 发布使用大屏
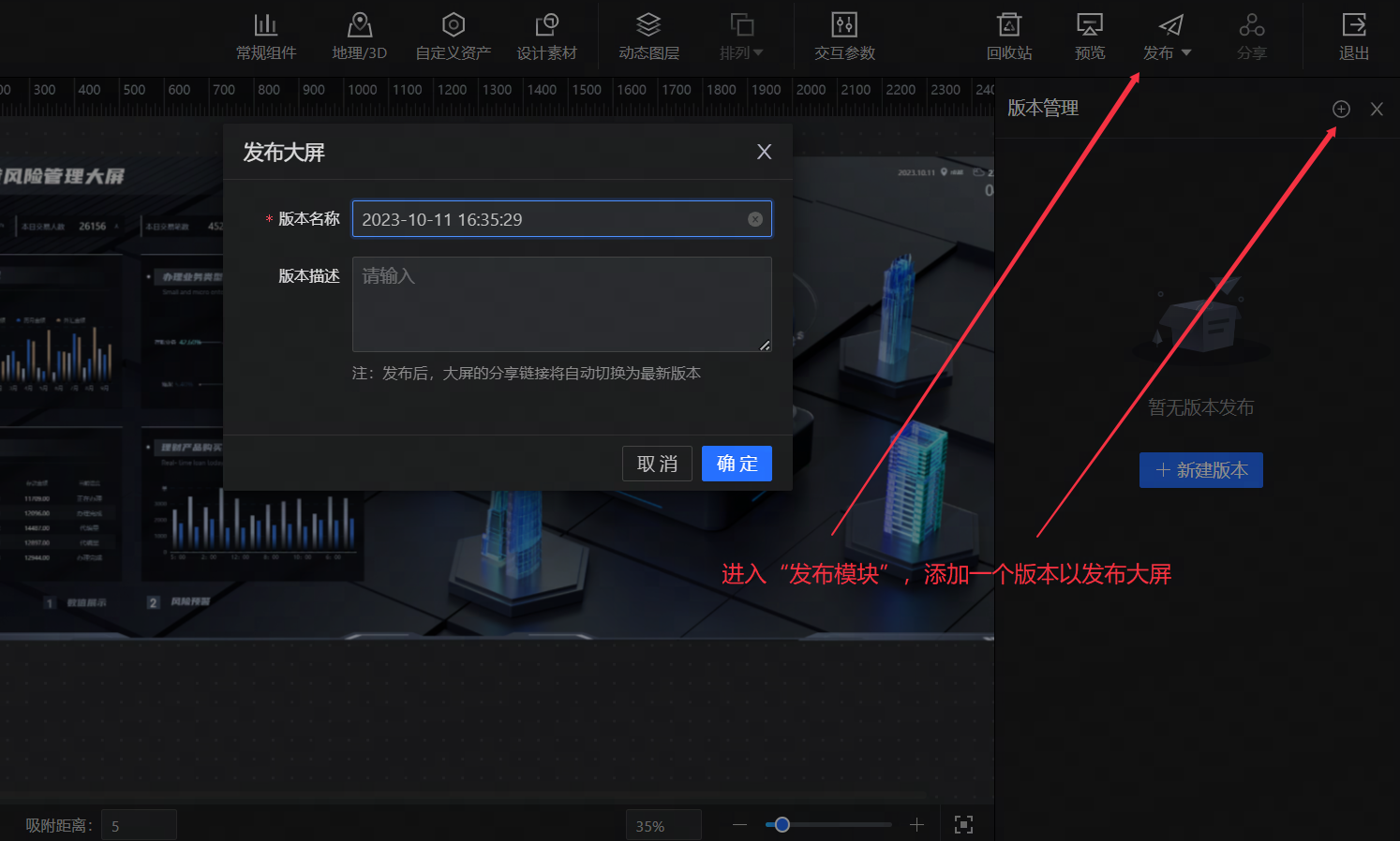
点击编辑界面右上角的“发布”,并添加一个版本,以发布新大屏。

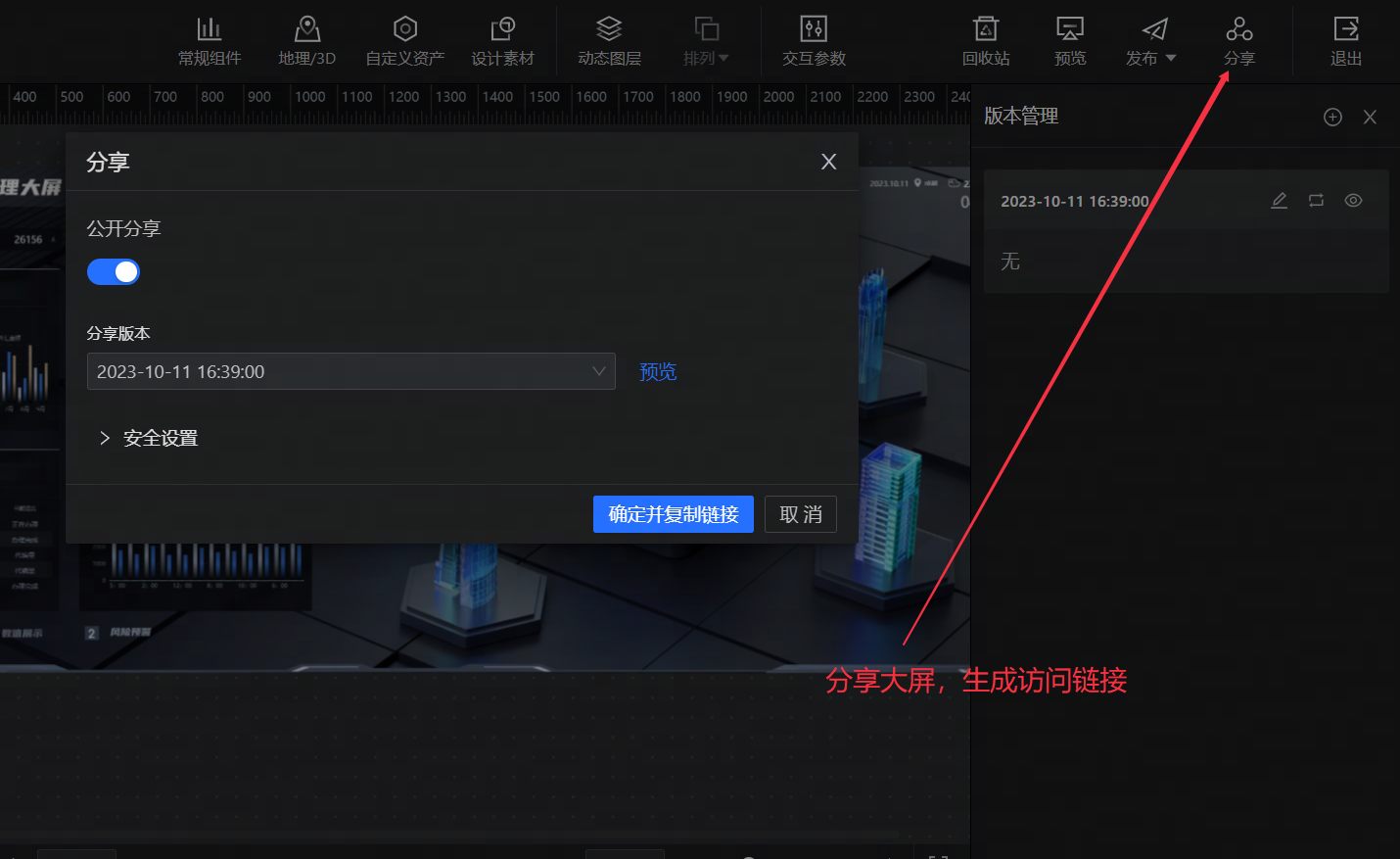
发布大屏后,可点击“分享”按钮,生成一个大屏访问链接,以发送给其他用户访问使用大屏。分享时,若大屏存在多个历史版本,可以选择要将哪个版本进行分享。同时出于安全考虑,也可以设置大屏链接的访问密码跟到期时间。